Ajouter des colonnes personnalisées à un complément SharePoint hébergé sur SharePoint
Cet article est le troisième d’une série sur les concepts de base du développement de compléments SharePoint hébergés par SharePoint. Vous devriez tout d’abord avoir pris connaissance de la rubrique Compléments SharePoint et des articles précédents de la série, disponibles dans la rubrique Commencer à créer des compléments SharePoint hébergés par SharePoint | Étapes suivantes.
Remarque
Si vous avez consulté les articles sur les compléments hébergés par SharePoint, votre solution Visual Studio vous sera utile pour continuer à parcourir cette rubrique. Vous pouvez également télécharger le référentiel sur SharePoint_SP-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforeColumns.sln.
Dans cet article, nous allons revenir au codage en ajoutant des colonnes de site au complément SharePoint Orientation de l’employé.
Créer des types de colonne personnalisés
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>Nouveau dossier. Nommez le dossier Colonnes de site.
Cliquez avec le bouton droit sur le nouveau dossier, puis sélectionnez Ajouter>Nouvel élément. La boîte de dialogue Ajouter un nouvel élément s’ouvre au niveau du nœud Office/SharePoint.
Sélectionnez Colonne de site, attribuez-lui le nom Division, puis sélectionnez Ajouter.
Dans le fichier elements.xml de la nouvelle colonne de site, modifiez l’élément Field de manière à ce qu’il possède les attributs et les valeurs de l’exemple suivant. Toutefois, ne modifiez pas le GUID de l’attribut ID ; conservez la valeur générée par Visual Studio. Aussi, utilisez le copier-coller avec précaution.
<Field ID="{generated GUID}" Name="Division" Title="Division" DisplayName="Division" Description="The division of the company where the employee works." Group="Employee Orientation" Type="Text" Required ="FALSE"> </Field>Ajoutez une autre Colonne de site au même dossier et nommez-la OrientationStage.
Dans le fichier elements.xml de la nouvelle colonne de site, modifiez l’élément Field de manière à ce qu’il possède les attributs et les valeurs de l’exemple suivant. Toutefois, ne modifiez pas le GUID de l’attribut ID ; conservez la valeur générée par Visual Studio.
<Field ID="{generated GUID}" Name="OrientationStage" Title="OrientationStage" DisplayName="Orientation Stage" Group="Employee Orientation" Description="The current orientation stage of the employee." Type="Choice" Required ="TRUE"> </Field>Comme il s’agit d’un champ Choice, vous devez spécifier les choix possibles et l’ordre dans lequel ils doivent apparaître dans la liste déroulante quand un utilisateur effectue une sélection. Comme il s’agit d’un champ obligatoire, vous devez spécifier une valeur par défaut. Ajoutez les balises enfants suivantes à l’élément Field, puis enregistrez tous les fichiers.
<CHOICES> <CHOICE>Not Started</CHOICE> <CHOICE>Tour of building</CHOICE> <CHOICE>HR paperwork</CHOICE> <CHOICE>Corporate network access</CHOICE> <CHOICE>Completed</CHOICE> </CHOICES> <MAPPINGS> <MAPPING Value="1">Not Started</MAPPING> <MAPPING Value="2">Tour of building</MAPPING> <MAPPING Value="3">HR paperwork</MAPPING> <MAPPING Value="4">Corp network access</MAPPING> <MAPPING Value="5">Completed</MAPPING> </MAPPINGS> <Default>Not Started</Default>
Exécuter le complément et tester les colonnes
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci.
Quand la page par défaut du complément s’ouvre, sélectionnez le lien Nouveaux employés à Seattle pour ouvrir l’instance de liste personnalisée.
Ouvrez la page Paramètres de la liste et ajoutez-y les deux colonnes en suivant ces étapes :
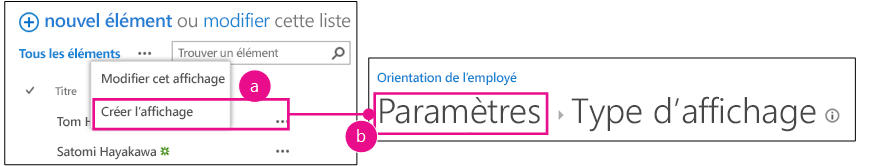
Sélectionnez le bouton de légende, · · ·, juste au-dessus de la liste, puis sélectionnez Créer un affichage.
La page Type d’affichage s’ouvre, avec la structure de navigation Paramètres > Type d’affichage en haut. Sélectionnez la barre de navigation Paramètres.
Figure 1. Étapes d’ouverture de la page de paramètres de liste

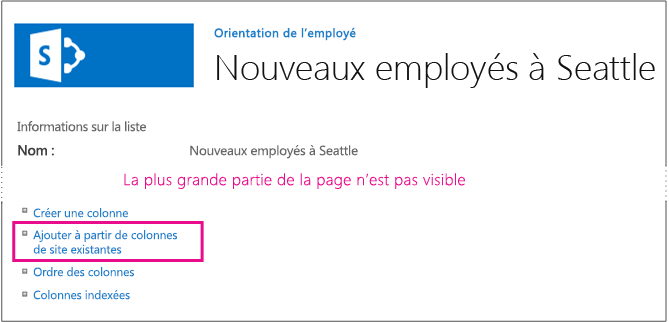
Sur la page Paramètres, ouvrez le lien Ajouter à partir de colonnes de site existantes à gauche, à mi-hauteur de la page.
Figure 2. Page Paramètres de la liste

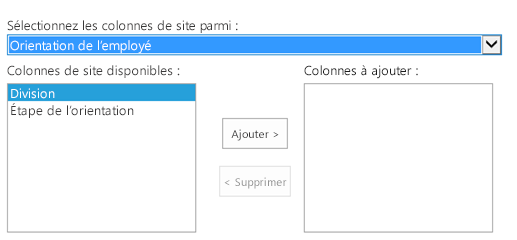
Sur la page Ajouter des colonnes à partir de colonnes de site, sélectionnez Orientation de l’employé dans la liste déroulante Sélectionner des colonnes du site dans.
Figure 3. Page Ajouter des colonnes à partir de colonnes de site

Ajoutez les colonnes Division et OrientationStage à la zone Colonnes à ajouter.
Sélectionnez OK pour revenir à la page Paramètres, puis la barre de navigation Nouveaux employés à Seattle en haut de la page.
Les nouvelles colonnes figurent maintenant dans la liste. Ajoutez un nouvel élément à la liste. Dans le formulaire d’édition, le champ Orientation Stage (Étape d’orientation) contiendra déjà la valeur par défaut Non commencé. (Les éléments existants sont vides dans ce champ car ils ont été créés avant que le champ n’apparaisse dans la liste.)
Figure 4. Liste avec les nouvelles colonnes

Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Quand vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, puis sélectionnez Retirer.
Étapes suivantes
Pour éviter que les utilisateurs aient à ajouter manuellement les colonnes personnalisées à la liste, vous allez apprendre dans le prochain article de cette série à créer un type de contenu personnalisé qui comprend les colonnes personnalisées et qui est associé automatiquement au modèle de liste Nouveaux employés : Ajouter un type de contenu personnalisé à un complément SharePoint hébergé par SharePoint.