Ajouter une page et un style personnalisés à un complément SharePoint hébergé sur SharePoint
Cet article est le septième d’une série sur les concepts de base du développement de compléments SharePoint hébergés par SharePoint. Vous devriez tout d’abord avoir pris connaissance de la rubrique Compléments SharePoint et des articles précédents de la série, disponibles dans la rubrique Commencer à créer des compléments SharePoint hébergés par SharePoint | Étapes suivantes.
Remarque
Si vous avez consulté les articles sur les compléments hébergés par SharePoint, votre solution Visual Studio vous sera utile pour continuer à parcourir cette rubrique. Vous pouvez également télécharger le référentiel sur SharePoint_SP-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforePage.sln.
Dans cet article, vous allez ajouter une page d’aide au complément SharePoint Orientation de l’employé et la configurer pour utiliser une feuille de style CSS personnalisée.
Ajouter une page
Dans l’Explorateur de solutions, cliquez avec le bouton droit de la souris sur le dossier Pages, puis sélectionnez Ajouter>Nouvel élément. La boîte de dialogue Ajouter un nouvel élément s’ouvre au niveau du nœud Office/SharePoint.
Sélectionnez Page et nommez-la Aide.aspx.
Recherchez les deux éléments asp:Content dans le fichier et ajoutez les balises asp:Content suivantes entre les deux éléments.
<asp:Content ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server"> Help </asp:Content>Recherchez l’élément asp:Content avec l’ID PlaceholderAdditionalPageHead, puis ajoutez les balises suivantes.
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />Recherchez l’élément asp:Content avec l’ID PlaceHolderMain et supprimez tous les éléments enfants qu’il contient.
Ajoutez l’élément suivant en tant que contenu du même élément asp:Content.
<H3>Having a problem with the add-in?</H3> <p>Call the help line for Fabrikam Add-ins:</p> <p>1-555-555-5555</p>Enregistrez et fermez le fichier.
Ouvrez le fichier Default.aspx.
Recherchez l’élément asp:Content avec l’ID PlaceHolderMain, puis ajoutez les balises suivantes à la fin de celui-ci.
<p><asp:HyperLink runat="server" NavigateUrl="JavaScript:window.location = _spPageContextInfo.webAbsoluteUrl + '/Pages/Help.aspx';" Text="Get help for the Employee Orientation add-in" /></p>Enregistrez et fermez le fichier.
Ajouter une classe de style à la feuille de style
Dans l’Explorateur de solutions, ouvrez le fichier app.css dans le dossier Contents, puis ajoutez la ligne suivante dans le fichier.
p {color: green;}Enregistrez et fermez le fichier.
Exécuter et tester le complément
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci.
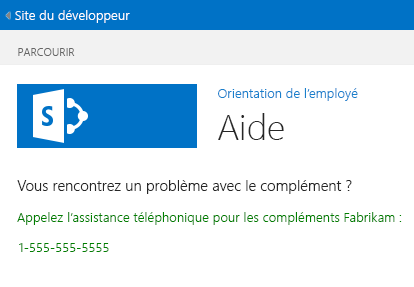
Quand la page par défaut du complément s’ouvre, cliquez sur le lien Obtenir de l’aide pour le complément Orientation de l’employé pour ouvrir la page Aide.
La page personnalisée s’ouvre et les deux lignes que vous avez placées dans les balises
<p>apparaissent en vert.Figure 1. Page d’aide

Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Quand vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Dans l’article suivant de cette série, vous allez ajouter un rendu côté client personnalisé à un complément SharePoint hébergé par SharePoint.