Procédure pas à pas : disposer des contrôles avec remplissage, marges et propriété AutoSize
Le positionnement précis des contrôles sur votre formulaire constitue une haute priorité pour de nombreuses applications. Le Concepteur Windows Forms dans Visual Studio vous offre de nombreux outils de disposition pour y parvenir. Trois des plus importants sont les propriétés et PaddingAutoSize les Marginpropriétés qui sont présentes sur tous les contrôles Windows Forms.
La propriété Margin définit l'espace autour du contrôle qui maintient les autres contrôles à une distance spécifiée des bordures du contrôle.
La propriété Padding définit l'espace à l'intérieur d'un contrôle qui maintient le contenu du contrôle (par exemple la valeur de sa propriété Text) à une distance spécifiée des bordures du contrôle.
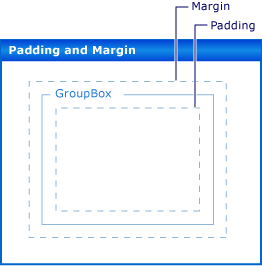
L'illustration suivante montre les propriétés Padding et Margin d'un contrôle.

La AutoSize propriété indique à un contrôle de se dimensionner automatiquement sur son contenu. Elle ne sera pas redimensionnée pour être inférieure à la valeur de sa propriété d’origine Size , et elle prendra en compte la valeur de sa Padding propriété.
Prérequis
Vous aurez besoin de Visual Studio pour effectuer cette procédure pas à pas.
Créer le projet
Dans Visual Studio, créez un projet d’application Windows appelé
LayoutExample.Sélectionnez le formulaire dans le Concepteur Windows Forms.
Définir des marges pour les contrôles
Vous pouvez définir la distance par défaut entre vos contrôles à l’aide de la Margin propriété. Lorsque vous déplacez un contrôle assez proche d’un autre contrôle, vous verrez une ligne d’alignement qui affiche les marges des deux contrôles. Le contrôle que vous déplacez s’aligne également sur la distance définie par les marges.
Organiser des contrôles sur votre formulaire à l’aide de la propriété Margin
Faites glisser deux Button contrôles de la boîte à outils sur votre formulaire.
Sélectionnez l’un des Button contrôles et déplacez-le près de l’autre jusqu’à ce qu’ils soient presque tactiles.
Observez la ligne d’alignement qui apparaît entre elles. Cette distance correspond à la somme des valeurs des Margin deux contrôles. Le contrôle que vous déplacez vers cette distance. Pour plus d’informations, consultez Procédure pas à pas : organiser des contrôles sur Windows Forms à l’aide de lignes d’alignement.
Modifiez la Margin propriété de l’un des contrôles en développant l’entrée Margin dans la fenêtre Propriétés et en définissant la All propriété sur 20.
Sélectionnez l’un des Button contrôles et déplacez-le près de l’autre.
La ligne d’alignement définissant la somme des valeurs de marge est plus longue et que le contrôle s’aligne sur une plus grande distance de l’autre contrôle.
Modifiez la propriété du contrôle sélectionné en développant l’entrée MarginMargin dans la fenêtre Propriétés et en définissant la Top propriété sur 5.
Déplacez le contrôle sélectionné sous l’autre contrôle et observez que la ligne d’alignement est plus courte. Déplacez le contrôle sélectionné à gauche de l’autre contrôle et observez que la ligne d’alignement conserve la valeur observée à l’étape 4.
Vous pouvez définir chacun des aspects de la Margin propriété, Left, , TopRight, à Bottomdes valeurs différentes, ou vous pouvez les définir sur la même valeur avec la All propriété.
Définir le remplissage pour les contrôles
Pour obtenir la disposition précise requise pour votre application, vos contrôles contiennent souvent des contrôles enfants. Lorsque vous souhaitez spécifier la proximité de la bordure du contrôle enfant à la bordure du contrôle parent, utilisez la propriété du Padding contrôle parent conjointement avec la propriété du Margin contrôle enfant. La Padding propriété est également utilisée pour contrôler la proximité du contenu d’un contrôle (par exemple, la propriété d’un ButtonText contrôle) à ses bordures.
Organiser des contrôles sur votre formulaire à l’aide du remplissage
Faites glisser un contrôle Button de la boîte à outils vers le formulaire.
Remplacez la valeur de la Button propriété du AutoSize contrôle par true.
Modifiez la propriété en développant l’entrée PaddingPadding dans la fenêtre Propriétés et en définissant la All propriété sur 5.
Le contrôle s’étend pour fournir de la place pour le nouveau remplissage.
Faites glisser un contrôle GroupBox de la boîte à outils vers le formulaire. Faites glisser un Button contrôle de la boîte à outils dans le GroupBox contrôle. Positionnez le Button contrôle de sorte qu’il soit vidé avec le coin inférieur droit du GroupBox contrôle.
Observez les lignes d’alignement qui apparaissent comme le Button contrôle approche les bordures inférieure et droite du GroupBox contrôle. Ces lignes d’alignement correspondent à la Margin propriété du Button.
Modifiez la GroupBox propriété du Padding contrôle en développant l’entrée Padding dans la fenêtre Propriétés et en définissant la All propriété sur 20.
Sélectionnez le Button contrôle dans le GroupBox contrôle et déplacez-le vers le centre du GroupBoxcontrôle.
