Power Apps में डेटा तालिका नियंत्रण
तालिकाबद्ध स्वरूप में डेटा का एक सेट दिखाता है.
वर्णन
डेटा तालिका नियंत्रण डेटा सेट को ऐसे स्वरूप में दिखाता है, जिसमें प्रत्येक फ़ील्ड के लिए स्तंभ शीर्ष शामिल हैं जो नियंत्रण दिखाता है. एक ऐप निर्माता के रूप में आपका पूरा नियंत्रण है कि कौन से क्षेत्र में और किस क्रम में दिखाई देना है. गैलरी नियंत्रण की तरह, डेटा तालिका नियंत्रण एक चयनित गुण कायम रखती है जो चयनित पंक्ति को इंगित करती है. इसलिए, आप डेटा तालिका नियंत्रण को अन्य नियंत्रणों से लिंक कर सकते हैं.
सीमाएँ
डेटा तालिका नियंत्रण की ये सीमाएँ हैं:
- यदि आप एक डेटा तालिका नियंत्रण को कॉपी और पेस्ट करते हैं जिसके लिए आइटम्स गुण एक ऐसे सूत्र पर सेट है जिसमें फ़िल्टर फ़ंक्शन होता है,तब नये डेटा टेबल नियंत्रण पर आइटम गुण का सूत्र फ़ील्ड नामों के साथ समाप्त होता है जिसमें _1 प्रत्यय होता है. इससे फ़ील्ड नाम अमान्य हो जाते हैं और परिणामस्वरूप डेटा टेबल में कोई डेटा दिखाई नहीं देता है. इस समस्या को हल करने हेतु, नियंत्रण को कॉपी करने से पहले, पुष्टि करें कि फ़िल्टर फ़ंक्शन डेटा स्रोत के ऐसे किसी भी फ़ील्ड को संदर्भित नहीं करता है जिसका नाम डेटा तालिका नियंत्रण के किसी कॉलम के समान होता है. यदि ऐसा होता है, तो डेटा तालिका नियंत्रण में कॉलम का नाम बदलें. वैकल्पिक रूप से, अमान्य फ़ील्ड नामों से _1 प्रत्यय हटा दें ताकि वे तालिका में नामों से मेल खाएँ।
क्षमताएँ
Power Apps ने 5 मई, 2017 को डेटा तालिका नियंत्रण प्रस्तुत किया था. यह अनुभाग ऐसी क्षमताओं के बारे में जानकारी प्रदान करता है जो समर्थित हैं और जो समर्थित नहीं हैं.
अब उपलब्ध है
- डेटा तालिका डेटा में नियंत्रण केवल पढ़ने के लिए है.
- डेटा तालिका नियंत्रण में हमेशा एक एकल पंक्ति को चुना जाता है.
- एक डेटा तालिका नियंत्रण एक कनेक्ट किए हुए या स्थानीय डेटा स्रोत से लिंक करें.
- जब आप एप्लिकेशन चलाते हैं तो स्तंभ डेटा की चौड़ाई को डेटा तालिका नियंत्रण में समायोजित करें, हालांकि आपके परिवर्तन सहेजे नहीं गए हैं.
- डिफ़ॉल्ट फ़ील्ड का एक सेट डेटा तालिका नियंत्रण में दिखाई देता है जब आप इसे उस कनेक्टर से लिंक करते हैं जिसने इस क्षमता को लागू किया है, जैसे Microsoft Dataverse. फिर आप आवश्यकतानुसार इन फ़ील्ड्स को अन्य को दिखा या छिपा सकते हैं.
- स्तंभ की चौड़ाई और शीर्षक पाठ को अनुकूलित करें.
- डेटा तालिका नियंत्रण में हाइपरलिंक दिखाएँ.
- डेटा तालिका नियंत्रण कॉपी और पेस्ट करें.
अभी उपलब्ध नहीं है
- अलग-अलग स्तंभों की शैली को कस्टमाइज़ करें.
- डेटा तालिका नियंत्रण को नियंत्रण रूप में जोड़ें .
- सभी पंक्तियाँ की ऊँचाई परिवर्तित करें.
- डेटा तालिका नियंत्रण में छवियाँ दिखाएँ.
- संबंधित टेबल से फ़ील्ड दिखाएं.
- स्तंभ शीर्षक द्वारा डेटा को फ़िल्टर और सॉर्ट करने के लिए अंतर्निहित कार्यात्मकता का उपयोग करें.
- डेटा तालिका नियंत्रण को गैलरी नियंत्रण में जोड़ें.
- डेटा तालिका नियंत्रण में डेटा संपादित करें.
- एकाधिक पंक्तियों का चयन करें.
ज्ञात समस्याएँ
- यदि आप आइटम गुण में FirstN फ़ंक्शन का उपयोग करते हैं, तो कोई डेटा प्रकट नहीं होता है.
मुख्य गुण
- आइटम्स – डेटा तालिका नियंत्रण में दिखाई देने वाला डेटा स्रोत.
- चयनित – डेटा तालिका नियंत्रण में चयनित पंक्ति.
अन्य गुण
- AutoWidth - कॉलम की चौड़ाई स्वचालित या मैनुअल होनी चाहिए, यह स्पष्ट करने के लिए डेटा तालिका के अंदर कॉलम का गुण.
- BorderColor – डेटा तालिका नियंत्रण की बॉर्डर का रंग.
- BorderStyle – डेटा तालिका नियंत्रण की बॉर्डर शैली. विकल्प हैं पक्का, डैश्ड, बिन्दीदार और कोई नहीं.
- BorderThickness – डेटा तालिका नियंत्रण सीमा की मोटाई.
- रंग – सभी डेटा पंक्तियों के लिए डिफ़ॉल्ट पाठ रंग.
- FieldDisplayName - डेटा तालिका के अंदर कॉलम का गुण जो चयनित कॉलम के लिए प्रदर्शन नाम को स्पष्ट करता है.
- भरण – सभी डेटा पंक्तियों के लिए डिफ़ॉल्ट पृष्ठभूमि रंग.
- फॉन्ट - भी डेटा पंक्तियों के लिए डिफ़ॉल्ट फ़ॉन्ट.
- FontWeight – सभी डेटा पंक्तियों के लिए डिफ़ॉल्ट फ़ॉन्ट मान.
- HeadingColor – स्तंभ शीर्षकों के लिए पाठ रंग.
- HeadingFill – स्तंभ शीर्षकों की पृष्ठभूमि का रंग.
- HeadingFont – स्तंभ शीर्षक का फ़ॉन्ट.
- HeadingFontWeight – स्तंभ शीर्षकों का फ़ॉन्ट भार.
- HeadingSize – स्तंभ शीर्षकों का फ़ॉन्ट आकार.
- ऊँचाई - डेटा तालिका नियंत्रण के ऊपरी और निचले किनारों के बीच की दूरी.
- HoverColor – माउस पॉइंटर द्वारा इंगित की जाने वाली पंक्ति के लिए पाठ रंग.
- HoverFill – माउस पॉइंटर द्वारा इंगित की जाने वाली पंक्ति की पृष्ठभूमि का रंग.
- IsHyperlink - डेटा तालिका के अंदर कॉलम का गुण जो स्पष्ट करता है कि चुना गया कॉलम हाइपरलिंक प्रारूप में होना चाहिए या नहीं.
- NoDataText – जब डेटा तालिका नियंत्रण में दिखाने के लिए कोई रिकॉर्ड नहीं होता है, तो उपयोगकर्ता को प्राप्त होने वाला संदेश.
- क्रम - डेटा तालिका के अंदर कॉलम का गुण जो अन्य कॉलमों से संबंधित कॉलम का क्रम निर्धारित करता है. क्रम पहले कॉलम क्रम मान 1 से बाएं से दाएं शुरू होता है.
- SelectedColor – चयनित पंक्ति में पाठ का रंग.
- SelectedFill – चयनित पंक्ति की पृष्ठभूमि का रंग.
- आकार – सभी डेटा पंक्तियों के लिए डिफ़ॉल्ट फ़ॉन्ट आकार.
- टेक्स्ट - डेटा तालिका के अंदरॉ कॉलम का गुण जो चुने गए कॉलम के अंदर प्रदर्शित होने वाले डेटा के पाठ मान को स्पष्ट करती है.
- दृश्यमान – एक मान जो यह निर्धारित करता है कि डेटा तालिका नियंत्रण दिखाई देता है या छिपा हुआ है.
- चौड़ाई – डेटा तालिका नियंत्रण के बाएं और दाहिने किनारों के बीच की दूरी.
- X – डेटा तालिका नियंत्रण के बाएं किनारे और उसके पैरेंट कंटेनर के बाएं किनारे के बीच की दूरी (या पैरेंट कंटेनर न होने पर स्क्रीन का बांया किनारा).
- Y – डेटा तालिका नियंत्रण के शीर्ष किनारे और उसके पैरेंट कंटेनर के ऊपरी किनारे के बीच की दूरी (या पैरेंट कंटेनर न होने पर स्क्रीन का ऊपरी किनारा).
संबंधित फ़ंक्शन
- फ़िल्टर(DataSource, सूत्र)(DataSource, सूत्र)
- खोजें(DataSource, SearchString, स्तंभ)(DataSource, SearchString, स्तंभ)
उदाहरण
मूल उपयोग
एक रिक्त टेबलेट ऐप बनाएँ.
सम्मिलित करें टैब पर, डेटा तालिका पर क्लिक या टैप करें.

एक डेटा तालिका नियंत्रण स्क्रीन पर जोड़ा गया.
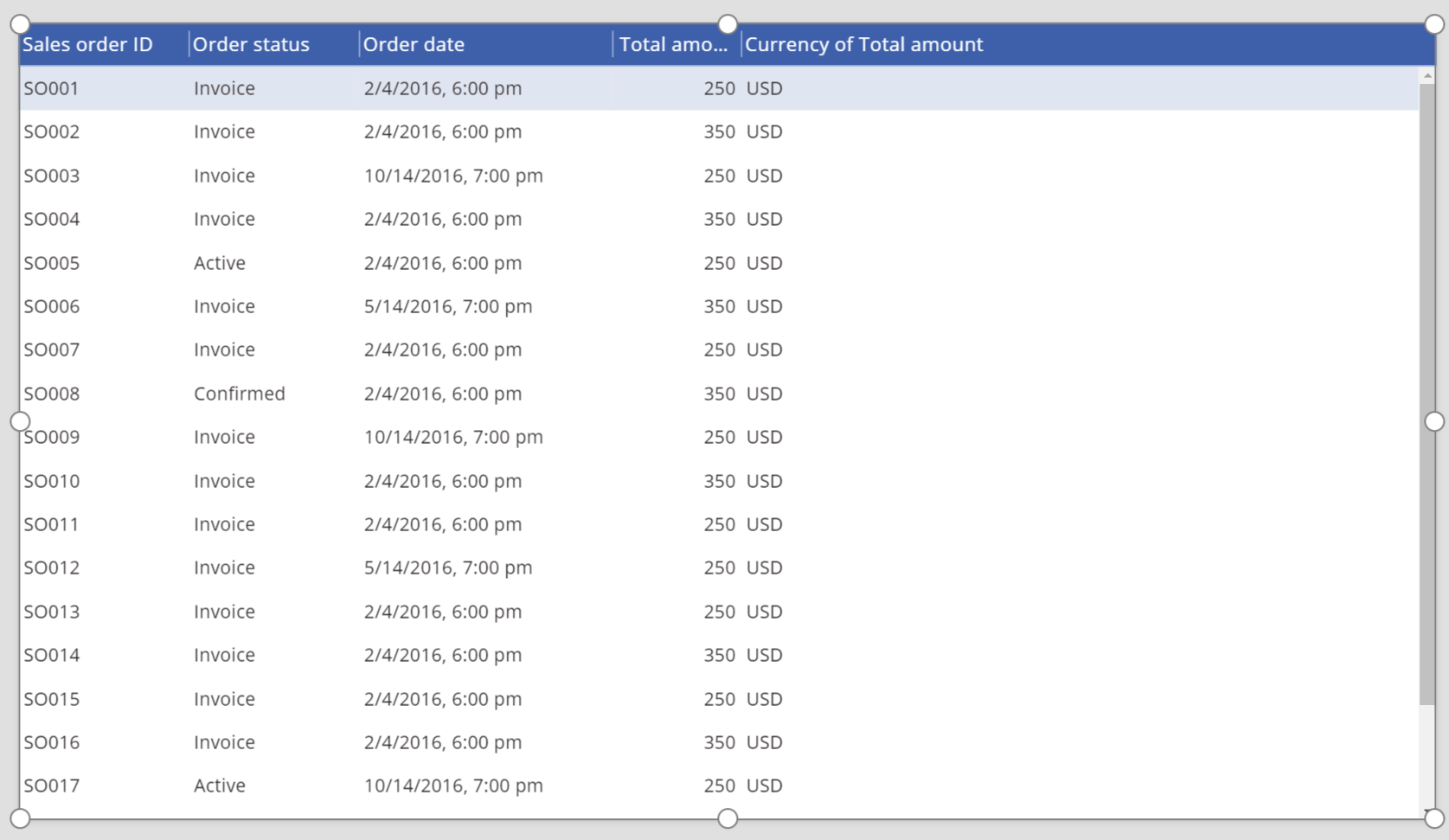
डेटा तालिका नियंत्रण SalesOrderTable का नाम और इसका आकार बदलें ताकि यह पूरी स्क्रीन को आच्छादित करे.
दाएँ फलक में, डेटा स्रोत चुनें और बिक्री आदेश चुनें. यदि टेबल सूचीबद्ध नहीं है, तो टेबल खोजें, और Microsoft Dataverse से कनेक्ट करें.

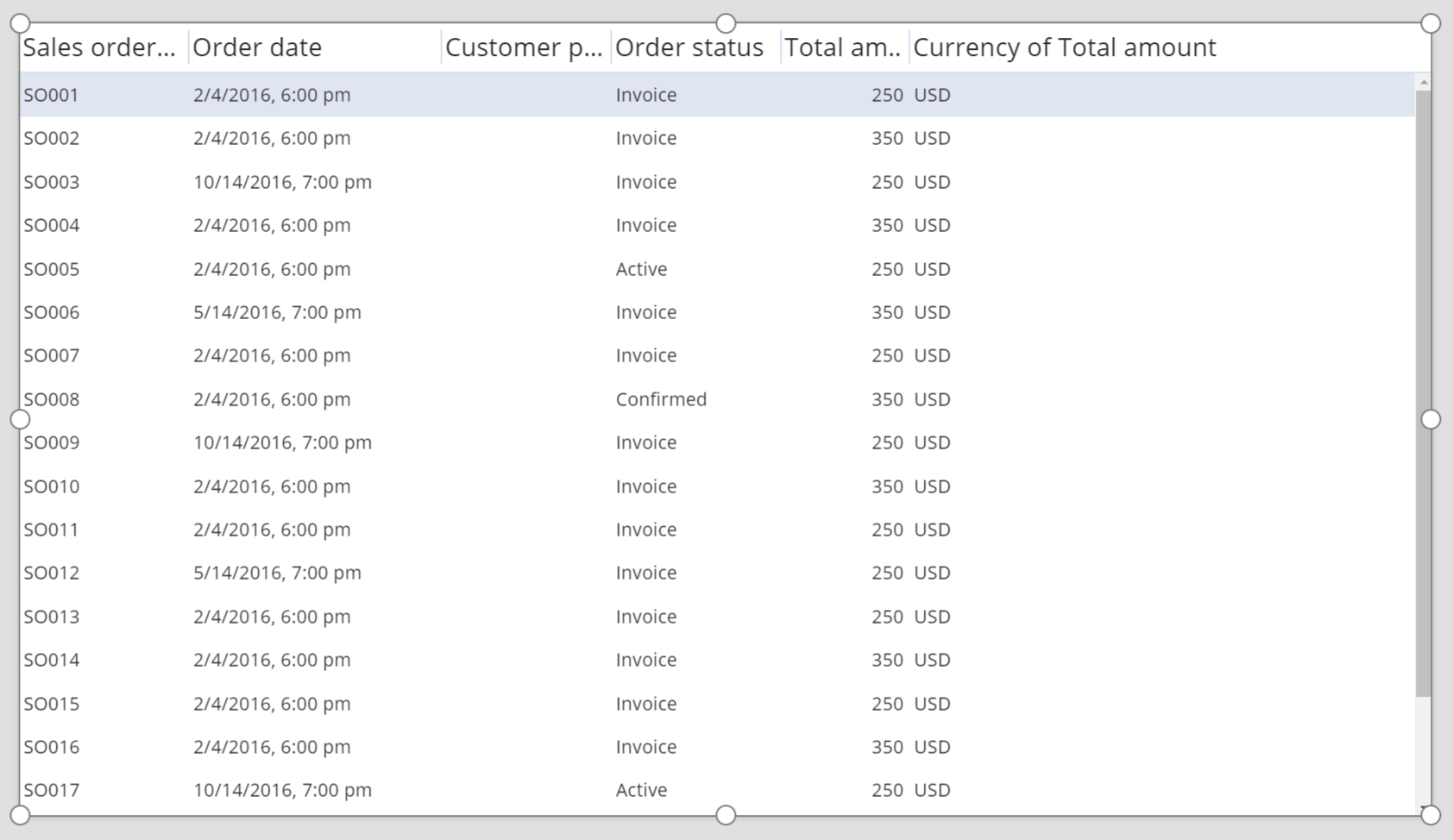
डेटा तालिका नियंत्रण अब विक्रय ऑर्डर डेटा स्रोत से जुड़ा हुआ है. कई प्रारंभिक फ़ील्ड डेटा तालिका नियंत्रण में दिखाई देती हैं, क्योंकि हम उस कनेक्टर का उपयोग कर रहे हैं जो उस क्षमता का समर्थन कर रहा है.

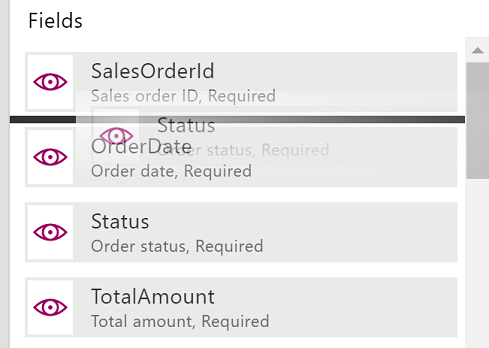
दाहिने फलक में, अलग-अलग फ़ील्ड दिखाने या छिपाने के लिए एक या अधिक चेक बॉक्स चुनें.
उदाहरण के लिए, इस फ़ील्ड को छिपाने के लिए CustomerPurchaseOrderReference के पास का चेक बॉक्स चुनें.
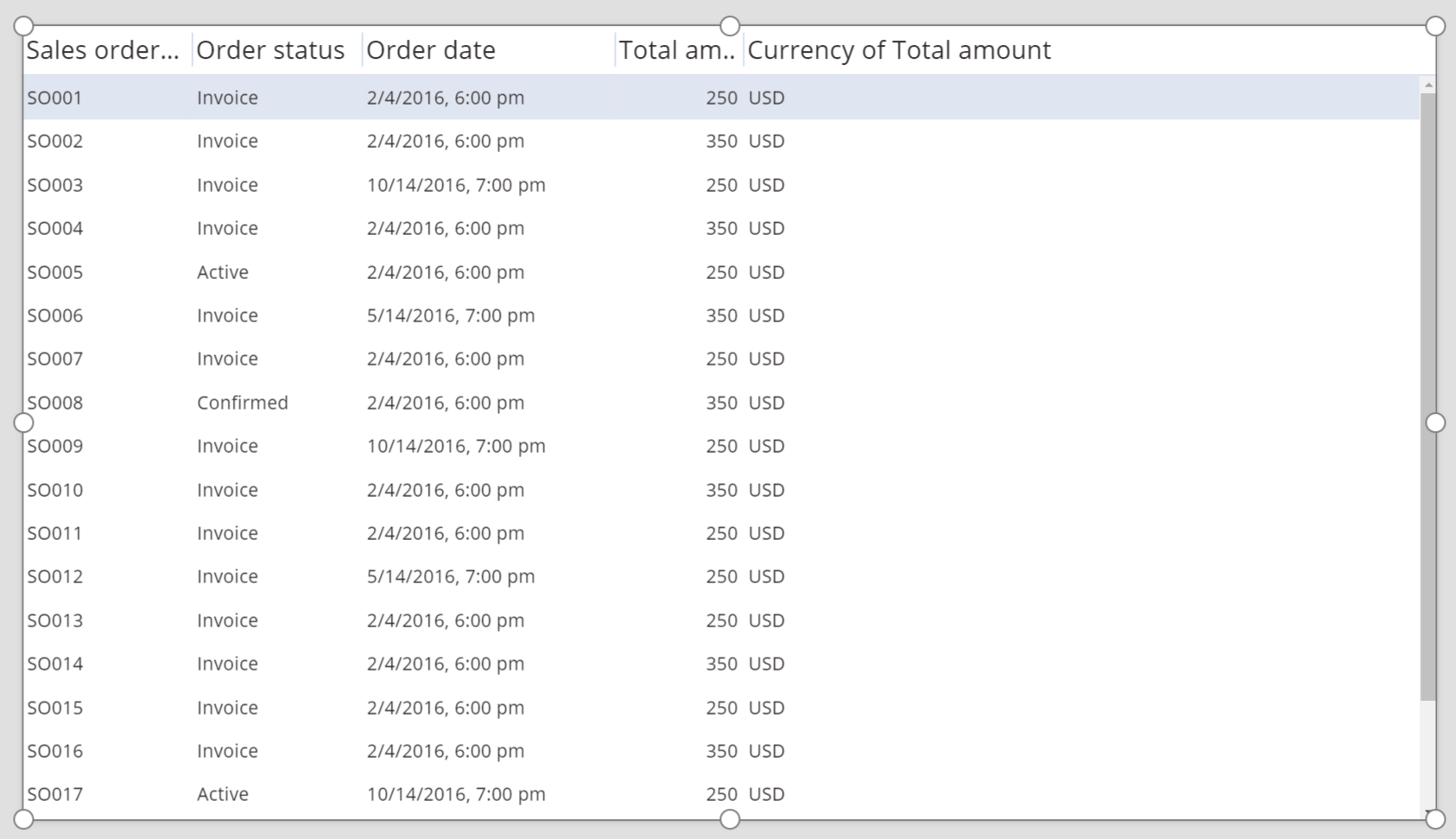
दाहिने फलक में, फ़ील्ड्स को ऊपर या नीचे खींचकर पुन: व्यवस्थित करें.

SalesOrderTable नियंत्रण फ़ील्ड्स को आपके द्वारा निर्दिष्ट क्रम में दिखाता है.

डेटा तालिका नियंत्रण के लिए शीर्ष लेख को पुनः शैलीबद्ध करें
जबकि डेटा तालिका नियंत्रण चयनित है, दाहिने फलक में, उन्नत टैब पर क्लिक करें या टैप करें.
HeadingFill गुण के लिए फ़ील्ड पर क्लिक करें या टैप करें, और उसके बाद RGBA(62,96,170,1) के मान को बदलें.
HeadingColor संपत्ति के लिए फ़ील्ड पर क्लिक करें या टैप करें, और फिर मान को सफेद में बदलें.
HeadingSize गुण के लिए फ़ील्ड पर क्लिक करें या टैप करें, और फिर मान बदलकर 14 करें.

एक डेटा तालिका नियंत्रण को दूसरे नियंत्रण से कनेक्ट करें
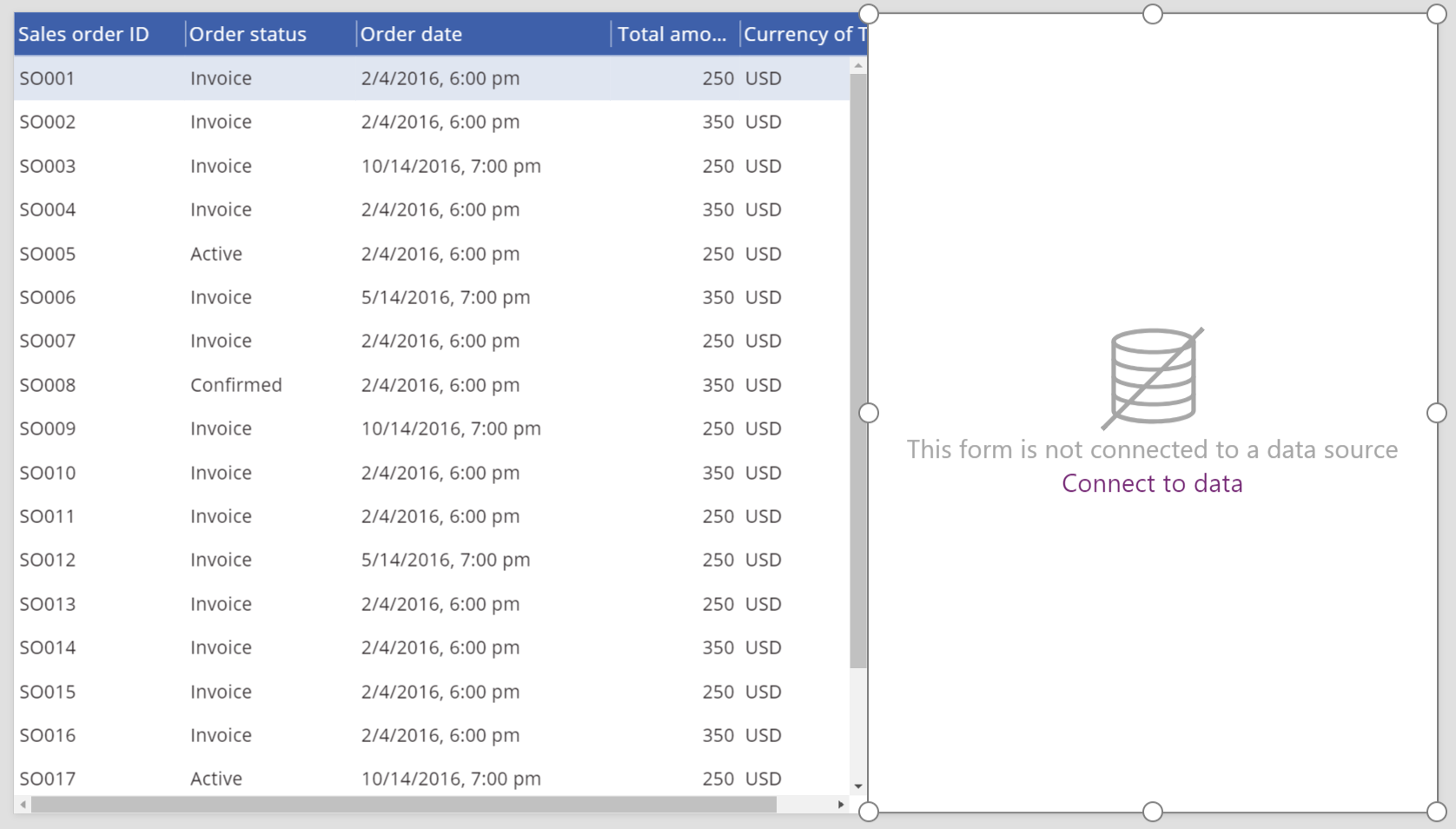
स्क्रीन पर प्रपत्र संपादन नियंत्रण जोड़ें.
डेटा तालिका और प्रपत्र संपादित करें नियंत्रण का आकार बदलें ताकि स्क्रीन के बाएं भाग में डेटा तालिका नियंत्रण दिखाई दे और स्क्रीन के दाहिने भाग में प्रपत्र संपादित करें नियंत्रण दिखाई दे.

जबकि Form1 को दाहिने फलक में चुना गया है, स्तंभ की संख्या 1 में बदलें.
Form1 को विक्रय ऑर्डर डेटा स्रोत से कनेक्ट करें.
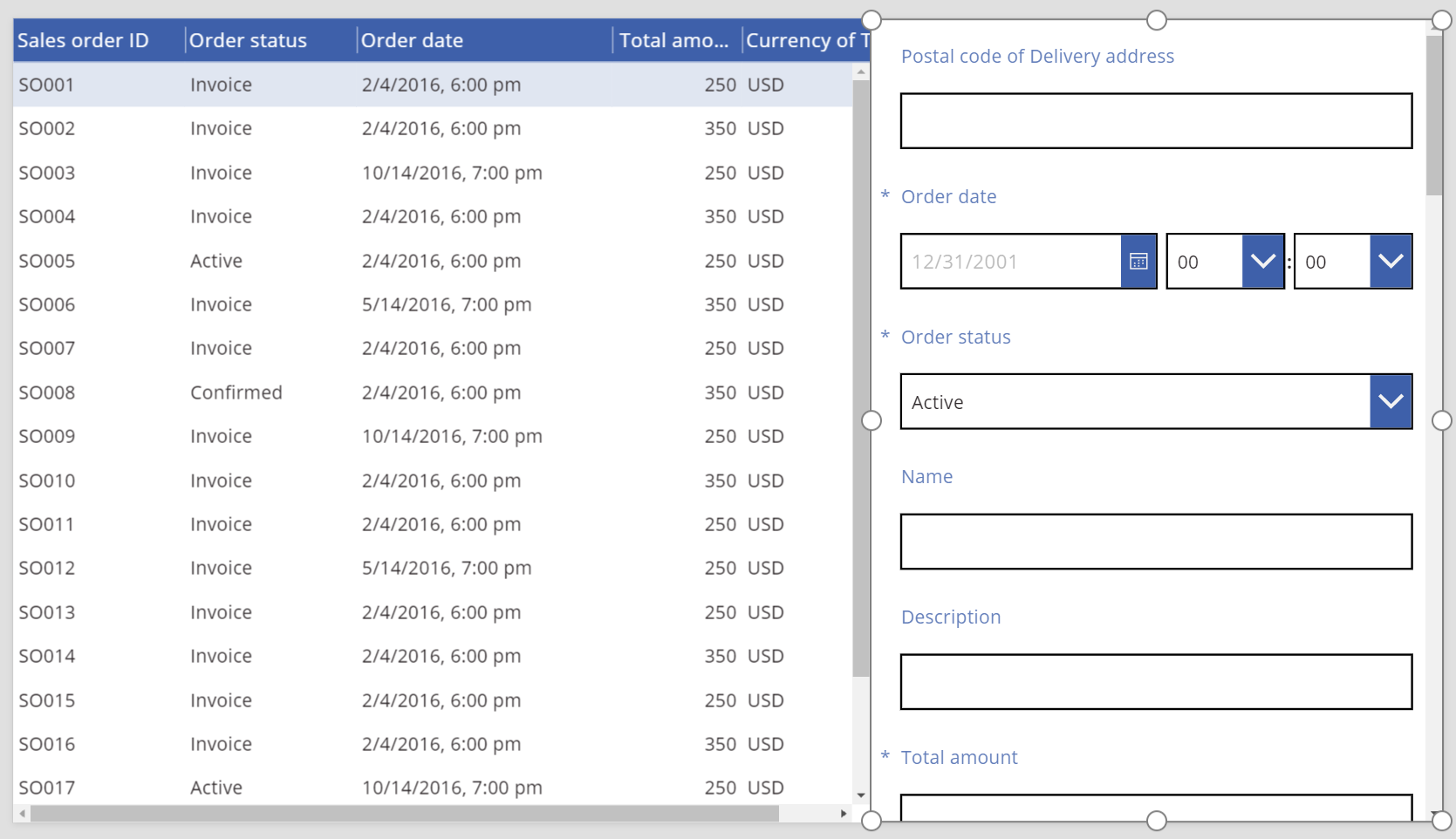
कई प्रारंभिक फ़ील्ड Form1 में दिखाई देते हैं.

दाहिने फलक में, उन्नत टैब पर क्लिक करें या टैप करें.
SalesOrderTable.Selected के लिए आइटम गुण को Form1 हेतु सेट करें.
Form1 उस पंक्ति से जानकारी दिखाता है जिसे डेटा तालिका नियंत्रण में चुना गया है.

पहुँच-योग्यता दिशा-निर्देश
रंग कॉन्ट्रास्ट
वहाँ बीच में पर्याप्त रंग कॉन्ट्रास्ट होना चाहिए:
- रंग और भरण
- HeadingColor और HeadingFill
- SelectedColor और SelectedFill
- HoverColor और HoverFill
यह मानक रंग कॉन्ट्रास्ट आवश्यकताओं के अतिरिक्त है.
स्क्रीन रीडर समर्थन
- NoDataText मौजूद होना चाहिए.
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).
प्रतिक्रिया
जल्द आ रहा है: 2024 के दौरान हम सामग्री के लिए फीडबैक तंत्र के रूप में GitHub मुद्दों को चरणबद्ध तरीके से समाप्त कर देंगे और इसे एक नई फीडबैक प्रणाली से बदल देंगे. अधिक जानकारी के लिए, देखें: https://aka.ms/ContentUserFeedback.
के लिए प्रतिक्रिया सबमिट करें और देखें