Vue d’ensemble des boîtes de dialogue (WPF .NET)
Windows Presentation Foundation (WPF) vous permet de concevoir vos propres boîtes de dialogue. Les boîtes de dialogue sont des fenêtres, mais avec une intention et une expérience utilisateur spécifiques. Cet article décrit le fonctionnement d’une boîte de dialogue et les types de boîtes de dialogue que vous pouvez créer et utiliser. Les boîtes de dialogue sont utilisées pour :
- Présenter des informations spécifiques aux utilisateurs
- Recueillir des informations auprès des utilisateurs
- Afficher et recueillir des informations
- Affichez une invite de système d’exploitation, telle que la fenêtre d’impression.
- Sélectionnez un fichier ou un dossier.
Ces types de fenêtres sont appelés boîtes de dialogue. Une boîte de dialogue peut être affichée de deux façons : modale et sans mode.
L’affichage d’une boîte de dialogue modale à l’utilisateur est une technique avec laquelle l’application interrompt ce qu’elle faisait jusqu’à ce que l’utilisateur ferme la boîte de dialogue. Cela se présente généralement sous la forme d’une invite ou d’une alerte. Les autres fenêtres de l’application ne peuvent pas être interagissantes tant que la boîte de dialogue n’est pas fermée. Une fois la boîte de dialogue modale fermée, l’application se poursuit. Les boîtes de dialogue les plus courantes permettent d’afficher un fichier ouvert ou d’enregistrer une invite de fichiers, d’afficher la boîte de dialogue d’imprimante ou de messagerie de l’utilisateur avec un état donné.
Une boîte de dialogue sans mode n’empêche pas un utilisateur d’activer d’autres fenêtres lorsqu’il est ouvert. Par exemple, si un utilisateur souhaite rechercher des occurrences d’un mot particulier dans un document, une fenêtre principale ouvre souvent une boîte de dialogue pour demander à un utilisateur quel mot recherche. Étant donné que l’application ne souhaite pas empêcher l’utilisateur de modifier le document, la boîte de dialogue n’a pas besoin d’être modale. Une boîte de dialogue sans mode fournit au moins un bouton Fermer pour fermer la boîte de dialogue. D’autres boutons peuvent être fournis pour exécuter des fonctions spécifiques, telles qu’un bouton Rechercher suivant pour rechercher le mot suivant dans une recherche de mots.
Avec WPF, vous pouvez créer plusieurs types de boîtes de dialogue, tels que des boîtes de dialogue, des boîtes de dialogue communes et des boîtes de dialogue personnalisées. Cet article traite de chacun, et l’exemple de boîte de dialogue fournit des exemples correspondants.
Zones de message
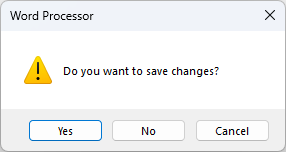
Une boîte de message est une boîte de dialogue qui peut être utilisée pour afficher des informations textuelles et autoriser les utilisateurs à prendre des décisions avec des boutons. La figure suivante montre une boîte de message qui pose une question et fournit à l’utilisateur trois boutons pour répondre à la question.

Pour créer une boîte de message, vous utilisez la MessageBox classe. MessageBox vous permet de configurer le texte de la zone de message, le titre, l’icône et les boutons.
Pour plus d’informations, consultez Comment ouvrir une boîte de message.
Boîtes de dialogue courantes
Windows implémente différents types de boîtes de dialogue réutilisables qui sont communes à toutes les applications, y compris les boîtes de dialogue permettant de sélectionner des fichiers et d’imprimer.
Étant donné que ces boîtes de dialogue sont fournies par le système d’exploitation, elles sont partagées entre toutes les applications qui s’exécutent sur le système d’exploitation. Ces boîtes de dialogue fournissent une expérience utilisateur cohérente et sont appelées boîtes de dialogue courantes. En tant qu’utilisateur utilise une boîte de dialogue commune dans une application, il n’est pas nécessaire d’apprendre à utiliser cette boîte de dialogue dans d’autres applications.
WPF encapsule le fichier ouvert, l’enregistrement du fichier, le dossier ouvert et imprime les boîtes de dialogue courantes et les expose en tant que classes managées à utiliser.

Pour en savoir plus sur les boîtes de dialogue courantes, consultez les articles suivants :
- Comment afficher une boîte de dialogue commune
- Afficher la boîte de dialogue Ouvrir un fichier
- Afficher la boîte de dialogue Enregistrer le fichier
- Boîte de dialogue Ouvrir le dossier
- Afficher la boîte de dialogue Imprimer
Boîtes de dialogue personnalisées
Bien que les boîtes de dialogue courantes soient utiles et qu’elles doivent être utilisées si possible, elles ne prennent pas en charge les exigences des boîtes de dialogue spécifiques au domaine. Dans ces cas-là, vous devez créer vos propres boîtes de dialogue. Comme nous allons le voir, une boîte de dialogue est une fenêtre avec des comportements spéciaux. Window implémente ces comportements et vous utilisez la fenêtre pour créer des boîtes de dialogue modales et sans mode personnalisées.
Il existe de nombreux points à prendre en compte lors de la création de votre propre boîte de dialogue. Bien qu’une fenêtre d’application et une boîte de dialogue contiennent des similitudes, telles que le partage de la même classe de base, une boîte de dialogue est utilisée à des fins spécifiques. En règle générale, une boîte de dialogue est requise lorsque vous devez inviter un utilisateur à fournir une sorte d’informations ou de réponse. En règle générale, l’application s’interrompt pendant que la boîte de dialogue (modale) s’affiche, ce qui limite l’accès au reste de l’application. Une fois la boîte de dialogue fermée, l’application se poursuit. Les interactions englobantes à la boîte de dialogue seule, cependant, ne sont pas requises.
Lorsqu’une fenêtre WPF est fermée, elle ne peut pas être rouverte. Les boîtes de dialogue personnalisées sont des fenêtres WPF et la même règle s’applique. Pour savoir comment fermer une fenêtre, voir Comment fermer une fenêtre ou une boîte de dialogue.
Implémentation d’une boîte de dialogue
Lors de la conception d’une boîte de dialogue, suivez ces suggestions pour créer une bonne expérience utilisateur :
❌ NE pas encombrer la fenêtre de dialogue. L’expérience de boîte de dialogue permet à l’utilisateur d’entrer certaines données ou de faire un choix.
✔️ Fournissez un bouton OK pour fermer la fenêtre.
✔️ Définissez la propriété du IsDefault bouton OK pour permettre à true l’utilisateur d’appuyer sur la touche Entrée pour accepter et fermer la fenêtre.
✔️ ENVISAGEZ d’ajouter un bouton Annuler afin que l’utilisateur puisse fermer la fenêtre et indiquer qu’il ne souhaite pas continuer.
✔️ Définissez la propriété du IsCancel bouton Annuler pour permettre à true l’utilisateur d’appuyer sur la touche Échap pour fermer la fenêtre.
✔️ Définissez le titre de la fenêtre pour décrire avec précision ce que représente la boîte de dialogue ou ce que l’utilisateur doit faire avec la boîte de dialogue.
✔️ Définissez la largeur minimale et les valeurs de hauteur pour la fenêtre, ce qui empêche l’utilisateur de redimensionner la fenêtre trop petite.
✔️ ENVISAGEz de désactiver la possibilité de redimensionner la fenêtre si ShowInTaskbar elle est définie falsesur . Vous pouvez désactiver le redimensionnement en définissant ResizeMode sur NoResize
Le code suivant illustre cette configuration.
<Window x:Class="Dialogs.Margins"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Change Margins"
Closing="Window_Closing"
MinHeight="200"
MinWidth="300"
SizeToContent="WidthAndHeight"
ResizeMode="NoResize"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
FocusManager.FocusedElement="{Binding ElementName=leftMarginTextBox}">
<Grid Margin="10">
<Grid.Resources>
<!-- Default settings for controls -->
<Style TargetType="{x:Type Label}">
<Setter Property="Margin" Value="0,3,5,5" />
<Setter Property="Padding" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Width" Value="70" />
<Setter Property="Height" Value="25" />
<Setter Property="Margin" Value="5,0,0,0" />
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Left,Top,Right,Bottom margins-->
<Label Grid.Column="0" Grid.Row="0">Left Margin:</Label>
<TextBox Name="leftMarginTextBox" Grid.Column="1" Grid.Row="0" />
<Label Grid.Column="0" Grid.Row="1">Top Margin:</Label>
<TextBox Name="topMarginTextBox" Grid.Column="1" Grid.Row="1"/>
<Label Grid.Column="0" Grid.Row="2">Right Margin:</Label>
<TextBox Name="rightMarginTextBox" Grid.Column="1" Grid.Row="2" />
<Label Grid.Column="0" Grid.Row="3">Bottom Margin:</Label>
<TextBox Name="bottomMarginTextBox" Grid.Column="1" Grid.Row="3" />
<!-- Accept or Cancel -->
<StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="4" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Name="okButton" Click="okButton_Click" IsDefault="True">OK</Button>
<Button Name="cancelButton" IsCancel="True">Cancel</Button>
</StackPanel>
</Grid >
</Window>
Le code XAML ci-dessus crée une fenêtre semblable à l’image suivante :

Éléments d’interface utilisateur ouvrant une boîte de dialogue
L’expérience utilisateur d’une boîte de dialogue s’étend également dans la barre de menus ou le bouton de la fenêtre qui l’ouvre. Lorsqu’un élément de menu ou un bouton exécute une fonction qui nécessite une interaction utilisateur via une boîte de dialogue avant que la fonction puisse continuer, le contrôle doit utiliser des points de suspension à la fin de son texte d’en-tête :
<MenuItem Header="_Margins..." Click="formatMarginsMenuItem_Click" />
<!-- or -->
<Button Content="_Margins..." Click="formatMarginsButton_Click" />
Lorsqu’un élément de menu ou un bouton exécute une fonction qui affiche une boîte de dialogue qui ne nécessite pas d’interaction utilisateur, par exemple une boîte de dialogue À propos de la boîte de dialogue, un point de suspension n’est pas nécessaire.
Éléments de menu
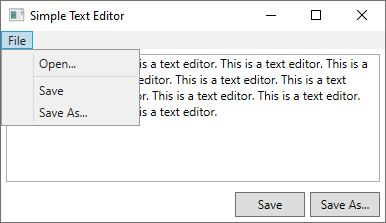
Les éléments de menu sont un moyen courant de fournir aux utilisateurs des actions d’application regroupées en thèmes connexes. Vous avez probablement vu le menu Fichier sur de nombreuses applications différentes. Dans une application classique, l’élément de menu Fichier fournit des moyens d’enregistrer un fichier, de charger un fichier et d’imprimer un fichier. Si l’action va afficher une fenêtre modale, l’en-tête inclut généralement des points de suspension comme indiqué dans l’image suivante :

Deux des éléments de menu ont des points de suspension : .... Cela permet à l’utilisateur d’identifier que lorsqu’il sélectionne ces éléments de menu, une fenêtre modale s’affiche, ce qui interrompt l’application jusqu’à ce que l’utilisateur le ferme.
Cette technique de conception est un moyen simple de communiquer avec vos utilisateurs ce qu’ils doivent attendre.
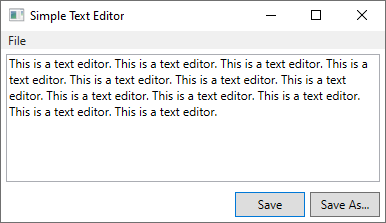
Boutons
Vous pouvez suivre le même principe décrit dans la section Éléments de menu. Utilisez un point de suspension sur le texte du bouton pour indiquer que lorsque l’utilisateur appuie sur le bouton, une boîte de dialogue modale s’affiche. Dans l’image suivante, il existe deux boutons et il est facile de comprendre quel bouton affiche une boîte de dialogue :

Retourner un résultat
L’ouverture d’une autre fenêtre, en particulier une boîte de dialogue modale, est un excellent moyen de retourner l’état et les informations à l’appel du code.
Boîtes de dialogue modales
Lorsqu’une boîte de dialogue est affichée en appelant ShowDialog(), le code qui a ouvert la boîte de dialogue attend que la ShowDialog méthode retourne. Lorsque la méthode retourne, le code qui l’a appelé doit décider s’il faut poursuivre le traitement ou arrêter le traitement. L’utilisateur indique généralement cela en appuyant sur un bouton OK ou Annuler dans la boîte de dialogue.
Lorsque le bouton OK est enfoncé, ShowDialog doit être conçu pour retourner true, et le bouton Annuler pour retourner false. Pour ce faire, définissez la DialogResult propriété lorsque le bouton est enfoncé.
private void okButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = true;
private void cancelButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = false;
Private Sub okButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = True
End Sub
Private Sub cancelButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = False
End Sub
La DialogResult propriété ne peut être définie que si la boîte de dialogue a été affichée avec ShowDialog(). Lorsque la DialogResult propriété est définie, la boîte de dialogue se ferme.
Si la propriété d’un IsCancel bouton est définie truesur , et que la fenêtre est ouverte avec ShowDialog(), la touche ÉCHAP ferme la fenêtre et la définit DialogResult sur false.
Pour plus d’informations sur la fermeture des boîtes de dialogue, voir Comment fermer une fenêtre ou une boîte de dialogue.
Traitement de la réponse
Renvoie ShowDialog() une valeur booléenne pour indiquer si l’utilisateur a accepté ou annulé la boîte de dialogue. Si vous avertissez l’utilisateur d’un élément, mais qu’il n’exige pas qu’il décide ou fournisse des données, vous pouvez ignorer la réponse. La réponse peut également être inspectée par case activée la DialogResult propriété. Le code suivant montre comment traiter la réponse :
var dialog = new Margins();
// Display the dialog box and read the response
bool? result = dialog.ShowDialog();
if (result == true)
{
// User accepted the dialog box
MessageBox.Show("Your request will be processed.");
}
else
{
// User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.");
}
Dim marginsWindow As New Margins
Dim result As Boolean? = marginsWindow.ShowDialog()
If result = True Then
' User accepted the dialog box
MessageBox.Show("Your request will be processed.")
Else
' User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.")
End If
marginsWindow.Show()
Boîte de dialogue sans mode
Pour afficher une boîte de dialogue sans mode, appelez Show(). La boîte de dialogue doit au moins fournir un bouton Fermer . D’autres boutons et éléments interactifs peuvent être fournis pour exécuter une fonction spécifique, telle qu’un bouton Rechercher suivant pour rechercher le mot suivant dans une recherche de mots.
Étant donné qu’une boîte de dialogue sans mode ne empêche pas le code appelant de continuer, vous devez fournir un autre moyen de retourner un résultat. Vous pouvez effectuer l’une des actions suivantes :
- Exposez une propriété d’objet de données dans la fenêtre.
- Gérez l’événement Window.Closed dans le code appelant.
- Créez des événements sur la fenêtre qui sont déclenchés lorsque l’utilisateur sélectionne un objet ou appuie sur un bouton spécifique.
L’exemple suivant utilise l’événement Window.Closed pour afficher une boîte de message à l’utilisateur lorsque la boîte de dialogue se ferme. Le message affiché fait référence à une propriété de la boîte de dialogue fermée. Pour plus d’informations sur la fermeture des boîtes de dialogue, voir Comment fermer une fenêtre ou une boîte de dialogue.
var marginsWindow = new Margins();
marginsWindow.Closed += (sender, eventArgs) =>
{
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}");
};
marginsWindow.Show();
Dim marginsWindow As New Margins
AddHandler marginsWindow.Closed, Sub(sender As Object, e As EventArgs)
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}")
End Sub
marginsWindow.Show()
Voir aussi
.NET Desktop feedback
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
