Nocións sobre o deseño dos formularios de datos para aplicacións de lenzo
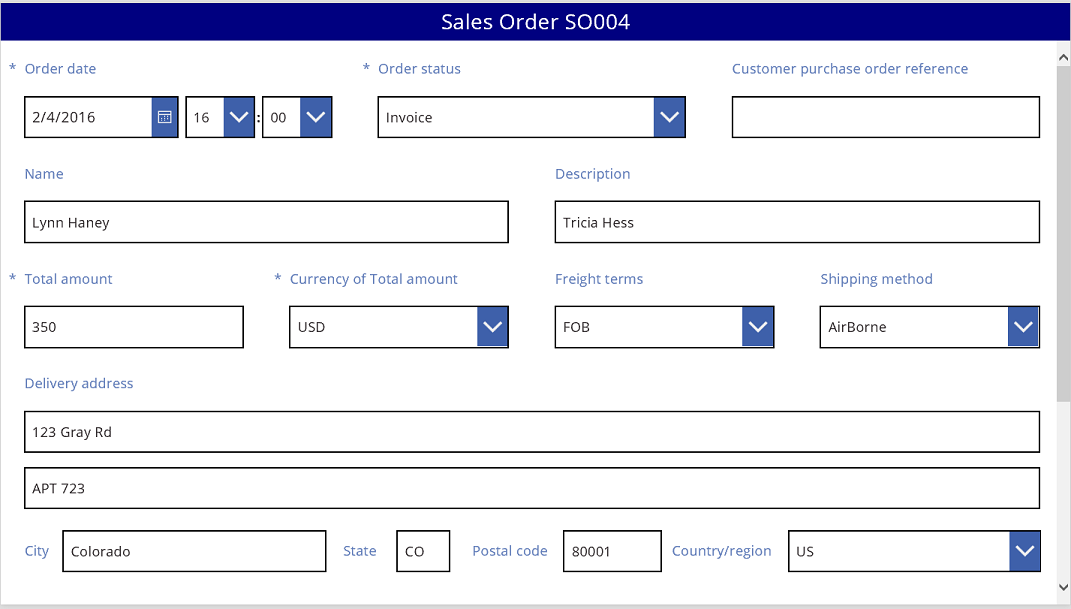
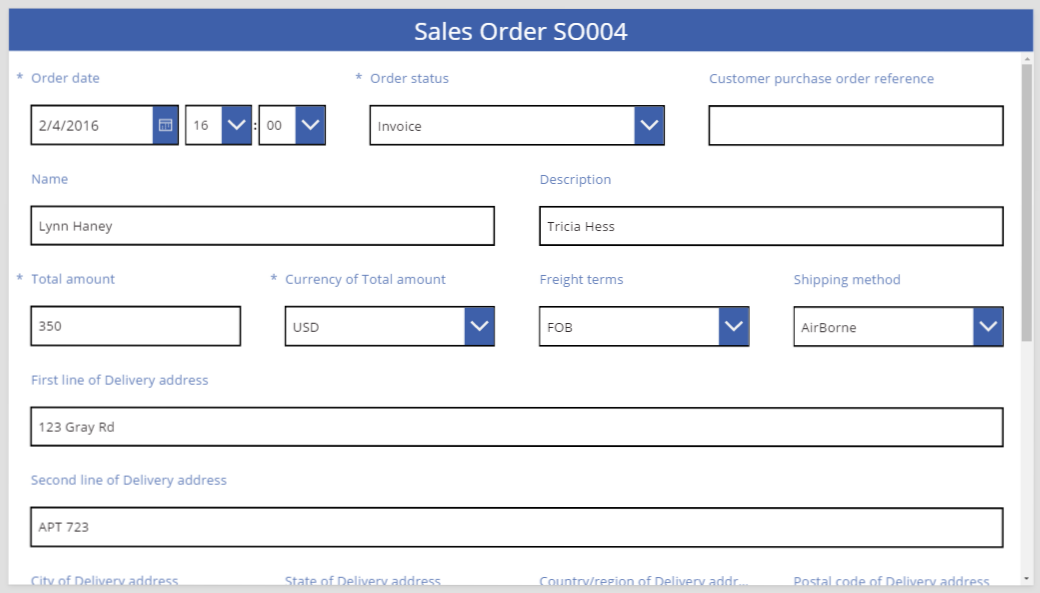
Cree facilmente un formulario atractivo e eficiente cando cree unha aplicación de lenzo en Power Apps. Por exemplo, considere este formulario básico para rexistrar pedidos de vendas:

Neste titorial, percorreremos os pasos para crear este formulario. Tamén veremos algúns temas avanzados, como o tamaño dinámico dos campos para cubrir o espazo dispoñible.
Antes de comezar
Se es novo en Power Apps (ou só se xeraron aplicacións automaticamente), poderá crear unha aplicación dende cero antes de ler este artigo. Ao crear unha aplicación desde cero, familiarizarase cos conceptos necesarios, como engadir orixes de datos e controis, mencionados pero non explicados neste artigo.
Este artigo está escrito como se tivese unha orixe de datos chamada Pedido de venda que contén os campos do gráfico anterior. Se ten un Power Apps por usuario, por aplicación ou licenza de proba e permisos de administrador do sistema ou personalizador do sistema, pode crear unha táboa en Microsoft Dataverse e engadir campos similares.
Engadir unha galería
Cree unha aplicación para tabletas dende cero e engada a súa orixe de datos.
Todo o comentado neste artigo tamén se aplica aos esquemas de teléfono, pero as aplicacións de teléfono adoitan ter unha columna vertical.
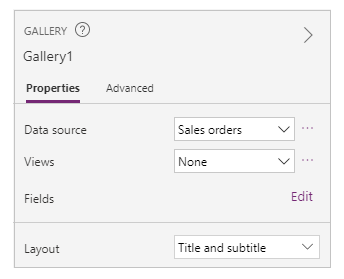
Engada un control de Galería vertical e configure a súa propiedade de Elementos en "Pedido de venda".
(opcional) Para combinar os exemplos deste titorial, cambie o Deseño da galería para amosar só Título e subtítulo.

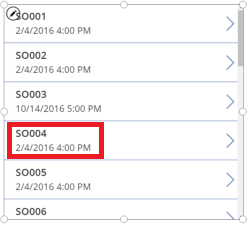
Na galería, prema ou toque SO004.

Este rexistro aparecerá no formulario que cree seguindo os pasos posteriores deste artigo.
Engada unha barra de título
Engada unha pantalla en branco onde colocará o formulario.
Fóra deste titorial, pode poñer os controis de Galería e Editar formulario na mesma pantalla, pero terá máis espazo para traballar se os coloca en pantallas separadas.
Na parte superior da nova pantalla, engada un control Etiqueta e configure a súa propiedade de Texto nesta expresión:
"Pedido de venda" e Gallery1.Selected.SalesOrderIdA etiqueta mostra o número do pedido de venda do rexistro que seleccionou na galería.
(opcional) Formate a etiqueta do seguinte xeito:
Estableza a propiedade Aliñar en Centro.
Estableza a súa propiedade de Tamaño en 20.
Estableza a súa propiedade Encher en Azul mariño.
Estableza a súa propiedade de Cor en Branco.
Estableza a súa propiedade Ancho en Parent.Width.
Estableza as súas propiedades X e Y en 0.

Engadir un formulario
Engada un control Editar formulario e, a continuación, móvao e redimensióneo para encher a pantalla baixo a etiqueta.
No seguinte paso, conectará o control do formulario á orixe de datos Pedido de venda usando o panel da dereita e non a barra de fórmulas. Se usa a barra de fórmulas, o formulario non mostrará ningún campo de xeito predeterminado. Sempre pode mostrar os campos que desexe seleccionando unha ou varias caixas de verificación do panel da dereita.
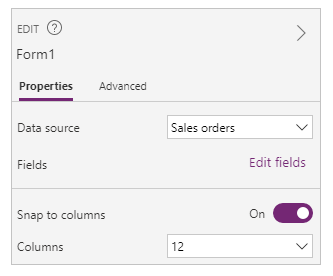
No panel da dereita, faga clic ou toque a frecha cara abaixo situada a carón de Non se seleccionou ningunha orixe de datos e logo faga clic ou toque en Pedido de venda.
O conxunto de campos predeterminado da orixe de datos Pedido de venda aparecerá nun esquema sinxelo de tres columnas. Non obstante, moitos están en branco e poden tardar uns momentos en instalarse nas súas posicións finais.
Estableza a propiedade Elemento do formulario en Gallery1.Selected.
O formulario mostra o rexistro que seleccionou na galería, pero é posible que o conxunto predeterminado de campos non coincida co que quere no seu produto final.
No panel dereito, esconda cada un destes campos desmarcando a súa caixa de verificación:
- Identificador de pedido de vendas
- Conta
- Comercial
- Contacto da conta
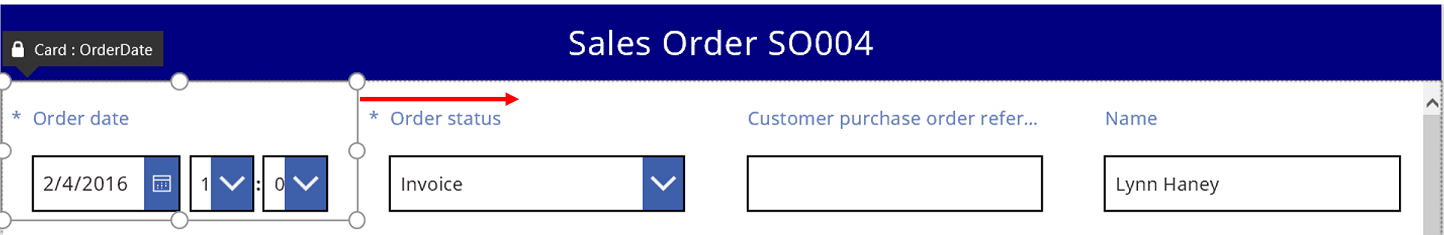
Mova o campo Estado do pedido arrastrándoo á esquerda e deixándoo caer ao outro lado do campo Referencia do pedido de compra do cliente.
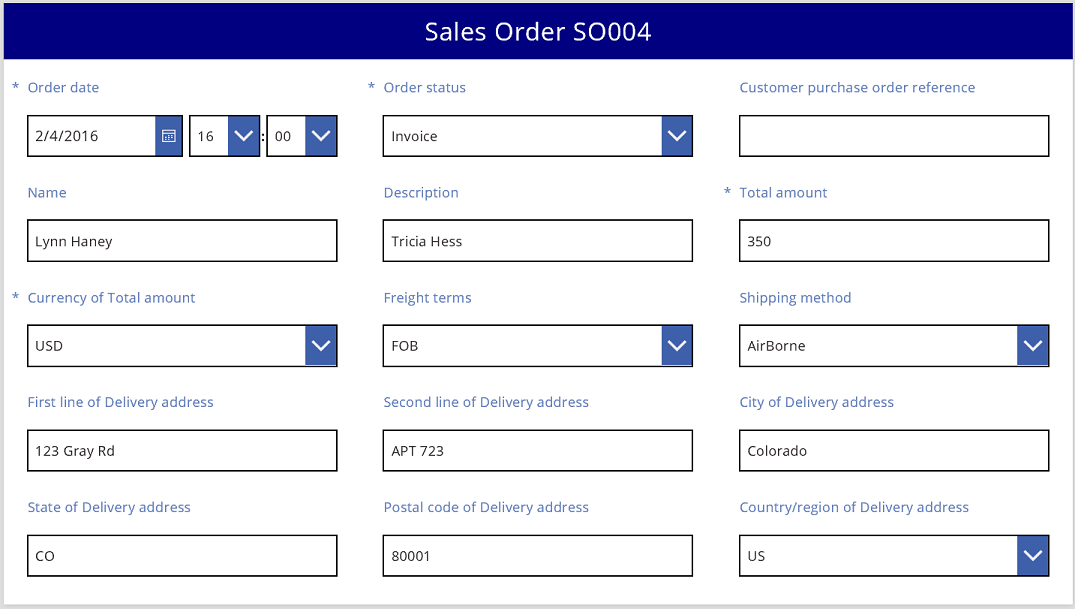
A súa pantalla debería ter un aspecto similar a este exemplo:

Seleccionar un cartón de datos
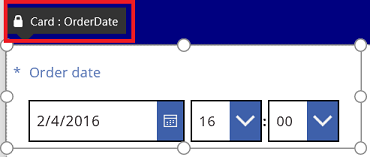
Cada campo amosado ten un cartón de datos correspondente no formulario. Este cartón inclúe un conxunto de controis para o título do campo, unha caixa de entrada, unha estrela (que aparece se o campo é necesario) e unha mensaxe de erro de validación.
Tamén pode seleccionar as tarxetas directamente no formulario. Cando se selecciona unha tarxeta, aparece un subtítulo en negro enriba dela.

Nota
Para eliminar unha tarxeta (non só ocultala), selecciónea e logo prema Eliminar.
Organizar cartóns en columnas
Por defecto, os formularios das aplicacións para tabletas teñen tres columnas e os das aplicacións do teléfono teñen unha. Pode especificar non só cantas columnas ten un formulario, senón tamén se todas as tarxetas deben encaixar dentro dos bordos das columnas.
Neste gráfico, o número de columnas do formulario cambiou de tres a catro coa caixa de verificación Axustar ás columnas seleccionada. As tarxetas do formulario ordenáronse de xeito automático para adaptarse ao novo deseño.

Cambiar o tamaño das tarxetas en varias columnas
Dependendo dos datos de cada tarxeta, pode que algunhas se axusten nunha única columna e que outras abrangan varias columnas. Se unha tarxeta contén máis datos dos que desexa mostrar nunha única columna, pode facela máis ancha seleccionándoa e arrastrando a agarradoira da esquerda ou o bordo dereito da súa caixa de selección. Ao arrastrar a agarradoira, a tarxeta "encaixará" nos límites da columna.
Para facer o seu deseño máis flexible pero manter algunha estrutura, pode aumentar o número de columnas a 12. Con este cambio, pode configurar facilmente cada tarxeta para cubrir todo o formulario, a metade do formulario, un terzo, un cuarto, un sexto, etc. Vexamos isto en acción.
No panel da dereita, estableza o número de columnas do formulario en 12.

O formulario non cambia visiblemente, pero ten máis puntos de axuste ao arrastrar a agarradoira esquerda ou dereita.
Aumente o ancho do cartón Data do pedido arrastrando a agarradoira da dereita un punto de apertura á dereita.
A tarxeta abarca catro das 12 columnas do formulario (ou 1/3 do formulario), en vez de só tres das 12 columnas do formulario (ou 1/4 do formulario). Sempre que aumente o ancho dunha tarxeta un punto, a tarxeta abranguerá un 1/12 adicional do formulario.

Repita o paso anterior cos cartóns Estado do pedido e Referencia do pedido de compra do cliente.

Redimensione os cartóns Nome e Descrición para que ocupen seis columnas (ou 1/2) do formulario.
Faga que as dúas primeiras liñas do enderezo de entrega que se estendan completamente no formulario:
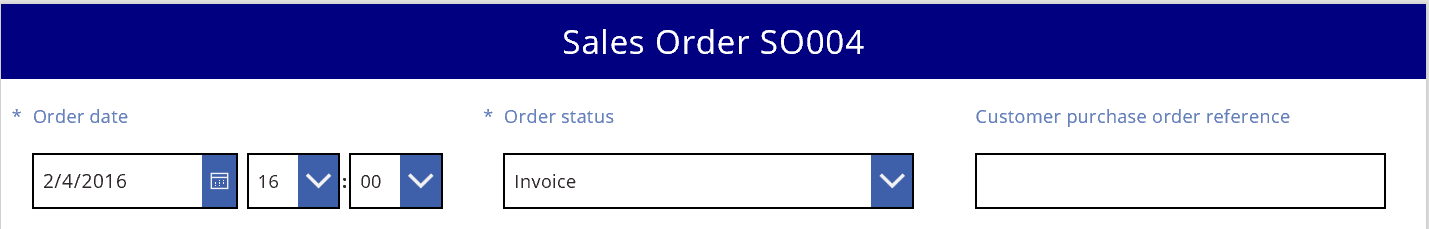
Todo concluído. Temos o noso formulario desexado, mesturando filas con diferentes números de columnas:

Manipular controis nunha tarxeta
O enderezo de entrega inclúe varias informacións que queremos agrupar visualmente para o usuario. Cada campo permanecerá na súa propia tarxeta de datos, pero podemos manipular os controis dentro da tarxeta para que encaixen mellor.
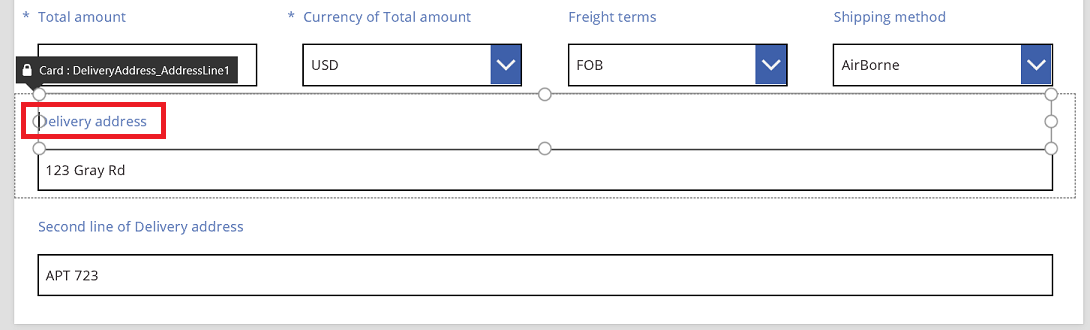
Seleccione o cartón Primeira liña de enderezo de entrega, seleccione a etiqueta dentro desa tarxeta e, a continuación, elimine as tres primeiras palabras do texto.

Seleccione o cartón Segunda liña de enderezo de entrega, seleccione a etiqueta dentro desa tarxeta e, a continuación, elimine todo o texto.
Pode ser tentador eliminar o control da etiqueta e, en moitos casos, funcionará. Pero as fórmulas poden depender de que estea presente ese control. O enfoque máis seguro é eliminar o texto ou configurar a propiedade Visible do control en falso.

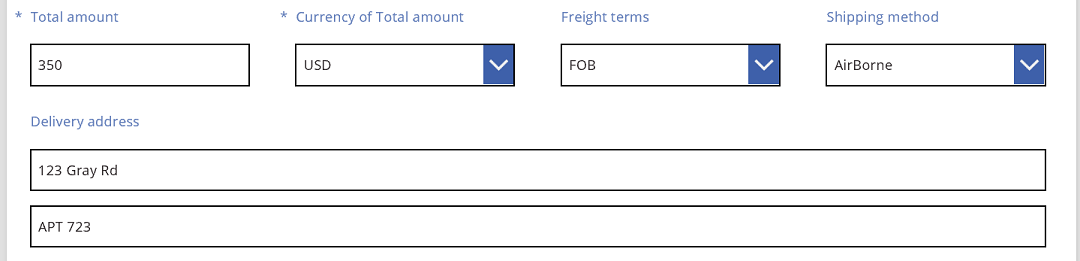
Na mesma tarxeta, mova a caixa de entrada de texto sobre a etiqueta para reducir o espazo entre a primeira e a segunda liña do enderezo.
A altura da tarxeta diminúe cando o seu contido ocupa menos espazo.

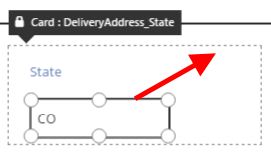
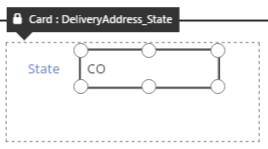
Agora prestemos atención á terceira liña do enderezo. De xeito semellante ao que acabamos de facer, acurtemos o texto de cada etiqueta para estas tarxetas e organicemos a caixa de entrada de texto para situalas á dereita de cada etiqueta. Estes son os pasos do cartón Estado:
| Paso | Descripción | Resultado |
|---|---|---|
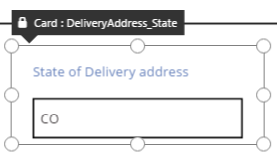
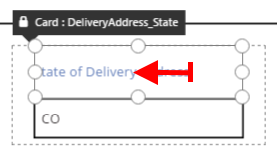
| 1 | Seleccione o cartón Estado para que aparezan agarradoiras arredor. |  |
| 2 | Seleccione a etiqueta deste cartón para que aparezan agarradoiras arredor. |  |
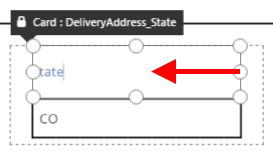
| 3 | Coloque o cursor á dereita do texto e, a continuación, elimine a parte que non necesitamos. |  |
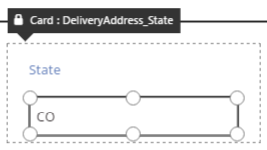
| 4 | Usando as agarradoiras dos lados, mida o control da etiqueta para adaptarse ao novo tamaño de texto. |  |
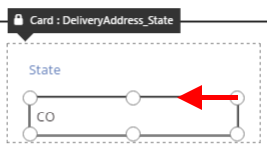
| 5 | Seleccione o control de entrada de texto dentro desta tarxeta. |  |
| 6 | Usando as agarradoiras dos lados, estableza o tamaño do control da entrada de texto que desexe. |  |
| 7 | Arrastre a caixa de entrada de texto cara arriba e á dereita do control de etiquetas e, a continuación, solte a caixa de entrada de texto. |  |
| As nosas modificacións do cartón Estado xa están completas. |  |
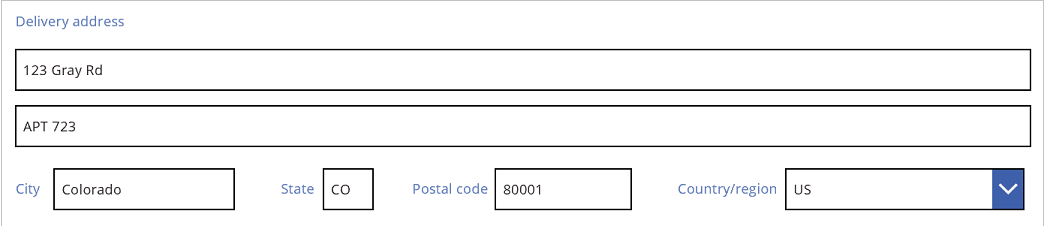
O resultado da terceira liña de enderezos completa:

Moitas das tarxetas comezan con fórmulas dinámicas para as súas propiedades. Por exemplo, o control de entrada de texto do que modificamos o tamaño e movemos anteriormente tiña a propiedade Ancho baseada no ancho do seu elemento principal. Cando mova ou cambie o tamaño dun control, estas fórmulas dinámicas substitúense por valores estáticos. Se quere, pode restaurar as fórmulas dinámicas usando a barra de fórmulas.
Desactivación de Axustar ás columnas
Ás veces, desexará un control máis preciso que o que poden fornecer as 12 columnas estándar. Para estes casos, pode desactivar Axustar ás columnas para logo situar as tarxetas manualmente. O formulario seguirá axustándose a 12 columnas, pero tamén pode manter premidas as teclas Alt ou Ctrl + Maiús despois de comezar un cambio de tamaño ou posición para anular os puntos de axuste. Para obter máis información, consulte atallos de teclado de comportamento alternativo.
No noso exemplo, os catro compoñentes que forman a terceira liña do enderezo teñen todos o mesmo ancho. Pero este pode non ser o mellor esquema, xa que os nomes das cidades son máis longos que as abreviaturas de estado, e a caixa de entrada de texto para países/rexións é curta debido á lonxitude da súa etiqueta. Para optimizar este espazo, desactive Axustar ás columnas do panel da dereita e despois manteña premidas as teclas Alt ou Ctrl + Maiús despois de comezar a dimensionar e colocar estas tarxetas.
Despois dunha colocación coidadosa, o resultado ten tamaños apropiados para cada campo e incluso espazos horizontais entre campos:

En resumo, cales son as diferenzas cando Axustar ás columnas está activado en vez de desactivado?
| Comportamento | Axustar ás columnas activado | Axustar ás columnas desactivado |
|---|---|---|
| Redimensionar axustes en | Número de columnas que selecciona: 1, 2, 3, 4, 6 ou 12 |
12 columnas |
| O redimensionamento do axuste pódese anular | Non | Si, coas teclas Alt ou Ctrl + Maiús despois de comezar o redimensionamento |
| As tarxetas volven axustarse automaticamente entre filas (máis información ao respecto máis tarde) | Si | Non |
Establecer ancho e altura
Como con todo dentro de Power Apps, a disposición do formulario está rexida por propiedades dos controis das tarxetas. Como xa se describiu, pode cambiar os valores destas propiedades arrastrando controis a diferentes lugares ou arrastrando agarradoiras para cambiar o tamaño dos controis. Pero descubrirá situacións nas que quererá comprender e manipular estas propiedades con máis precisión, especialmente cando faga os seus formularios dinámicos mediante fórmulas.
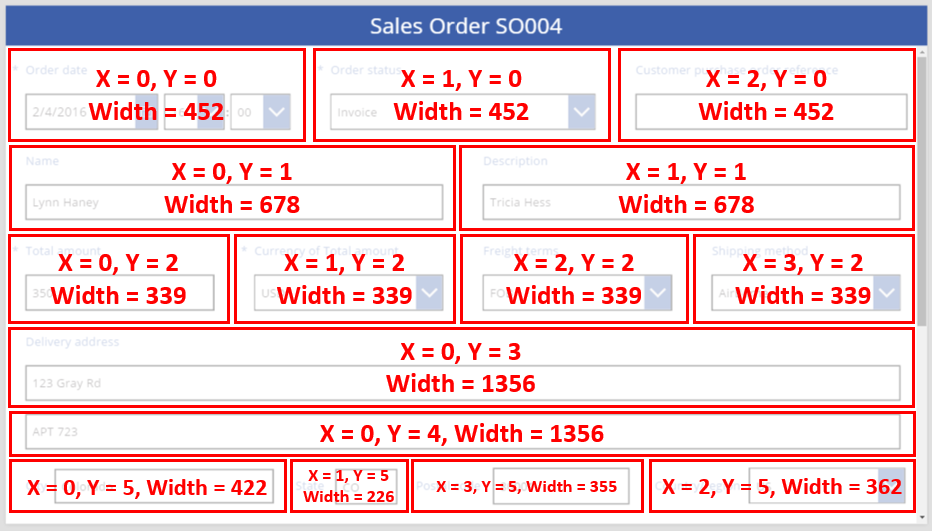
Deseño básico: X, Y e Ancho
As propiedades X e Y controlan a posición das tarxetas. Cando traballamos con controis sobre o lenzo sen formato, estas propiedades proporcionan unha posición absoluta. Nun formulario, estas propiedades teñen un significado diferente:
- X: pedido dentro dunha liña.
- Y: número de liña.
De xeito semellante aos controis do lenzo, a propiedade Ancho especifica o ancho mínimo da tarxeta (máis información sobre o aspecto mínimo nun momento).
Botemos unha ollada ás propiedades X, Y e Ancho das tarxetas do noso formulario:

Filas desbordadas
Que sucede se as cartas dunha fila son demasiado anchas para encaixar nesa fila? Normalmente non ten que preocuparse desta posibilidade. Con Axustar ás columnas activado, estas tres propiedades axustaranse automaticamente de xeito que todo encaixe correctamente dentro das filas sen desbordarse.
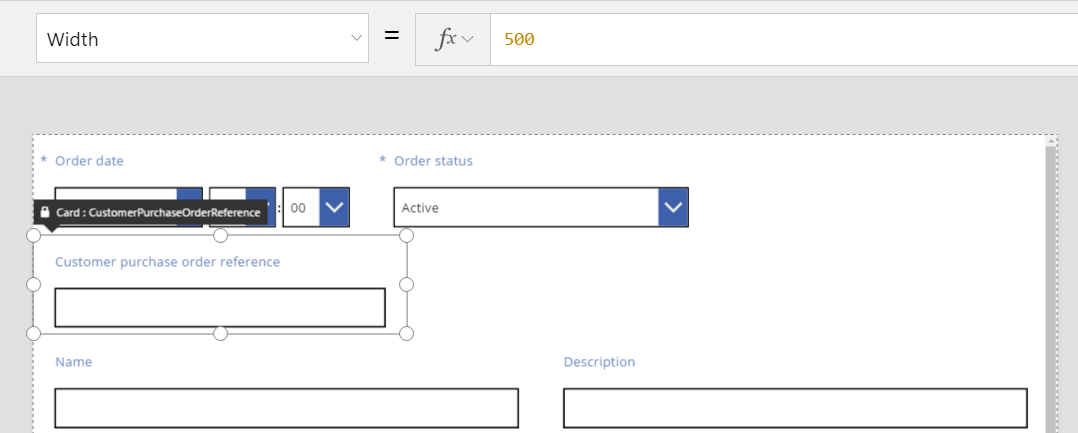
Pero con Axustar ás columnas desactivado ou un Ancho baseado en fórmulas nunha ou varias das súas tarxetas, pode desbordarse unha fila. Neste caso, as tarxetas axustaranse automaticamente para que se cree outra fila de xeito efectivo. Por exemplo, cambiemos manualmente a propiedade Ancho do cartón Referencia da orde de compra do cliente (primeira fila, terceiro elemento) a 500:

As tres tarxetas da fila superior xa non se axustan horizontalmente e creouse outra fila para axustar o desbordamento. A coordenada Y para todas estas tarxetas segue sendo a mesma en 0 e as tarxetas Nome e Descrición aínda teñen un Y de 1. As tarxetas que teñen diferentes valores Y non se fusionan nas filas.
Podes usar este comportamento para crear un esquema totalmente dinámico, onde as tarxetas colócanse baseándose nun pedido Z, enchendo o máximo posible antes de pasar á seguinte fila. Para conseguir este efecto, asigne a todas as tarxetas o mesmo valor Y e use X para o pedido das tarxetas.
Espazos de recheo: WidthFit
O desbordamento do último exemplo creou un espazo despois do cartón Estado do pedido, que foi o segundo cartón da primeira fila. Poderiamos axustar manualmente as propiedades Ancho das dúas tarxetas restantes para cubrir este espazo, pero este enfoque é aburrido.
Como alternativa, use a propiedade WidthFit. Se esta propiedade está axustada en verdadeira para unha ou varias tarxetas dunha fila, calquera espazo restante da fila dividirase uniformemente entre elas. Este comportamento é polo que dixemos anteriormente que a propiedade Ancho dunha tarxeta é un mínimo e o que se ve pode ser máis ancho. Esta propiedade nunca fará que a tarxeta se contraia, só se expandirá.
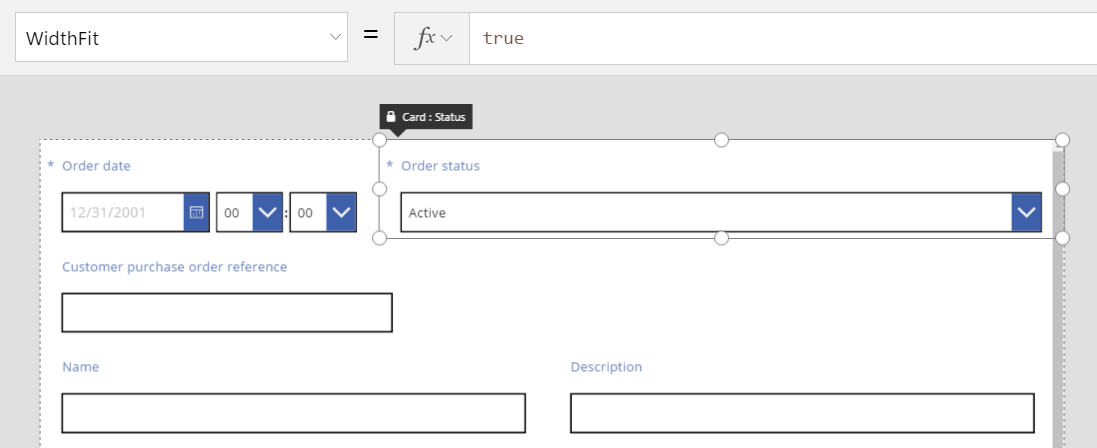
Se fixamos WidthFit en verdadeiro na tarxeta Estado do pedido, encherá o espazo dispoñible, mentres que a primeira tarxeta permanecerá sen cambios:

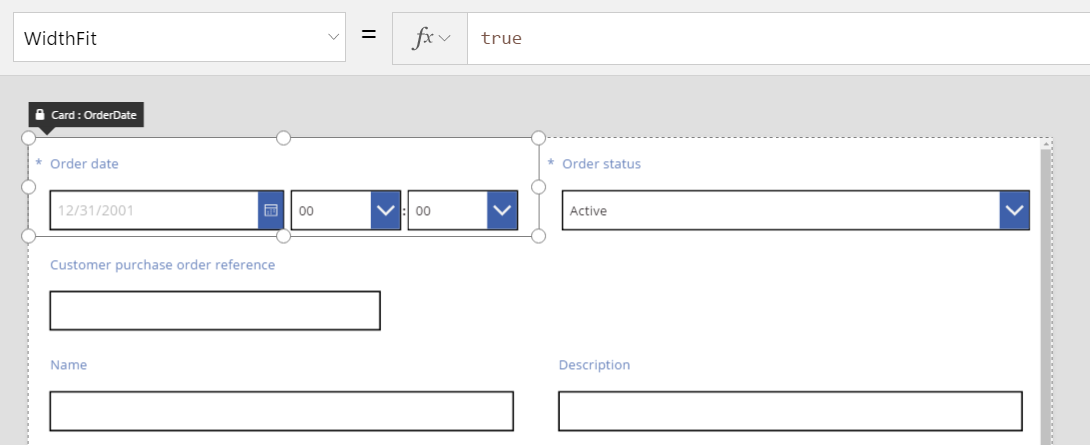
Se tamén fixamos WidthFit en verdadeiro na tarxeta Data do pedido, as dúas tarxetas dividirán uniformemente o espazo dispoñible:

As agarradoiras destas tarxetas teñen en conta o ancho adicional fornecido por WidthFit, non o ancho mínimo indicado pola propiedade Ancho. Pode resultar confuso manipular a propiedade Ancho con WidthFit activado; pode desactivalo, facer cambios en Ancho e logo volver activalo.
Cando pode resultar WidthFit útil? Se ten un campo que só se usa en determinadas situacións, pode configurar a súa propiedade Visible en falso e as demais tarxetas da fila encherán automaticamente o espazo arredor. Pode usar unha fórmula que amose un campo só cando outro campo ten un valor particular.
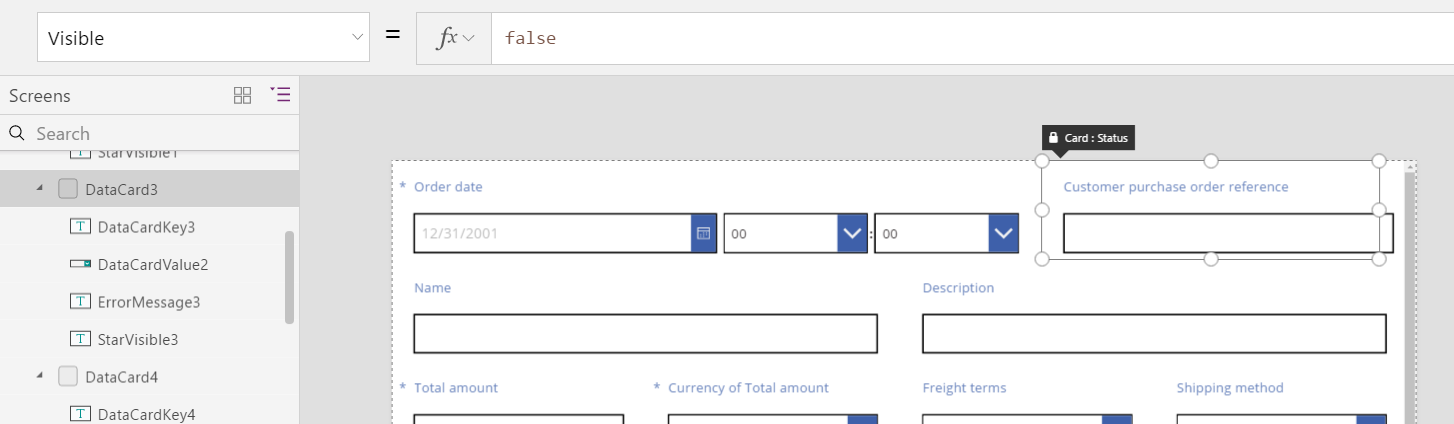
Aquí configuraremos a propiedade Visible do campo Estado do pedido nun valor falso estático:

Coa segunda tarxeta eliminada efectivamente, a terceira tarxeta agora pode volver á mesma fila que a primeira tarxeta. A primeira tarxeta aínda ten WidthFit establecido en verdadeiro, polo que só se expande ata cubrir o espazo dispoñible.
Debido a que Estado do pedido é invisible, non o pode seleccionar tan facilmente no lenzo. Non obstante, pode seleccionar calquera control, visible ou non, na lista xerárquica de controis do lado esquerdo da pantalla.
Altura
A propiedade Altura rexe a altura de cada tarxeta. As tarxetas teñen o equivalente a WidthFit para Altura e sempre está configurado en verdadeiro. Imaxine que exista unha propiedade HeightFit pero non a busque no produto porque tal propiedade aínda non está exposta.
Non pode desactivar este comportamento, polo que cambiar as alturas das tarxetas pode ser difícil. Todas as cartas dunha fila parecen ter a mesma altura que a tarxeta máis alta. Pode mirar unha fila como esta:

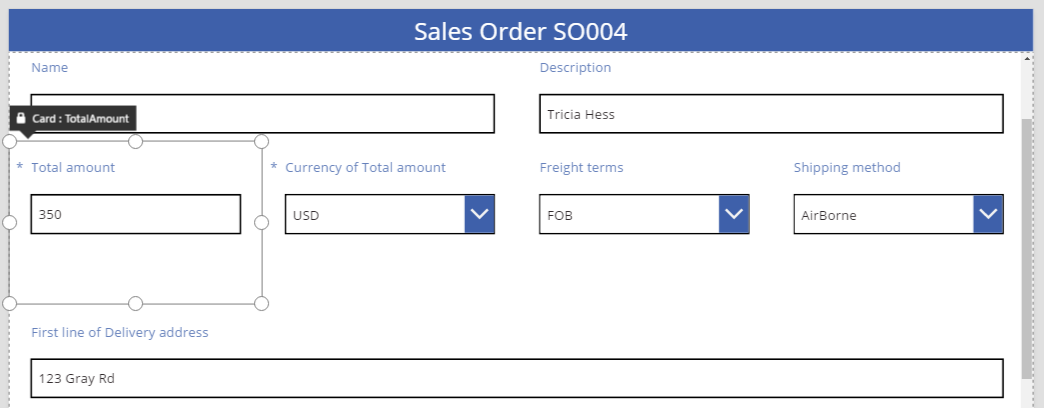
Que tarxeta fai que a fila sexa alta? No gráfico anterior, a tarxeta Cantidade total está seleccionada e parece alta, pero a súa propiedade de Altura está definida en 80 (igual que a altura da primeira fila). Para reducir a altura dunha fila, debe reducir a Altura da tarxeta máis alta desa fila e non pode identificar a tarxeta máis alta sen revisar a propiedade Altura de cada tarxeta.
AutoHeight
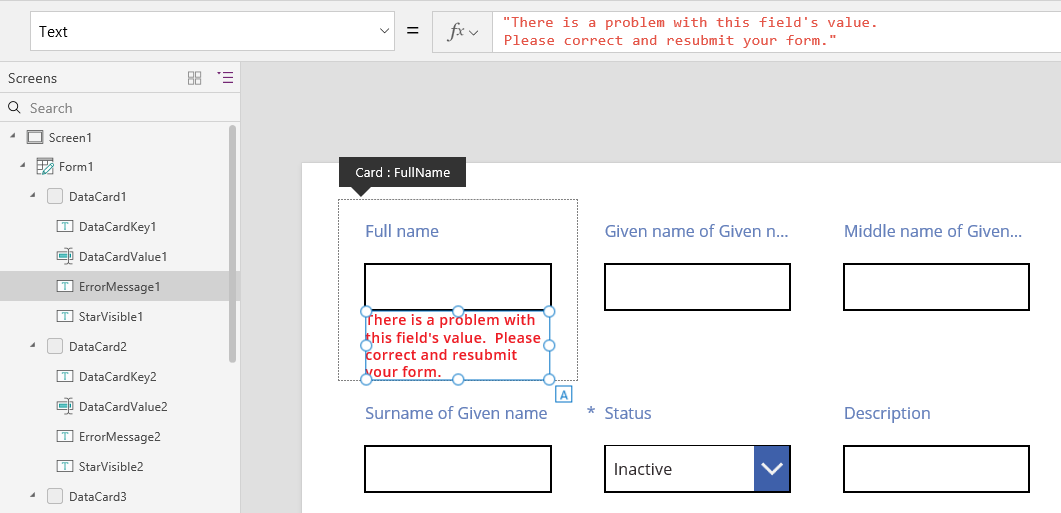
Unha tarxeta tamén pode ser máis alta do que esperaba se contén un control para o que se estableceu a propiedade AutoHeight en verdadeiro. Por exemplo, moitas tarxetas conteñen unha etiqueta que mostra unha mensaxe de erro se o valor do campo causa un problema de validación.
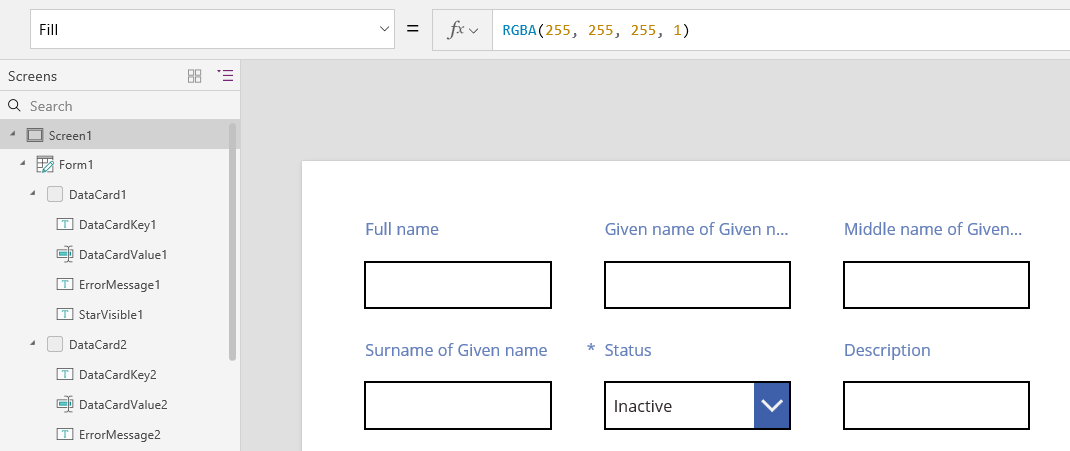
Sen ningún texto para mostrar (ningún erro), a etiqueta contráese á altura cero. Se non tivera máis información, non sabería que estaba aí, que é como debería ser:

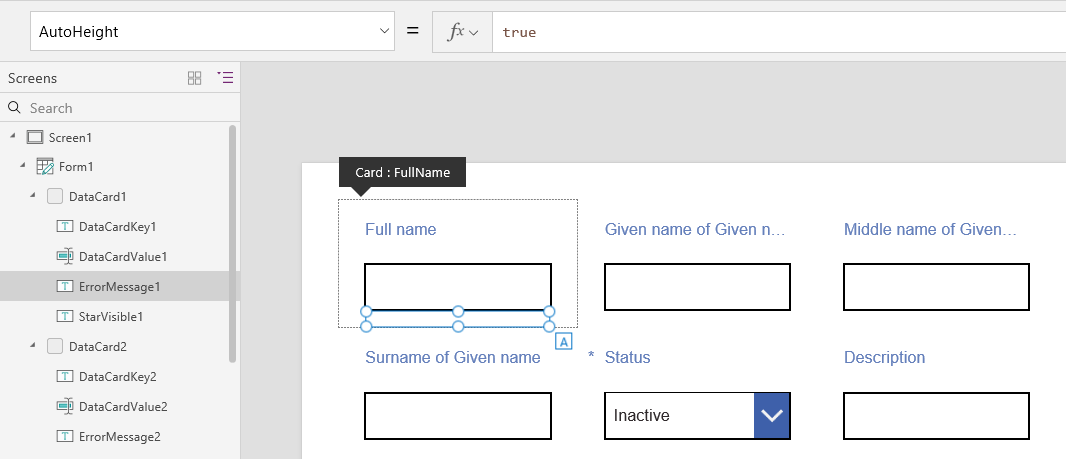
Na parte esquerda da pantalla, a lista de controis mostra ErrorMessage1, que é o noso control de etiquetas. Ao actualizar unha aplicación, pode seleccionar este control para darlle algo de altura e amosar agarradoiras coas que pode situar e dimensionar o control. A "A" dunha caixa azul indica que o control ten AutoHeight establecido en verdadeiro:

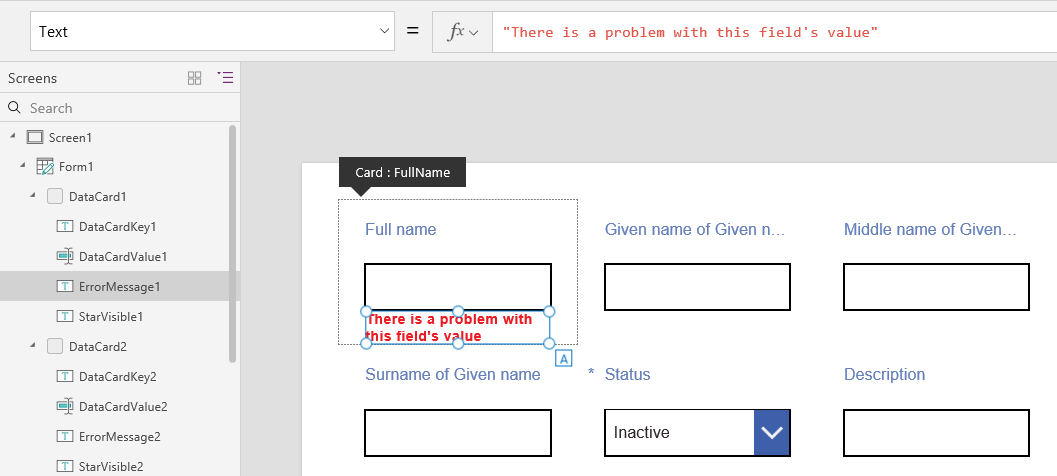
A propiedade Texto deste control está definida en Parent.Error, que se usa para obter información de erro dinámico baseándose en regras de validación. A título ilustrativo, imos establecer estaticamente a propiedade Texto deste control, que aumentará a súa altura (e, por extensión, a altura da tarxeta) para adaptarse á lonxitude do texto:

Fagamos un pouco máis longa a mensaxe de erro e, de novo, o control e a tarxeta crecerán para adaptarse a ela. A liña crece en altura xeral, mantendo o aliñamento vertical entre as tarxetas:

Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios