CUSTOMSLIDER.image
[La fonctionnalité associée à cette page, Lecteur multimédia Windows SDK, est une fonctionnalité héritée. Il a été remplacé par MediaPlayer. MediaPlayer a été optimisé pour Windows 10 et Windows 11. Microsoft recommande vivement que le nouveau code utilise MediaPlayer au lieu de Lecteur multimédia Windows SDK, lorsque cela est possible. Microsoft suggère que le code existant qui utilise les API héritées soit réécrit pour utiliser les nouvelles API si possible.]
L’attribut image spécifie ou récupère le nom du fichier contenant les images correspondant aux différents états du curseur personnalisé.
elementID.image
Valeurs possibles
Cet attribut est une chaîne en lecture/écriture contenant le nom d’un fichier image.
Notes
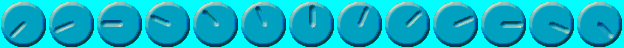
L’attribut image est obligatoire. Elle spécifie un fichier image qui se compose d’une ou plusieurs sous-images, organisées horizontalement ou verticalement, représentant les différents états du curseur personnalisé. Chaque sous-image doit avoir les mêmes dimensions que positionImage , sinon le curseur personnalisé ne fonctionnera pas correctement. La hauteur ou la largeur de l’image globale doit donc être un multiple pair de la hauteur ou de la largeur de l’image position.
Les types de fichiers image pris en charge sont BMP, JPG, PNG et GIF (sans les gifs animés).
Exemples
Voici un exemple d’image de curseur personnalisé. La valeur positionImage correspondante est indiquée dans l’exemple de section de la propriété positionImage .

L’attribut positionImage contient également un exemple de code illustrant comment les attributs de l’élément CUSTOMSLIDER sont utilisés.
Configuration requise
| Condition requise | Valeur |
|---|---|
| Version |
Lecteur multimédia Windows version 7.0 ou ultérieure |
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour