Générer une application canevas pour prendre en charge les demandes de projet
Notes
Cet article fait partie d’une série de didacticiels sur l’utilisation Power Apps, Power Automate, et Power BI avec SharePoint Online. Nous vous recommandons de lire la présentation de la série pour en avoir une vue d’ensemble et accéder aux téléchargements associés.
Maintenant que les listes sont en place, vous pouvez créer et personnaliser votre première application. Comme Power Apps est intégré à SharePoint, il est facile de générer une application de base à trois écrans directement à partir d’une liste. Cette application permet d’afficher des informations récapitulatives et détaillées pour chaque élément de liste, de mettre à jour des éléments de liste existants et d’en créer. Si vous créez une application directement à partir d’une liste, l’application s’affiche sous forme de vue pour cette liste. Vous pouvez ensuite exécuter cette application dans un navigateur, ainsi que sur un téléphone mobile.
Étape 1 : Générer une application à partir d’une liste
Dans la liste Demandes de projet que vous avez créée, sélectionnez Intégrer -> Power Apps -> Créer une application.

Entrez le nom de l’application, par exemple « Application Demandes de projet », puis cliquez ou appuyez sur Créer. Lorsque l’application est prête, elle s’ouvre dans Power Apps Studio.

Étape 2 : Examiner l’application dans Power Apps Studio
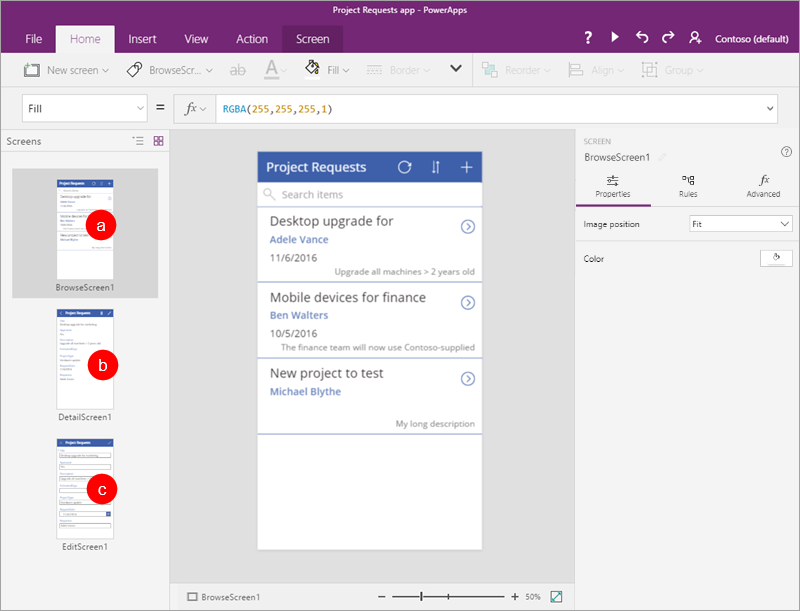
Dans Power Apps Studio, par défaut, la barre de navigation de gauche montre une vue hiérarchique des écrans et contrôles de l’application.

Cliquez ou appuyez sur l’icône de miniature pour changer de vue.

Cliquez ou appuyez sur chaque écran pour l’afficher dans le volet central. Il existe trois écrans :
(a). L’écran de navigation dans lequel vous pouvez parcourir, trier et filtrer les données extraites de la liste ;
(b). l’écran de détails dans lequel vous pouvez consulter d’autres détails relatifs à un élément ;
(c). l’écran de création/modification dans lequel vous pouvez modifier ou créer un élément.

Étape 3 : Personnaliser l’écran de navigation de l’application
Cliquez ou appuyez sur l’écran de navigation.
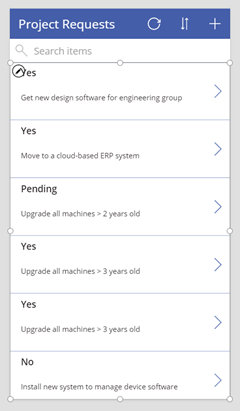
Cet écran a une disposition qui contient une galerie pour afficher les éléments de liste, ainsi que d’autres contrôles, tels qu’une barre de recherche et un bouton de tri.
Sélectionnez la galerie BrowseGallery1 en cliquant ou appuyant sur n’importe quel enregistrement, sauf le premier.

Dans le volet de droite, sous Propriétés, cliquez ou appuyez sur Demandes de projet.
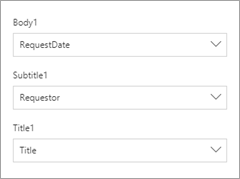
Mettez à jour les champs pour qu’ils correspondent à la liste suivante :
RequestDate
Demandeur
Titre

La galerie BrowseGallery1 étant toujours sélectionnée, sélectionnez la propriété Items.

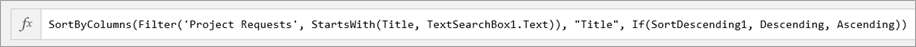
Modifiez la formule comme suit : SortByColumns(Filter(’Project Requests’, StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).

Cela vous permet de trier et de rechercher en fonction du champ Titre, au lieu du champ par défaut choisi par Power Apps. Pour plus d’informations, consultez Présentation approfondie des formules.
Cliquez ou appuyez sur Fichier, puis sur Enregistrer. Cliquez ou appuyez sur l’
 pour revenir à l’application.
pour revenir à l’application.
Étape 4 : Passer en revue l’écran de détails de l’application et l’écran de modification
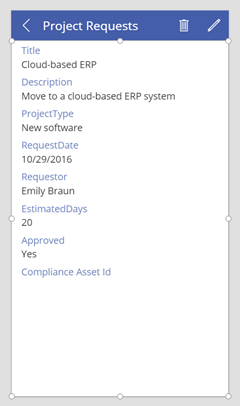
Cliquez ou appuyez sur l’écran de détails.
Cet écran a une disposition différente qui contient un formulaire d’affichage qui affiche les détails d’un élément sélectionné dans la galerie. Il possède des contrôles qui permettent de modifier et de supprimer des éléments, et de revenir à l’écran de navigation.

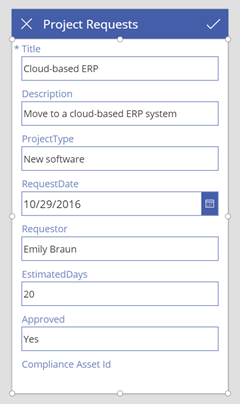
Cliquez ou appuyez sur l’écran de modification.
Cet écran contient un formulaire de modification qui permet de modifier l’élément sélectionné ou d’en créer-un (si vous y accédez directement à partir de l’écran de navigation). Il offre des contrôles permettant d’enregistrer ou d’abandonner les modifications.

Étape 5 : Exécuter l’application à partir de la liste
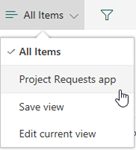
Dans la liste Demandes de projet, cliquez ou appuyez sur Tous les éléments, puis sur Application Demandes de projet.

Cliquez sur Ouvrir, ce qui a pour effet d’ouvrir l’application dans un nouvel onglet de navigateur.

Dans l’application, cliquez ou appuyez sur
 correspondant au premier élément de la galerie à parcourir.
correspondant au premier élément de la galerie à parcourir.
Cliquez ou appuyez
 pour modifier l’élément.
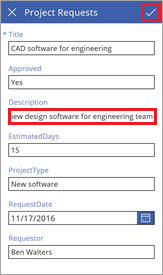
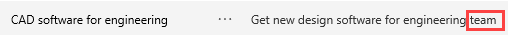
pour modifier l’élément.Mettez à jour le champ Description : remplacez le dernier mot « groupe » par « équipe », puis cliquez ou appuyez sur l’


Fermez l’onglet du navigateur.
Revenez à la liste Demandes de projet, cliquez ou appuyez sur Application Demandes de projet, puis sur Tous les éléments.

Vérifiez les modifications apportées à partir de l’application.

Il s’agit d’une application très simple à laquelle nous avons apporté uniquement de simples personnalisations, mais vous pouvez voir qu’il est possible de créer rapidement quelque chose d’intéressant. Vous allez passer à la tâche suivante. Toutefois, si vous le souhaitez, étudiez d’un peu plus près l’application pour voir comment les contrôles et les formules fonctionnent conjointement pour alimenter le comportement de l’application.
Présentation approfondie des formules
Cette section est facultative, mais elle va vous aider à en savoir plus sur le fonctionnement des formules. À l’étape 3 de cette tâche, vous avez modifié la formule de la propriété Items de BrowseGallery1. Plus précisément, vous avez modifié les fonctions de tri et de recherche pour qu’elles utilisent le champ Titre au lieu du champ par défaut choisi par Power Apps. Voici la formule modifiée :
SortByColumns ( Filter ( ’Project Requests’, StartsWith ( Title, TextSearchBox1.Text ) ), "Title", If ( SortDescending1, Descending, Ascending ) )
Mais quelle est l’utilité de cette formule ? Celle-ci détermine la source de données qui apparaît dans la galerie, filtre les données en fonction du texte entré dans la zone de recherche et trie les résultats en fonction du bouton de tri dans l’application. La formule utilise des fonctions. Les fonctions acceptent des paramètres (entrées), effectuent une opération (filtrage par exemple) et retournent une valeur (sortie) :
- La fonction SortByColumns trie une table selon une ou plusieurs colonnes.
- La fonction Filter recherche les enregistrements d’une table qui répondent à une formule.
- La fonction StartsWith teste si une chaîne de texte commence par une autre.
- La fonction If retourne une valeur si une condition est true et une autre valeur si la même condition est false.
Lorsque vous placez les fonctions dans la formule, voici ce qui se passe :
Si vous entrez du texte dans la zone de recherche, la fonction StartsWith compare ce texte avec le début de chaque chaîne de la colonne Title de la liste.
StartsWith ( Title, TextSearchBox1.Text )
Par exemple, si vous entrez « app » dans la zone de recherche, vous voyez quatre résultats, y compris des éléments qui commencent par « Appareil » et « Application ». Vous ne voyez pas tous les éléments « périphériques mobiles », car ils ne commencent pas par « app ».
La fonction Filter retourne des lignes de la table Demandes de projet. Si aucun texte n’est présent dans la zone de recherche à comparer, la fonction Filter retourne toutes les lignes.
Filter ( ’Project Requests’, StartsWith ( Title, TextSearchBox1.Text )
La fonction If examine si la variable SortDescending1 a la valeur true ou false (c’est le bouton de tri dans l’application qui la définit). La fonction retourne ensuite la valeur Décroissant ou Croissant.
If ( SortDescending1, Descending, Ascending )
Maintenant, la fonction SortByColumns peut trier la galerie. Dans le cas présent, elle trie en fonction du champ Title, mais il peut s’agir d’un champ différent de celui sur lequel vous avez effectué la recherche.
Si vous êtes encore avec nous à ce stade, nous espérons que vous avez une idée plus précise du fonctionnement de cette formule et de la façon dont vous pouvez combiner les fonctions et les autres éléments pour piloter le comportement de vos applications. Pour plus d’informations, voir la Référence à la formule pour Power Apps.
Étapes suivantes
L’étape suivante de cette série de tutoriels consiste à créer un flux pour gérer les approbations de projets.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour