Afficher et interagir avec des données dans une galerie
Nous avons présenté le contrôle de galerie plus tôt dans ce module, et nous allons maintenant l’explorer plus en profondeur, car les galeries sont l’un des contrôles les plus utiles pour afficher des tables de données. Les galeries ne se contentent pas d’afficher le contenu d’une table dans une source de données ou une collection pour votre utilisateur, elles lui permettent également d’interagir avec elle. Vous pouvez configurer le modèle de galerie pour présenter les informations comme vous le souhaitez et la galerie applique la disposition de modèle choisie à toutes les lignes de la table.
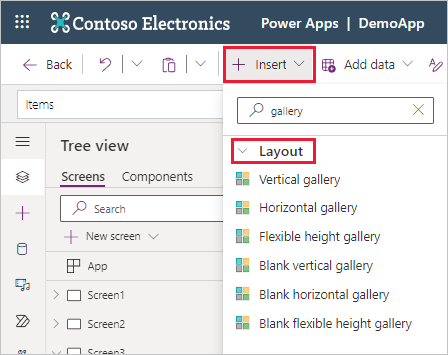
Vous pouvez ajouter une galerie à votre application canevas en l’ouvrant dans Power Apps Studio, en cliquant sur le bouton Insérer dans la barre de commandes et en recherchant (ou en faisant défiler jusqu’à) la galerie souhaitée, puis en la sélectionnant. Vous trouverez plusieurs types différents dans la section Disposition extensible de la liste Insérer.

Notez que vous pouvez choisir les options Vertical, Horizontal et Flexible height, qui contiennent des contrôles prédéfinis pour vous aider à bien démarrer. Les options Blank offrent les mêmes orientations/comportements, mais sans ajouter de contrôles prédéfinis. La suite de cet exemple utilise un contrôle Vertical gallery.
Lorsque vous insérez une galerie, elle est ajoutée à votre canevas et affiche immédiatement des données d’échantillon et une boîte de dialogue vous permettant de Sélectionner une source de données. Par défaut, dans cette boîte de dialogue, les sources de données In your app sont développées, mais vous pouvez en rechercher une au moyen du champ de recherche ou développer la liste déroulante Tables ou Connectors et parcourir la liste. Vous pouvez également utiliser la liste déroulante en regard de Data source, qui affiche la même boîte de dialogue Sélectionner une source de données, dans le menu Propriétés de votre galerie.
La source de données sélectionnée est indiquée dans la propriété Items du contrôle Gallery. Vous pouvez modifier cette propriété en tapant ou en collant une formule dans la barre de formule. Les fonctions Filter, Search et Sort vous permettent de manipuler les données à afficher dans la galerie. Si votre galerie affiche une liste de requêtes, vous pouvez filtrer cette liste pour afficher uniquement les requêtes associées à l’utilisateur actuellement connecté. L’unité suivante traite de ce concept plus en détail.
Si vous cliquez sur la liste déroulante Layout dans le menu Propriétés de votre galerie, vous pouvez choisir parmi plusieurs types de vues de Liste ou de Galerie de vos données. Notez que vous pouvez effectuer une recherche dans les options ou les parcourir pour trouver celle que vous souhaitez.

Chaque vue définit une disposition par défaut de vos données et les contrôles disponibles. Mais vous pouvez malgré tout modifier manuellement le modèle de galerie pour ajouter des contrôles et créer une disposition répondant à vos besoins métier.
Après avoir configuré la galerie dans le volet Sélectionner une source de données, vous pouvez fermer ce volet, puis modifier et créer le modèle de galerie de la même façon que vous le feriez pour toute autre partie de votre application. Vous pouvez également sélectionner une autre source de données en cliquant sur Data source dans le volet Propriétés de votre galerie.
Ces exemples d’applications canevas illustrent les possibilités de personnalisation d’une galerie. Par exemple, le modèle d’application Règlement des actifs contient cette liste verticale.

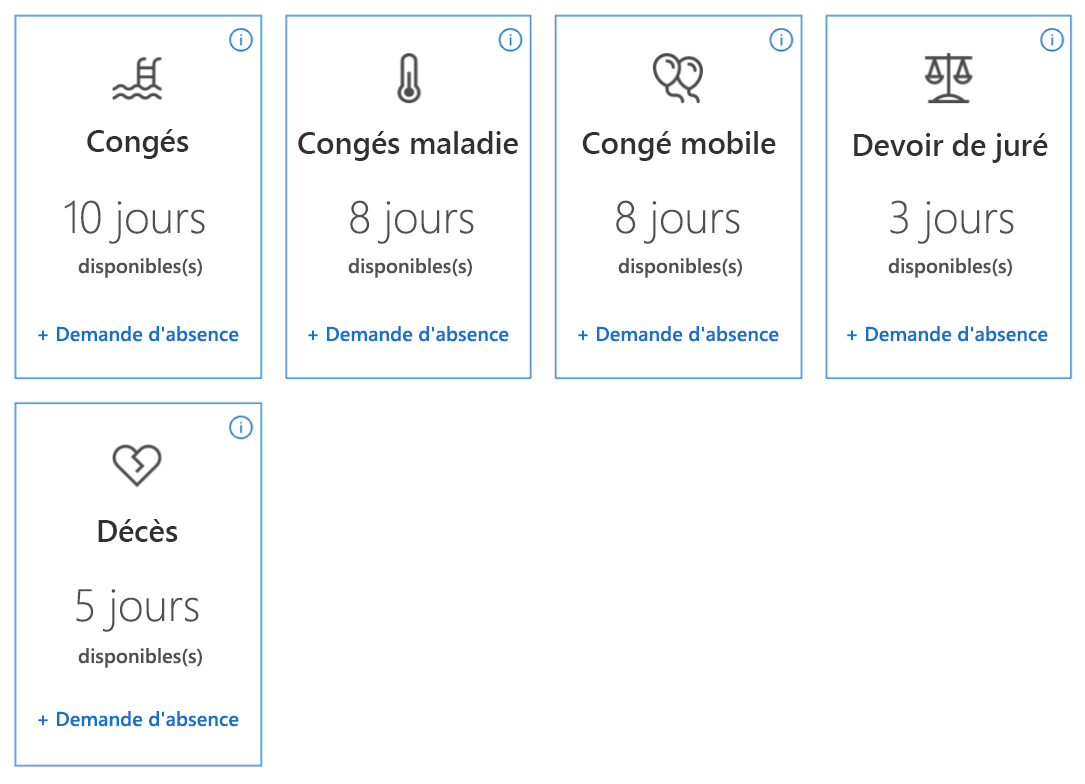
L’application de demande de congé contient cette galerie horizontale à quatre colonnes :

Ces exemples ont pour but de vous montrer comment vous pouvez rendre votre galerie visuellement attrayante et informative. Une galerie fournit un modèle pour l’organisation et la représentation des informations dans une table. Maintenant que vous avez découvert comment insérer et connecter une galerie, passons à l’unité suivante et voyons comment déplacer des données entre des collections et des sources de données à l’aide de la fonction Collect.
