Créer votre premier complément du volet des tâches de Word
Cet article décrit comment créer un complément du volet des tâches de Word.
Créer le complément
Vous pouvez créer un complément Office à l’aide du générateur Yeoman pour les compléments Office ou de Visual Studio. Le générateur Yeoman crée un projet Node.js qui peut être géré avec du Visual Studio Code ou n’importe quel autre éditeur, alors que Visual Studio crée une solution Visual Studio. Sélectionnez l’onglet correspondant à votre choix, puis suivez les instructions de création de votre complément et testez-le localement.
Conditions préalables
Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation.
La dernière version deYeoman et du Générateur Yeoman Générateur de compléments Office. Pour installer ces outils globalement, exécutez la commande suivante via l’invite de commande.
npm install -g yo generator-officeRemarque
Même si vous avez précédemment installé le générateur Yeoman, nous vous recommandons de mettre à jour votre package vers la dernière version de npm.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Remarque
Si vous n’avez pas encore Office, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Création du projet de complément
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman. Un dossier qui contient le projet est ajouté au répertoire actif.
yo office
Remarque
Lorsque vous exécutez la commande yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.
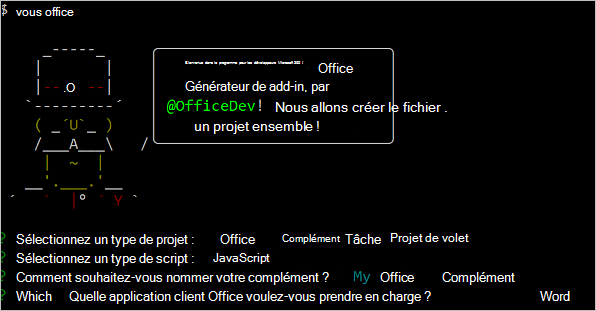
Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément.
- Choisissez un type de projet :
Office Add-in Task Pane project - Choisissez un type de script :
JavaScript - Que voulez-vous nommer votre complément ?
My Office Add-in - Quelle application cliente Office souhaitez-vous prendre en charge ?
Word

Après avoir exécuté l’assistant, le générateur crée le projet et installe les composants Node de prise en charge.
Remarque
Si vous utilisez Node.js version 20.0.0 ou ultérieure, un avertissement peut s’afficher lorsque le générateur exécute l’installation indiquant que vous disposez d’un moteur non pris en charge. Nous travaillons sur un correctif pour cela. En attendant, l’avertissement n’affecte pas le générateur ou le projet que vous générez. Il peut donc être ignoré.
Conseil
Vous pouvez ignorer les instructions suivantes fournies par le générateur Yeoman une fois que le complément a été créé. Les instructions détaillées de cet article fournissent tous les conseils nécessaires à l’exécution de ce didacticiel.
Explorer le projet
Le projet de complément que vous avez créé avec le générateur Yeoman contient un exemple de code pour un complément de volet Office de base. Pour explorer les composants de votre projet de complément, ouvrez le projet dans votre éditeur de code et passez en revue les fichiers répertoriés ci-dessous. Lorsque vous êtes prêt à tester votre complément, passez à la section suivante.
- Le fichier ./manifest.xml du répertoire racine du projet définit les paramètres et fonctionnalités du complément.
- Le fichier ./src/taskpane/taskpane.html contient les balises HTML du volet Office.
- Le fichier ./src/taskpane/taskpane.css contient le style CSS appliqué au contenu du volet Office.
- Le fichier ./src/taskpane/taskpane.js contient le code d’API JavaScript pour Office qui facilite l’interaction entre le volet des tâches et l’application cliente Office.
Essayez
Accédez au dossier racine du projet.
cd "My Office Add-in"Pour démarrer le serveur web local et charger indépendamment votre complément, procédez comme suit.
Remarque
Les compléments Office doivent utiliser HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté l’une des commandes suivantes, acceptez l’invite pour installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
Conseil
Si vous testez votre complément sur Mac, exécutez la commande suivante avant de continuer. Lorsque vous exécutez cette commande, le serveur web local démarre.
npm run dev-serverPour tester votre complément dans Word, exécutez la commande suivante dans le répertoire racine de votre projet. Cela a pour effet de démarrer le serveur web local (s’il n’est pas déjà en cours d’exécution) et d’ouvrir Word avec votre complément chargé.
npm startPour tester votre complément dans Word sur un navigateur, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Word sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous avez des autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start:web -- --document {url}Les éléments suivants sont des exemples.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
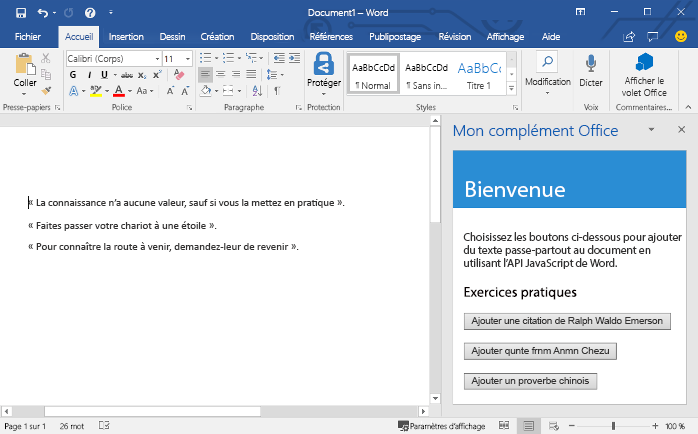
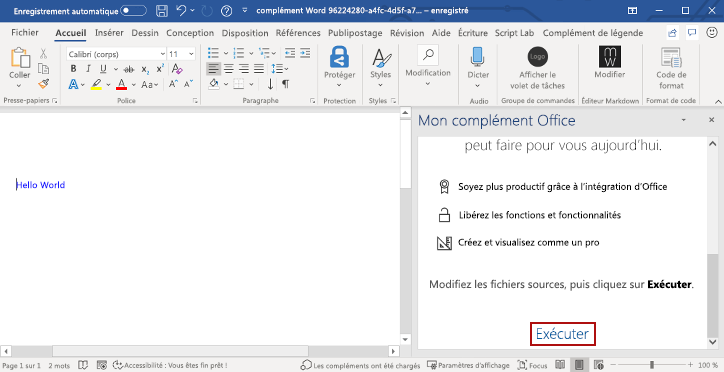
Dans Word, si le volet Office « Mon complément Office » n’est pas déjà ouvert, ouvrez un nouveau document, choisissez l’onglet Accueil, puis choisissez le bouton Afficher le volet Office dans le ruban pour ouvrir le volet Office du complément.

En bas du volet Office, sélectionnez le lien Exécuter pour ajouter le texte en police de couleur bleue « Hello World » au document.

Étapes suivantes
Félicitations, vous avez créé un complément du volet des tâches de Word ! Maintenant, découvrez les fonctionnalités d’un complément Word et créez un complément plus complexe en suivant le didacticiel dédié.
Résolution des problèmes
Vérifiez que votre environnement est prêt pour le développement Office en suivant les instructions fournies dans Configurer votre environnement de développement.
L’étape automatique
npm installeffectuée par Yo Office peut échouer. Si vous voyez des erreurs lors de la tentative d’exécutionnpm start, accédez au dossier de projet nouvellement créé dans une invite de commandes et exécuteznpm installmanuellement . Pour plus d’informations sur Yo Office, voir Créer des projets de complément Office à l’aide du générateur Yeoman.Si votre complément affiche une erreur (par exemple, « Ce complément n’a pas pu être démarré. Fermez cette boîte de dialogue pour ignorer le problème ou cliquez sur « Redémarrer » pour réessayer. ») Lorsque vous appuyez sur F5 ou choisissez Déboguer>Démarrer le débogage dans Visual Studio, consultez Déboguer les compléments Office dans Visual Studio pour obtenir d’autres options de débogage.
Certains exemples de code utilisent ES6 JavaScript. Cela n’est pas compatible avec les versions antérieures d’Office qui utilisent le moteur de navigateur Trident (Internet Explorer 11). Pour plus d’informations sur la prise en charge de ces plateformes dans votre complément, consultez Prise en charge des vues web Microsoft plus anciennes et des versions d’Office. Si vous n’avez pas encore d’abonnement Microsoft 365 à utiliser pour le développement, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Exemples de code
- Word complément « Hello monde » : découvrez comment créer un complément Office simple avec uniquement un manifeste, une page web HTML et un logo.
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour