Exercice : concevoir votre premier écran
Maintenant que vous avez planifié, démarré et enregistré votre application, vous pouvez commencer sa création. Le premier écran de votre arborescence (volet de gauche) est votre écran de bienvenue, qui est le premier écran qui s’affiche lorsque les utilisateurs ouvrent votre application. Par conséquent, l’écran doit être dynamique et doit également informer ou orienter les utilisateurs.
Pour commencer, ajoutez une image qui aura un impact visuel en suivant ces étapes :
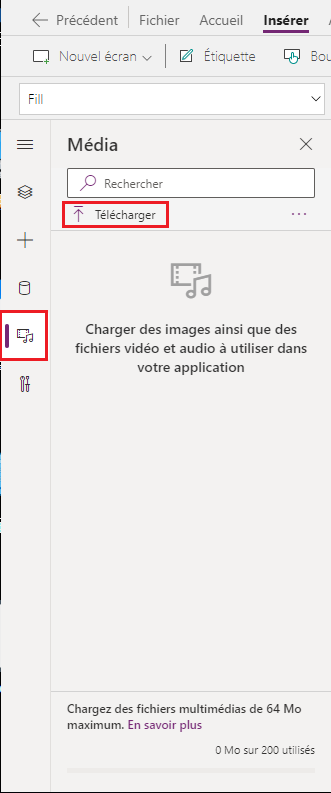
Cliquez sur le bouton Média dans le menu à gauche de l’arborescence, puis cliquez sur Charger.
Vous pouvez cliquer avec le bouton droit et enregistrer cette image sous Picture2.png pour la charger dans votre application.

Une fois l’image dans votre application, vous remarquerez peut-être que rien n’a changé sur votre écran. Bien que vous puissiez accéder à l’image, vous devez encore ajouter un contrôle.
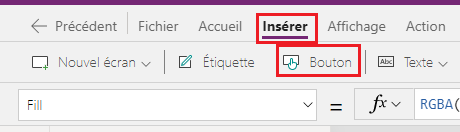
Cliquez sur l’onglet Insérer, puis sélectionnez Média et Image.
Vous avez un contrôle Image, mais il ne référence pas le média que vous avez chargé.
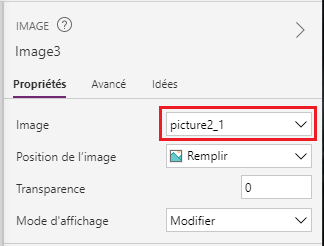
Sélectionnez l’image chargée dans le menu déroulant Image du volet Propriétés.
L’image appropriée s’affiche à présent sur votre écran de bienvenue.
Faites glisser les angles du contrôle Image pour redimensionner l’application, puis positionnez-le afin qu’il occupe environ les deux tiers de l’écran. Vous remarquerez peut-être un espace supplémentaire au-dessus et en dessous de l’image, car la taille de l’image diffère de celle de l’écran. Pour résoudre ce problème, redéfinissez la propriété Image position en remplaçant Ajuster par Remplir dans le volet Propriétés.
Double-cliquez sur le nom de l’image en haut du volet Propriétés pour redéfinir le nom du contrôle sur Img_Background_Welcome.
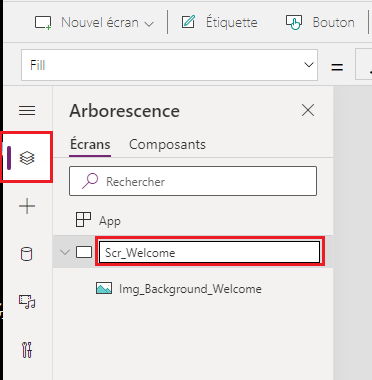
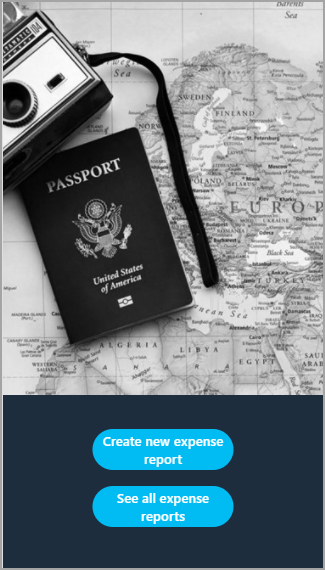
Votre écran devrait ressembler à l’image suivante :
Il est important de renommer tous les contrôles afin qu’ils soient faciles à retenir. Une nomenclature typique suit le modèle control_purpose_screen. Pour raccourcir cette formulation, de nombreux développeurs utilisent quelques lettres pour représenter chaque contrôle. Le contrôle d’image suit parfaitement cette convention d’affectation de noms en utilisant Img pour Image, Background pour indiquer l’objet du contrôle et Welcome pour indiquer l’écran. Fréquemment, vous pourrez être amené à référencer d’autres contrôles. Le fait de suivre une nomenclature prédéterminée vous aidera à rappeler les différents contrôles sans avoir à interrompre vos formules pour les vérifier.
C’est pourquoi la prochaine étape consiste à renommer votre écran :
Revenez à l’Arborescence en sélectionnant le bouton Menu approprié, puis double-cliquez sur le nom de l’écran pour le remplacer par Scr_Welcome.
À mesure que vous avancez dans le processus, vous remarquerez peut-être que de nombreuses façons sont disponibles pour effectuer les mêmes tâches, telles que la modification du nom d’un contrôle. Ces options visent à simplifier le processus de création. De plus, elles n’entraîneront pas de différences dans votre application.
Pour l’étape suivante, vous pourriez vous concentrer sur le travail intensif de conception en ajoutant d’autres contrôles tels que des formes ou en modifiant les couleurs de divers contrôles. Au lieu de cela, dans cet exercice, vous allez changer le thème, puis laisser Power Apps rendre votre application extraordinaire avec peu d’effort.
Pour définir un nouveau thème, revenez à l’onglet Accueil, puis cliquez sur le menu déroulant Thème. En règle générale, vous pouvez choisir ce que vous voulez, mais pour cette conception, sélectionnez Bleu foncé.
L’arrière-plan de l’écran devrait immédiatement changer. L’aperçu du thème en miniature montre que d’autres composants sont également modifiés. Ajoutez ensuite d’autres contrôles utiles, puis observez comment le thème les a affectés.
L’un des besoins des utilisateurs du cas d’utilisation précédent était la possibilité de choisir entre l’ajout d’une nouvelle note de frais et la modification d’un brouillon ou l’affichage d’anciennes notes de frais. Vous avez besoin de nouveaux écrans pour répondre à cette exigence, ainsi que de boutons pour naviguer.
Cliquez sur l’onglet Insérer, puis sélectionnez Bouton à deux reprises.
Glissez-déplacez les deux boutons sur votre écran pour les réorganiser comme vous le souhaitez. Pour vous assurer que vos boutons se trouvent exactement au milieu de votre application, vous pouvez utiliser les options d’alignement. Assurez-vous que l’un de vos boutons est sélectionné, puis accédez à l’onglet Accueil, cliquez sur le menu déroulant Aligner et sélectionnez Centrer. Cette approche garantit que votre bouton est centré sur votre écran. Si vous sélectionnez les deux boutons simultanément, cela garantira qu’ils sont centrés l’un par rapport à l’autre et non sur l’écran.
Maintenant que vous avez vos boutons, vous pouvez découvrir les propriétés qui modifient leur aspect. Par exemple, vous préférerez peut-être que les boutons soient plus arrondis.
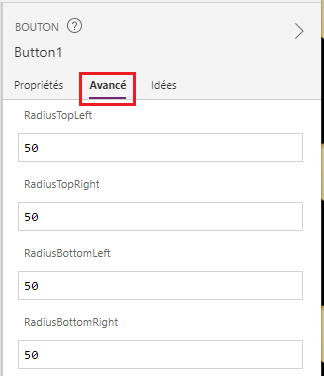
Sélectionnez l’un des boutons, puis cliquez sur Avancé dans le volet Propriétés.
Faites défiler vers le bas jusqu’aux quatre propriétés de rayon : RadiusTopLeft, RadiusTopRight, RadiusBottomLeft et RadiusBottomRight. Remplacez 10 par 50. Le rayon représente la courbure de chaque angle. Votre bouton devrait apparaître plus arrondi maintenant.
Sélectionnez l’autre bouton. Au lieu d’apporter des changements dans le volet Propriétés, vous pouvez utiliser le menu déroulant des propriétés situé juste sous le ruban. À l’aide de ce menu déroulant, trouvez la propriété RadiusBottomLeft, puis redéfinissez-la sur 50.
Continuez les modifications avec les trois propriétés de rayon restantes en utilisant l’onglet Avancé du volet Propriétés ou le menu déroulant des propriétés. Comme mentionné précédemment, le fait de modifier ces propriétés à différents endroits n’a pas d’impact sur votre application. Les boutons seront identiques quel que soit l’endroit où vous avez modifié les propriétés du rayon. La plupart des développeurs préfèrent effectuer des changements rapides dans le volet Propriétés et utilisent le menu déroulant des propriétés pour les grandes formules.
Votre application devrait ressembler à l’image suivante :
Sélectionnez l’un de vos boutons et maintenez enfoncée la touche Ctrl tout en sélectionnant l’autre bouton. Cette action devrait vous permettre de sélectionner les deux boutons à la fois.
Tous les contrôles n’ont pas les mêmes propriétés. Toutefois, si les contrôles ont des propriétés similaires, vous pouvez sélectionner plusieurs contrôles afin de les définir simultanément.
Les deux boutons étant toujours sélectionnés, redéfinissez la couleur de la police sur blanc en cliquant sur le sélecteur de couleur dans le ruban.
Double-cliquez sur le premier bouton, puis entrez Créer une note de frais.
Sélectionnez l’autre bouton, puis redéfinissez la propriété Text dans le volet Propriétés sur Afficher toutes les notes de frais.
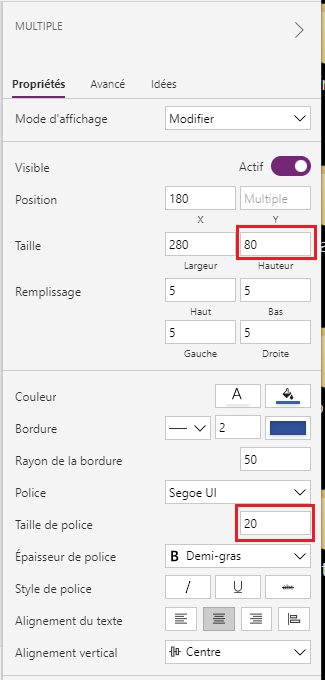
Sélectionnez les deux boutons (en maintenant enfoncée la touche Ctrl), puis définissez la propriété Height sur 80 et la propriété Font size sur 20 afin de pouvoir lire le texte sur les boutons.
Redéfinissez le nom de vos boutons sur Btn_NewExpense_Welcome et Btn_AllExpense_Welcome afin de pouvoir les rappeler plus tard si nécessaire.
Votre application devrait à présent ressembler à l’image suivante :
Vous avez maintenant conçu votre écran de bienvenue. Dans l’unité suivante, vous allez découvrir comment intégrer une fonctionnalité.