Modèle de conception du volet d’accompagnement
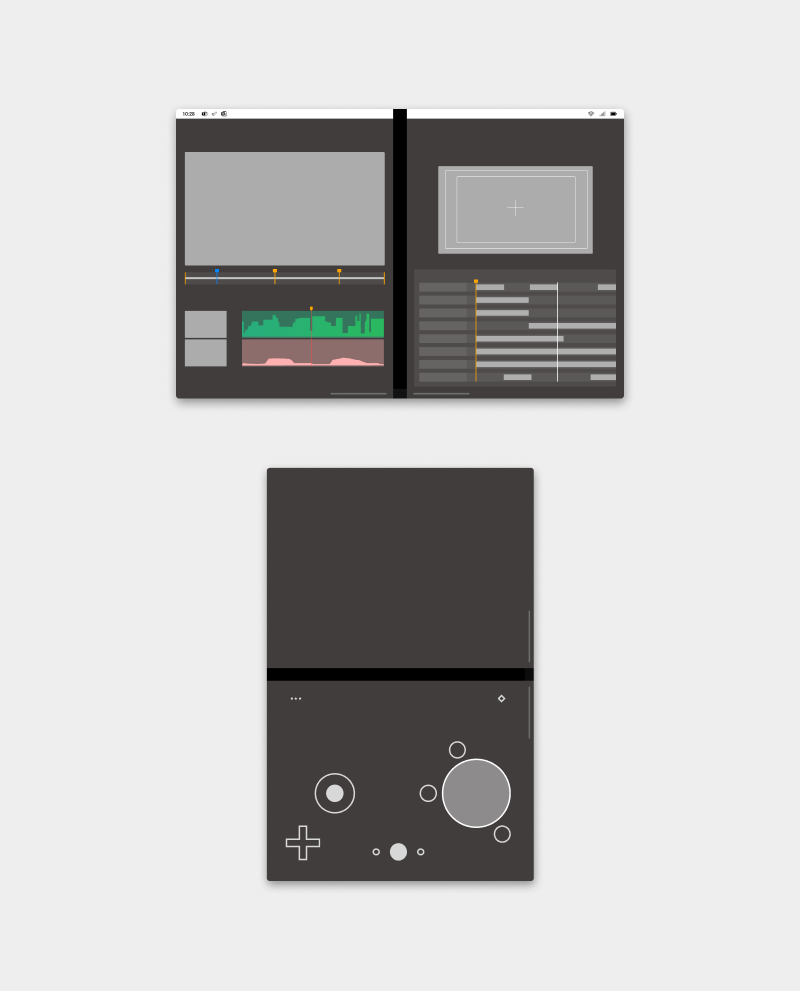
Le modèle de volet compagnon est une excellente occasion de tirer parti de la surface écran ajoutée, en prenant des surfaces de deuxième niveau qui sans cela seraient masquées et en les exposant quand l’application est étendue.
Vous pouvez aussi tirer parti de deux écrans en plaçant le canevas de l’application sur un écran et en utilisant l’autre pour y placer des outils qui manipulent le contenu dans le canevas. Lorsque vous utilisez le volet compagnon pour un scénario d’outils, en raison de l’ergonomie, il est probablement mieux adapté aux outils à utiliser à droite ou en bas. Testez votre application pour voir ce qui fonctionne le mieux pour votre application.
Affichez un contexte complémentaire pour améliorer les tâches des utilisateurs, généralement avec une relation principal/secondaire, en promouvant sur la surface des fonctionnalités de deuxième niveau précédemment non visibles, de façon à y accéder plus rapidement.
Le fait de séparer le contenu à consommer des outils pour les interactions permet aux utilisateurs d’analyser et de se concentrer plus facilement sur le contenu. Il offre une expérience plus ergonomique via des outils plus proches des mains, en particulier dans les positions Paysage double.

Meilleures pratiques
Voici quelques scénarios pour vous aider à appliquer ce modèle de conception :

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
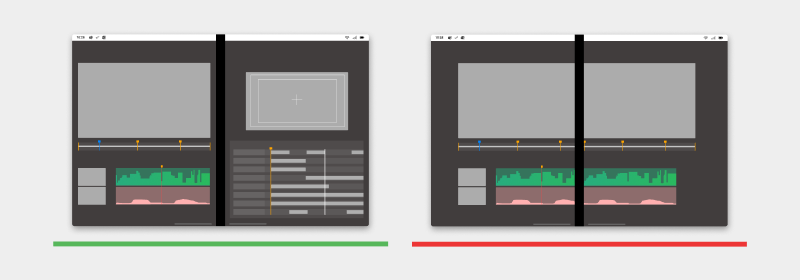
| Utilisez le deuxième écran pour agir en tant que volet complémentaire ou outil pour manipuler du contenu sur le premier écran. | N’affichez pas le contenu sur les deux écrans passant par la charnière. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
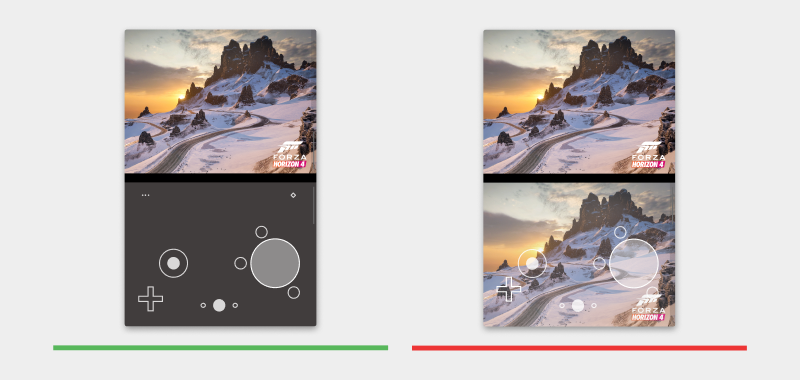
| Utilisez le deuxième écran comme contrôleur pour exécuter des jeux sur le premier écran. | Ne dupliquez pas le contenu du jeu sur le deuxième écran avec le contrôleur superposé au-dessus de celui-ci. |
Types d’applications qui peuvent tirer parti de ce modèle
- Applications de productivité qui peuvent souhaiter obtenir des informations supplémentaires s’affichant en regard du contenu principal
- Outils créatifs tels que les applications de dessin d’images
- applications Musique ou de montage vidéo
- Applications de jeux
Exemples de code
Ces projets montrent une implémentation simple du modèle de conception du volet complémentaire que vous pouvez utiliser dans vos applications :
Étapes suivantes
Tenez compte de ces autres modèles de conception :