Contrôle AppBarLayout pour le double écran Fluent UI
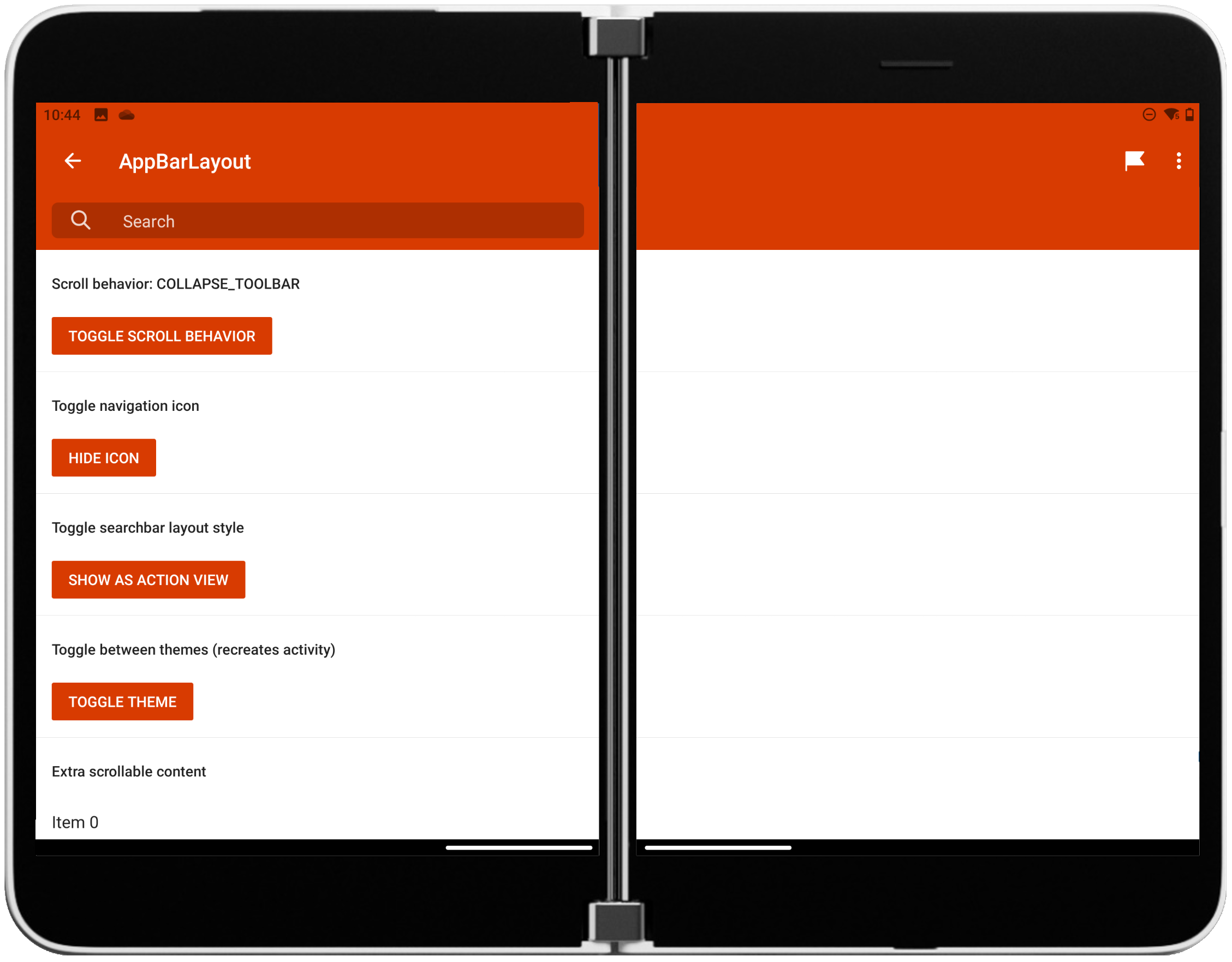
La zone de recherche AppBarLayout ne s’affiche pas sous la charnière.
Écran unique
Double écran - Zone de recherche
Pour utiliser le contrôle AppBarLayout de Fluent UI, configurez votre fichier gradle, puis ajoutez le code XML nécessaire à votre disposition :
<com.microsoft.fluentui.appbarlayout.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
Cette capture d’écran montre l’intégralité d’un AppBarLayout utilisant un autre thème :