DatePicker.MonthFormat Properti
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Mendapatkan atau mengatur format tampilan untuk nilai bulan.
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
Nilai Properti
Format tampilan untuk nilai bulan.
Contoh
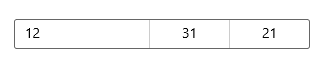
Berikut adalah DatePicker yang diformat menggunakan templat format, dan DatePicker yang diformat menggunakan string format. Kedua kontrol DatePicker terlihat sama saat aplikasi dijalankan karena pemformatannya setara.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

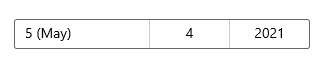
Berikut adalah DatePicker yang menggabungkan 2 pola format untuk menampilkan nomor bulan dan nama dalam pemilih bulan. Anda dapat menambahkan string harfiah ke pola format, seperti tanda kurung sekitar bulan singkatan: ({month.abbreviated}). Tidak ada templat format yang setara untuk format ini.
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

Keterangan
Ubah format pemilih bulan dengan mengatur MonthFormat properti .
Konten string dari setiap ComboBox di DatePicker dibuat oleh DateTimeFormatter. Anda menginstruksikan DateTimeFormatter cara memformat nilai bulan dengan menyediakan string yang merupakan templat format atau pola format. Templat dan pola umum untuk nilai bulan tercantum dalam tabel berikut.
| pola format | templat format |
|---|---|
| '{month.integer} | {month.integer(n)} ' | 'month.numeric' |
| '{month.full} | {month.abbreviated} | {month.abbreviated(n)}' | 'bulan | month.full | month.abbreviated' |
Dalam beberapa kasus, menggunakan pola format memberi Anda kontrol yang lebih tepat atas pemformatan. Misalnya, Anda dapat menggunakan pola format untuk menentukan bahwa pemilih bulan selalu menampilkan 2 digit, termasuk 0 di depannya saat diperlukan. Anda juga dapat menggabungkan beberapa pola format. Misalnya, Anda dapat menggabungkan {month.integer} format dan {month.abbreviated} untuk membuat pemilih bulan menunjukkan nomor dan nama bulan, seperti ini: 12 Des. Lihat bagian Contoh untuk informasi selengkapnya.
Untuk daftar lengkap templat format dan pola format, lihat bagian Keterangan dari dokumentasi kelas DateTimeFormatter .
Catatan
Beberapa format tanggal harus dihindari jika pemilih tanggal mungkin ditampilkan di area kecil, seperti menambahkan nilai string lengkap hari dalam seminggu. String ini bisa panjang dan mungkin terpotong jika lebar DatePicker dipaksa menjadi kecil.
Berlaku untuk
Lihat juga
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk