Guide pas-à-pas : créer un contrôle hébergé WPF UII dans Unified Service Desk
Ce guide pas-à-pas vous explique comment créer un contrôle hébergé User Interface Integration (UII) Windows Presentation Foundation (WPF) qui interagit avec Unified Service Desk et les applications externes (autonomes et web).
Dans ce guide pas-à-pas, vous effectuerez les opérations suivantes :
Créer un contrôle hébergé UIIWPF, Exemple de contrôle hébergé UII WPF, qui affiche le prénom, le nom, l’adresse et l’ID d’un contact lorsque vous recherchez des contacts et cliquez sur un nom de contact pour l’ouvrir dans une session d’Unified Service Desk. Ces valeurs sont affichées à partir du contexte Unified Service Desk.
Modifier le prénom, le nom ou l’adresse dans une application externe et une application web hébergées dans le Unified Service Desk à partir du contrôle hébergé Windows Forms UIIWPF que nous créons. Les applications externes et web ont été créées dans les guides pas-à-pas décrits précédemment suivants : Guide pas-à-pas : créer un adaptateur d’application UII et Guide pas-à-pas : créer un adaptateur d’application web UII.
Signaler les modifications apportées au contexte Unified Service Desk pour mettre à jour les valeurs.
Conditions préalables
Microsoft .NET Framework 4.6.2
Application cliente Unified Service Desk. Elle est nécessaire pour tester le contrôle hébergé.
Visual Studio 2012, Visual Studio 2013 ou Visual Studio 2015
NuGet Package Manager pour Visual Studio 2012, Visual Studio 2013 ou Visual Studio 2015
Modèles SDK CRM pour Visual Studio qui contiennent le modèle de projet de contrôle hébergé personnalisé UIIWPF. Téléchargez les modèles CRM SDK depuis la galerie Visual Studio et double-cliquez sur le fichier CRMSDKTemplates.vsix pour installer le modèle dans Visual Studio.
Vous devez avoir complété le Guide pas-à-pas : créer un adaptateur d’application UII et Guide pas-à-pas : créer un adaptateur d’application web UII pour vous assurer que les applications externe et web ont été configurées avec les adaptateurs pour faciliter l’interaction avec ces applications.
Étape 1 : créer un contrôle hébergé WPF UII à l’aide de Visual Studio
Démarrez Visual Studio et créez un projet.
Dans la boîte de dialogue Nouveau projet :
Dans la liste des modèles installés, développez Visual C#, puis sélectionnez Modèles CRM SDK>Unified Service Desk>Contrôle hébergé UII WPF.
Spécifiez le nom et l’emplacement du projet, puis choisissez OK pour créer un projet.

Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le fichier UiiWpfControl.xaml et sélectionnez Ouvrir pour afficher le concepteur XAML.
Dans le concepteur, ajoutez les contrôles suivants à partir de la Boîte à outils :
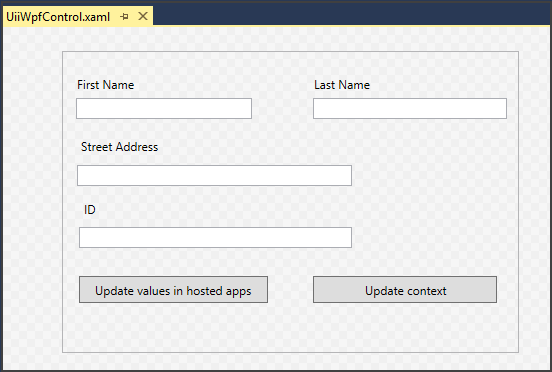
Type de contrôle Nom Texte Étiquette lblFirstName Prénom Étiquette lblLastName Nom Étiquette lblAddress Adresse Étiquette lblID ID Zone de texte txtFirstName Zone de texte txtLastName Zone de texte txtAddress Zone de texte txtID Bouton btnUpdate Mettre à jour les valeurs dans les applications hébergées Bouton btnUpdateContext Mettre à jour le contexte Voici comment les contrôles doivent être présentés dans le concepteur XAML.

Double-cliquez sur le bouton Mettre à jour les valeurs dans les applications hébergées (btnUpdate) pour ajouter le code de l’événement
clickpour ce bouton, puis ajoutez le code suivant.private void btnUpdate_Click(object sender, System.Windows.RoutedEventArgs e) { // This is how you fire an action to other hosted applications. // The DoAction() code in the other application or application adapter // will be called. FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateFirstName", txtFirstName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateLastName", txtLastName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateAddress", txtAddress.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateFirstName", txtFirstName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateLastName", txtLastName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateAddress", txtAddress.Text)); // For the external web application }Accédez au concepteur XAML et double-cliquez sur le bouton Mettre à jour le contexte (btnUpdateContext) pour ajouter le code de l’événement
clickpour ce bouton. Ajoutez le code suivant.private void btnContextChange_Click(object sender, System.Windows.RoutedEventArgs e) { // Get the current context and create a new context object from it. string temp = Context.GetContext(); Context updatedContext = new Context(temp); // Update the new context with the changed information. updatedContext["firstname"] = txtFirstName.Text; updatedContext["lastname"] = txtLastName.Text; updatedContext["address1_line1"] = txtAddress.Text; // Notify Unified Service Desk of this new context information. FireChangeContext(new ContextEventArgs(updatedContext)); // Notify this UII hosted control about the change. NotifyContextChange(updatedContext); }Dans le même fichier (UiiWpfControl.xaml.cs), mettez à jour la définition remplacée de la méthode
NotifyContextChangecomme suit.public override void NotifyContextChange(Context context) { // Populating text fields from context information. txtFirstName.Text = context["firstname"]; txtLastName.Text = context["lastname"]; txtAddress.Text = context["address1_line1"]; txtID.Text = context["CustomerID"]; base.NotifyContextChange(context); }Enregistrez votre projet, puis générez-le (Générer>Générer la solution). Lorsque le projet se génère correctement, un assembly (fichier .dll) est généré avec le même nom que le nom de votre projet (dans ce cas, UIIWPFHostedControl1.dll) dans le dossier /bin/debug de votre projet.
Copiez le fichier dans le répertoire d’installation de votre application cliente Unified Service Desk (généralement C:\Program Files\Microsoft Dynamics CRM USD\USD). Ce fichier est nécessaire pour tester, et éventuellement utiliser ce contrôle à partir de votre application cliente.
Pourboire
Notez le nom de la classe utilisée pour générer votre contrôle hébergé UII dans le fichier UiiWpfControl.xaml.cs. Dans ce cas, il s’agit de
UiiWpfControl. Vous aurez besoin de ces informations dans l’étape suivante.
Étape 2 : définir le contrôle hébergé dans Unified Service Desk
Pour héberger le contrôle hébergé UII WPF dans le Unified Service Desk, vous devrez le définir et le configurer.
Connectez-vous à l’administrateur de Unified Service Desk.
Sélectionnez Contrôles hébergés sous Paramètres de base.
Sélectionnez + Nouveau.
Dans la page Nouveau contrôle hébergé, spécifiez les valeurs suivantes.
Champ Valeur Nom UIIWPFHostedControl Nom complet Exemple de contrôle hébergé UII WPF Type de composant USD Application hébergée CCA Application hébergée Contrôle hébergé Application globale Sélectionnée Afficher le groupe MainPanel Adaptateur N’utiliser aucun adaptateur URI d’assembly UIIWPFHostedControl1 Type d’assembly UIIWPFHostedControl1.UiiWpfControl Note
URI d’assembly est le nom de votre assembly et Type d’assembly est le nom de votre assembly suivi d’un point (.), puis du nom de la classe dans votre projet Visual Studio. Dans cet exemple, le nom de l’assembly est
UIIWPFHostedControl1et le nom de la classe estUiiWpfControl, qui est le nom de classe par défaut lorsque vous créez un contrôle hébergé UII WPF.Sélectionnez Enregistrer pour créer le contrôle hébergé.
Étape 3 : définir les actions UII pour les contrôles hébergés de l’application externe et de l’application web dans Unified Service Desk
Les adaptateurs des applications externes autonomes et web exposent les trois actions suivantes : UpdateFirstName, UpdateLastName et UpdateAddress. Ces adaptateurs et les contrôles hébergés pour les applications externes autonomes et web ont été créés dans les guides pas-à-pas décrits précédemment (Guide pas-à-pas : créer un adaptateur d’application UII et Guide pas-à-pas : créer un adaptateur d’application web UII).
Pour mettre à jour les informations dans les applications externes à partir du contrôle hébergé UII WPF, vous devrez définir trois actions UII avec le même nom que celui défini précédemment dans les adaptateurs pour chacune des applications externes. Dans les guides pas-à-pas décrits précédemment (Guide pas-à-pas : créer un adaptateur d’application UII et Guide pas-à-pas : créer un adaptateur d’application web UII), vous avez défini les deux contrôles hébergés suivants dans Unified Service Desk pour afficher les applications externes dans Unified Service Desk : QsExternalApp et QsExternalWebApplication. Dans cette étape, nous ajouterons trois actions UII pour chaque contrôle hébergé.
Important
Si vous avez déjà ajouté les actions UII dans le cadre de l’étape 3 du Guide pas-à-pas : créer un contrôle hébergé Windows Forms UII, vous ne devez pas effectuer à nouveau cette étape. Vous pouvez passer à la section suivante pour tester votre contrôle hébergé.
Connectez-vous à l’administrateur de Unified Service Desk.
Sélectionnez Contrôles hébergés sous Paramètres de base.
Sélectionnez l’enregistrement QSExternalApp depuis la liste.
Sélectionnez l’onglet Association, puis sélectionnez Actions UII.
Sélectionnez + Nouvelle action UII.
Sur la page Nouvelle action UII, entrez le nom
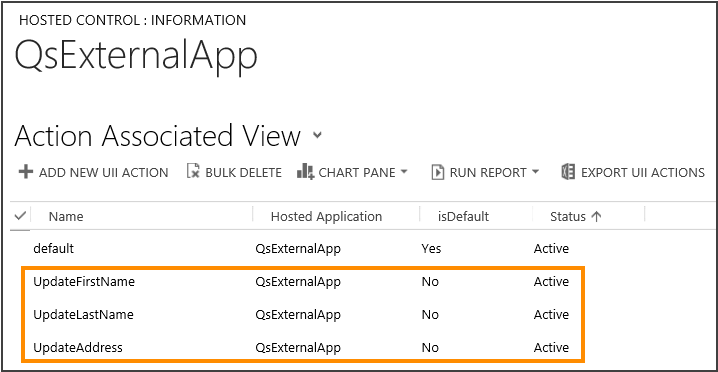
UpdateFirstName, puis choisissez Enregistrer et fermer. Cela ajoute l’action dans la page précédente.De même, ajoutez les deux actions suivantes :
UpdateLastNameetUpdateAddress. Toutes les trois actions deviennent disponibles pour le contrôle hébergéQSExternalApp.
Suivez les étapes 5 à 6 pour créer trois actions UII portant les mêmes noms pour QSExternalWebApp.
Tester le contrôle hébergé
Avant de tester le contrôle hébergé UIIWPF, vérifiez que votre exemple d’application web est en cours d’exécution afin qu’il s’affiche dans le Unified Service Desk.
Exécutez le client Unified Service Desk à connecter à votre serveur Microsoft Dataverse.
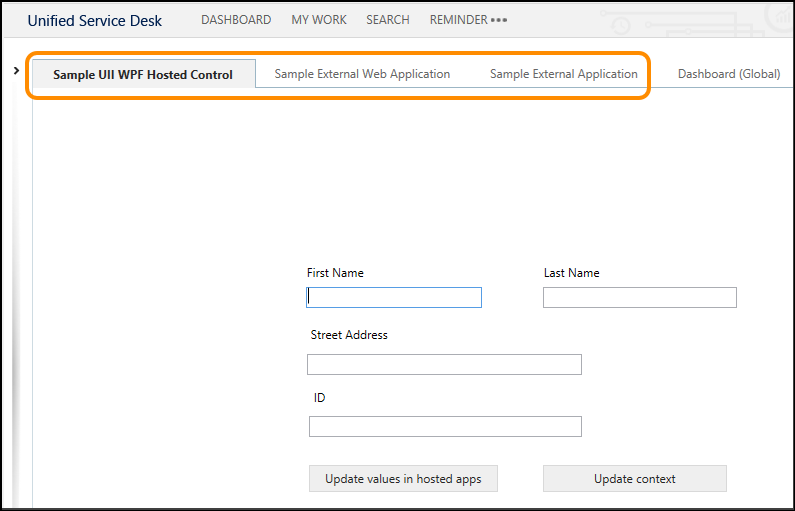
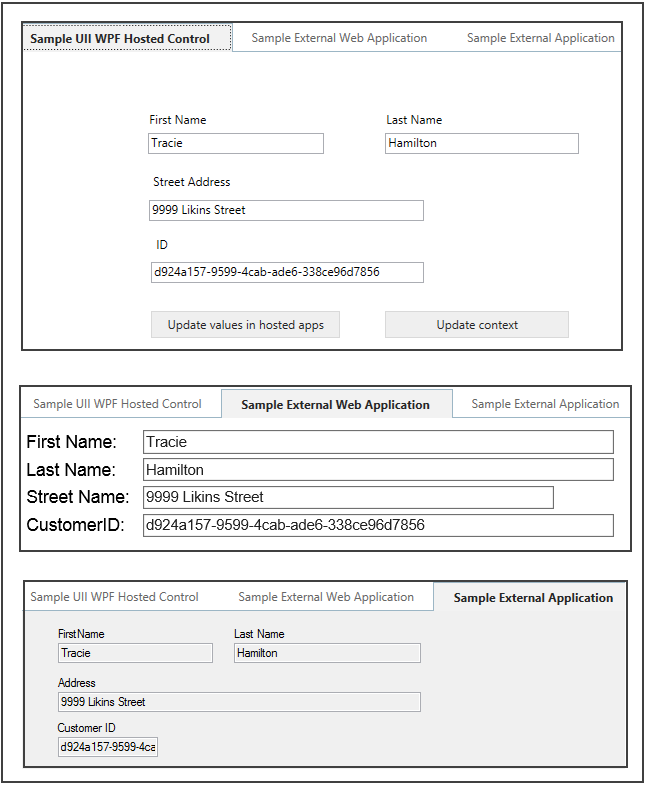
Une fois connecté, vous verrez trois contrôles hébergés : Exemple de contrôle hébergé UII WPF, Exemple d’application web externe et Exemple d’application externe.

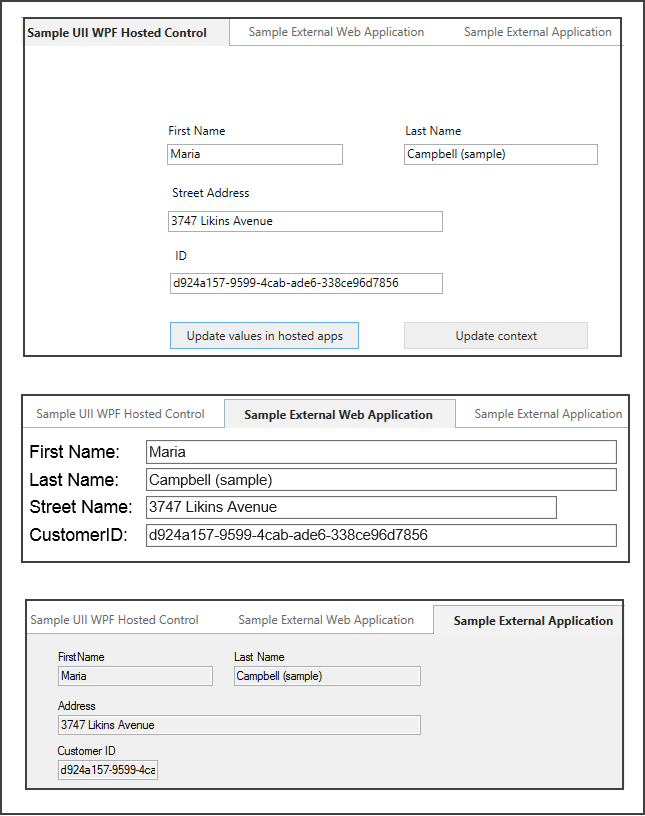
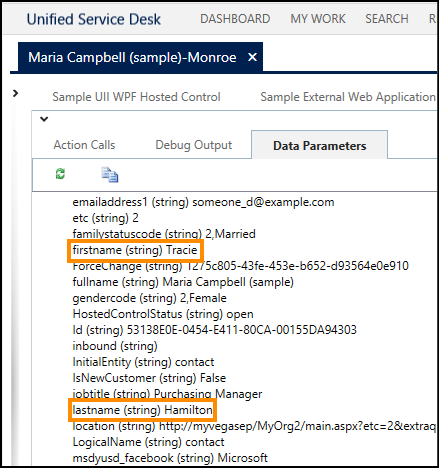
Choisissez Rechercher, puis Contacts. Choisissez l’un des contacts pour afficher les informations du contact dans une session. Cela affiche également le prénom, le nom, l’adresse et l’ID de l’enregistrement de contact actuellement affiché dans tous les trois exemples de contrôle :

Modifiez les valeurs dans l’Exemple de contrôle hébergé UII WPF, puis cliquez sur Mettre à jour les valeurs dans les applications hébergées pour mettre à jour les valeurs dans les deux autres applications externes.

Dans l’Exemple de contrôle hébergé UII WPF, choisissez Mettre à jour le contexte pour mettre à jour les informations de contexte dans le Unified Service Desk.

Voir aussi
Assurer l’intégration aux applications externes et applications web
Utilisation des contrôles hébergés UII
Guide pas-à-pas : créer un contrôle hébergé Windows Forms UII
Actions UII