Afficher, trier et filtrer les données dans une galerie d’applications canevas
Créez une galerie pour afficher des images et du texte sur plusieurs produits et trier et filtrer ces informations.
Dans Power Apps, vous pouvez utiliser une galerie pour présenter plusieurs éléments connexes, comme dans un catalogue. Les galeries sont très utiles pour afficher des informations sur les produits, comme le nom et le prix. Dans cette rubrique, nous créons une galerie, puis nous trions et filtrons les informations à l’aide de fonctions semblables à celles d’Excel. En outre, lorsqu’un élément est sélectionné, une bordure est affichée autour de l’élément.
Notes
Cette rubrique utilise une application pour tablette. Vous pouvez utiliser une application pour téléphone, mais vous devrez redimensionner certains contrôles.
Conditions préalables
- Inscrivez-vous pour accéder à Power Apps, puis connectez-vous en utilisant les mêmes informations d’identification que celles utilisées pour vous inscrire.
- Créez une application tablette à partir d’un modèle, à partir de données ou créez-la entièrement.
- Découvrez comment configurer un contrôle.
- Ces étapes utilisent l’exemple de données d’entrée CreateFirstApp, qui comprend des images .jpg. Le fichier zip comprend un fichier XML qui peut être converti au format Excel. Sinon, Power Apps lit automatiquement les fichiers dans les fichiers .zip et les importe. Vous pouvez télécharger et utiliser ces exemples de données ou importer vos propres données.
Afficher les données dans une galerie
Créez une collection appelée Inventory à l’aide de l’exemple de données. Procédure :
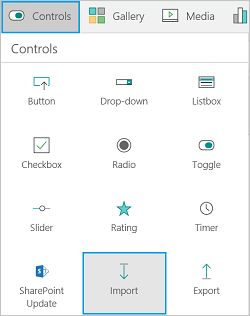
Dans l’onglet Insertion, sélectionnez Contrôles, puis Importer :

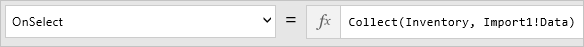
Définissez la propriété OnSelect du contrôle d’importation sur la formule suivante :
Collect(Inventory, Import1.Data)
Sélectionnez le bouton Importer Data pour ouvrir l’Explorateur Windows. Sélectionnez CreateFirstApp.zip, puis sélectionnez Ouvrir.
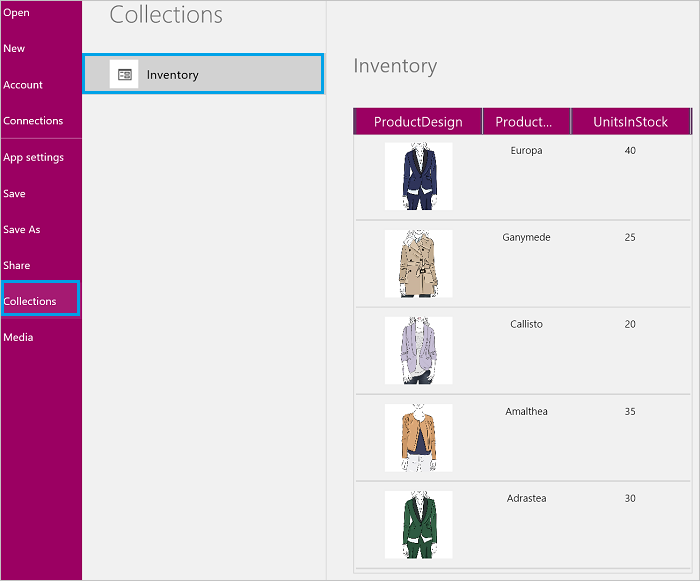
Dans le menu Fichier, sélectionnez Collections. La collection Inventory est répertoriée avec les données que vous avez importées :

Vous venez de créer la collection Inventory, qui contient les informations sur cinq produits, y compris une image, le nom du produit et le nombre d’unités en stock.
Notes
Le contrôle d’importation est utilisé pour importer les données Excel et créer la collection. Le contrôle d’importation importe des données lorsque vous créez votre application et que vous affichez un aperçu de votre application. Actuellement, le contrôle d’importation n’importe pas les données lorsque vous publiez votre application.
Sélectionnez la flèche Précédent pour revenir dans l’éditeur.
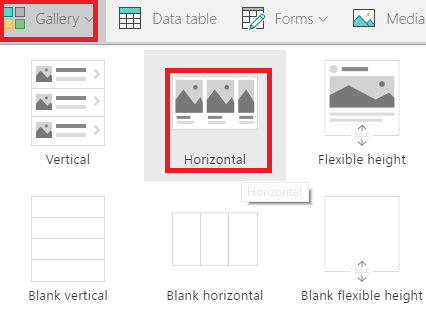
Sous l’onglet Insérer, cliquez ou appuyez sur Galerie, puis cliquez ou appuyez sur la galerie Horizontal.

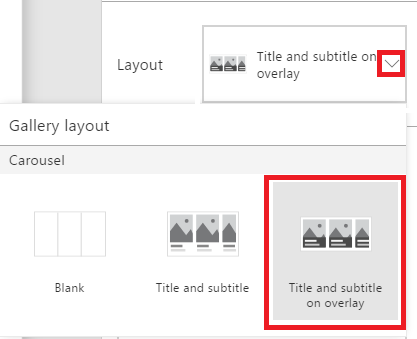
Dans le volet droit, cliquez ou appuyez sur l’option dans laquelle le titre et le sous-titre recouvrent le graphique :

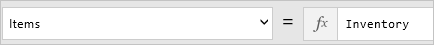
Définissez la propriété Items de la galerie sur Inventory :

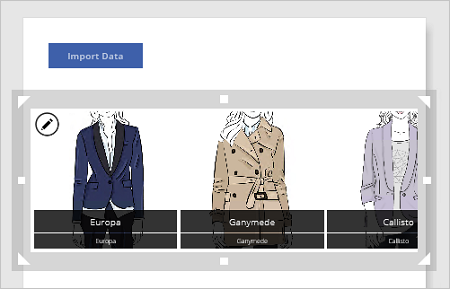
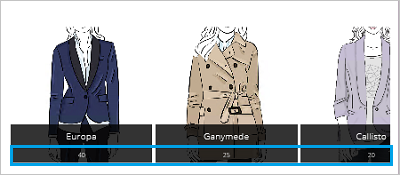
Renommez la galerie en ProductGallery et déplacez la galerie de sorte qu’elle ne bloque pas les autres contrôles. Redimensionnez la galerie pour qu’elle contienne trois produits :

Dans le premier élément de la galerie, sélectionnez l’étiquette du bas :

Notes
Lorsque vous modifiez le premier élément d’une galerie, vous modifiez automatiquement tous les autres éléments de la galerie.
Définissez la propriété Text de l’étiquette sur l’expression suivante :
ThisItem.UnitsInStockLorsque vous effectuez cette opération, l’étiquette affiche les unités en stock de chaque produit :

Notes
Par défaut, la propriété Text de l’étiquette du haut est définie sur ThisItem.ProductName. Vous pouvez la modifier pour utiliser n’importe quel autre élément de votre collection. Par exemple, si votre collection contient des champs ProductDescription ou Price, vous pouvez définir l’étiquette sur ThisItem.ProductDescription ou ThisItem.Price.
Dans ces étapes, vous avez importé des données avec des images .jpg dans une collection. Vous avez ensuite ajouté une galerie qui affiche ces données et configuré un contrôle d’étiquette pour afficher les unités en stock de chaque produit.
Mettre en surbrillance l’élément de la galerie sélectionné
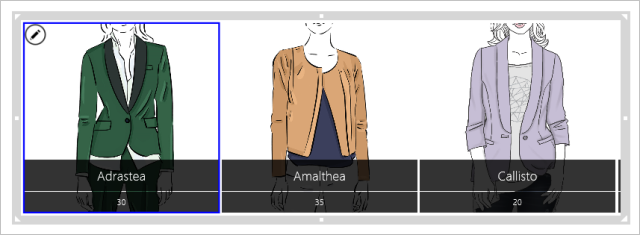
Sélectionnez n’importe lequel des éléments de la galerie, à l’exception du premier. L’icône de modification s’affiche (en haut à gauche). Sélectionnez l’icône de modification :

