Présentation de docs.microsoft.com
Cet article a été écrit par Jeff Sandquist, Directeur Général de la division Cloud + Enterprise.
Aujourd’hui, nous annonçons la préversion de notre nouveau service de documentation https://docs.microsoft.com, qui présente le contenu apportant du support pour nos produits Enterprise Mobility.
Pourquoi docs.microsoft.com ?
En bref, parce que le contenu est important. Nous avons interrogé des centaines de développeurs et professionnels de l’informatique. Nous avons aussi passé au peigne fin les commentaires que vous avez laissés au fil des années sur UserVoice au sujet de notre site web. La nécessité d’apporter des changements et de donner à notre contenu une expérience web moderne est clairement apparue. La première chose que nous avons faite a été d’évaluer notre infrastructure de contenu existante, à savoir TechNet et MSDN. Ces deux sites reposent sur un code base fragile. Ils ont été créés il y a 10 ou 15 ans au moyen d’un système de publication et de déploiement archaïque qui n’a pas été conçu pour le cloud.
Nous avons donc principalement porté notre attention sur l’expérience, sans toutefois négliger le contenu et la façon dont chacun d’entre vous le consomme. Pendant des années, nos clients nous ont demandé de dépasser le cadre du contenu sur les fonctionnalités et de les aider à implémenter des solutions aux problèmes qu’ils rencontrent dans leur entreprise. Nous savions donc que le contenu et la plateforme à mettre en place devaient permettre aux clients de découvrir et de déployer facilement des solutions.
Nous avons réalisé que pour obtenir une toute nouvelle expérience, il fallait tout recommencer à zéro. Le fruit de ces efforts : https://docs.microsoft.com, le nouveau visage de la documentation Microsoft.
Remarque : Cette préversion du site web inclut *uniquement* le contenu de la documentation Enterprise Mobility (qui regroupe Advanced Threat Analytics, Azure Active Directory, Azure Remote App, Multi-factor Authentication, Azure Rights Management, Intune et Microsoft Identity Manager). Une fois que la plateforme aura atteint sa maturité, notamment grâce à vos commentaires, nous prévoyons d’y migrer davantage de contenu.
Principales fonctionnalités
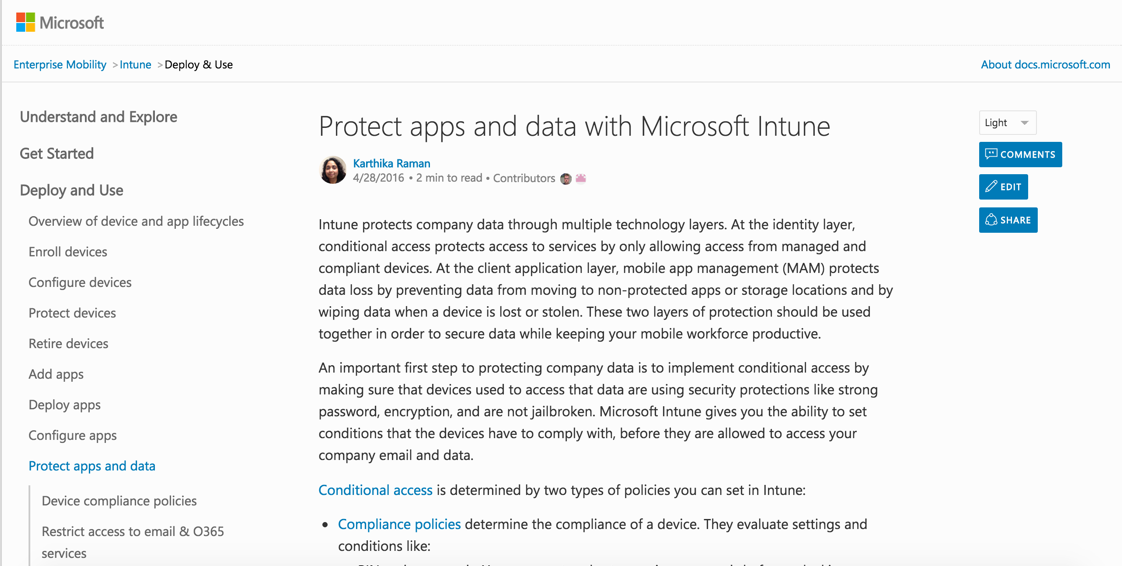
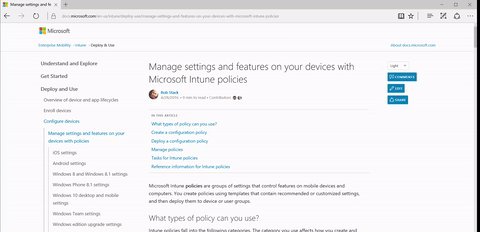
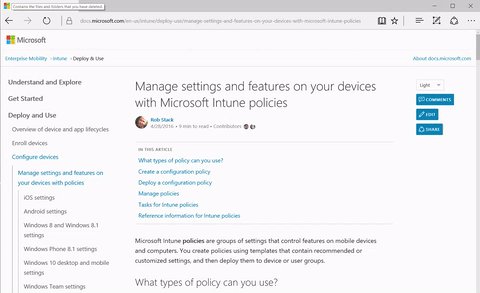
Commençons avec un exemple de page de documentation affiché ci-dessous. Il va nous permettre de présenter certaines des nouvelles fonctionnalités disponibles sur le site.

Readability
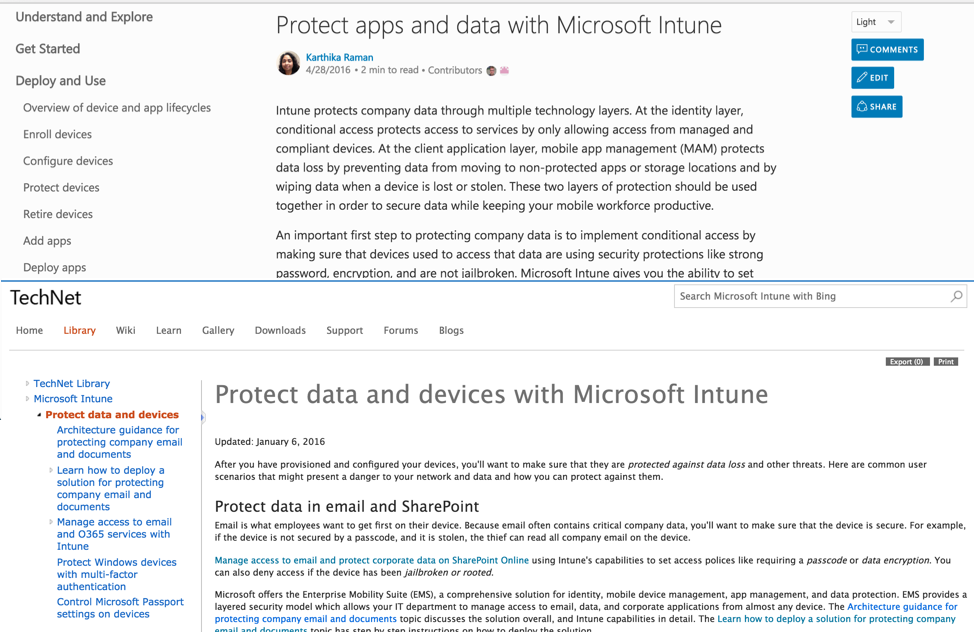
Pour améliorer la lisibilité du contenu, nous avons modifié le site de manière à appliquer une largeur fixe au texte. Des études de mouvement des yeux ont montré que nos yeux ont du mal à suivre de longs passages de gauche à droite, mais qu’il est possible d’améliorer la compréhension et la vitesse de lecture avec une largeur de contenu fixe. Pour le constater par vous-même, examinez l’exemple d’un article Intune dans docs.microsoft.com et dans TechNet. Pour répondre aux demandes des clients formulées sur UserVoice, nous avons également augmenté la taille de la police du volet de navigation gauche et du texte proprement dit.

Estimation du temps de lecture
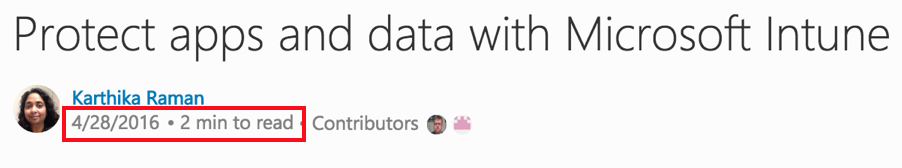
L’estimation du temps de lecture d’un article est une autre amélioration simple que nous avons apportée au vu de vos commentaires. Pour beaucoup d’entre vous, l’apprentissage/l’évaluation de nouvelles technologies se limite à quelques minutes ici et là entre deux réunions. Vous êtes donc plus enclin à lire un article si vous savez à l’avance combien de temps il faut pour le lire. En réponse à d’autres commentaires laissés sur UserVoice, nous avons ajouté la date du contenu des articles pour que les clients sachent si les informations sont récentes.

Contenu et navigation du site
Les entretiens menés auprès des clients et l’analyse des commentaires UserVoice nous ont permis d’axer nos efforts sur quelques domaines clés, à savoir la navigation du site, l’architecture des informations et l’organisation du contenu en fonction de l’intention du client. Nous avons ainsi restructuré notre contenu en plusieurs groupes logiques : l’évaluation, la prise en main, la planification, le déploiement, la gestion et le dépannage de produits ou de services. Ce contenu apparaît dans le volet de navigation gauche et dans les pages de nos produits et services.
Voici une capture d’écran de la page d’accueil de la documentation Intune :

Les mêmes catégories se retrouvent dans le volet de navigation gauche des articles :

Raccourcissement de la longueur des articles
Bon nombre de commentaires soulignent la lourdeur de notre contenu, qui est souvent due à la longueur de nos articles. Il est vrai que des articles longs rendent la navigation difficile et ne facilitent pas la recherche d’informations. Pour résoudre ce problème, nous avons décomposé de nombreux articles longs en étapes logiques plus petites et fourni des boutons Précédent et Suivant en bas des articles pour naviguer entre les étapes d’un tutoriel composé de plusieurs parties, comme illustré ci-dessous.

Alors que de nombreux clients apprécient la possibilité d’avoir des didacticiels en plusieurs parties, certains clients nous ont fait savoir qu’ils souhaitent pouvoir combiner des didacticiels composés de plusieurs étapes en un seul et même fichier PDF imprimable en mode hors connexion. Nous n’offrons pas encore cette possibilité, mais cette option sera prochainement disponible dans la préversion.
Présentation interactive
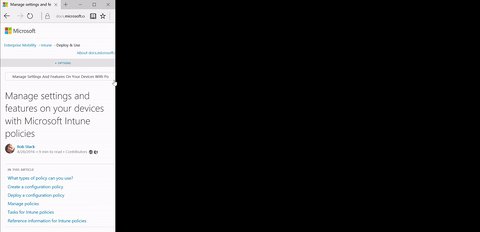
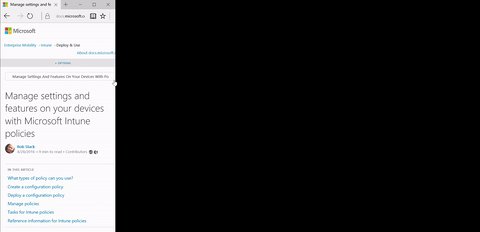
Comme vous nous l’avez signalé sur UserVoice, l’expérience doit être conviviale sur appareil mobile, sur tablette et sur PC. Nous sommes donc passés à une présentation interactive. Quand vous cliquez sur le bouton Options, le contenu est développé ou réduit, laissant apparaître les mêmes options que sur un poste de travail.

Contributions de la communauté
Toute la documentation proposée sur docs.microsoft.com est open source, ce qui signifie que la communauté peut y contribuer. Cette démarche va dans le sens de celle adoptée par d’autres équipes de Microsoft qui proposent déjà tout ou partie de leur documentation en open source, comme ASP.NET, Azure, .NET Core ou Microsoft Graph.
Chaque article est doté d’un bouton Modifier, comme illustré ci-dessous, qui vous permet d’accéder au fichier texte source dans GitHub. À partir de là, vous pouvez facilement envoyer une requête d’extraction pour corriger ou améliorer le contenu.
Mécanismes d’obtention des commentaires
Vos questions, avis et commentaires nous intéressent ! Nous avons collaboré avec [Livefyre](https://web.livefyre.com/) pour fournir des commentaires et des notes de côté sur tous nos articles. En haut de chaque article se trouve un lien Commentaires, comme indiqué ci-dessous.

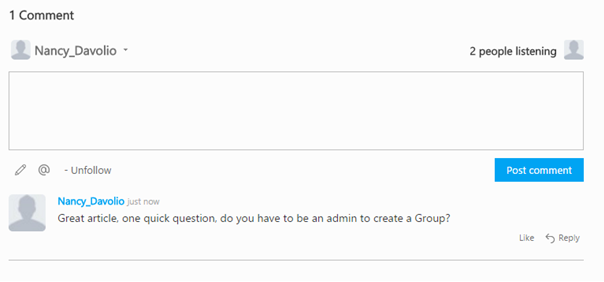
Quand vous cliquez sur Commentaires, vous accédez à la partie inférieure de la page. Ici, vous pouvez vous connecter à l’aide de vos informations d’identification Twitter, Facebook, Google, Yahoo ou Microsoft pour ajouter, suivre ou approuver des commentaires.

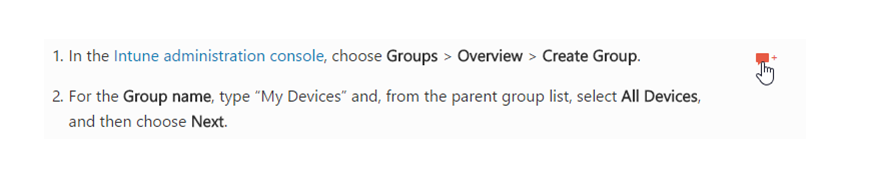
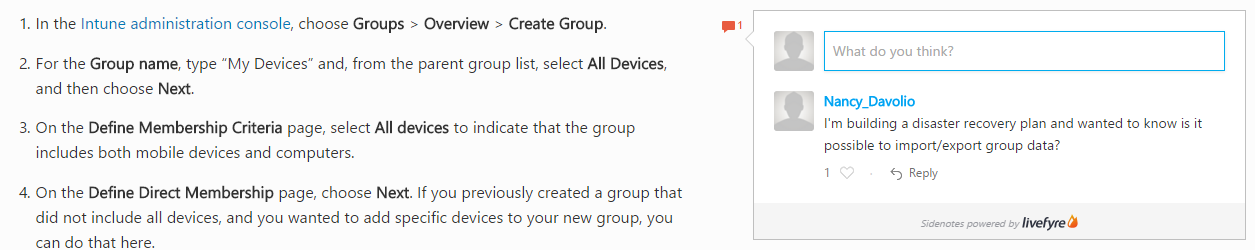
Vous pouvez également ajouter des annotations ou des remarques à un paragraphe spécifique ou à une partie de texte mise en surbrillance. Pour cela, positionnez le curseur de la souris sur le symbole des commentaires situé à droite du texte, puis cliquez dessus pour incorporer un commentaire à l’article.


Partage sur les réseaux sociaux
Le bouton de partage situé en haut de la page vous permet de partager facilement du contenu sur Twitter et Facebook.

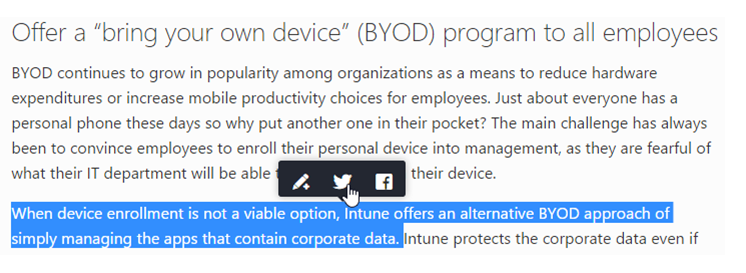
Vous pouvez également sélectionner le contenu d’un article à l’aide de la souris, puis ajouter un commentaire ou le partager sur Twitter ou Facebook directement à partir du menu contextuel, comme illustré ci-dessous.

URL conviviales
L’expérience web est importante pour nous. Et en tant qu’utilisateurs de TechNet et de MSDN, le fait que les articles ne disposaient pas d’URL conviviales et lisibles était une source fréquente de frustration. Voici un exemple du même article avec nos nouvelles URL.
Avant:
<https://technet.microsoft.com/library/dn646983.aspx>Après :
<https://docs.microsoft.com/intune/get-started/start-with-a-paid-subscription-to-microsoft-intune>
Thèmes du site web
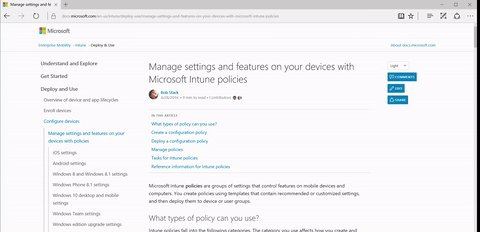
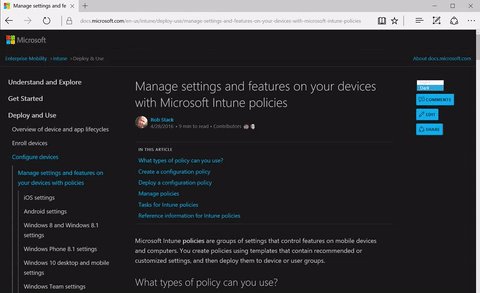
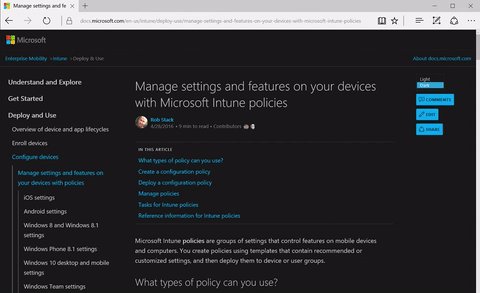
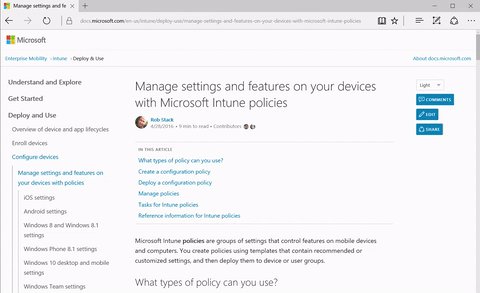
Pour répondre aux commentaires formulés par certains d’entre vous sur UserVoice, nous avons ajouté aux articles un sélecteur de thème qui vous permet désormais de choisir entre un thème clair et un thème sombre.

L’image ci-dessous montre la différence entre le thème clair et le thème sombre.

Fondamentaux
L’amélioration de certaines fonctionnalités de base, comme les performances du site, a fait l’objet de nombreuses demandes de la part des clients sur UserVoice. Le chargement des pages sur docs.microsoft.com est 50 à 300 % plus rapide, et nous sommes mieux géodistribués que par le passé. Notre plateforme repose également sur une architecture qui s’exécute intégralement sur Azure.
Partagez votre expérience.
Nous espérons que la préversion de docs.microsoft.com vous donnera satisfaction. N’hésitez pas à envoyer vos commentaires à https://aka.ms/sitefeedback. Dans les prochains billets, nous vous parlerons de nos projets d’améliorer considérablement l’expérience du contenu de référence et de nos projets de localisation de contenu.