कैनवास ऐप गैलरी में डेटा दिखाएं, सॉर्ट करें और फ़िल्टर करें
अनेक उत्पादों के बारे में छवियाँ और पाठ दिखाने के लिए एक गैलरी बनाएँ, और उस जानकारी को सॉर्ट और फ़िल्टर करें.
Power Apps में, आप अनेक संबंधित आइटम दिखाने के लिए एक गैलरी का उपयोग कर सकते हैं, जैसा आप एक कैटलॉग में देखते हैं. उत्पादों के बारे में जानकारी, जैसे नाम और मूल्य दिखाने के लिए गैलरी बहुत अच्छी होती हैं. इस विषय में, हम एक गैलरी बनाते हैं और Excel-जैसे फ़ंक्शन के उपयोग द्वारा जानकारी को सॉर्ट और फ़िल्टर करते हैं. साथ ही, जब एक आइटम का चयन किया जाता है, तो उस आइटम के चारों ओर एक बॉर्डर रखी जाती है.
नोट
यह विषय टैबलेट ऐप का उपयोग करता है. आप फ़ोन ऐप का उपयोग कर सकते हैं, परंतु आपको कुछ नियंत्रणों का आकार बदलना होगा.
पूर्वावश्यकताएँ
- Power Apps के लिए साइन-अप करें, और फिर साइन-अप के लिए उपयोग की गई क्रेडेंशियल का ही उपयोग करके साइन-इन करें.
- टेम्पलेट से, डेटा से, या बिल्कुल शुरुआत से एक टैबलेट ऐप बनाएँ.
- नियंत्रण कॉन्फ़िगर करने का तरीका जानें.
- इन चरणों में नमूना इनपुट डेटा के रूप में, CreateFirstApp का उपयोग किया जाता है, जिसमें .jpg छवियाँ शामिल हैं. ज़िप फ़ाइल में एक XML फ़ाइल शामिल है जिसे Excel में रूपांतरित किया जा सकता है. अन्यथा, Power Apps स्वचालित रूप से .zip फ़ाइलों में फ़ाइलों को पढ़ता है और इसे सफलतापूर्वक आयात करता है. आप इस नमूना डेटा को डाउनलोड और उपयोग कर सकते हैं, या अपना स्वयं का डेटा आयात कर सकते हैं.
गैलरी में डेटा दिखाएँ
नमूना डेटा का उपयोग करते हुए Inventory नामक एक संग्रह बनाएँ. निम्न चरण शामिल हैं:
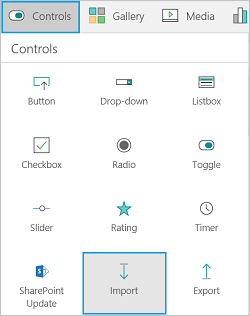
सम्मिलित करें टैब पर, नियंत्रण चुनें और फिर आयात करें चुनें:

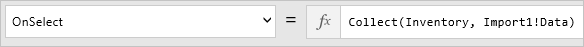
आयात नियंत्रण के OnSelect गुण को निम्नलिखित सूत्र पर सेट करें:
Collect(Inventory, Import1.Data)
Windows Explorer खोलने के लिए डेटा आयात करें चयन करें. CreateFirstApp.zip चयन करें, और खोलें चयन करें.
फ़ाइल मेनू में, संग्रह चयन करें. आपके द्वारा आयात किए गए डेटा के साथ Inventory संग्रह सूचीबद्ध है:

आपने हाल ही में Inventory संग्रह बनाया है, जिसमें पाँच उत्पादों के बारे में जानकारी है, जिसमें एक डिजाइन छवि, उत्पाद का नाम और स्टॉक में इकाइयों की संख्या शामिल हैं.
नोट
आयात नियंत्रण Excel जैसे डेटा को आयात करने और संग्रह बनाने के लिए उपयोग होता है. आयात नियंत्रण तब डेटा आयात करता है जब आप अपना ऐप बना रहे होते हैं और अपने ऐप का पूर्वावलोकन कर रहे होते हैं. वर्तमान में, जब आप अपने ऐप को प्रकशित करते हैं तब आयात नियंत्रण डेटा को आयात नहीं करता.
डि़ज़ाइनर पर लौटने के लिए पीछे तीर का चयन करें.
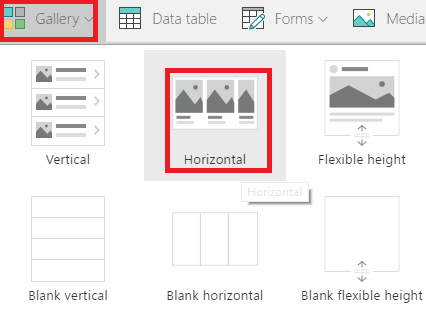
सम्मिलित करें टैब पर, गैलरी पर क्लिक या टैप करें और उसके बाद क्षैतिज गैलरी क्लिक या टैप करें.

दाएँ-हाथ के फलक में, उस विकल्प पर क्लिक या टैप करें जिसमें शीर्षक और उपशीर्षक ग्राफ़िक को ओवरले करते हैं:

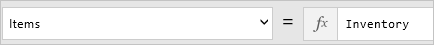
गैलरी के आइटम गुण को Inventory पर सेट करें:

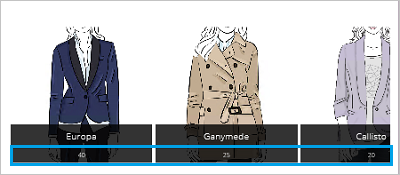
गैलरी का नाम बदलकर ProductGallery करें, और गैलरी को स्थानांतरित करें ताकि यह अन्य नियंत्रणों को अवरुद्ध न कर सके. गैलरी का आकार बदलें, ताकि यह तीन उत्पाद दिखाए:

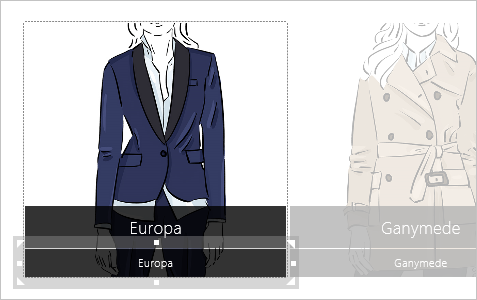
गैलरी के प्रथम आइटम में, निचला लेबल चयन करें:

नोट
जब आप किसी भी गैलरी में प्रथम आइटम बदलते हैं, तो आप स्वचालित रूप से गैलरी में अन्य सभी आइटम बदल देते हैं.
लेबल के पाठ गुण को निम्न व्यंजक पर सेट करें:
ThisItem.UnitsInStockजब आप ऐसा करते हैं, तो लेबल प्रत्येक उत्पाद के लिए स्टॉक में इकाइयाँ दिखाता है:

नोट
डिफ़ॉल्ट रूप से, शीर्ष लेबल का पाठ गुण ThisItem.ProductName पर सेट होता है. आप इसे अपने संग्रह में किसी अन्य आइटम में बदल सकते हैं. उदाहरण के लिए, यदि आपके संग्रह के पास ProductDescription या Price फ़ील्ड है, तो आप लेबल को ThisItem.ProductDescription या ThisItem.Price पर सेट कर सकते हैं.
इन चरणों का उपयोग करके, आपने एक संग्रह में डेटा आयात किया था, जिसमें .jpg छवियाँ शामिल हैं. तब आपने डेटा प्रदर्शित करने वाली एक गैलरी जोड़ी थी, प्रत्येक उत्पाद के लिए स्टॉक में इकाइयाँ दिखाने वाला एक लेबल कॉन्फ़िगर किया था.
आपके द्वारा चयनित गैलरी आइटम हाइलाइट करें
गैलरी में किसी भी आइटम का चयन करें, सिवाय प्रथम आइटम के. संपादन करें चिह्न प्रदर्शित होता है (ऊपर बायाँ कोना). संपादन करें चिह्न का चयन करें.

सम्मिलित करें टैब पर, आकृतियाँ चयन करें, और फिर आयत चयन करें. प्रत्येक गैलरी आइटम में एक नीला ठोस आयत दिखाई देता है.
मुखपृष्ठ टैब पर, भरण चयन करें और फिर कोई भरण नहीं चयन करें.
बॉर्डर चयन करें, बॉर्डर शैली चयन करें, और फिर ठोस रेखा का चयन करें.
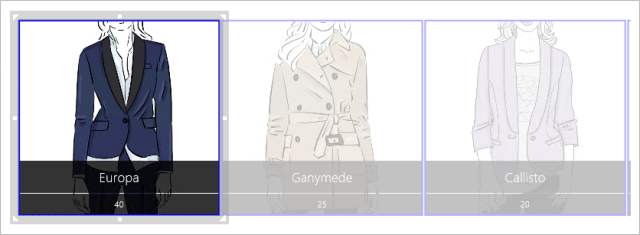
पुनः बॉर्डर चयन करें, और मोटाई को 3 पर सेट करें. आयत का आकार बदलें ताकि यह गैलरी आइटम को घेर सके. अब आपकी गैलरी के आइटम में अब एक नीला बॉर्डर है और इसे निम्न जैसा दिखाई देना चाहिए:

आकार टैब पर, दृश्यमान चयन करें, और फिर सूत्र पट्टी में निम्न सूत्र दर्ज करें:
If(ThisItem.IsSelected, true)
गैलरी में वर्तमान चयन को एक नीला आयत घेर लेता है. यह पुष्टि करने के लिए, कि आपके द्वारा चयनित प्रत्येक आइटम के चारों ओर आयत दिखाई देता है, कुछ गैलरी आइटम का चयन करें. याद रखें, आप जो बना रहे हैं उसे देखने और परीक्षण करने के लिए आप पूर्वावलोकन
 भी खोल सकते हैं.
भी खोल सकते हैं.
टिप
आयत का चयन करें, मुखपृष्ठ टैब पर पुन: व्यवस्थित करें चयन करें, और फिर पीछे भेजें चयन करें. इस सुविधा का उपयोग करके, बॉर्डर द्वारा किसी भी चीज़ को अवरुद्ध किए बिना ही आप गैलरी आइटम का चयन कर सकते हैं.
इन चरणों का उपयोग करके, आपने गैलरी में वर्तमान चयन के चारों ओर एक बॉर्डर जोड़ दिया.
गैलरी में आइटम सॉर्ट और फ़िल्टर करें
इन चरणों में, हम गैलरी आइटम को आरोही और अवरोही ऑर्डर में सॉर्ट करने जा रहे हैं. साथ ही, हम गैलरी आइटमों को, आपके द्वारा चुने गए स्टॉक में इकाइयों द्वारा 'फ़िल्टर' करने के लिए एक स्लाइडर नियंत्रण जोड़ देंगे.
आरोही या अवरोही ऑर्डर में सॉर्ट करें
गैलरी में किसी भी आइटम का चयन करें, सिवाय प्रथम आइटम के.
आइटम गुण वर्तमान में Inventory (आपके संग्रह का नाम) पर सेट है. इसे निम्नलिखित में बदलें:
Sort(Inventory, ProductName)
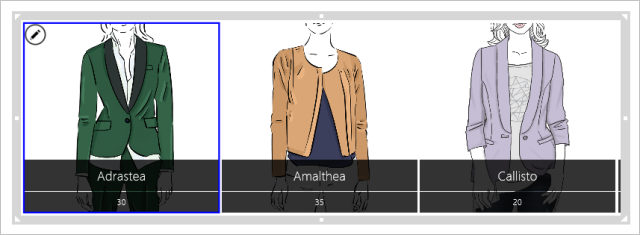
जब आप ऐसा करते हैं, तो गैलरी में आइटम को उत्पाद के नाम से बढ़ते क्रम में सॉर्ट किया जाता है:

अवरोही क्रम का प्रयास करें. गैलरी के आइटम गुण को निम्न सूत्र पर सेट करें:
Sort(Inventory, ProductName, Descending)
गैलरी में स्लाइडर नियंत्रण और फ़िल्टर आइटम जोड़ें
एक स्लाइडर नियंत्रण जोड़ें (सम्मिलित करें टैब > नियंत्रण), इसका नाम बदलकर StockFilter करें, और इसे गैलरी के नीचे स्थानांतरित करें.
स्लाइडर कॉन्फ़िगर करें ताकि उपयोगकर्ता इसका मान स्टॉक में इकाइयों की सीमा के बाहर सेट न कर सकें:
- सामग्री टैब पर, निम्नतम चयन करें, और फिर निम्नलिखित व्यंजक दर्ज करें:
Min(Inventory, UnitsInStock) - सामग्री टैब पर, अधिकतम चयन करें, और फिर निम्नलिखित व्यंजक दर्ज करें:
Max(Inventory, UnitsInStock)
- सामग्री टैब पर, निम्नतम चयन करें, और फिर निम्नलिखित व्यंजक दर्ज करें:
गैलरी में किसी भी आइटम का चयन करें, सिवाय प्रथम आइटम के. गैलरी के आइटम गुण को निम्न व्यंजक पर सेट करें:
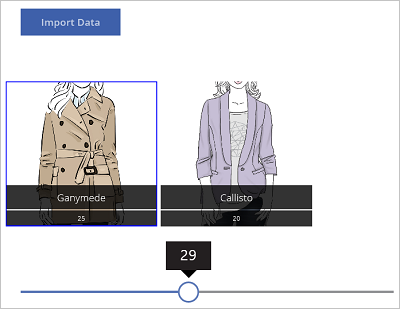
Filter(Inventory, UnitsInStock<=StockFilter.Value)पूर्वावलोकन में, स्लाइडर को उस मान पर समायोजित करें, जो गैलरी में उच्चतम और न्यूनतम मात्रा के बीच हो. जब आप स्लाइडर समायोजित करते हैं, तब गैलरी केवल वे उत्पाद दिखाती है जो आपके द्वारा चुने गए मान से कम हैं:

अब, हमारे फ़िल्टर पर जोड़ें:
- डि़ज़ाइनर पर वापस जाएँ.
- सम्मिलित करें टैब पर, पाठ चयन करें, इनपुट पाठ चयन करें, और नए नियंत्रण का नाम बदलकर NameFilter करें. पाठ नियंत्रण को स्लाइडर के नीचे स्थानांतरित करें.
- गैलरी के आइटम गुण को निम्न व्यंजक पर सेट करें:
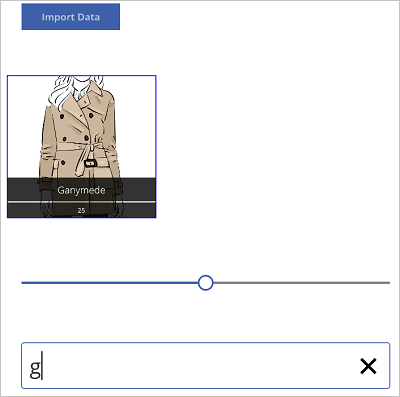
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - पूर्वावलोकन में स्लाइडर को 30 पर सेट करें, और पाठ-इनपुट नियंत्रण में g टाइप करें. गैलरी केवल वे उत्पाद दिखाती है, जिनकी स्टॉक में 30 से कम इकाइयाँ हैं और उनके नाम में अक्षर "g" शामिल है:

युक्तियाँ और तरीके
- किसी भी समय, आप पूर्वावलोकन बटन को चुन सकते हैं (
 ) यह देखने के लिए कि आपने क्या बनाया और उसका परीक्षण करें.
) यह देखने के लिए कि आपने क्या बनाया और उसका परीक्षण करें. - अपना ऐप डिज़ाइन करते समय, आप क्लिक-एंड-ड्रैग का उपयोग करके नियंत्रणों का आकार बदल सकते हैं और उन्हें घुमा सकते हैं.
- पूर्वावलोकन विंडो बंद करने के लिए ESC दबाएँ या X चयन करें.
- गैलरी का उपयोग करते समय, गैलरी में सभी आइटम बदलने के लिए गैलरी में प्रथम आइटम का चयन करें. उदाहरण के लिए, गैलरी में सभी आइटम में बॉर्डर जोड़ने के लिए प्रथम आइटम का चयन करें.
- गैलरी के गुणों को अद्यतन करने के लिए, गैलरी में प्रथम आइटम के सिवाय किसी भी आइटम का चयन करें. उदाहरण के लिए, गैलरी पर (गैलरी में आइटम पर नहीं) लागू होने वाले Items, ShowScrollbar, और अन्य गुणों को अद्यतन करने के लिए द्वितीय आइटम का चयन करें.
आपने क्या सीखा
इस विषय में, आपने:
- एक संग्रह बनाया, डेटा, जिनमें .jpg छवियाँ भी शामिल थीं, उन्हें संग्रह में आयात किया, और डेटा को गैलरी में दिखाया.
- गैलरी में प्रत्येक छवि के अंतर्गत, उस आइटम के लिए स्टॉक में इकाइयों को सूचीबद्ध करने वाले लेबल को कॉन्फ़िगर किया.
- आपके द्वारा चयनित आइटम के चारों ओर एक बॉर्डर जोड़ा.
- उत्पाद नाम के द्वारा आइटम को आरोही और अवरोही ऑर्डर में सॉर्ट किया.
- उत्पादों को स्टॉक में मौजूद इकाइयाँ और उत्पाद नाम द्वारा फ़िल्टर करने के लिए एक स्लाइडर और एक इनपुट पाठ नियंत्रण जोड़ा.
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).
प्रतिक्रिया
जल्द आ रहा है: 2024 के दौरान हम सामग्री के लिए फीडबैक तंत्र के रूप में GitHub मुद्दों को चरणबद्ध तरीके से समाप्त कर देंगे और इसे एक नई फीडबैक प्रणाली से बदल देंगे. अधिक जानकारी के लिए, देखें: https://aka.ms/ContentUserFeedback.
के लिए प्रतिक्रिया सबमिट करें और देखें