Les lignes d’alignement apparaissent à une plus grande distance des bordures du GroupBox contrôle. Cette distance correspond à la somme de la Button propriété du Margin contrôle et de la GroupBox propriété du Padding contrôle.
Contrôles de taille automatiquement
Dans certaines applications, la taille d’un contrôle ne sera pas la même au moment de l’exécution qu’au moment de la conception. Le texte d’un Button contrôle, par exemple, peut être extrait d’une base de données et sa longueur n’est pas connue à l’avance.
Lorsque la AutoSize propriété est définie truesur , le contrôle se dimensionne sur son contenu. Pour plus d’informations, consultez Vue d’ensemble de la propriété AutoSize.
Organiser des contrôles sur votre formulaire à l’aide de la propriété AutoSize
Faites glisser un contrôle Button de la boîte à outils vers le formulaire.
Remplacez la valeur de la Button propriété du AutoSize contrôle par true.
Remplacez la Button propriété du contrôle par Text ce bouton par une longue chaîne pour sa propriété Text.
Lorsque vous validez la modification, le Button contrôle se redimensionne pour s’adapter au nouveau texte.
Faites glisser un autre Button contrôle de la boîte à outils sur votre formulaire.
Remplacez la Button propriété du Text contrôle par « Ce bouton a une longue chaîne pour sa propriété Text . »
Lorsque vous validez la modification, le Button contrôle ne se redimensionne pas et le texte est rogné par le bord droit du contrôle.
Modifiez la propriété en développant l’entrée PaddingPadding dans la fenêtre Propriétés et en définissant la All propriété sur 5.
Le texte dans l’intérieur du contrôle est coupé sur les quatre côtés.
Remplacez la Button propriété du contrôle par true.AutoSize
Le Button contrôle se redimensionne pour englober toute la chaîne. En outre, le remplissage a été ajouté autour du texte, ce qui entraîne l’expansion du Button contrôle dans les quatre directions.
Faites glisser un contrôle Button de la boîte à outils vers le formulaire. Positionnez-la près du coin inférieur droit du formulaire.
Remplacez la valeur de la Button propriété du AutoSize contrôle par true.
Définissez la Button propriété du Anchor contrôle sur Right, Bottom.
Remplacez la Button propriété du Text contrôle par « Ce bouton a une longue chaîne pour sa propriété Text . »
Lorsque vous validez la modification, le Button contrôle se redimensionne vers la gauche. En général, le dimensionnement automatique augmente la taille d’un contrôle dans la direction opposée à son Anchor paramètre de propriété.
Propriétés AutoSize et AutoSizeMode
Certains contrôles prennent en charge la AutoSizeMode propriété, ce qui vous donne un contrôle plus précis sur le comportement de dimensionnement automatique d’un contrôle.
Utiliser la propriété AutoSizeMode
Faites glisser un contrôle Panel de la boîte à outils vers le formulaire.
Définissez la valeur de la Panel propriété du AutoSize contrôle sur true.
Faites glisser un Button contrôle de la boîte à outils dans le Panel contrôle.
Placez le Button contrôle près du coin inférieur droit du Panel contrôle.
Sélectionnez le Panel contrôle et saisissez la poignée de dimensionnement inférieure droite. Redimensionnez le Panel contrôle pour être plus grand et plus petit.
Définissez la valeur de la Panel propriété du
AutoSizeModecontrôle sur GrowAndShrink.Le Panel contrôle se dimensionne lui-même pour entourer le Button contrôle. Vous ne pouvez pas redimensionner le Panel contrôle.
Faites glisser le Button contrôle vers le coin supérieur gauche du Panel contrôle.
Le Panel contrôle est redimensionné à la Button nouvelle position du contrôle.
Étapes suivantes
Il existe de nombreuses autres fonctionnalités de disposition pour organiser des contrôles dans vos applications Windows Forms. Voici quelques combinaisons que vous pouvez essayer :
Créez un formulaire à l’aide d’un TableLayoutPanel contrôle. Pour plus d’informations, consultez Procédure pas à pas : organiser des contrôles sur Windows Forms à l’aide d’un TableLayoutPanel. Essayez de modifier les valeurs de la TableLayoutPanel propriété du Padding contrôle, ainsi que la Margin propriété sur ses contrôles enfants.
Essayez la même expérience à l’aide d’un FlowLayoutPanel contrôle. Pour plus d’informations, consultez Procédure pas à pas : Organiser des contrôles sur Windows Forms à l’aide d’un FlowLayoutPanel.
Expérimentez l’ancrage des contrôles enfants dans un Panel contrôle. La Padding propriété est une réalisation plus générale de la DockPadding propriété, et vous pouvez vous satisfaire que c’est le cas en plaçant un contrôle enfant dans un Panel contrôle et en définissant la propriété du Dock contrôle enfant sur Fill. Définissez la Panel propriété du Padding contrôle sur différentes valeurs et notez l’effet.
Voir aussi
- AutoSize
- DockPadding
- Margin
- Padding
- Vue d’ensemble de la propriété AutoSize
- Procédure pas à pas : organisation des contrôles dans les Windows Forms à l’aide d’un TableLayoutPanel
- Procédure pas à pas : organisation des contrôles dans les Windows Forms à l’aide d’un FlowLayoutPanel
- Procédure pas à pas : organisation des contrôles dans les Windows Forms à l’aide des lignes d’alignement
.NET Desktop feedback
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
