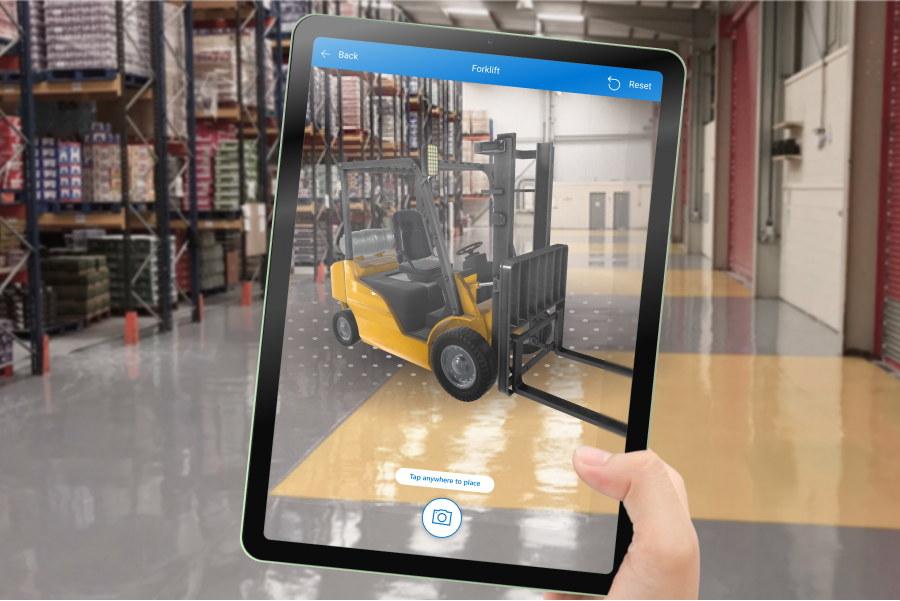
मिश्रित वास्तविकता में 3D सामग्री या चित्र देखें
किसी ऑब्जेक्ट या किसी छवि के 3D मॉडल को रीयल-वर्ल्ड स्पेस में रखने के लिए MR में देखें नियंत्रण का उपयोग करें. उदाहरण के लिए, दीवार पर पेंटिंग को लटकाने से पहले उसका पूर्वावलोकन करें, या देखें कि क्या एक 3D वर्चुअल बुककेस उस जगह फिट होगा जहां आप इसे रखने का इरादा रखते हैं.
क्या होगा यदि आपके पास ऑब्जेक्ट का 3D मॉडल नहीं है? ऑब्जेक्ट की एक छवि लोड करें और इसके आयामों को ऑब्जेक्ट के आकार में सेट करें. नियंत्रण छवि को वांछित आकार के आभासी घन के चेहरे के रूप में लागू करता है. इस स्टैंड-इन को 3D मॉडल के लिए अपने स्थान पर रखें.
MR में देखें नियंत्रण आपके ऐप में एक बटन जोड़ता है. उपयोगकर्ता द्वारा बटन पर क्लिक करने पर, ऐप डिवाइस की कैमरा फ़ीड पर चुने गए 3D मॉडल (.glb, .stl या .obj फ़ाइल फॉर्मेट में) या छवि (.jpg या .png फ़ाइल फॉर्मेट में) को ओवरले करता है.

आप MR में देखें नियंत्रण का उपयोग करके फ़ोटो भी ले सकते हैं और उन्हें OneDrive पर अपलोड भी कर सकते हैं.
महत्वपूर्ण
आपकी 3D सामग्री .glb, .stl या .obj फ़ाइल फॉर्मेट में होनी चाहिए. आप विभिन्न प्रकार के 3D स्वरूपण से अपने मौजूदा 3D मॉडल को .glb फ़ाइल फॉर्मैट में बदल सकते हैं. Draco कंप्रेशन के साथ कंप्रेस की गई 3D सामग्री Draco समर्थित नहीं है.
टिप
लोड समय को कम करने में मदद के लिए, सुनिश्चित करें कि आपके 3D मॉडल Power Apps के साथ उपयोग के लिए कस्टमाइज़ हैं.
मिश्रित-वास्तविकता वाले (MR) नियंत्रण सपाट बनावट वाली सतहों में अच्छी तरह से प्रकाशित परिवेश में सबसे अच्छा काम करते हैं. LIDAR- सक्षम उपकरणों पर ट्रैकिंग बेहतर है.
Power Apps में MR नियंत्रण बैबीलोन और बैबीलोन React नेटिव का लाभ उपयोग करते हैं. मिक्स्ड रियलिटी सामग्री जो बैबीलोन सैंडबॉक्स में काम करती है उसे इस साझा किए गए MR प्लैटफ़ार्म से Power Apps में काम करना चाहिए. यदि आपका कंटेंट बैबीलोन में काम करता है, लेकिन Power Apps में नहीं, तो Power Apps समुदाय फोरम में प्रश्न पूछें. (इसे "मिश्रित वास्तविकता" के साथ टैग करें।)
ऐप स्क्रीन में MR में देखें बटन जोड़ें
Power Apps Studio में संपादन के लिए खुले आपके ऐप के साथ:
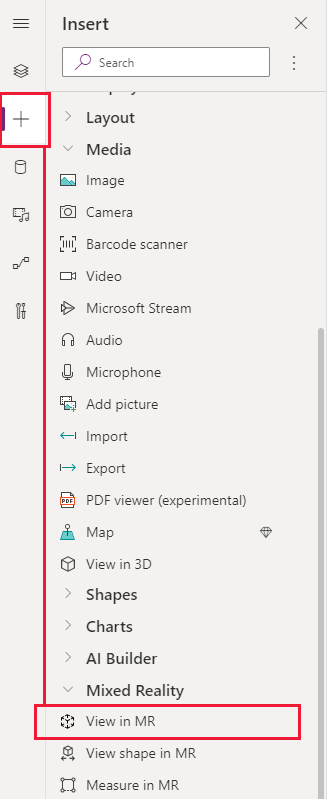
सम्मिलित करें टैब खोलें और मिश्रित वास्तविकता विस्तृत करें.
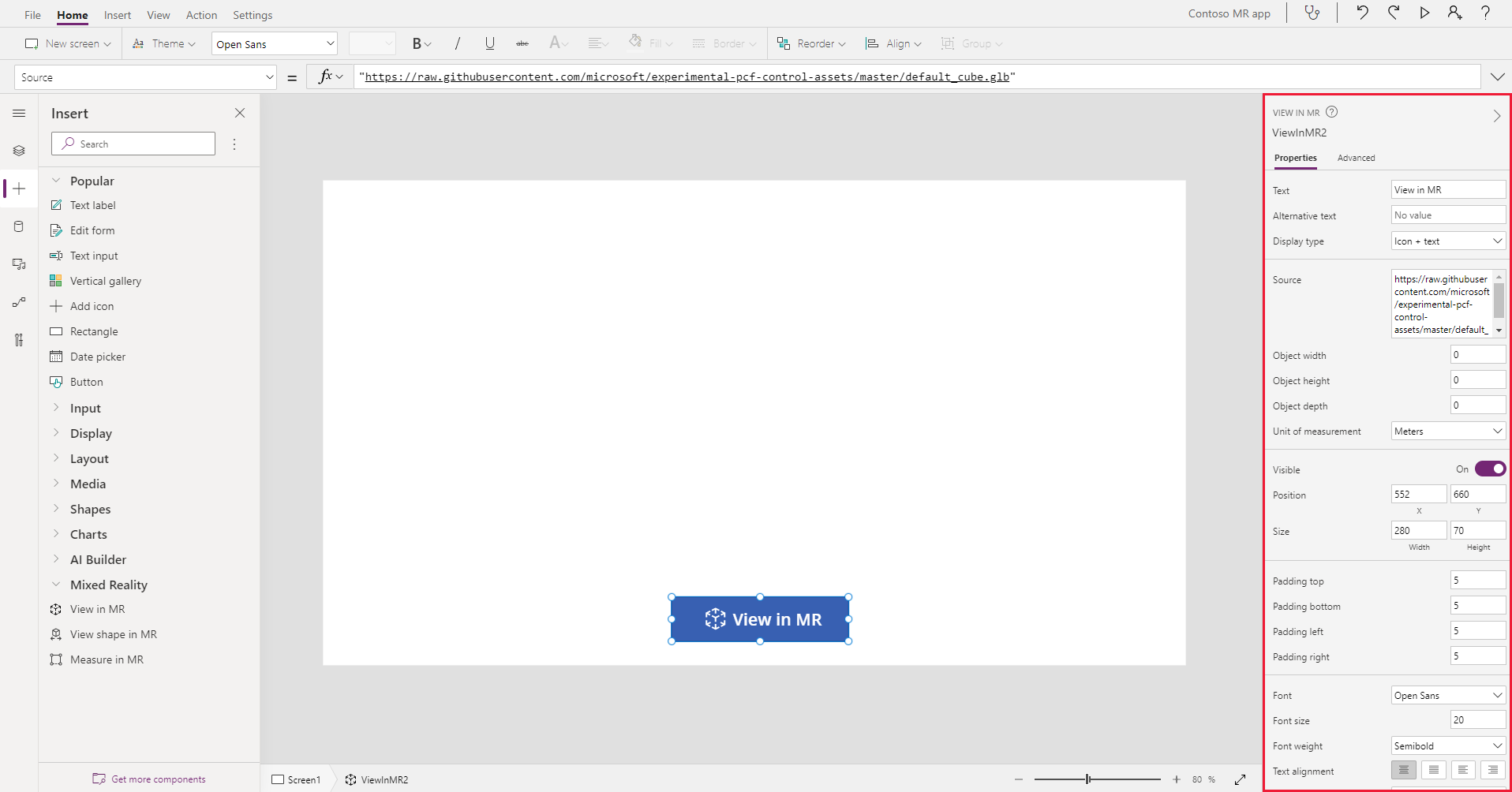
नियंत्रण को ऐप स्क्रीन में रखने के लिए MR में देखें चुनें, या नियंत्रण को स्क्रीन पर अधिक शुद्धता से रखने के लिए इसे खींचें.
नियंत्रण एक बटन है जिस पर घन का चिह्न और MR में देखें पाठ का लेबल लगा होता है. लेबल बदलें और यदि आप चाहें तो पाठ तथा डिस्प्ले प्रकार गुण में आइकन छिपाएँ.

एक ही सत्र में विभिन्न मॉडल देखें
MR नियंत्रण में दृश्य डिफ़ॉल्ट रूप से एक मीडिया फ़ाइल प्रदर्शित करता है. एमआर अनुभव के दौरान मीडिया गैलरी के माध्यम से चुनी गई विभिन्न मीडिया फ़ाइलों को देखने के लिए, आइटम उन्नत गुण नियंत्रण का उपयोग करें. यह गुण एक तालिका बनाता है जो मिश्रित वास्तविकता अनुभव में उपयोगकर्ता द्वारा चुनी जा सकने वाली मीडिया फ़ाइलों को सूचीबद्ध करता है.
जब आप आइटम गुण का उपयोग करते हैं, तो आपको अपनी तालिका के स्तंभों को मैप करने के लिए निम्नलिखित अतिरिक्त उन्नत गुणों के लिए एक मान सेट करने की आवश्यकता होती है:
| गुण | विवरण |
|---|---|
| ItemsSource (आवश्यक) | निर्दिष्ट करता है कि आइटम में कौन सा कॉलम मिश्रित वास्तविकता दृश्य में दिखाने के लिए 3D मॉडल या छवि की पहचान करता है. Power Apps में मॉडल लाने के बारे में अधिक जानने के लिए Power Apps से 3D मॉडल कनेक्ट करें देखें. |
| ItemsLabel | निर्दिष्ट करता है कि आइटम में कौन से कॉलम में मीडिया गैलरी में दिखाने के लिए लेबल शामिल है. वैकल्पिक लेख गुण का उपयोग उन आइटम के लिए किया जाता है जिनमें कोई लेबल निर्दिष्ट नहीं होता है. |
| ItemsThumbnail | निर्दिष्ट करता है कि आइटम में कौन सा कॉलम मीडिया गैलरी दिखाने के लिए थंबनेल की पहचान करता है. उन आइटम के लिए एक डिफ़ॉल्ट थंबनेल प्रदान किया जाता है जिनमें थंबनेल निर्दिष्ट नहीं होता है. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | तालिका में प्रत्येक मीडिया आइटम के लिए एक स्पष्ट आकार निर्दिष्ट करता है. ऑब्जेक्ट की चौड़ाई, ऑब्जेक्ट की ऊंचाई तथा ऑब्जेक्ट की गहराई उन आइटम के लिए उपयोग किया जाता है जिनका कोई विशिष्ट आकार नहीं होता है. |
इसका परीक्षण करने के लिए, आइए एक मीडिया गैलरी बनाएं जो एक कमरे की सेटिंग में तीन अलग-अलग प्लांट को दिखाती है. हमारी आइटम तालिका इस तरह दिखती है:

Power Apps Studio में संपादन के लिए खुले आपके ऐप के साथ:
सम्मिलित करें टैब खोलें और मिश्रित वास्तविकता विस्तृत करें.
नियंत्रण को ऐप स्क्रीन में रखने के लिए MR में देखें चुनें, या नियंत्रण को स्क्रीन पर अधिक शुद्धता से रखने के लिए इसे खींचें.
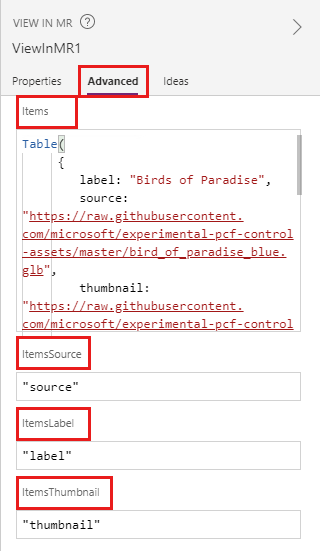
उन्नत गुण टैब पर आइटम गुण चुनें और निम्नलिखित कोड टाइप या पेस्ट करें:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )ItemsLabel गुण को
"label"पर सेट करें.ItemsSource गुण को
"source"पर सेट करें.ItemsThumbnail गुण को
"thumbnail"पर सेट करें.
नोट
सामान संपत्ति आपके डेटा स्रोत पर सेट है जो किसी कनेक्टर या एक हार्डकोडेड तालिका का एक संग्रह हो सकता है, जैसे इस उदाहरण में. ItemsSource, ItemsLabel और ItemsThumbnail गुण उद्धरण चिह्नों के भीतर उस डेटा स्रोत के कॉलम नामों पर सेट हैं.
- ऐप को सहेजें और प्रकाशित करें और इसे आज़माने के लिए अपने मोबाइल डिवाइस पर खोलें.
यदि आप उनका आकार बदलते हैं तो ऑब्जेक्ट को कैसे बढ़ाया जाता है
यदि आप कोई मॉडल रखते समय आयाम निर्दिष्ट नहीं करते हैं, तो MR में देखें नियंत्रण ऑब्जेक्ट फ़ाइल में दिए गए आयामों का अनुसरण करता है. आप नियंत्रण की चौड़ाई, ऊंचाई और गहराई गुणों में से एक या अधिक में 0 के अलावा अन्य मान दर्ज करके मॉडल का आकार बदल सकते हैं (ऑब्जेक्ट की चौड़ाई, ऑब्जेक्ट की ऊंचाई और ऑब्जेक्ट की गहराई). मॉडल को कैसे बढ़ाया जाता है, यह इस बात पर निर्भर करता है कि आप कितने आयाम बदलते हैं.
यदि सभी आयाम 0 (डिफ़ॉल्ट) हैं, तो मॉडल के आकार को उसी आकार में छोड़ दिया जाता है, जिसमें यह फ़ाइल में सेट होता है.
यदि एक आयाम सेट किया गया है, तो मॉडल को बदले हुए आयाम के आधार पर समान रूप से स्केल किया जाता है, जैसे कि जब आप किसी छवि का आकार बदलते हैं तो "पहलू अनुपात रखें" सेट करते समय.
यदि दो आयाम सेट किए जाते हैं, तो मॉडल को दिए गए दो आयामों और पहले दो आयामों के औसत के हिसाब से बढ़ाया जाता है.
उदाहरण के लिए, मान लें कि आपके पास 12 मीटर ऊंचा, 6 मीटर चौड़ा और 3 मीटर गहरा मॉडल है. आप MR में देखें नियंत्रण के गुण कोइस प्रकार सेट करते हैं: ऑब्जेक्ट की ऊंचाई : 24, ऑब्जेक्ट की चौड़ाई : 9, ऑब्जेक्ट की गहराई : 0 (अपरिवर्तित). ऊंचाई 2 के कारक से बढ़ जाती है, और चौड़ाई 1.5 के कारक से बढ़ जाती है. ऊंचाई और चौड़ाई में वृद्धि का औसत उस कारक को खोजने के लिए किया जाता है जिसके द्वारा गहराई बढ़ाई जानी चाहिए: 2 + 1.5 = 3.5 / 2 = 1.75. मॉडल के अंतिम आयाम हैं ऑब्जेक्ट की ऊंचाई 24, ऑब्जेक्ट की चौड़ाई 9, और ऑब्जेक्ट की गहराई 5.25 (3 x 1.75).यदि सभी तीनों आयाम सेट किए जाते हैं, तो हम मॉडल के आकार को आपके द्वारा निर्दिष्ट किए गए आकार में बदल देते हैं.
नोट
यदि माप मूल पक्ष अनुपात का पालन नहीं करते हैं, तो जब आप इसे MR में देखते हैं तो आपको एक टेढ़ा-मेढ़ा या विकृत मॉडल मिल सकता है.
विशेषता
गुणों का उपयोग करके MR में देखें बटन का व्यवहार और उपस्थिति बदलें. कुछ संपत्तियां केवल उन्नत टैब पर उपलब्ध हैं।

| गुण | विवरण | Type | स्थान |
|---|---|---|---|
| टेक्स्ट | बटन लेबल पाठ सेट करता है. | String | गुण; उन्नत: पाठ |
| वैकल्पिक पाठ | यदि मॉडल लोड नहीं हो सकता है, या यूज़र मॉडल पर होवर करता है, तो टेक्स्ट को दिखाई देने के लिए निर्दिष्ट करता है. | String | गुण; उन्नत: AltText |
| प्रदर्शन प्रकार | निर्धारित करता है कि क्या बटन लेबल घन का एक आइकन, पाठ या दोनों को दिखाता है. | ड्राप-डाउन चुनाव | गुण; उन्नत: DisplayType |
| स्रोत | दिखाने के लिए डेटा स्रोत (.glb, .stl या .obj फ़ाइल) फ़ाइल की पहचान करता है. | लागू नहीं | गुण; उन्नत: स्रोत |
| स्रोत सूची (आइटम) | डेटा स्रोत (तालिका) जो एक मिश्रित वास्तविकता सत्र में देखने के लिए कई मीडिया फ़ाइलें सूचीबद्ध करता है. | टेबल | गुण; उन्नत: वस्तुएँ |
| ऑब्जेक्ट की चौड़ाई | मॉडल की चौड़ाई सेट करता है. | Integer | गुण; उन्नत: ObjectWidth |
| ऑब्जेक्ट की ऊँचाई | मॉडल की ऊँचाई सेट करता है. | Integer | गुण; उन्नत: ObjectHeight |
| ऑब्जेक्ट की गहराई | मॉडल की गहराई सेट करता है. | Integer | गुण; उन्नत: ObjectDepth |
| माप की इकाई | मॉडल की चौड़ाई, ऊंचाई और गहराई फ़ील्ड के लिए उपयोग की जाने वाली माप इकाई सेट करता है. | सूची | गुण; उन्नत: इकाइयां |
| छाया सक्षम करें | निर्धारित करता है कि मॉडल दिखाए जाने पर 3D प्रभाव को बढ़ाने के लिए छाया का उपयोग किया जाता है या नहीं. | Boolean | गुण; उन्नत: EnableShadows |
| मार्कर डिटेक्शन सक्षम करें | निर्धारित करता है कि मॉडल की स्थिति और रोटेशन निर्धारित करने के लिए मार्कर पहचान का उपयोग किया जाएगा या नहीं. मिश्रित वास्तविकता नियंत्रणों के साथ मार्कर पहचान का उपयोग करें देखें | Boolean | गुण; उन्नत: EnableMarkerDetection |
| दृश्यमान | बटन दिखाता या छुपाता है. | Boolean | गुण; उन्नत: दृश्यमान |
| पद | x और y में निर्दिष्ट स्क्रीन निर्देशांकों पर बटन के ऊपरी-बाएँ कोने को रखता है. | फ़्लोटिंग प्वॉइंट संख्या | गुण; उन्नत: X, Y |
| साइज़ | चौड़ाई और ऊंचाई में दिए गए पिक्सेल मानों का उपयोग करके बटन का आकार निर्धारित करता है. | Integer | गुण; उन्नत: चौड़ाई, ऊंचाई |
| शीर्ष पैडिंग | बटन लेबल टेक्स्ट और बटन के शीर्ष के बीच की दूरी सेट करता है. | फ़्लोटिंग प्वॉइंट संख्या | गुण; उन्नत: PaddingTop |
| पैडिंग का निचला भाग | बटन लेबल टेक्स्ट और बटन के निचले भाग के बीच की दूरी सेट करता है. | फ़्लोटिंग प्वॉइंट संख्या | गुण; उन्नत: PaddingBottom |
| बाईं ओर की पैडिंग | बटन लेबल टेक्स्ट और बटन के बाएँ किनारे के बीच की दूरी सेट करता है. | फ़्लोटिंग प्वॉइंट संख्या | गुण; उन्नत: PaddingLeft |
| दाईं ओर की पैडिंग | बटन लेबल टेक्स्ट और बटन के दाएँ किनारे के बीच की दूरी सेट करता है. | फ़्लोटिंग प्वॉइंट संख्या | गुण; उन्नत: PaddingRight |
| फ़ॉन्ट | बटन लेबल टेक्स्ट के लिए प्रयुक्त फ़ॉन्ट के परिवार का नाम सेट करता है. | सूची | गुण; उन्नत: फ़ॉन्ट |
| फ़ॉन्ट का आकार | बटन लेबल पाठ का आकार सेट करता है. | फ़्लोटिंग प्वॉइंट संख्या | गुण; उन्नत: FontSize |
| फ़ॉन्ट की मोटाई | बटन लेबल टेक्स्ट का वज़न बोल्ड, हल्का, सामान्य या सेमीबोल्ड पर सेट करता है. | सूची | गुण; उन्नत: FontWeight |
| पाठ संरेखण | बटन में लेबल टेक्स्ट के क्षैतिज संरेखण को केंद्र, जस्टिफ़ाय, बाएं या दाएं पर सेट करता है. | लागू नहीं | गुण; उन्नत: TextAlignment |
| लंबवत संरेखण | बटन में लेबल टेक्स्ट के लंबवत संरेखण को नीचे, बीच में या ऊपर पर सेट करता है. | सूची | गुण; उन्नत: VerticalAlign |
| फ़ॉन्ट शैली | बटन में लेबल टेक्स्ट की शैली को इटैलिक, अंडरलाइन, स्ट्राइकथ्रू या कोई नहीं पर सेट करता है. | लागू नहीं | गुण; उन्नत: इटैलिक, अंडरलाइन, स्ट्राइकथ्रू |
| बॉर्डर की त्रिज्या | बटन बॉर्डर के कोने की त्रिज्या निर्धारित करता है. | फ़्लोटिंग प्वॉइंट संख्या | गुण; उन्नत: BorderRadius |
| रंग | बटन लेबल टेक्स्ट के रंग और बटन की पृष्ठभूमि सेट करता है. | लागू नहीं | गुण; उन्नत: FillColor, TextColor |
| बॉर्डर | बटन बॉर्डर की शैली, चौड़ाई और रंग निर्धारित करता है. | लागू नहीं | गुण; उन्नत: BorderStyle, BorderThickness, BorderFillColor |
| अक्षम किया गया | बटन बंद कर देता है लेकिन इसे दृश्यमान छोड़ देता है. | Boolean | गुण; उन्नत: अक्षम |
| अक्षम रंग | अगर DisplayMode, अक्षम है, तो बटन लेबल टेक्स्ट, बटन की पृष्ठभूमि और बटन बॉर्डर के रंग सेट करता है. | लागू नहीं | गुण; उन्नत: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| दबाया गया रंग | जब उपयोगकर्ता बटन चुनता है, तो बटन लेबल टेक्स्ट, बटन की पृष्ठभूमि और बटन बॉर्डर के रंग सेट करता है. | लागू नहीं | गुण; उन्नत: PressedContentColor, PressedFillColor, PressedBorderColor |
| होवर रंग | जब उपयोगकर्ता माउस पॉइंटर को इस पर होवार करता है, तो बटन लेबल टेक्स्ट, बटन की पृष्ठभूमि और बटन बॉर्डर के रंग सेट करता है. | लागू नहीं | गुण; उन्नत: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | व्यवहार जो तब ट्रिगर होता है जब उपयोगकर्ता मिश्रित वास्तविकता अनुभव में लॉन्च करने के लिए बटन का चयन करता है. | परिभाषित कार्रवाई | उन्नत |
| OnChange | बटन पर किसी भी परिसंपत्ति को बदल दिया जाता है तो ट्रिगर किया जाने वाला व्यवहार. | परिभाषित कार्रवाई | उन्नत |
| Tooltip | जब उपयोगकर्ता बटन पर होवर करता है तो प्रदर्शित होने वाला टेक्स्ट निर्धारित करता है. | String | उन्नत |
| ContentLanguage | बटन लेबल की प्रदर्शन भाषा निर्धारित करता है, यदि यह ऐप में उपयोग की जाने वाली भाषा से भिन्न है. | String | उन्नत |
| DisplayMode | निर्धारित करता है कि क्या बटन, उपयोगकर्ता इनपुट (संपादित करें) की अनुमति देता है, केवल डेटा प्रदर्शित करता है (दृश्य) या अक्षम (अक्षम) है. | इनम | उन्नत |
| टैब इंडेक्स | यदि उपयोगकर्ता टैब कुंजी का उपयोग करके ऐप को नेविगेट करता है तो बटन का चयन करने का क्रम निर्दिष्ट करता है. | Integer | गुण; उन्नत: TabIndex |
आउटपुट गुण
जब कोई उपयोगकर्ता MR में देखें नियंत्रण के साथ इंटरैक्ट करता है, तो आपका ऐप अधिक गुणों का उपयोग कर सकता है. इन्हें आउटपुट गुण के रूप में जाना जाता है. आप इन आउटपुट गुणों को अन्य नियंत्रणों में या ऐप अनुभव को अनुकूलित करने के लिए उपयोग कर सकते हैं.
| गुण | विवरण | Type |
|---|---|---|
| फ़ोटो | मिश्रित वास्तविकता सत्र के दौरान कैप्चर की गई तस्वीरें एकत्र करता है. आप OneDrive पर मिश्रित-वास्तविकता वाली छवियां अपलोड कर सकते हैं और किसी गैलरी में दिखा सकते हैं. | लागू नहीं |
अन्य मिश्रित वास्तविकता नियंत्रण
- 3D ऑब्जेक्ट नियंत्रण के साथ 3D सामग्री देखें.
- मिश्रित वास्तविकता में मापें नियंत्रण के साथ दूरी, क्षेत्रफल और मात्रा मापें.
- मिश्रित वास्तविकता में आकृति देखें नियंत्रण के साथ पूर्वनिर्धारित 3D आकृतियां बनाएं और देखें
- अपने परिवेश में MR में मार्कअप नियंत्रण के साथ किसी क्षेत्र या संपत्ति को निर्दिष्ट करने के लिए 3D रेखाएँ पेंट करें या 3D तीर बनाएँ।
भी देखें
- 3D और mixed reality नियंत्रणों के साथ एक ऐप्स बनाएँ
- मिश्रित वास्तविकता नियंत्रणों के साथ मार्कर पहचान का उपयोग करें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).
प्रतिक्रिया
जल्द आ रहा है: 2024 के दौरान हम सामग्री के लिए फीडबैक तंत्र के रूप में GitHub मुद्दों को चरणबद्ध तरीके से समाप्त कर देंगे और इसे एक नई फीडबैक प्रणाली से बदल देंगे. अधिक जानकारी के लिए, देखें: https://aka.ms/ContentUserFeedback.
के लिए प्रतिक्रिया सबमिट करें और देखें