Guide de conception de lanceur d’applications 3D
Lorsque vous mettez un casque Windows Mixed Reality immersif (VR), vous entrez dans le Windows Mixed Reality maison. La maison est visualisées comme une maison sur une falaise entourée de montagnes et d’eau, mais vous pouvez choisir d’autres environnements et même créer votre propre). Dans l’espace de la maison, un utilisateur est libre d’organiser et d’organiser les objets et applications 3D dont il se soucie comme il le souhaite. Un lanceur d’applications 3D est un objet « physique » dans la maison de réalité mixte de l’utilisateur qu’il peut sélectionner pour lancer une application.

Exemple de lanceur d’applications Floaty Bird 3D (application fictive)
Processus de création du lanceur d’applications 3D
Il existe trois étapes pour créer un lanceur d’applications 3D :
- Conception et conception (cet article)
- Modélisation et exportation
- Intégration à votre application :
Principes de conception
Fantastique mais familier
L’environnement Windows Mixed Reality dans lequel vit votre lanceur d’applications est en partie familier, en partie fantastique/scientifique. Les meilleurs lanceurs suivent les règles de ce monde. Réfléchissez à la façon dont vous pouvez prendre un objet familier et représentatif à partir de votre application, tout en pliant certaines des règles de la réalité réelle. La magie va se produire.
Intuitive
Lorsque vous examinez votre lanceur d’applications, son objectif - lancer votre application - doit être évident et ne doit pas causer de confusion. Par exemple, assurez-vous que votre lanceur est un représentant suffisamment évident de votre application pour qu’il ne soit pas confondu avec un morceau de décor dans la Cliff House. Votre lanceur d’applications doit inviter les utilisateurs à le toucher/à le sélectionner.

Exemple de lanceur d’applications 3D Fresh Note (application fictive)
Échelle d’accueil
Les lanceurs d’applications 3D vivent dans Cliff House et leur taille par défaut doit être logique avec les autres objets « physiques » de l’espace. Si vous placez votre lanceur à côté, disons, d’une plante de maison ou de meubles, il devrait se sentir à la maison, en ce qui a la taille. Un bon point de départ est de voir comment il se présente à 30 centimètres cubes, mais n’oubliez pas que les utilisateurs peuvent le mettre à l’échelle vers le haut ou le bas s’ils le souhaitent.
Autonome
Le lanceur d’applications doit se sentir comme un objet qu’une personne serait excitée d’avoir dans son espace. Ils s’entoureront virtuellement de ces choses, donc le lanceur devrait se sentir comme quelque chose que l’utilisateur pensait suffisamment souhaitable pour rechercher et garder à proximité.

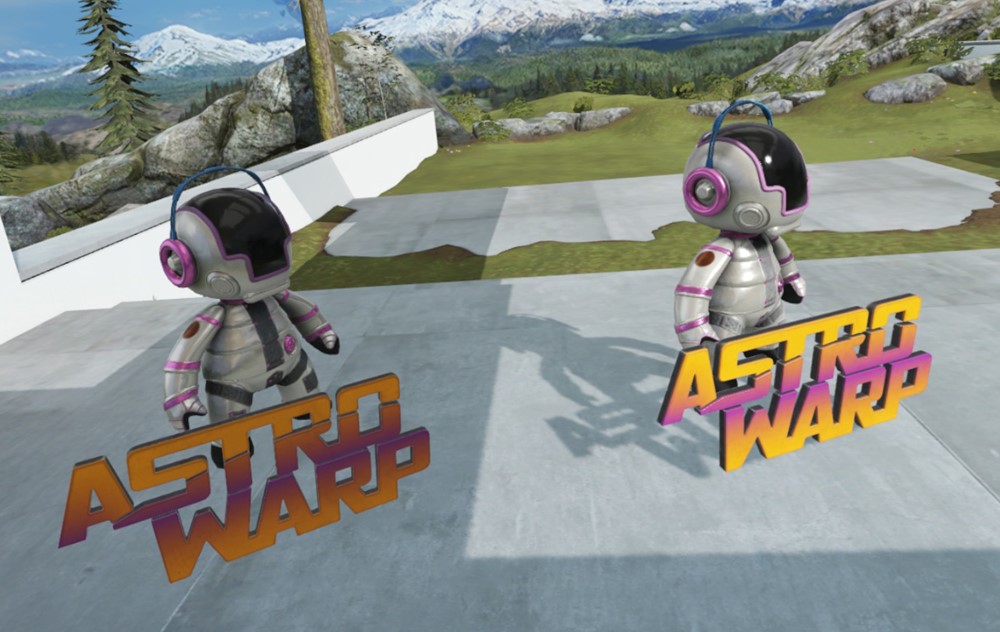
Exemple de lanceur d’applications Astro Warp 3D (application fictive)
Reconnaissable
Votre lanceur d’applications 3D doit instantanément exprimer « la marque de votre application » aux personnes qui le voient. Si vous avez un caractère étoile ou un objet particulièrement identifiable dans votre application, nous vous recommandons de l’utiliser comme une partie importante de votre conception. Dans un monde de réalité mixte, un objet attirera plus d’intérêt des utilisateurs qu’un simple logo. Les objets reconnaissables communiquent rapidement et clairement la marque.
Volumétrique
Votre application mérite plus que de simplement placer votre logo sur un plan plat et de l’appeler un jour. Votre lanceur doit se sentir comme un objet physique 3D passionnant dans l’espace de l’utilisateur. Une bonne approche consiste à imaginer que votre application allait avoir un ballon dans la parade de la journée de Thanksgiving de Macy. Demandez-vous, qu’est-ce qui pourrait vraiment impressionner les gens alors qu’il est venu dans la rue? Qu’est-ce qui aurait l’air génial sous tous les angles de vue ?
 Logo uniquement Logo uniquement
Logo uniquement Logo uniquement
 Plus reconnaissable avec un caractère
Plus reconnaissable avec un caractère
 Approche plate, sans surprise, se sent plat
Approche plate, sans surprise, se sent plat
 volumétrique présente mieux votre application
volumétrique présente mieux votre application
Conseils pour de bons modèles 3D
- Lorsque vous planifiez les dimensions de votre lanceur d’applications, tirez sur environ un cube de 30 cm. Donc, un rapport de taille 1:1:1.
- Les modèles doivent être inférieurs à 10 000 polygones. En savoir plus sur le nombre de triangles et les niveaux de détails (LOD)
- Testez sur un casque immersif.
- Créez des détails dans la géométrie de votre modèle lorsque cela est possible : ne vous fiez pas aux textures pour plus de détails.
- Créez une géométrie fermée « étanche à l’eau ». Pas de trous qui ne sont pas modélisés dans.
- Utilisez des matériaux naturels dans votre objet. Imaginez le créer dans le monde réel.
- Assurez-vous que votre modèle se lit bien à différentes distances et tailles.
- Lorsque votre modèle est prêt à l’utilisation, lisez les instructions relatives à l’exportation de ressources.

Modèle avec des détails subtils dans la texture
À éviter
- N’utilisez pas de détails à contraste élevé ou de petits motifs et textures occupés.
- N’utilisez pas de géométrie fine , elle ne fonctionne pas bien à distance et sera mal alias.
- Ne laissez pas certaines parties de votre modèle s’étendre trop au-delà du rapport de taille 1:1:1. Cela créera des problèmes de mise à l’échelle.

Éviter les modèles à contraste élevé, petits et occupés
Comment gérer le type
- Nous recommandons que votre type occupe environ 1/3 de votre lanceur d’applications (ou plus). Type est la chose principale qui donne aux gens une idée que votre lanceur est, en fait, un lanceur donc il est agréable s’il est substantiel.
- Évitez de rendre le type super large : essayez de le garder dans les limites des dimensions principales des lanceurs d’applications (plus ou moins).
- Le type plat peut fonctionner, mais il peut être difficile à visualiser sous certains angles et dans certains environnements. Vous pouvez envisager d’y placer un objet solide ou un arrière-plan pour y remédier.
- L’ajout de dimension à votre type est agréable en 3D. L’ombrage des côtés du type d’une couleur différente et plus foncée peut aider à la lisibilité.
 Type plat sans arrière-plan peut être difficile à visualiser sous certains angles et dans certains environnements
Type plat sans arrière-plan peut être difficile à visualiser sous certains angles et dans certains environnements
 Le type avec un arrière-plan intégré peut bien fonctionner
Le type avec un arrière-plan intégré peut bien fonctionner
 Le type extrudé peut bien fonctionner si vous ombrez les côtés
Le type extrudé peut bien fonctionner si vous ombrez les côtés
Couleurs de type qui fonctionnent
- White
- Noir
- Couleur semi-saturée brillante

Couleurs de type qui fonctionnent
Couleurs à éviter
Les couleurs de type qui causent des problèmes sont les suivantes :
- Tonalités moyennes
- Gris
- Couleurs saturées ou couleurs désaturées

Couleurs de type qui causent des problèmes
Éclairage
L’éclairage de votre lanceur d’applications provient de l’environnement Cliff House. Veillez à tester votre lanceur à plusieurs endroits dans toute la maison afin qu’il semble bien dans la lumière et les ombres. La bonne nouvelle, c’est que si vous avez suivi les autres conseils de conception de ce document, votre lanceur devrait être en bonne forme pour la plupart des éclairages dans la Cliff House.
Les bons endroits pour tester l’apparence de votre lanceur dans les différentes lumières de l’environnement sont le Studio, la salle de médias, n’importe où à l’extérieur et sur le patio arrière (la zone en béton avec la pelouse). Un autre bon test est de le mettre dans la moitié de la lumière et de l’ombre et de voir à quoi il ressemble.

Assurez-vous que votre lanceur est beau dans la lumière et les ombres
Texturation
Création de vos textures
Le format de fin de votre lanceur d’applications 3D sera un fichier .glb, qui est créé à l’aide du pipeline PBR (Physically Based Rendering). Cela peut être un processus difficile - c’est le moment d’employer un artiste technique si vous ne l’avez pas déjà fait. Si vous êtes un bricoleur courageux, prendre le temps de rechercher et d’apprendre la terminologie PBR et ce qui se passe sous le capot avant de commencer vous aidera à éviter les erreurs courantes.

Exemple de lanceur d’applications 3D Fresh Note (application fictive)
Outil de création recommandé
Nous vous recommandons d’utiliser Adobe Substance Painter pour créer votre fichier final. Si vous n’êtes pas familiarisé avec la création de nuanceurs PBR dans Substance Painter, voici un tutoriel.
(Alternativement 3D-Coat, Quixel Suite 2 ou Marmoset Toolbag fonctionnent également si vous êtes plus familiarisé avec l’un d’entre eux.)
Meilleures pratiques
- Si votre objet de lanceur d’applications a été créé pour PBR, il doit être simple de le convertir pour l’environnement Cliff House.
- Notre nuanceur s’attend à un flux de travail Metal/Roughness – Le nuanceur PBR Unreal est un fac-similé proche.
- Lors de l’exportation de vos textures, gardez à l’esprit les tailles de texture recommandées .
- Veillez à créer vos objets pour l’éclairage en temps réel, ce qui signifie :
- Éviter les ombres cuites au four ou les ombres peintes
- Éviter l’éclairage cuit dans les textures
- Utilisez l’un des packages de création de matériaux PBR pour obtenir les cartes appropriées générées pour notre nuanceur