Création de projets web ASP.NET dans Visual Studio 2013
par Tom Dykstra
Cette rubrique explique les options de création de projets web ASP.NET dans Visual Studio 2013 avec Update 3
Voici quelques-unes des nouvelles fonctionnalités pour le développement web par rapport aux versions antérieures de Visual Studio :
- Interface utilisateur simple pour la création de projets qui offrent la prise en charge de plusieurs infrastructures ASP.NET (Web Forms, MVC et API web).
- ASP.NET Identity, un nouveau système d’appartenance ASP.NET qui fonctionne de la même façon dans tous les frameworks ASP.NET et fonctionne avec des logiciels d’hébergement web autres qu’IIS.
- Utilisation de Bootstrap pour fournir des fonctionnalités de conception et de thèmes réactives.
- De nouvelles fonctionnalités pour les Web Forms auparavant proposées uniquement pour MVC, telles que la création automatique d’un projet de test et un modèle de site Intranet.
Pour plus d’informations sur la création de projets web pour Azure Services cloud ou Azure Mobile Services, consultez Prise en main d’Azure Services cloud et ASP.NET et Création d’une application leaderboard avec le serveur principal .NET Azure Mobile Services.
Prérequis
Cet article s’applique à Visual Studio 2013 avec Update 3 installé.
Projets d’application web et projets de site web
ASP.NET vous donne le choix entre deux types de projets web : les projets d’application web et les projets de site web. Nous recommandons des projets d’application web pour le nouveau développement, et cet article s’applique uniquement aux projets d’application web. Pour plus d’informations, consultez Projets d’application web et projets de site web dans Visual Studio sur le site MSDN.
Vue d’ensemble de la création de projets d’application web
Les étapes suivantes montrent comment créer un projet web :
Cliquez sur Nouveau projet dans la page Démarrer ou dans le menu Fichier .
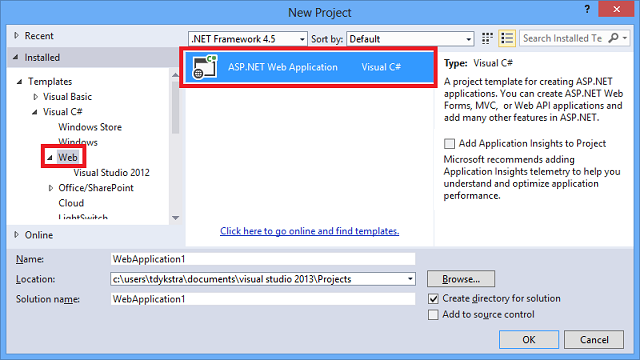
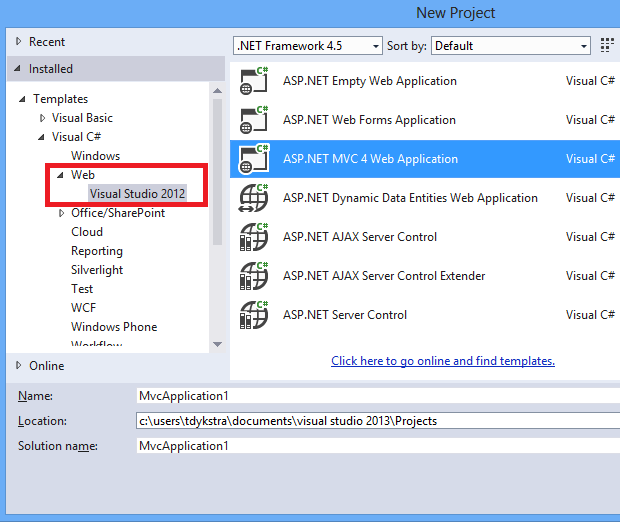
Dans la boîte de dialogue Nouveau projet , cliquez sur Web dans le volet gauche et ASP.NET Application web dans le volet central.

Vous pouvez choisir Cloud dans le volet gauche pour créer un service cloud Azure, Azure Mobile Service ou Azure WebJob. Cette rubrique ne couvre pas ces modèles.
Dans le volet droit, cliquez sur la zone Ajouter Application Insights à Project case activée si vous souhaitez surveiller l’intégrité et l’utilisation de votre application. Pour plus d’informations, consultez l’article Analyse des performances dans les applications web.
Spécifiez le nom du projet, l’emplacement et d’autres options, puis cliquez sur OK.
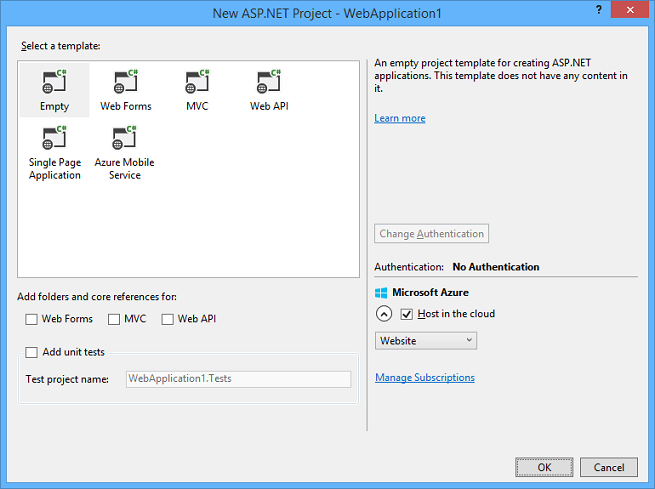
La boîte de dialogue Nouveau projet ASP.NET apparaît.

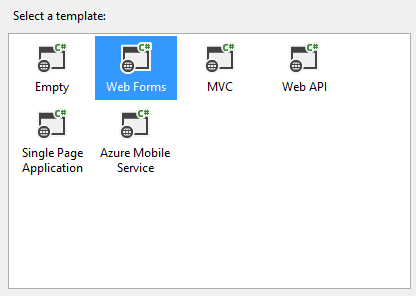
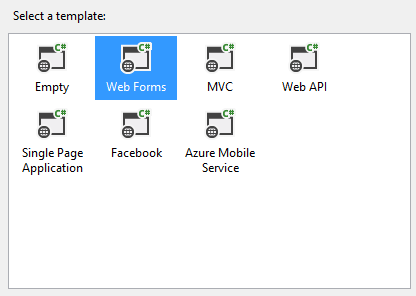
Cliquez sur un modèle.

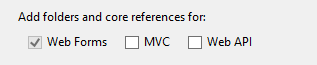
Si vous souhaitez ajouter la prise en charge d’infrastructures supplémentaires non incluses dans le modèle, cliquez sur la zone de case activée appropriée. (Dans l’exemple présenté, vous pouvez ajouter MVC et/ou API web à un projet Web Forms.)

Si vous souhaitez ajouter un projet de test unitaire, cliquez sur Ajouter des tests unitaires.

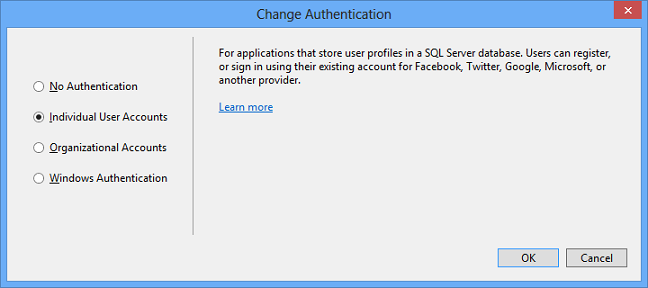
Si vous souhaitez une méthode d’authentification différente de celle que le modèle fournit par défaut, cliquez sur Modifier l’authentification.


Créer une application web ou une machine virtuelle dans Azure
Visual Studio inclut des fonctionnalités qui facilitent l’utilisation des services Azure pour l’hébergement d’applications web. Par exemple, vous pouvez effectuer toutes les opérations suivantes à partir de l’IDE Visual Studio :
- Créez et gérez des applications web ou des machines virtuelles qui rendent votre application disponible sur Internet.
- Affichez les journaux créés par l’application au fur et à mesure qu’elle s’exécute dans le cloud.
- Exécutez en mode débogage à distance pendant que l’application s’exécute dans le cloud.
- Affichez et gérez d’autres services Azure, tels que des bases de données SQL.
Vous pouvez créer un compte Azure qui inclut gratuitement des services de base tels que des applications web, et si vous êtes abonné à MSDN, vous pouvez activer des avantages qui vous donnent des crédits mensuels pour des services Azure supplémentaires.
Par défaut, la boîte de dialogue Nouveau projet ASP.NET vous permet de créer une application web ou une machine virtuelle pour un nouveau projet web. Si vous ne souhaitez pas créer d’application web ou de machine virtuelle, désactivez la zone Hôte dans le cloud case activée.

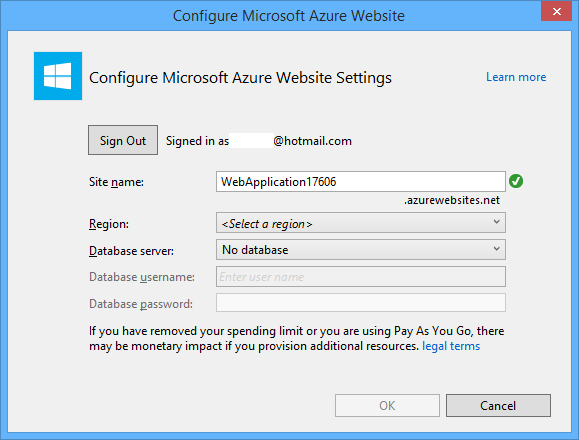
La zone case activée légende peut être Hôte dans le cloud ou Créer des ressources distantes, et dans les deux cas, l’effet est le même. Si vous laissez la zone case activée sélectionnée, Visual Studio crée une application web dans Azure App Service par défaut. Vous pouvez utiliser la zone de liste déroulante pour la remplacer par une machine virtuelle si vous préférez. Si vous n’êtes pas déjà connecté à Azure, vous êtes invité à entrer les informations d’identification Azure. Une fois connecté, une boîte de dialogue vous permet de configurer les ressources que Visual Studio créera pour votre projet. L’illustration suivante montre la boîte de dialogue d’une application web ; différentes options s’affichent si vous choisissez de créer une machine virtuelle.

Pour plus d’informations sur l’utilisation de ce processus pour créer des ressources Azure, consultez Prise en main d’Azure et ASP.NET.
Le reste de cet article fournit plus d’informations sur les modèles disponibles et leurs options. L’article présente également Bootstrap, la disposition et l’infrastructure de thèmes utilisées dans les modèles.
modèles de projet web Visual Studio 2013
Visual Studio utilise des modèles pour créer des projets web. Un modèle de projet peut créer des fichiers et des dossiers dans le nouveau projet, installer des packages NuGet et fournir un exemple de code pour une application de travail rudimentaire. Les modèles implémentent les dernières normes web et sont conçus pour illustrer les meilleures pratiques d’utilisation des technologies ASP.NET et vous donner un coup de départ pour créer votre propre application.
Visual Studio 2013 offre les options suivantes pour les modèles de projet web pour les projets qui ciblent .NET 4.5 ou des versions ultérieures du .NET Framework :
- Modèle vide
- modèle Web Forms
- Modèle MVC
- Modèle d’API web
- Modèle d’application monopage
- Modèle Azure Mobile Service
- Modèles Visual Studio 2012
Vous pouvez également installer une extension Visual Studio qui fournit un modèle Facebook.
Pour plus d’informations sur la création de projets qui ciblent .NET 4, consultez Modèles Visual Studio 2012 plus loin dans cette rubrique.
Pour plus d’informations sur la création d’applications ASP.NET pour les clients mobiles, consultez Support mobile dans ASP.NET.
Modèle vide
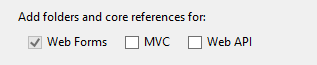
Le modèle Vide fournit le strict minimum de dossiers et de fichiers pour une application web ASP.NET, comme un fichier projet (.csproj ou .vbproj) et un fichier Web.config . Vous pouvez ajouter la prise en charge de Web Forms, MVC et/ou l’API web à l’aide des zones case activée sous l’étiquette Ajouter des dossiers et des références principales pour .
Pour le modèle vide, aucune option d’authentification n’est disponible. La fonctionnalité d’authentification est implémentée dans des exemples d’applications, et le modèle Vide ne crée pas d’exemple d’application.
modèle Web Forms
L’infrastructure Web Forms fournit les fonctionnalités suivantes qui vous permettent de créer rapidement des sites web riches en fonctionnalités d’interface utilisateur et d’accès aux données :
- Un concepteur WYSIWYG dans Visual Studio.
- Contrôles serveur qui restituent le code HTML et que vous pouvez personnaliser en définissant des propriétés et des styles.
- Un large éventail de contrôles pour l’accès aux données et l’affichage des données.
- Modèle d’événement qui expose des événements que vous pouvez programmer comme vous le feriez pour une application cliente telle que WPF.
- Conservation automatique de l’état (données) entre les requêtes HTTP.
En général, la création d’une application Web Forms nécessite moins d’efforts de programmation que la création de la même application à l’aide de l’infrastructure ASP.NET MVC. Toutefois, Web Forms n’est pas uniquement destiné au développement rapide d’applications. Il existe de nombreuses infrastructures et applications commerciales complexes basées sur Web Forms.
Étant donné qu’une page Web Forms et les contrôles de la page génèrent automatiquement une grande partie du balisage envoyé au navigateur, vous n’avez pas le type de contrôle affiné sur le code HTML que ASP.NET offre MVC. Le modèle déclaratif pour la configuration des pages et des contrôles réduit la quantité de code que vous devez écrire, mais masque une partie du comportement html et HTTP. Par exemple, il n’est pas toujours possible de spécifier exactement le balisage qui peut être généré par un contrôle.
L’infrastructure Web Forms ne se prête pas aussi facilement qu’ASP.NET MVC à des pratiques de développement basées sur des modèles, telles que le développement piloté par les tests, la séparation des problèmes, l’inversion du contrôle et l’injection de dépendances. Si vous souhaitez écrire du code factorisé de cette façon, vous pouvez ; il n’est pas aussi automatique que dans l’infrastructure MVC ASP.NET. Microsoft SharePoint repose sur Web Forms MVP.
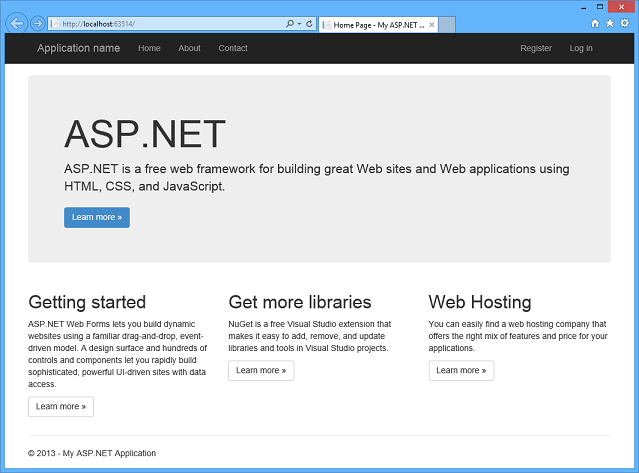
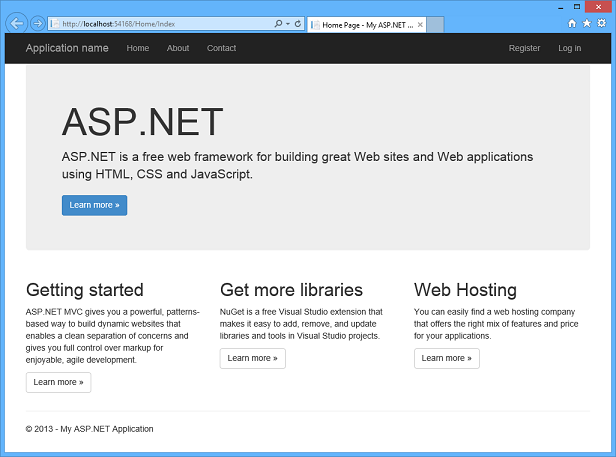
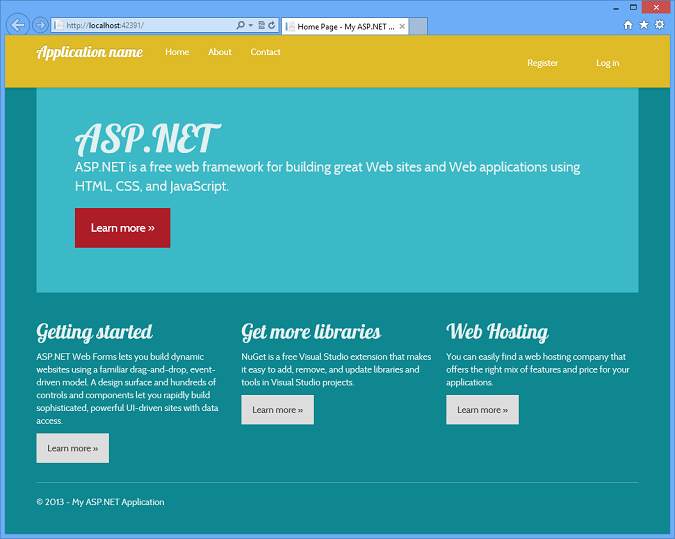
Le modèle Web Forms crée un exemple d’application Web Forms qui utilise Bootstrap pour fournir des fonctionnalités de conception et de thème réactives. L’illustration suivante montre la page d’accueil.

Pour plus d’informations sur Web Forms, consultez ASP.NET Web Forms. Pour plus d’informations sur ce que le modèle Web Forms fait pour vous, consultez Création d’une application Web Forms de base à l’aide de Visual Studio 2013.
Modèle MVC
ASP.NET MVC a été conçu pour faciliter les pratiques de développement basées sur des modèles, telles que le développement piloté par les tests, la séparation des préoccupations, l’inversion de contrôle et l’injection de dépendances. L’infrastructure encourage la séparation de la couche de logique métier d’une application web de sa couche de présentation. En divisant l’application en modèles (M), vues (V) et contrôleurs (C), ASP.NET MVC peut faciliter la gestion de la complexité dans les applications plus volumineuses.
Avec ASP.NET MVC, vous travaillez plus directement avec HTML et HTTP que dans Web Forms. Par exemple, Web Forms pouvez conserver automatiquement l’état entre les requêtes HTTP, mais vous devez le coder explicitement dans MVC. L’avantage du modèle MVC est qu’il vous permet de contrôler entièrement ce que fait votre application et comment elle se comporte dans l’environnement web. L’inconvénient est que vous devez écrire plus de code.
MVC a été conçu pour être extensible, offrant aux développeurs power la possibilité de personnaliser l’infrastructure en fonction des besoins de leurs applications. En outre, le code source ASP.NET MVC est disponible sous une licence OSI.
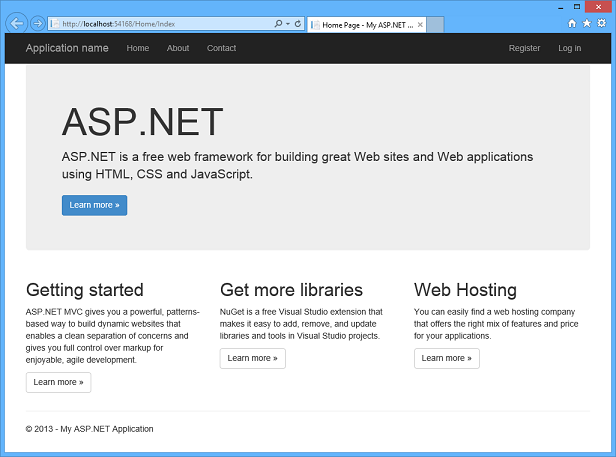
Le modèle MVC crée un exemple d’application MVC 5 qui utilise Bootstrap pour fournir des fonctionnalités de conception et de thème réactives. L’illustration suivante montre la page d’accueil.

Pour plus d’informations sur MVC, consultez ASP.NET MVC. Pour plus d’informations sur la sélection du modèle MVC 4, consultez Modèles Visual Studio 2012 plus loin dans cet article.
Modèle d’API web
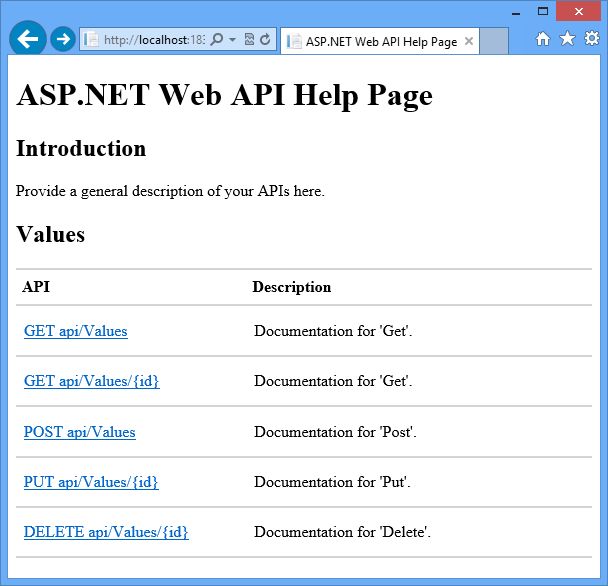
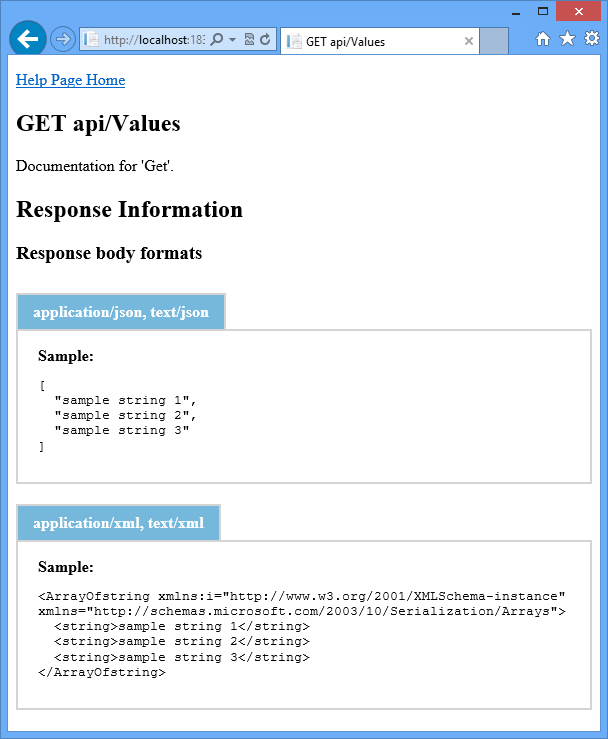
Le modèle d’API web crée un exemple de service web basé sur l’API web, y compris les pages d’aide de l’API basées sur MVC.
ASP.NET Web API est une infrastructure qui facilite le développement de services HTTP disponibles sur un large éventail de clients, tels que des navigateurs et des appareils mobiles. API Web ASP.NET est une plateforme idéale pour créer des services RESTful sur le .NET Framework.
Le modèle d’API web crée un exemple de service web. Les illustrations suivantes montrent des exemples de pages d’aide.


Pour plus d’informations sur l’API web, consultez API Web ASP.NET.
Single Page Application Template (Modèle d’application à page unique)
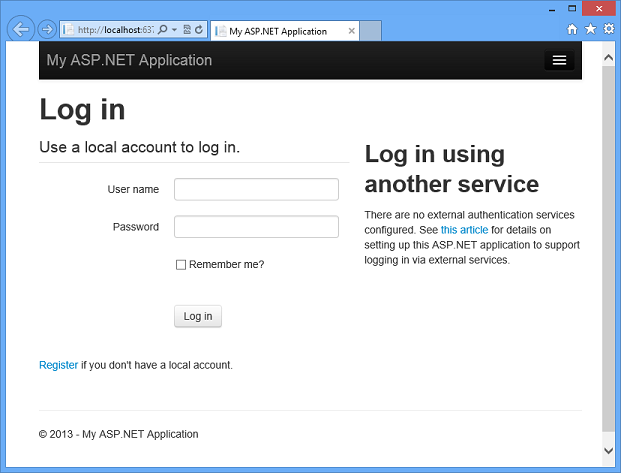
Le modèle Application monopage (SPA) crée un exemple d’application qui utilise JavaScript, HTML 5 et KnockoutJS sur le client, et API Web ASP.NET sur le serveur.
La seule option d’authentification pour le modèle SPA est Comptes d’utilisateur individuels.
L’illustration suivante montre l’état initial de l’exemple d’application généré par le modèle SPA.

Pour plus d’informations sur la création d’une application à l’aide du modèle SPA, consultez API web - Services d’authentification externes.
Pour plus d’informations sur ASP.NET applications monopages et sur les modèles SPA supplémentaires qui utilisent des infrastructures JavaScript autres que KnockoutJS, consultez les ressources suivantes :
- ASP.NET application monopage.
- Présentation des fonctionnalités de sécurité dans le modèle SPA pour VS2013 RC
- Applications monopages : créer des Web Apps modernes et réactives avec ASP.NET
modèle Facebook
Vous pouvez installer une extension Visual Studio qui fournit un modèle Facebook. Ce modèle crée un exemple d’application conçu pour s’exécuter à l’intérieur du site web Facebook. Il est basé sur ASP.NET MVC et utilise l’API web pour la fonctionnalité de mise à jour en temps réel.
Aucune option d’authentification n’est disponible pour le modèle Facebook, car Facebook applications s’exécutent dans le site Facebook et s’appuient sur l’authentification de Facebook.
Pour plus d’informations sur ASP.NET Facebook applications, consultez Mise à jour de l’API Facebook MVC.
Modèles Visual Studio 2012
La boîte de dialogue Visual Studio 2013 création de projet web ne permet pas d’accéder à certains modèles disponibles dans Visual Studio 2012. Si vous souhaitez utiliser l’un de ces modèles, vous pouvez cliquer sur le nœud Visual Studio 2012 dans le volet gauche de la boîte de dialogue Nouveau projet Visual Studio.

Le nœud Visual Studio 2012 vous permet de choisir les modèles web suivants auxquels vous n’avez pas accès dans la liste des modèles par défaut pour Visual Studio 2013 :
- Application Web ASP.NET MVC 4
- Application Web ASP.NET Dynamic Data Entities
- ASP.NET contrôle serveur AJAX
- extendeur de contrôle de serveur ASP.NET AJAX
- contrôle serveur ASP.NET
Bootstrap dans les modèles de projet web Visual Studio 2013
Les modèles de projet Visual Studio 2013 utilisent Bootstrap, une infrastructure de mise en page et de thèmes créée par Twitter. Bootstrap utilise CSS3 pour fournir une conception réactive, ce qui signifie que les dispositions peuvent s’adapter dynamiquement à différentes tailles de fenêtre de navigateur. Par exemple, dans une large fenêtre de navigateur, la page d’accueil créée par le modèle Web Forms ressemble à l’illustration suivante :

Réduisez la fenêtre et déplacez les colonnes horizontalement dans une disposition verticale :

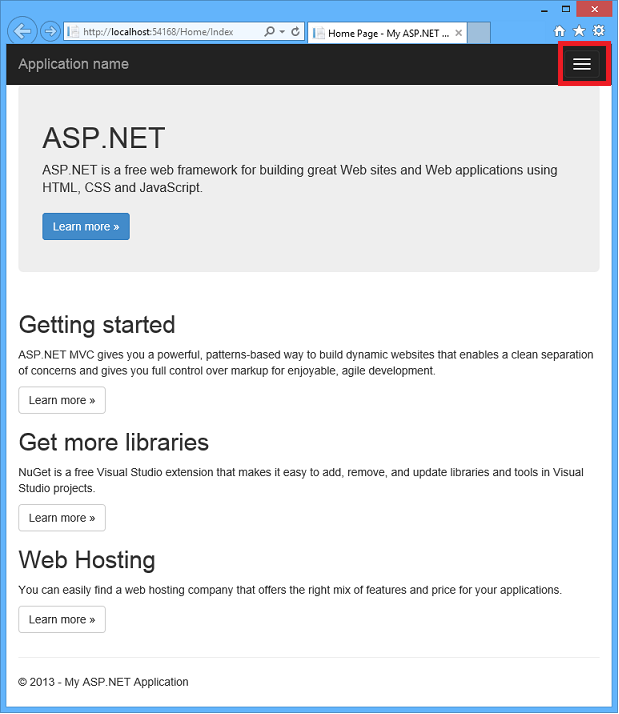
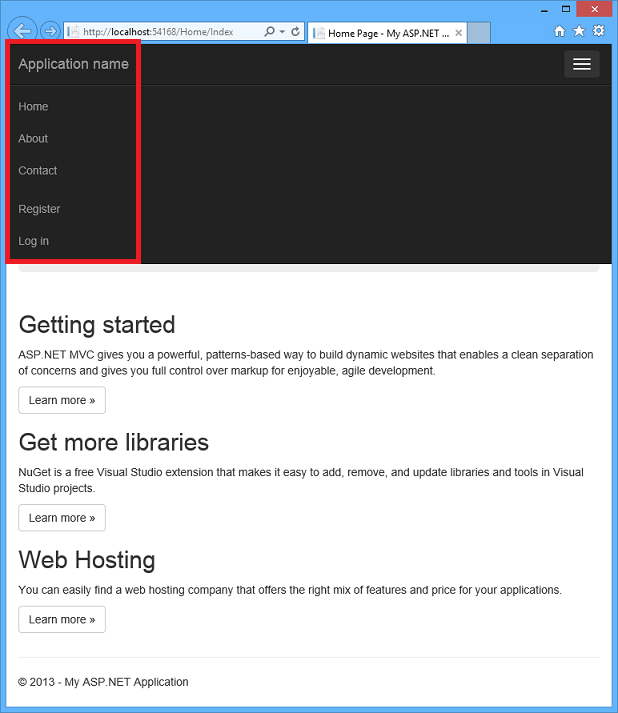
Réduisez un peu plus la fenêtre, et le menu supérieur horizontal se transforme en icône sur laquelle vous pouvez cliquer pour le développer dans un menu orienté verticalement :


Vous pouvez également utiliser la fonctionnalité de thème de Bootstrap pour modifier facilement l’apparence de l’application. Par exemple, vous pouvez effectuer les étapes suivantes pour modifier le thème.
- Dans votre navigateur, accédez à http://Bootswatch.com, choisissez un thème, puis cliquez sur Télécharger. (Cette opération télécharge bootstrap.min.css par défaut ; si vous souhaitez examiner le code CSS, obtenez bootstrap.css au lieu de la version réduite.)
- Copiez le contenu du fichier CSS téléchargé.
- Dans Visual Studio, créez un fichier feuille de style nommé bootstrap-theme.css dans le dossier Contenu et collez-y le code CSS téléchargé.
- Ouvrez App_Start/Bundle.config et remplacez bootstrap.css par bootstrap-theme.css.
Réexécutez le projet et l’application a une nouvelle apparence. L’illustration suivante montre l’effet du thème Amelia :

De nombreux thèmes d’amorçage sont disponibles, à la fois en version gratuite et premium. Bootstrap offre également une grande variété de composants d’interface utilisateur, tels que des listes déroulantes, desgroupes de boutons et des icônes. Pour plus d’informations sur Bootstrap, consultez le site Bootstrap.
Si vous utilisez le concepteur Web Forms dans Visual Studio, notez que le concepteur ne prend pas en charge CSS3. Il ne montre donc pas avec précision tous les effets des thèmes Bootstrap ou des modifications de disposition réactives. Toutefois, les pages Web Forms s’affichent correctement lorsqu’elles sont affichées avec un navigateur.
Ajout de la prise en charge de frameworks supplémentaires
Lorsque vous sélectionnez un modèle, la zone case activée pour la ou les frameworks utilisés par le modèle est automatiquement sélectionnée. Par exemple, si vous sélectionnez le modèle Web Forms, la zone case activée Web Forms est sélectionnée et vous ne pouvez pas la effacer.


Vous pouvez sélectionner la zone case activée d’une infrastructure qui n’est pas incluse dans le modèle afin d’ajouter la prise en charge de cette infrastructure lors de la création du projet. Par exemple, pour activer l’utilisation de Web Forms .aspx pages lorsque vous avez sélectionné le modèle MVC, sélectionnez la zone Web Forms case activée. Ou pour activer MVC lorsque vous utilisez le modèle Web Forms, cliquez sur la zone case activée MVC. L’ajout d’une infrastructure permet de prendre en charge le moment du design et l’exécution. Par exemple, si vous ajoutez la prise en charge de MVC à un projet Web Forms, vous pourrez générer des modèles de contrôleurs et de vues.
Si vous combinez Web Forms et MVC dans un projet et activez des URL conviviales dans Web Forms, il peut y avoir des problèmes de routage inattendus lorsqu’une URL a plusieurs cibles possibles. Les itinéraires définis en premier sont prioritaires. Par exemple, si vous avez un Home contrôleur et une page de Home.aspx , l’URL http://contoso.com/home va à Home.aspx si vous appelez la EnableFriendlyUrls méthode avant d’appeler la MapRoute méthode dans RouteConfig.cs, ou la même URL ira à l’affichage par défaut de votre Home contrôleur si vous appelez MapRoute avant EnableFriendlyUrls.
L’ajout d’une infrastructure n’ajoute aucun exemple de fonctionnalité d’application. Par exemple, si vous ajoutez Web Forms support lorsque vous avez sélectionné le modèle MVC, aucun Default.aspx fichier de page d’accueil n’est créé. Seuls les dossiers, fichiers et références requis pour prendre en charge l’infrastructure sont ajoutés. Pour cette raison, l’ajout de frameworks ne modifie pas les options d’authentification, qui sont implémentées par le code dans des exemples d’applications créés par les modèles. Par exemple, si vous sélectionnez le modèle Vide et ajoutez Web Forms ou la prise en charge de MVC, le bouton Configurer l’authentification est toujours désactivé.
Les sections suivantes décrivent brièvement l’effet de chaque case activée zone.
Ajouter Web Forms support
Crée des dossiers App_Data et modèles vides et un fichier Global.asax . Ceux-ci étant déjà créés par tous les modèles autres que le modèle Vide, la sélection de la zone Web Forms case activée n’a aucune différence pour les autres modèles.
Le modèle Web Forms active les URL conviviales par défaut, mais lorsque vous ajoutez Web Forms prise en charge à d’autres modèles en sélectionnant la zone de Web Forms case activée URL conviviales ne sont pas automatiquement activées.
Ajouter la prise en charge de MVC
Installe les packages NuGet MVC, Razor et WebPages, crée des dossiers vides App_Data, contrôleurs, modèles et vues , crée App_Start dossier avec RouteConfig.cs fichier et crée un fichier Global.asax .
Ajouter la prise en charge des API web
Installe les packages NuGet WebApi et Newtonsoft.Json, crée des dossiers App_Data, contrôleurs et modèles vides, crée App_Start dossier avec WebApiConfig.cs fichier et crée un fichier Global.asax .
Méthodes d’authentification
Visual Studio 2013 offre plusieurs options d’authentification pour les modèles d’API Web Forms, MVC et Web :
- Aucune authentification
- Comptes d’utilisateur individuels (identité ASP.NET, anciennement ASP.NET appartenance)
- Comptes organisationnels (Windows Server Active Directory ou Azure Active Directory)
- Authentification Windows (Intranet)

Aucune authentification
Si vous sélectionnez Aucune authentification, l’exemple d’application ne contient aucune page web pour la connexion, aucune interface utilisateur indiquant qui est connecté, aucune classe d’entité pour une base de données d’appartenance et aucune chaîne de connexion pour une base de données d’appartenance.
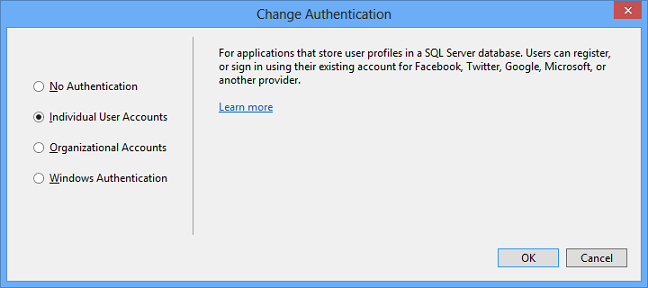
Comptes d'utilisateur individuels
Si vous sélectionnez Comptes d’utilisateur individuels, l’exemple d’application sera configuré pour utiliser ASP.NET Identity (anciennement ASP.NET appartenance) pour l’authentification de l’utilisateur. ASP.NET Identity permet à un utilisateur d’inscrire un compte, en créant un nom d’utilisateur et un mot de passe sur le site ou en se connectant avec des fournisseurs de réseaux sociaux tels que Facebook, Google, Compte Microsoft ou Twitter. Le magasin de données par défaut pour les profils utilisateur dans ASP.NET Identity est une base de données LocalDB SQL Server, que vous pouvez déployer sur SQL Server ou Azure SQL Database pour le site de production.
Dans Visual Studio 2013 ces fonctionnalités sont les mêmes que dans Visual Studio 2012, mais le code sous-jacent du système d’appartenance ASP.NET a été réécrit. Les avantages de la nouvelle base de code sont les suivants :
- Le nouveau système d’appartenance est basé sur OWIN plutôt que sur le module d’authentification par formulaires ASP.NET. Cela signifie que vous pouvez utiliser le même mécanisme d’authentification, que vous utilisiez Web Forms ou MVC dans IIS, ou que vous auto-hébergeiez l’API web ou SignalR.
- La nouvelle base de données d’appartenance est gérée par Entity Framework Code First, et toutes les tables sont représentées par des classes d’entités que vous pouvez modifier. Cela signifie que vous pouvez facilement personnaliser le schéma de base de données et l’interface utilisateur web liée au profil pour répondre à vos propres besoins, et que vous pouvez facilement déployer vos mises à jour à l’aide de Migrations Code First.
Le nouveau système d’appartenance est implémenté automatiquement dans les nouveaux modèles, et il peut être implémenté manuellement dans n’importe quel projet qui cible .NET 4.5 ou version ultérieure.
ASP.NET Identity est un bon choix si vous créez un site web Internet destiné principalement à des clients externes. Si votre organization utilise Active Directory ou Office 365 et que vous souhaitez créer un projet qui active l’authentification unique pour les employés et les partenaires commerciaux, l’option Comptes d’organisation peut être un meilleur choix.
Pour plus d’informations sur l’option Comptes d’utilisateur individuels, consultez les ressources suivantes :
- www.asp.net/identity. Documentation sur ASP.NET Identity sur le site web ASP.NET.
- Créez une application MVC 5 ASP.NET avec Facebook et Google OAuth2 et OpenID Sign-on. Montre également comment personnaliser les données de profil utilisateur.
- API web - Services d’authentification externes
- Ajout de connexions externes à votre application ASP.NET dans Visual Studio 2013
Comptes professionnels
Si vous sélectionnez Comptes d’organisation, l’exemple d’application est configuré pour utiliser Windows Identity Foundation (WIF) pour l’authentification en fonction des comptes d’utilisateur dans Azure Active Directory (Azure AD, qui inclut Office 365) ou Windows Server Active Directory. Pour plus d’informations, consultez Options d’authentification de compte d’organisation plus loin dans cette rubrique.
Authentification Windows
Si vous sélectionnez Authentification Windows, l’exemple d’application est configuré pour utiliser le module IIS d’authentification Windows pour l’authentification. L’application affiche le domaine et l’ID d’utilisateur du compte Active Directory ou de machine locale connecté à Windows, mais n’inclut pas l’inscription de l’utilisateur ou l’interface utilisateur de connexion. Cette option est destinée aux sites web Intranet.
Vous pouvez également créer un site Intranet qui utilise l’authentification AD en choisissant l’option Locale sous Comptes d’organisation. L’option Locale utilise Windows Identity Foundation (WIF) au lieu du module d’authentification Windows. Certaines étapes supplémentaires sont nécessaires pour configurer l’option Locale, mais WIF active les fonctionnalités qui ne sont pas disponibles avec le module Authentification Windows. Par exemple, avec WIF, vous pouvez configurer l’accès aux applications dans Active Directory et interroger des données d’annuaire.
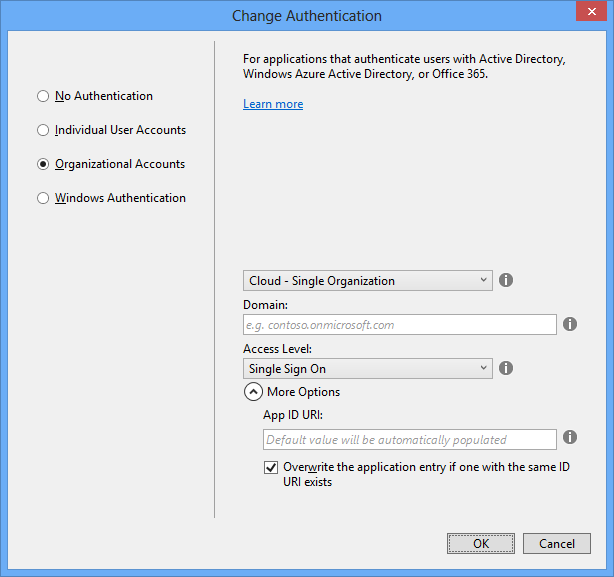
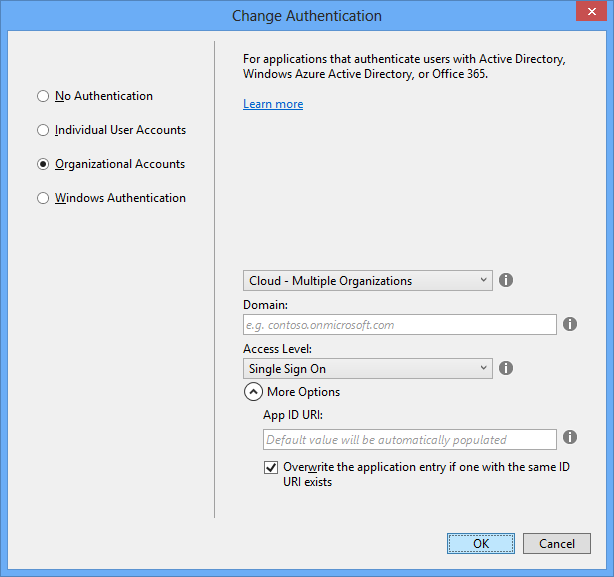
Options d’authentification de compte d’organisation
La boîte de dialogue Configurer l’authentification vous offre plusieurs options pour l’authentification de compte Azure Active Directory (Azure AD, qui inclut Office 365) ou Windows Server Active Directory (AD) :
- Cloud - Organisation unique (Azure AD ou AD à l’aide de l’intégration d’annuaires à Azure AD)
- Cloud - Multi Organization (Azure AD, ou AD à l’aide de l’intégration d’annuaires à Azure AD)
- Local (AD)
Si vous souhaitez essayer l’une des options Azure AD, mais que vous n’avez pas encore de compte, cliquez ici pour vous inscrire à un compte Azure AD.
Notes
Si vous choisissez l’une des options Azure AD, votre projet nécessite une base de données et vous devez vous connecter à un compte d’administrateur général pour votre locataire Azure AD. Entrez le nom et le mot de passe d’un compte d’organisation (par exemple, admin@contoso.onmicrosoft.com) qui dispose d’autorisations administratives pour votre locataire Azure AD.
N’entrez pas d’informations d’identification pour un compte Microsoft (par exemple, contoso@hotmail.com) dans la boîte de dialogue de connexion.
Cloud - Authentification à organisation unique

Choisissez cette option si vous souhaitez activer l’authentification pour les comptes d’utilisateur définis dans un locataire Azure AD. Par exemple, le site est contoso.com et il sera mis à la disposition des employés de la société Contoso qui se trouvent dans le locataire contoso.onmicrosoft.com. Vous ne pourrez pas configurer Azure AD pour autoriser les utilisateurs d’autres locataires à accéder à l’application.
Domaine
Entrez le domaine Azure AD dans lequel vous souhaitez configurer l’application, par exemple : contoso.onmicrosoft.com. Si vous avez un domaine personnalisé, par contoso.com exemple au lieu de contoso.onmicrosoft.com, vous pouvez l’entrer ici.
Niveau d’accès
Si l’application doit interroger ou mettre à jour les informations de répertoire à l’aide de la API Graph, choisissez Authentification unique, Lire les données d’annuaire ou Authentification unique, Lire et écrire des données d’annuaire. Sinon, choisissez Authentification unique. Pour plus d’informations, consultez Niveaux d’accès aux applications et Utilisation de la API Graph pour interroger Azure AD.
URI d’ID d’application
Par défaut, le modèle crée un URI d’ID d’application pour vous en ajoutant le nom du projet au domaine Azure AD. Par exemple, si le nom du projet est Example et que le domaine est contoso.onmicrosoft.com, l’URI de l’ID d’application devient https://contoso.onmicrosoft.com/Example. Si vous souhaitez spécifier manuellement l’URI de l’ID d’application, développez la section Autres options et entrez l’URI de l’ID d’application dans la zone de texte. L’URI de l’ID d’application doit commencer https://par .
Par défaut, si une application déjà provisionnée dans Azure AD a le même URI d’ID d’application que celui que Visual Studio utilise pour le projet, le projet sera connecté à l’application existante au lieu d’en approvisionner une nouvelle. Si vous souhaitez qu’une nouvelle application soit provisionnée dans ce cas, désactivez la zone Remplacer l’entrée d’application si une application avec le même ID existe déjà case activée.
Si la zone Remplacer case activée est désactivée et que Visual Studio trouve une application existante avec le même URI d’ID d’application, il crée un uri en ajoutant un numéro à l’URI qu’il allait utiliser. Par exemple, supposons que le nom du projet est Example, que vous laissez la zone de texte vide, que vous désactivez la zone Remplacer case activée et que le locataire Azure AD dispose déjà d’une application avec l’URI https://contoso.onmicrosoft.com/Example. Dans ce cas, une nouvelle application est provisionnée avec un URI d’ID d’application tel https://contoso.onmicrosoft.com/Example_20130619330903que .
Provisionnement de l’application dans Azure AD
Pour approvisionner l’application dans Azure AD ou connecter le projet à une application existante, Visual Studio a besoin des informations d’identification d’un administrateur général pour le domaine. Lorsque vous cliquez sur OK dans la boîte de dialogue Configurer l’authentification , vous êtes invité à entrer le nom d’utilisateur et le mot de passe d’un administrateur général pour le domaine que vous avez spécifié. Plus tard, lorsque vous cliquez sur Créer un projet dans la boîte de dialogue Nouveau projet ASP.NET , Visual Studio approvisionne l’application dans Azure AD. Notez que dans le cadre de ce processus, Visual Studio incorpore des valeurs de secret client dans le fichier Web.config qui expire un an après sa création.
Pour plus d’informations sur la création d’applications qui utilisent l’authentification Cloud - Organisation unique , consultez les ressources suivantes :
- Authentification Azure
- Ajout de l’authentification à votre application web à l’aide d’Azure AD
- Développement d’applications ASP.NET avec Azure Active Directory
- Sécuriser les API Web ASP.NET avec les composants Azure AD et Microsoft OWIN
Les didacticiels n’ont pas encore été mis à jour pour Visual Studio 2013 ; certains de ce que les tutoriels vous demandent de faire manuellement sont automatisés dans Visual Studio 2013.
Cloud - Authentification multi-organisation

Choisissez cette option si vous souhaitez activer l’authentification pour les comptes d’utilisateur définis dans plusieurs locataires Azure AD. Par exemple, le site est contoso.com et il sera mis à la disposition des employés de la société Contoso qui se trouvent dans le locataire contoso.onmicrosoft.com et des employés de la société Fabrikam qui se trouvent dans le locataire fabrikam.onmicrosoft.com.
Les paramètres que vous entrez et l’étape d’approvisionnement d’application sont similaires à l’authentification organization unique.
Pour plus d’informations sur la création d’applications qui utilisent l’authentification Cloud - Multi Organization , consultez les ressources suivantes :
- Intégration d’application web facile à Azure Active Directory, ASP.NET & Visual Studio sur le blog de l’équipe Active Directory.
- Tutoriel Développement d’applications web multilocataires avec Azure AD . Le didacticiel n’a pas encore été mis à jour pour Visual Studio 2013 ; certains de ce que vous devez faire manuellement sont automatisés dans Visual Studio 2013.
- Vous devez vous inscrire avec vos propres organisations ASP.NET application avant de pouvoir vous connecter. Blog de Vittorio Bertocci qui explique comment résoudre un problème courant que les gens rencontrent lors de la création d’un projet qui utilise l’authentification multi-organization.
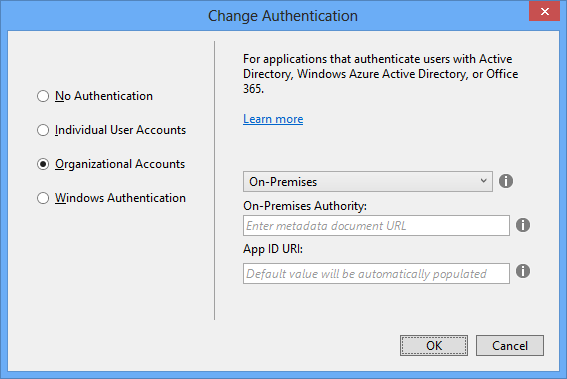
Authentification organisationnelle locale

Choisissez cette option si vous souhaitez activer l’authentification pour les comptes d’utilisateur définis dans Windows Server Active Directory (AD) et que vous ne souhaitez pas utiliser Azure AD. Vous pouvez utiliser cette option pour créer un site Intranet ou un site Internet. Pour un site Internet, utilisez Services ADFS (ADFS) pour fournir l’accès à AD. Pour plus d’informations, consultez Utiliser l’option D’authentification organisationnelle locale (ADFS) avec ASP.NET dans Visual Studio 2013.
Pour un site Intranet, vous pouvez choisir l’authentification Windows à la place de cette option. Pour l’option Authentification Windows, vous n’avez pas besoin de fournir une URL de document de métadonnées. Toutefois, l’authentification Windows ne vous permet pas de contrôler l’accès aux applications dans Active Directory ou d’interroger les données d’annuaire.
Autorité locale
Entrez une URL qui pointe vers le document de métadonnées. Le document de métadonnées contient les coordonnées de l’autorité. L’application utilisera ces coordonnées pour piloter le flux d’authentification web.
URI d’ID d’application
Fournissez un URI unique qu’AD peut utiliser pour identifier cette application, ou laissez vide pour permettre à Visual Studio d’en créer une.
Étapes suivantes
Ce document fournit une aide de base pour la création d’un projet web ASP.NET dans Visual Studio 2013. Pour plus d’informations sur l’utilisation de Visual Studio pour le développement web, consultez https://www.asp.net/visual-studio/.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour