Contrôles pour l’entrée manuscrite
Il existe deux contrôles différents qui facilitent l’entrée manuscrite dans les applications Windows : InkCanvas et InkToolbar.
Le contrôle InkCanvas restitue l’entrée du stylet sous la forme d’un trait d’encre (à l’aide de paramètres par défaut pour la couleur et l’épaisseur) ou d’un trait d’effacement. Ce contrôle est une superposition transparente qui n’inclut aucune interface utilisateur intégrée pour modifier les propriétés de trait d’encre par défaut.
Remarque
InkCanvas peut être configuré pour prendre en charge des fonctionnalités similaires pour l’entrée tactile et la souris.
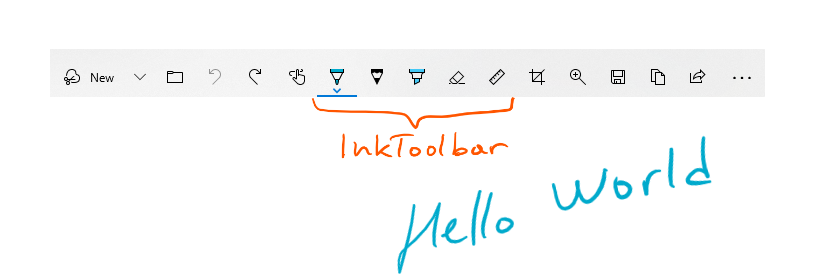
Comme le contrôle InkCanvas n’inclut pas la prise en charge de la modification des paramètres de trait d’encre par défaut, il peut être associé à un contrôle InkToolbar. InkToolbar est un contrôle d’application Windows universelle qui contient une collection extensible et personnalisable de boutons activant des fonctionnalités d’entrée manuscrite dans un InkCanvas associé.
Par défaut, la barre d'outils InkToolbar comprend des boutons permettant de dessiner, d'effacer, de mettre en évidence et d'afficher une règle. Selon la fonctionnalité, d’autres paramètres et commandes tels que la couleur de l’encre, l’épaisseur du trait, la suppression totale, sont fournis dans un menu volant.
Remarque
InkToolbar prend en charge le stylet et l’entrée de la souris et peut être configuré pour reconnaître l’entrée tactile.

Est-ce le contrôle approprié ?
Utilisez InkCanvas lorsque vous devez activer les fonctionnalités d’entrée manuscrite de base dans votre application sans fournir de paramètres d’entrée manuscrite à l’utilisateur.
Par défaut, les traits sont rendus sous forme d’encre lors de l’utilisation de la pointe du stylet (stylet de point de boule noir avec une épaisseur de 2 pixels) et en tant que gomme lors de l’utilisation de l’extrémité de la gomme. Si une info-bulle de gomme n’est pas présente, InkCanvas peut être configuré pour traiter l’entrée à partir de la pointe du stylet comme trait d’effacement.
Associez InkCanvas à un InkToolbar pour fournir une interface utilisateur permettant d’activer les fonctionnalités manuscrites et de définir des propriétés manuscrites de base telles que la taille, la couleur et la forme du stylet.
Remarque
Pour une personnalisation plus complète du rendu des traits d’encre sur un élément InkCanvas, utilisez l’objet InkPresenter sous-jacent.
Vue d'ensemble de ToolBar
Boutons intégrés
InkToolbar inclut les boutons intégrés suivants :
Stylets
- Stylo à bille - dessine un trait solide et opaque avec une pointe de stylet cercle. La taille du trait dépend de la pression du stylet détectée.
- Crayon - dessine un trait doux, texturé et semi-transparent (utile pour les effets d’ombrage superposés) avec une pointe de stylet en cercle. La couleur du trait (obscurité) dépend de la pression du stylet détectée.
- Surligneur : dessine un trait semi-transparent avec une pointe de stylet rectangle.
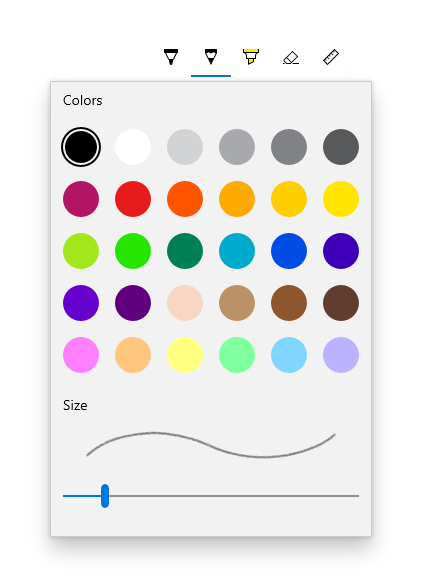
Vous pouvez personnaliser à la fois la palette de couleurs et les attributs de taille (min, max, default) dans le menu volant de chaque stylet.
Outil
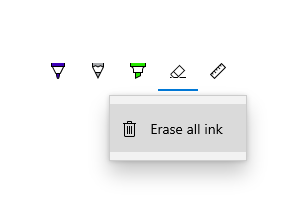
- Gomme : supprime tout trait d’encre touché. Notez que l’ensemble du trait d'encre est supprimé, pas seulement la partie sous le trait de gomme.
Bouton à bascule
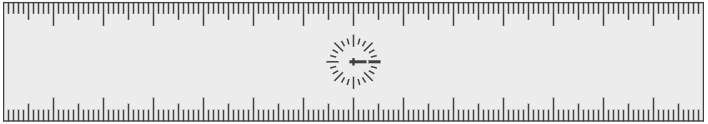
- Règle : affiche ou masque la règle. Le dessin près du bord de la règle entraîne l’alignement du trait d’encre sur la règle.

Bien qu’il s’agit de la configuration par défaut, vous avez un contrôle complet sur les boutons intégrés inclus dans InkToolbar pour votre application.
Bouton personnalisé
InkToolbar se compose de deux groupes distincts de types de boutons :
- Groupe de boutons « outil » contenant le dessin intégré, l’effacement et la mise en surbrillance des boutons. Les stylets et outils personnalisés sont ajoutés ici.
Remarque
La sélection des fonctionnalités s’exclue mutuellement.
- Groupe de boutons « bascule » contenant le bouton de règle intégré. Les bascules personnalisées sont ajoutées ici.
Remarque
Les fonctionnalités ne sont pas mutuellement exclusives et peuvent être utilisées simultanément avec d’autres outils actifs.
Selon votre application et la fonctionnalité d’entrée manuscrite requises, vous pouvez ajouter l’un des boutons suivants (liés à vos fonctionnalités manuscrites personnalisées) à InkToolbar :
- Stylet personnalisé : stylet pour lequel la palette de couleurs manuscrites et les propriétés de pointe du stylet, telles que la forme, la rotation et la taille, sont définies par l’application hôte.
- Outil personnalisé : un outil non-stylet, défini par l’application hôte.
- Bascule personnalisée : définit l’état d’une fonctionnalité définie par l’application sur activé ou désactivé. Quand elle est activée, la fonctionnalité fonctionne conjointement avec l’outil actif.
Remarque
Vous ne pouvez pas modifier l’ordre d’affichage des boutons intégrés. L’ordre d’affichage par défaut est le stylet de point de boule, le crayon, le surligneur, la gomme et la règle. Les stylets personnalisés sont ajoutés au dernier stylet par défaut, les boutons d’outil personnalisés sont ajoutés entre le dernier bouton de stylet et le bouton gomme et les boutons bascule personnalisés sont ajoutés après le bouton règle. (Les boutons personnalisés sont ajoutés dans l’ordre dans lequel ils sont spécifiés).
Bien que l’élément InkToolbar peut être un élément de niveau supérieur, il est généralement exposé par le biais d’un bouton « Entrée manuscrite » ou d’une commande. Nous vous recommandons d’utiliser le glyphe EE56 à partir de la police Segoe MLD2 Assets en tant qu’icône de niveau supérieur.
InkToolbar Interaction
Tous les boutons de stylet et d’outil intégrés incluent un menu volant dans lequel les propriétés manuscrites et la forme et la taille de la pointe du stylet peuvent être définies. Un glyphe d’extension s’affiche sur le bouton pour indiquer l’existence du menu volant.

Le menu volant s’affiche lorsque le bouton d’un outil actif est à nouveau sélectionné. Lorsque la couleur ou la taille est modifiée, le menu volant est automatiquement ignoré et l’entrée manuscrite peut être reprise. Les stylos et outils personnalisés peuvent utiliser le menu volant par défaut ou spécifier un menu volant personnalisé.
La gomme a également un menu volant qui fournit la commande Effacer toutes les entrées manuscrites .

Pour plus d’informations sur la personnalisation et l’extensibilité, case activée exemple SimpleInk.
Recommandations
- InkCanvas, et d’entrée manuscrite en général, est mieux expérimenté par le biais d’un stylet actif. Toutefois, nous vous recommandons de prendre en charge l’entrée manuscrite avec la souris et l’entrée tactile (y compris le stylet passif) si nécessaire par votre application.
- Utilisez un contrôle InkToolbar avec InkCanvas pour fournir des fonctionnalités et des paramètres d’entrée manuscrite de base. InkCanvas et InkToolbar peuvent être personnalisés par programmation.
- InkToolbar, et en général, l’entrée manuscrite est la meilleure expérience par le biais d’un stylet actif. Toutefois, l’entrée manuscrite avec la souris et la touche tactile peut être prise en charge si nécessaire par votre application.
- En cas de prise en charge de l’entrée manuscrite avec la fonctionnalité tactile, nous recommandons d’utiliser l’icône ED5F de la police Segoe MLD2 Assets pour le bouton bascule, avec une info-bulle « écriture tactile ».
- Dans le cas d’une sélection du trait, nous recommandons d’utiliser l’icône EF20 de la police Segoe MLD2 Assets pour le bouton outil, avec une info-bulle « outil de sélection ».
- Si vous utilisez plusieurs InkCanvas, nous vous recommandons d’utiliser un seul InkToolbar pour contrôler l’entrée manuscrite entre les canevas.
- Pour des performances optimales, nous vous recommandons de modifier le menu volant par défaut plutôt que de créer un menu volant personnalisé pour les outils par défaut et personnalisés.
Exemples
Microsoft Edge
Microsoft Edge utilise InkCanvas et InkToolbar pour Notes Web.

Espace de travail Windows Ink
Les éléments InkCanvas et InkToolbar sont également utilisés pour Capture d’écran et croquis dans l’Espace de travail Windows Ink.

Créer un InkCanvas et InkToolbar
- API UWP :classe InkCanvas, classe InkToolbar, classe InkPresenter, Windows.UI.Input.Inking
- Ouvrez l’application Galerie WinUI 2 et regardez les InkingControls en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
L’ajout d’un InkCanvas à votre application nécessite une seule ligne de balisage :
<InkCanvas x:Name="myInkCanvas"/>
Remarque
Pour la personnalisation détaillée d’InkCanvas à l’aide d’InkPresenter, consultez l’article « Interactions avec le stylet et Windows Ink dans les applications Windows ».
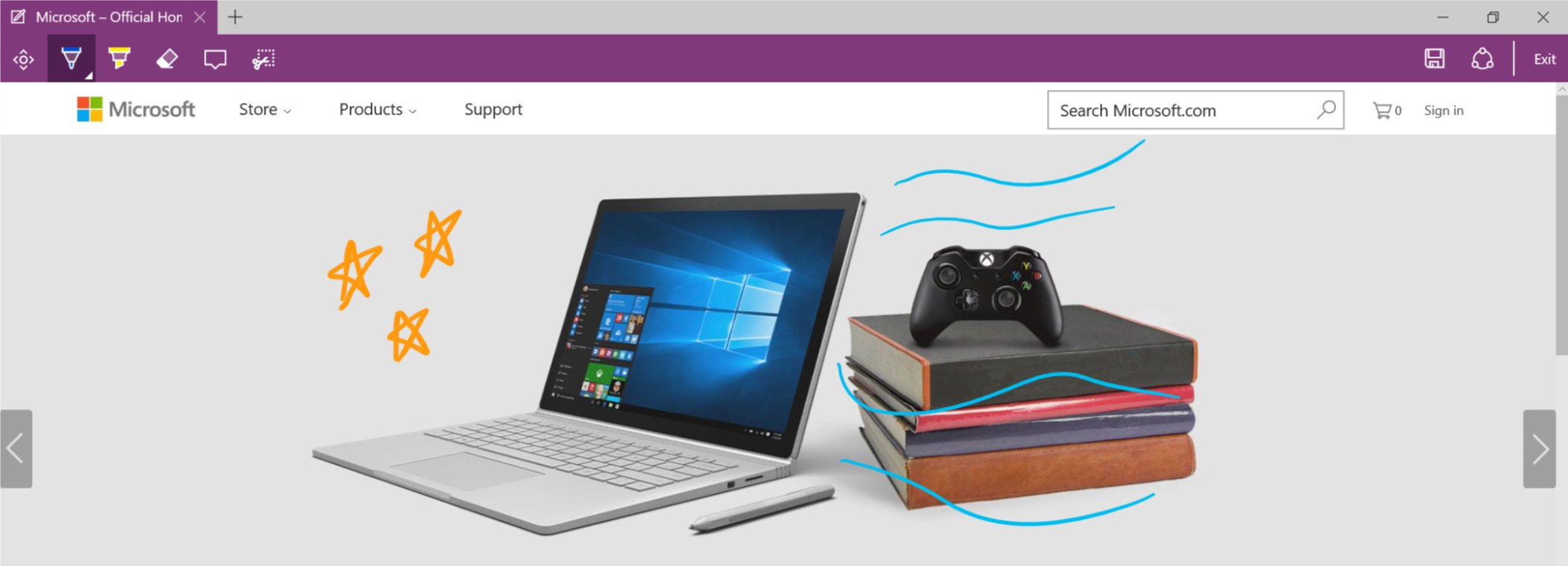
Le contrôle InkToolbar doit être utilisé conjointement avec InkCanvas. L’incorporation d’un InkToolbar (avec tous les outils intégrés) dans votre application nécessite une ligne de balisage supplémentaire :
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
Cela affiche l’objet InkToolbar suivant :

Obtenir l’exemple de code
- Exemple SimpleInk : montre 8 scénarios autour des fonctionnalités de personnalisation et d’extensibilité des contrôles InkCanvas et InkToolbar. Chaque scénario fournit des conseils de base sur les situations d’entrée manuscrite courantes et les implémentations de contrôle.
- Exemple ComplexInk : montre des scénarios d’entrée manuscrite plus avancés.
- Exemple de la galerie WinUI 2 : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
