Démarrage rapide : Créer une fonction dans Azure avec Python avec Visual Studio Code
Dans cet article, vous allez utiliser Visual Studio Code pour créer une fonction Python qui répond aux requêtes HTTP. Après avoir testé le code localement, vous le déployez dans l’environnement serverless d’Azure Functions.
Cet article utilise le modèle de programmation Python v2 pour Azure Functions, qui offre une approche basée sur un élément décoratif pour la création de fonctions. Pour en savoir plus sur le modèle de programmation Python v2, consultez le Guide de référence pour les développeurs
Le fait de suivre ce guide de démarrage rapide entraîne une petite dépense de quelques cents USD tout au plus dans votre compte Azure.
Il existe également une version basée sur l’interface CLI de cet article.
Cette vidéo vous montre comment créer une fonction Python dans Azure avec Visual Studio Code.
Les étapes de la vidéo sont également décrites dans les sections suivantes.
Configurer votre environnement
Avant de commencer, assurez-vous de remplir les conditions suivantes :
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Une version de Python prise en charge par Azure Functions. Pour plus d’informations, consultez Comment installer Python.
Visual Studio Code sur l’une des plateformes prises en charge.
Extension Python pour Visual Studio Code.
Extension Azure Functions pour Visual Studio Code version 1.8.1 ou ultérieure.
Émulateur de stockage local de l’extension Azurite V3. Bien que vous puissiez également utiliser un compte de stockage Azure réel, cet article suppose que vous utilisez l’émulateur Azurite.
Installer ou mettre à jour Core Tools
L’extension Azure Functions pour Visual Studio Code s’intègre à Azure Functions Core Tools afin que vous puissiez exécuter et déboguer vos fonctions localement dans Visual Studio Code à l’aide du runtime Azure Functions. Avant la mise en route, il est judicieux d’installer Core Tools localement ou de mettre à jour une installation existante pour utiliser la dernière version.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande Azure Functions : Install ou Update Core Tools.
Cette commande démarre une installation basée sur un package de la dernière version de Core Tools.
Créer votre projet local
Dans cette section, vous utilisez Visual Studio Code pour créer un projet Azure Functions local en Python. Plus loin dans cet article, vous publiez votre code de fonction sur Azure.
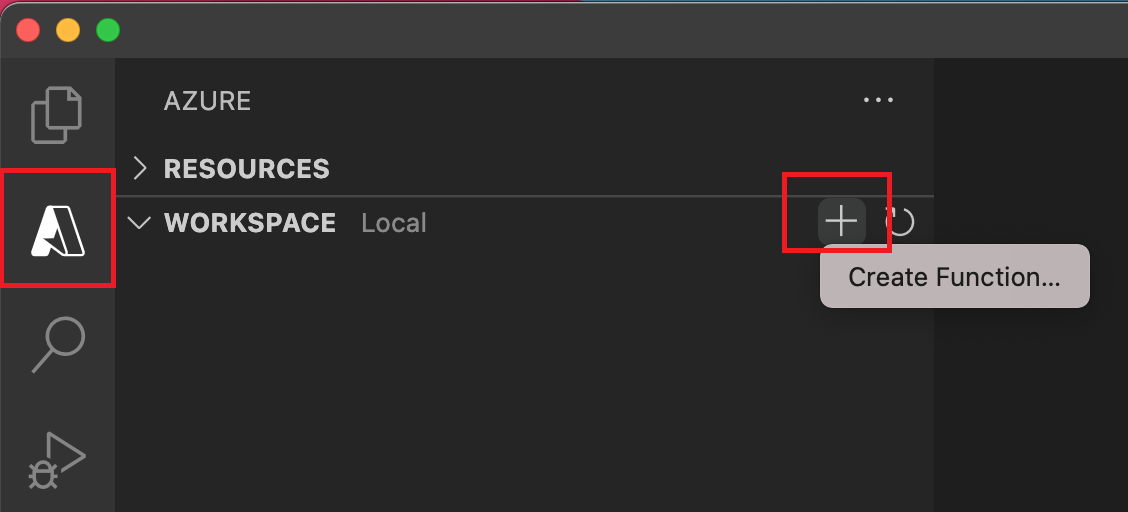
Sélectionnez l’icône Azure dans la barre Activité. Ensuite, dans la zone Espace de travail (local), sélectionnez le + bouton, choisissez Créer une fonction dans la liste déroulante. À l’invite, choisissez Créer un nouveau projet.

Choisissez l’emplacement de répertoire pour votre espace de travail de projet et optez pour Sélectionner. Vous devez créer un dossier ou choisir un dossier vide pour l’espace de travail du projet. Ne choisissez pas de dossier de projet qui fait déjà partie d’un espace de travail.
Quand vous y êtes invité, indiquez les informations suivantes :
Prompt Sélection Sélectionner une langue Choisissez Python (Programming Model V2).Sélectionner un interpréteur Python pour créer un environnement virtuel Choisissez votre interpréteur Python préféré. Si une option n’est pas affichée, tapez le chemin complet de votre fichier binaire Python. Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Nom de la fonction que vous souhaitez créer Entrez HttpExample.Niveau d’autorisation Choisissez ANONYMOUS, qui permet à quiconque d’appeler le point de terminaison de votre fonction. Pour plus d’informations sur le niveau d’autorisation, consultez Clés d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.Visual Studio Code utilise les informations fournies et génère un projet Azure Functions avec un déclencheur HTTP. Vous pouvez voir les fichiers de projet locaux dans l’Explorateur. Le fichier projet
function_app.pygénéré contient vos fonctions.
Ouvrez le fichier projet local.settings.json, puis vérifiez que le paramètre
AzureWebJobsFeatureFlagsa la valeurEnableWorkerIndexing. Ce paramètre est nécessaire pour que Functions interprète correctement votre projet en tant que modèle Python v2 pendant l’exécution locale.Dans le fichier projet local.settings.json, mettez à jour le paramètre
AzureWebJobsStoragecomme dans l’exemple suivant :"AzureWebJobsStorage": "UseDevelopmentStorage=true",Cela indique à l’hôte Functions local d’utiliser l’émulateur de stockage pour la connexion de stockage actuellement requise par le modèle Python v2. Quand vous publiez votre projet sur Azure, vous devez utiliser le compte de stockage par défaut à la place. Si vous utilisez plutôt un compte stockage Azure, définissez la chaîne de connexion de votre compte de stockage ici.
Démarrer l’émulateur
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azurite: Start.Regardez la barre inférieure et vérifiez que les services d’émulation Azurite sont en cours d’exécution. Si c’est le cas, vous pouvez maintenant exécuter votre fonction localement. ::: zone-end
Exécuter la fonction localement
Visual Studio Code s’intègre à Azure Functions Core Tools pour vous permettre d’exécuter ce projet sur votre ordinateur de développement local avant toute publication sur Azure.
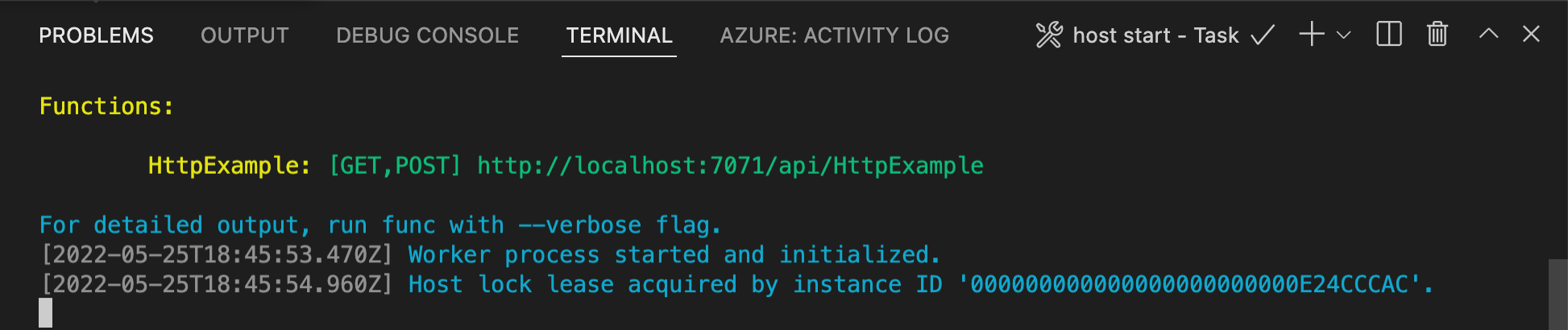
Pour démarrer la fonction localement, appuyez sur F5 ou cliquez sur l’icône Exécuter et déboguer dans la barre d’activité de gauche. Le panneau Terminal affiche la sortie des outils principaux. Votre application démarre dans le panneau Terminal. Vous pouvez voir le point de terminaison de l’URL de votre fonction déclenchée par HTTP en cours d’exécution localement.

Si vous rencontrez des problèmes d’exécution sur Windows, assurez-vous que le terminal par défaut pour Visual Studio Code n’est pas défini sur WSL Bash.
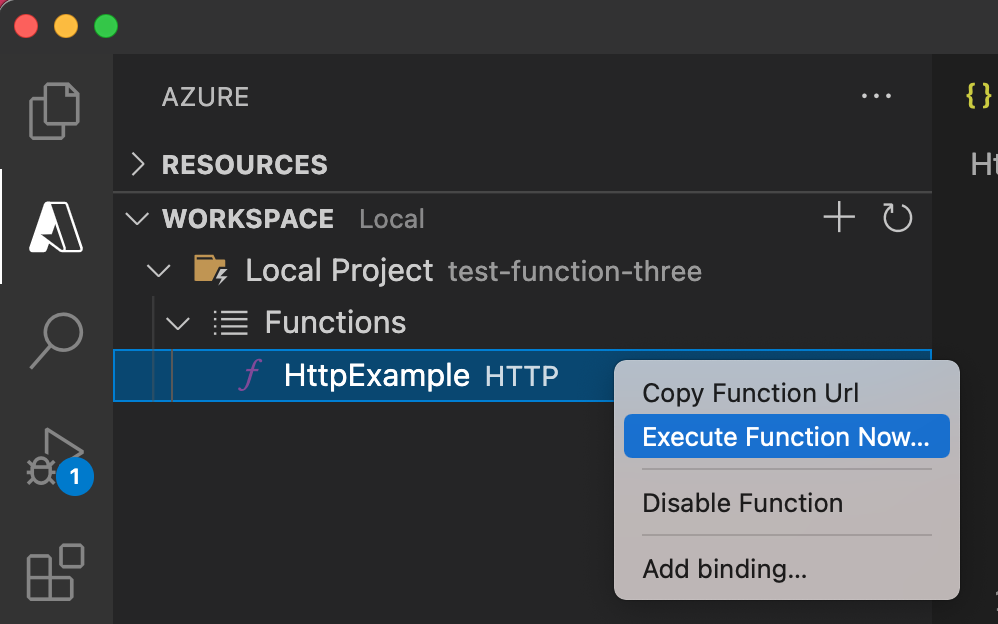
Avec Core Tools toujours en cours d’exécution dans Terminal, choisissez l’icône Azure dans la barre d’activité. Dans la zone Espace de travail, développez Projet local>Fonctions. Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (macOS) sur la fonction new, puis choisissez Exécuter la fonction maintenant....

Dans Entrer le corps de la demande figure la valeur
{ "name": "Azure" }pour le corps du message de la demande. Appuyez sur Entrée pour envoyer ce message de demande à votre fonction.Quand la fonction s’exécute localement et retourne une réponse, une notification est générée dans Visual Studio Code. Les informations relatives à l’exécution de la fonction sont affichées dans le panneau Terminal.
Une fois le panneau Terminal actif, appuyez sur Ctrl + C pour arrêter les outils de base et déconnecter le débogueur.
Après avoir vérifié que la fonction s’exécute correctement sur votre ordinateur local, vous utilisez Visual Studio Code pour publier le projet directement sur Azure.
Connexion à Azure
Avant de pouvoir créer des ressources Azure ou de publier votre application, vous devez vous connecter à Azure.
Si vous n’êtes pas déjà connecté, choisissez l’icône Azure dans la barre d’activité. Puis, dans la zone Ressources, choisissez Se connecter à Azure....

Si vous êtes déjà connecté et que vous pouvez voir vos abonnements existants, accédez à la section suivante. Si vous n’avez pas encore de compte Azure, choisissez Créer un compte Azure.... Les étudiants peuvent choisir Créer un compte Microsoft Azure for Students....
Quand vous y êtes invité dans le navigateur, choisissez votre compte Azure, puis connectez-vous à l’aide de vos informations d’identification de compte Azure. Si vous créez un compte, vous pouvez vous connecter une fois votre compte créé.
Une fois la connexion réussie, vous pouvez fermer la nouvelle fenêtre de navigateur. Les abonnements qui font partie de votre compte Azure sont affichés dans la barre latérale.
Créer l’application de fonction dans Azure
Dans cette section, vous créez une application de fonction et les ressources associées dans votre abonnement Azure.
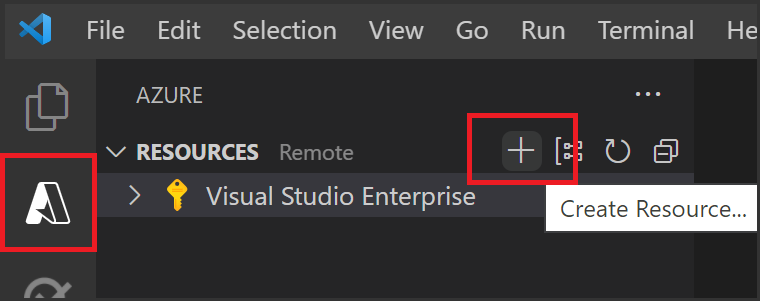
Sélectionnez l’icône Azure dans la barre Activité. Ensuite, dans la zone Ressources, sélectionnez l’icône + et choisissez l’option Créer une application de fonction dans Azure.

Quand vous y êtes invité, indiquez les informations suivantes :
Prompt Sélection Sélectionner un abonnement choisissez l’abonnement à utiliser. Vous ne verrez pas cette invite si vous n’avez qu’un abonnement visible sous Ressources. Entrer un nom global unique pour l’application de fonction Tapez un nom valide dans un chemin d’URL. Le système vérifie que le nom que vous tapez est unique dans Azure Functions. Sélectionner une pile d’exécution Choisissez la version du langage que vous avez exécutée localement. Sélectionnez un emplacement pour les nouvelles ressources Pour de meilleures performances, choisissez une région proche de vous. L’extension montre l'état des ressources individuelles au fur et à mesure qu’elles sont créées dans Azure, dans le panneau Azure : journal d’activité.

Quand la création est terminée, les ressources Azure suivantes sont créées dans votre abonnement. Les ressources sont nommées en fonction du nom de votre application de fonction :
- Un groupe de ressources, qui est un conteneur logique pour les ressources associées.
- Un compte Stockage Azure standard, qui conserve l’état et d’autres informations spécifiques à vos projets.
- Une application de fonction, qui fournit l’environnement d’exécution de votre code de fonction. Une application de fonction vous permet de regrouper des fonctions en une unité logique pour faciliter la gestion, le déploiement et le partage des ressources au sein du même plan d’hébergement.
- Un plan App Service, qui définit l’hôte sous-jacent pour votre application de fonction.
- Une instance Application Insights connectée à l’application de fonction, qui suit l’utilisation de vos fonctions dans l’application.
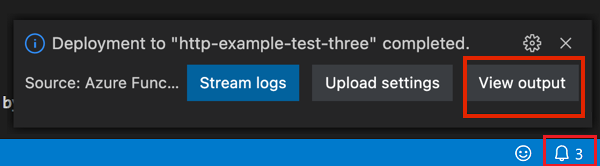
Une notification s’affiche après que votre application de fonction a été créée et que le package de déploiement a été appliqué.
Conseil
Par défaut, les ressources Azure nécessaires à votre application de fonction sont créées d’après le nom d’application de fonction que vous indiquez. Par défaut, elles sont également créées dans le même nouveau groupe de ressources avec l’application de fonction. Si vous souhaitez personnaliser les noms de ces ressources ou réutiliser des ressources existantes, vous devez plutôt publier le projet à l’aide des options de création avancées.
Déployer le projet dans Azure
Important
Le déploiement vers une application de fonction existante remplace toujours le contenu de cette application dans Azure.
Dans la zone Ressources de l’activité Azure, recherchez la ressource d’application de fonction que vous venez de créer, cliquez avec le bouton droit sur la ressource, puis sélectionnez Déployer sur l’application de fonction....
Quand vous êtes invité à remplacer les déploiements précédents, sélectionnez Déployer pour déployer le code de votre fonction sur la nouvelle ressource de l’application de fonction.
Une fois le déploiement terminé, sélectionnez Afficher la sortie pour afficher les résultats de la création et du déploiement, y compris les ressources Azure que vous avez créées. Si vous manquez la notification, sélectionnez l’icône de cloche dans le coin inférieur droit pour la voir de nouveau.

Exécuter la fonction dans Azure
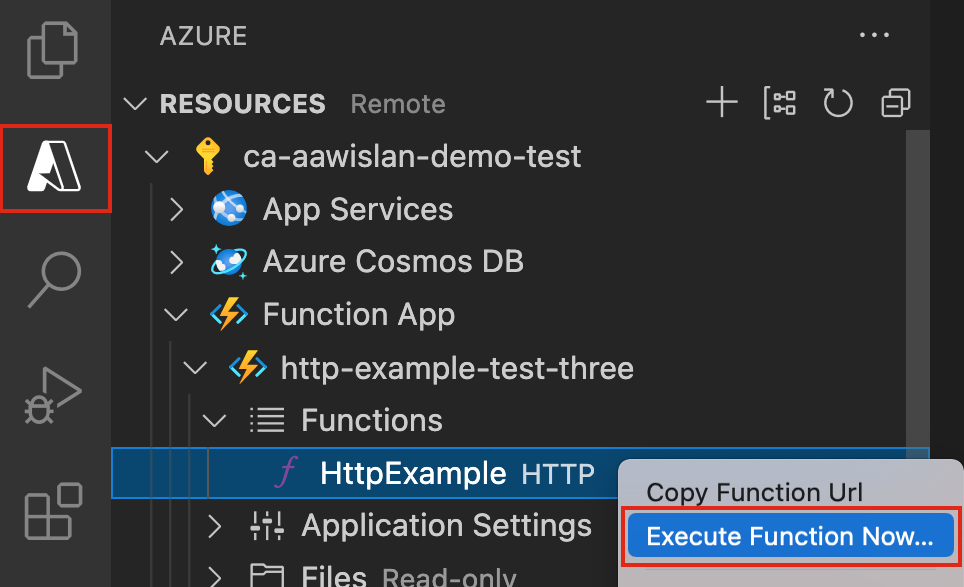
De retour dans la zone Ressources de la barre latérale, développez votre abonnement, votre nouvelle application de fonction et Fonctions. Cliquez avec le bouton droit (Windows) ou effectuez Ctrl-clic (macOS) sur la fonction
HttpExample, puis choisissez Exécuter la fonction maintenant.
Dans Entrer le corps de la demande figure la valeur
{ "name": "Azure" }pour le corps du message de la demande. Appuyez sur Entrée pour envoyer ce message de demande à votre fonction.Quand la fonction s’exécute dans Azure et retourne une réponse, une notification est générée dans Visual Studio Code.
Nettoyer les ressources
Quand vous passerez à l’étape suivante et ajouterez une liaison de file d’attente Stockage Azure à votre fonction, vous devrez conserver toutes vos ressources en place, car vous allez tirer parti de ce que vous avez déjà fait.
Sinon, vous pouvez utiliser les étapes suivantes pour supprimer l’application de fonction et ses ressources connexes afin d’éviter des coûts supplémentaires.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azure: Open in portal.Choisissez votre application de fonction et appuyez sur Entrée. La page de l’application de fonction s’ouvre dans le portail Azure.
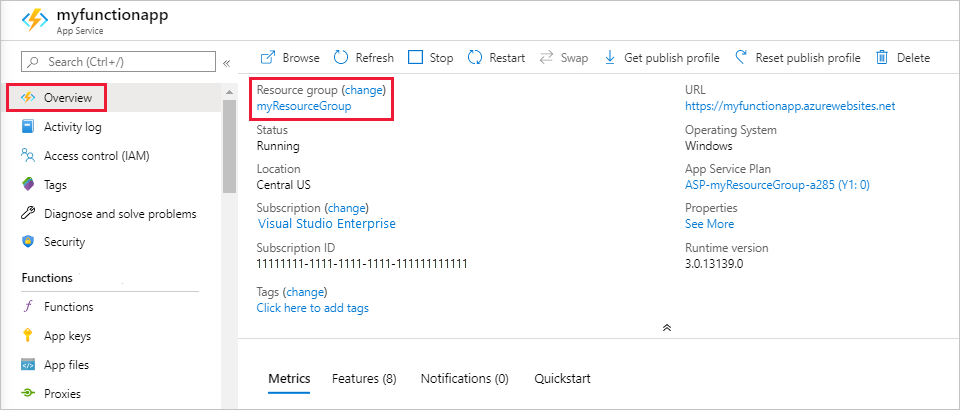
Sous l’onglet Vue d’ensemble, sélectionnez le lien nommé à côté de Groupe de ressources.

Dans la page Groupe de ressources, passez en revue la liste des ressources incluses et vérifiez qu’elles correspondent à celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources et suivez les instructions.
Cette opération peut prendre quelques minutes. Une fois terminée, une notification s’affiche pendant quelques secondes. Vous pouvez également sélectionner l’icône représentant une cloche en haut de la page pour afficher la notification.
Pour en savoir plus sur les coûts de Functions, consultez Estimation des coûts d’un plan Consommation.
Étapes suivantes
Vous avez créé et déployé une application de fonction avec une simple fonction déclenchée par HTTP. Dans les articles suivants, vous développez cette fonction en vous connectant à un service de stockage dans Azure. Pour en savoir plus sur la connexion à d’autres services Azure, consultez Ajouter des liaisons à une fonction existante dans Azure Functions.