Dans l’onglet Insertion, sélectionnez Formes, puis sélectionnez le rectangle. Un rectangle bleu s’affiche dans chaque élément de la galerie.
Dans l’onglet Accueil, sélectionnez Remplir, puis sélectionnez Aucun remplissage.
Sélectionnez Bordure, sélectionnez Style de bordure, puis sélectionnez la ligne continue.
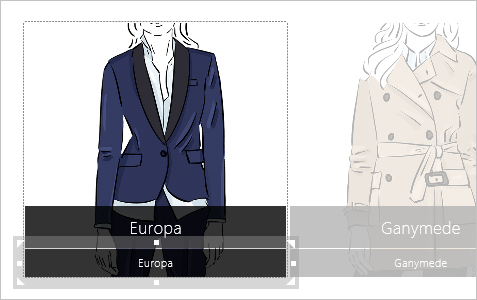
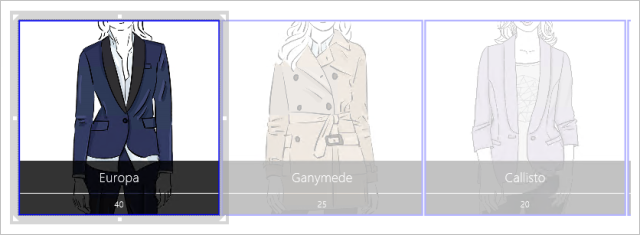
Sélectionnez de nouveau Bordure et réglez l’épaisseur sur la valeur 3. Redimensionnez le rectangle afin qu’il entoure l’élément de la galerie. Maintenant, les éléments de la galerie ont une bordure bleue et doivent ressembler à ce qui suit :

Sous l’onglet Forme, sélectionnez Visible, puis entrez la formule suivante dans la barre de formule :
If(ThisItem.IsSelected, true)
un rectangle bleu entoure la sélection actuelle dans la galerie. Sélectionnez quelques éléments de la galerie pour confirmer que le rectangle s’affiche autour de chaque élément que vous sélectionnez. N’oubliez pas, vous pouvez également ouvrir l’aperçu
 pour voir et tester ce que vous créez.
pour voir et tester ce que vous créez.
Conseil
Sélectionnez le rectangle, sélectionnez Réorganiser sur l’onglet Accueil, puis sélectionnez Mettre à l’arrière-plan. À l’aide de cette fonctionnalité, vous pouvez sélectionner un élément de la galerie sans que la bordure ne bloque quoi que ce soit.
À l’aide de ces étapes, vous avez ajouté une bordure autour de la sélection actuelle dans la galerie.
Trier et filtrer des éléments de la galerie
Dans ces étapes, nous allons trier les éléments de la galerie en ordre croissant ou décroissant. En outre, nous allons ajouter un contrôle Curseur pour filtrer les éléments de la galerie par le nombre d’unités en stock que vous choisissez.
Trier dans l’ordre croissant ou décroissant
Sélectionnez n’importe lequel des éléments de la galerie, à l’exception du premier.
La propriété Items est actuellement définie sur Inventory (le nom de votre collection). Modifiez-la comme suit :
Sort(Inventory, ProductName)
Lorsque vous effectuez cette opération, les éléments dans la galerie sont triés par nom de produit par ordre croissant :

Essayez par ordre décroissant. Définissez la propriété Items de la galerie sur la formule suivante :
Sort(Inventory, ProductName, Descending)
Ajouter un contrôle Curseur et filtrer des éléments dans la galerie
Ajoutez un contrôle Curseur (onglet Insertion > Contrôles), renommez-le en StockFilter et déplacez-le dans la galerie.
Configurez le curseur afin que les utilisateurs ne puissent pas définir une valeur en dehors de la plage d’unités en stock :
- Dans l’onglet Contenu, sélectionnez Min, puis entrez l’expression suivante :
Min(Inventory, UnitsInStock) - Dans l’onglet Contenu, sélectionnez Max, puis entrez l’expression suivante :
Max(Inventory, UnitsInStock)
- Dans l’onglet Contenu, sélectionnez Min, puis entrez l’expression suivante :
Sélectionnez n’importe lequel des éléments de la galerie, à l’exception du premier. Définissez la propriété Items de la galerie sur l’expression suivante :
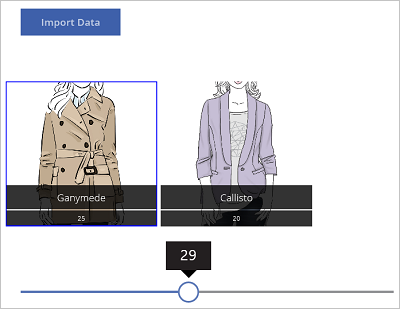
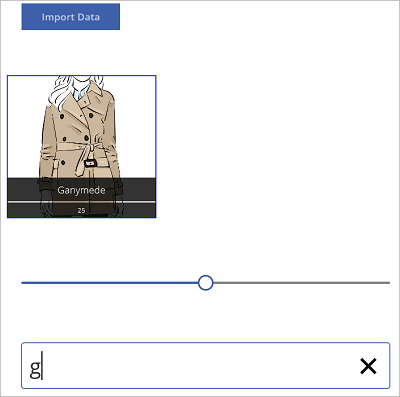
Filter(Inventory, UnitsInStock<=StockFilter.Value)Dans Aperçu, ajustez le curseur sur une valeur comprise entre la quantité plus élevée et la quantité la plus basse dans la galerie. Lorsque vous ajustez le curseur, la galerie affiche uniquement les produits dont le nombre est inférieur à la valeur que vous choisissez :

À présent, nous allons ajouter des éléments à notre filtre :
- Revenez dans l’éditeur.
- Dans l’onglet Insertion, sélectionnez Texte, sélectionnez Texte d’entrée et renommez le nouveau contrôle en NameFilter. Déplacez le contrôle de texte sous le curseur.
- Définissez la propriété Items de la galerie sur l’expression suivante :
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - Dans Aperçu, positionnez le curseur sur 30, puis tapez la lettre g dans le contrôle d’entrée de texte. La galerie affiche le seul produit avec moins de 30 unités en stock et dont le nom contient la lettre « g » :

Trucs et astuces
- A tout moment, vous pouvez sélectionner le bouton Aperçu (
 ) pour voir ce que vous avez créé et le tester.
) pour voir ce que vous avez créé et le tester. - Lorsque vous concevez votre application, vous pouvez redimensionner les contrôles et les déplacer par cliquer-déplacer.
- Appuyez sur Échap ou sélectionnez la croix (X) pour fermer la fenêtre d’aperçu.
- Lorsque vous utilisez une galerie, sélectionnez le premier élément dans la galerie pour modifier tous les éléments de la galerie. Par exemple, sélectionnez le premier élément pour ajouter une bordure à tous les éléments de la galerie.
- Pour mettre à jour les propriétés de la galerie, sélectionnez n’importe lequel des éléments de la galerie, à l’exception du premier. Par exemple, sélectionnez le deuxième élément pour mettre à jour Items, ShowScrollbar et d’autres propriétés qui s’appliquent à la galerie (et pas aux éléments de la galerie).
Ce que vous avez appris
Dans cette rubrique, vous avez effectué les opérations suivantes :
- Création d’une collection, importation de données avec des images .jpg dans cette collection et présentation de ces données dans une galerie.
- Sous chaque image de la galerie, configuration d’une Étiquette qui répertorie les unités en stock pour cet article.
- Ajout d’une bordure autour de l’élément sélectionné.
- Tri des éléments par nom de produit en ordre croissant ou décroissant.
- Ajout d’un curseur et d’un contrôle d’entrée de texte pour filtrer les produits par nombre d’unités en stock et par nom de produit.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour