Faire défiler une page Web
Dans certains flux d’automatisation de navigateur, vous devrez peut-être faire défiler des pages Web pour rendre des éléments spécifiques visibles à l’écran.
Power Automate permet de faire défiler les pages web selon deux méthodes différentes. La première nécessite l’action Mettre le focus sur le champ de texte sur la page Web, tandis que la seconde nécessite un script JavaScript.
Faire défiler une page Web à l’aide de l’action Mettre le focus sur le champ de texte sur la page web.
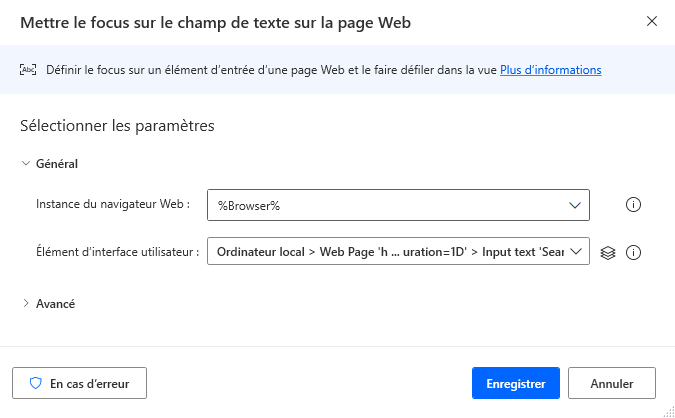
Pour faire défiler jusqu’à un élément spécifique sur une page Web, vous pouvez déployer l’action Mettre le focus sur le champ de texte sur la page Web.
Dans les propriétés de l’action, vous devez créer un élément UI qui sélectionne l’élément cible du défilement. Bien que l’objectif principal de l’action soit de se concentrer sur les champs de texte, vous pouvez l’utiliser pour faire défiler n’importe quel élément.
Note
Vous pouvez trouver plus d’informations sur les éléments de l’interface utilisateur dans Automatiser l’utilisation des éléments de l’interface utilisateur.

Généralement, les applications Web contiennent des éléments Chargement de plus au bas des pages qui affichent de nombreux éléments. Dans ces cas, vous pouvez cibler l’élément Chargement de plus à faire défiler en bas de la page.
Faire défiler une page Web à l’aide de JavaScript
Hormis avec l’action Mettre le focus sur le champ de texte sur la page Web, vous pouvez faire défiler les pages Web à l’aide de JavaScript. Pour exécuter JavaScript sur des pages Web, utilisez l’action Exécuter la fonction JavaScript sur la page Web.
JavaScript fournit la fonction window.scrollTo(xpos, ypos) qui fait défiler vers une partie spécifique d’une page Web. L’espace réservé xpos indique le défilement horizontal, tandis que l’espace réservé ypos indique le défilement vertical.
function ExecuteScript()
{
window.scrollTo(xpos, ypos);
}
Vous pouvez remplacer les deux espaces réservés par des valeurs, des propriétés ou des variables codées en dur. Dans l’exemple suivant, la fonction contient des valeurs codées en dur.

Si vous souhaitez faire défiler vers le bas d’une page Web, vous pouvez remplacer l’espace réservé ypos par la propriété document.body.scrollHeight.
function ExecuteScript()
{
window.scrollTo(0, document.body.scrollHeight);
}

Si vous souhaitez faire défiler à l’intérieur d’un élément d’une page Web, et non de la page elle-même, vous pouvez utiliser la propriété HTML DOM scrollTop. Dans l’exemple suivant, la fonction localise divElem et fait défiler verticalement de 10 pixels vers le bas.
function ExecuteScript()
{
document.getElementById('divElem').scrollTop -= 10;
}