Cara mengustomisasi portal pengembang API Management menggunakan templat
Ada tiga cara untuk menyesuaikan portal pengembang di Azure API Management:
- Mengedit konten halaman statis dan elemen tata letak halaman
- Memperbarui gaya yang digunakan untuk elemen halaman di seluruh portal pengembang
- Ubah templat yang digunakan untuk halaman yang dihasilkan oleh portal (dijelaskan di dalam panduan ini)
Templat digunakan untuk menyesuaikan konten halaman portal pengembang yang dihasilkan sistem (misalnya, dokumen API, produk, autentikasi pengguna, dll.). Dengan menggunakan sintaks DotLiquid, dan kumpulan sumber daya string, ikon, dan kontrol halaman yang dilokalkan, Anda memiliki fleksibilitas tinggi untuk mengonfigurasi konten halaman sesuai keinginan Anda.
Catatan
Konten dokumentasi berikut berisi tentang portal pengembang yang tidak digunakan lagi. Anda dapat terus menggunakannya seperti biasa, hingga waktu pensiunnya pada bulan Oktober 2023, saat portal tersebut akan dihapus dari semua layanan API Management. Portal yang tidak digunakan lagi hanya akan menerima pembaruan keamanan yang penting. Lihat artikel berikut ini untuk detail selengkapnya:
Ketersediaan
Penting
Fitur ini tersedia di tingkat Premium, Standar, Dasar, dan Pengembang API Management.
Untuk ketersediaan fitur di tingkat v2 (pratinjau), lihat gambaran umum tingkat v2.
Gambaran umum templat portal pengembang
Pengeditan templat dilakukan dari Portal pengembang saat masuk sebagai administrator. Untuk sampai ke sana, pertama-tama buka portal Microsoft Azure dan klik Portal pengembang dari toolbar layanan instans API Management Anda.
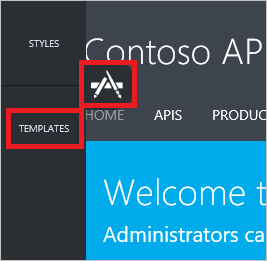
Untuk mengakses templat portal pengembang, klik ikon kustomisasi di sebelah kiri untuk menampilkan menu kustomisasi, dan klik Templat.

Daftar templat menampilkan beberapa kategori templat yang mencakup halaman yang berbeda di portal pengembang. Setiap templat berbeda, tetapi langkah-langkah untuk mengeditnya dan menerbitkan perubahannya sama. Untuk mengedit templat, klik nama templat.

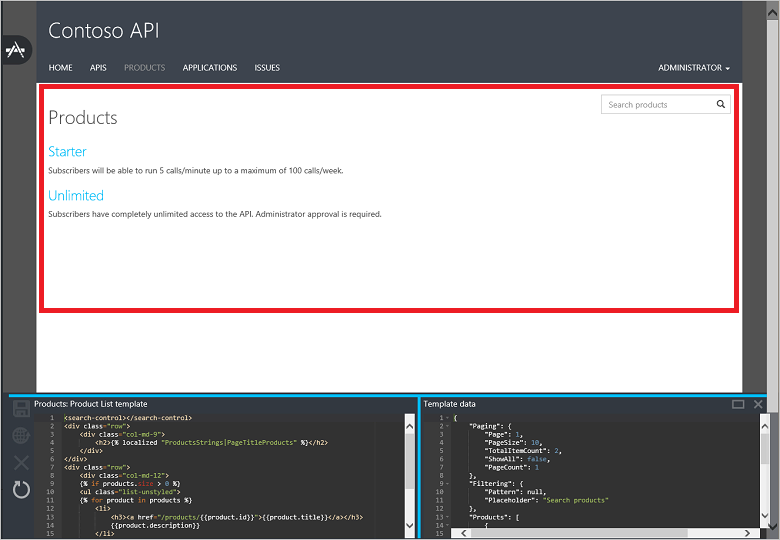
Mengklik templat akan membawa Anda ke halaman portal pengembang yang dapat disesuaikan oleh templat tersebut. Dalam contoh ini, templat Daftar produk ditampilkan. Templat Daftar produk mengontrol area layar yang ditunjukkan oleh persegi panjang merah.

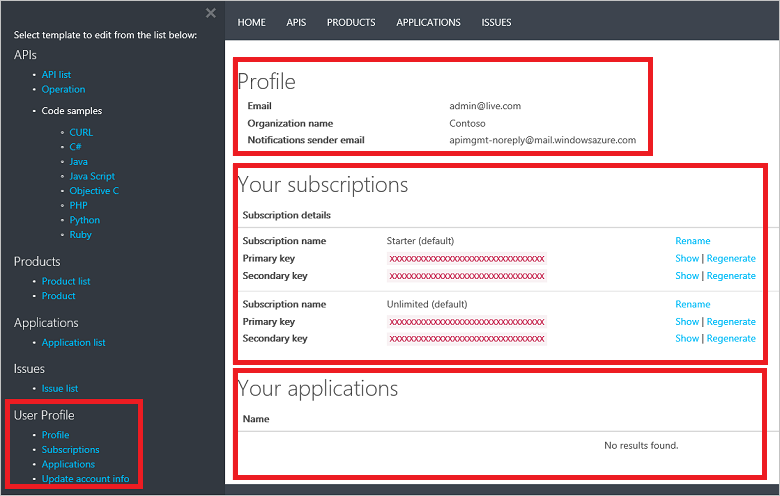
Beberapa templat, seperti templat Profil Pengguna, mengustomisasi bagian berbeda dari halaman yang sama.

Editor untuk setiap templat portal pengembang memiliki dua bagian yang ditampilkan di bagian bawah halaman. Sisi kiri menampilkan panel pengeditan untuk templat, dan sisi kanan menampilkan model data untuk templat.
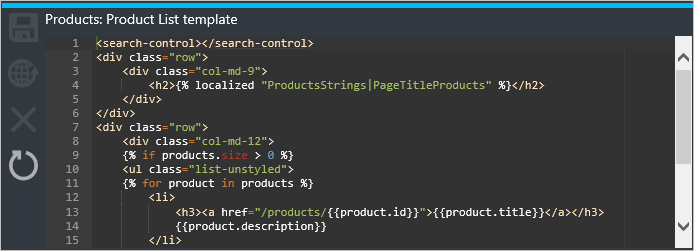
Panel pengeditan templat berisi markup yang mengontrol tampilan dan perilaku halaman terkait di portal pengembang. Markup dalam templat menggunakan sintaks DotLiquid. Salah satu editor populer untuk DotLiquid adalah DotLiquid for Designers. Setiap perubahan yang dilakukan pada templat selama pengeditan ditampilkan secara real-time di browser, tetapi tidak terlihat oleh pelanggan Anda sampai Anda menyimpan dan menerbitkan templat.

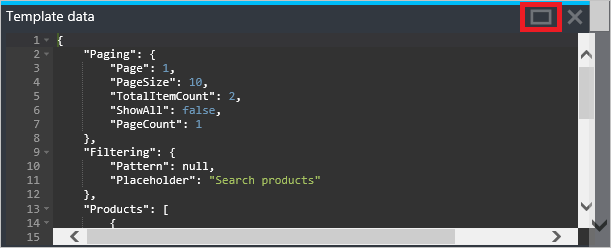
Panel Data templat menyediakan panduan untuk model data untuk entitas yang tersedia untuk digunakan dalam templat tertentu. Ini memberikan panduan ini dengan menampilkan data langsung yang saat ini ditampilkan di portal pengembang. Anda dapat memperluas panel templat dengan mengklik persegi panjang di sudut kanan atas panel Data template.

Dalam contoh sebelumnya, ada dua produk yang ditampilkan di portal pengembang yang diambil dari data yang ditampilkan di panel Data templat, seperti yang diperlihatkan dalam contoh berikut ini:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
Markup di templat Daftar Produk memproses data untuk menyediakan output yang diinginkan dengan melakukan iterasi melalui pengumpulan produk untuk menampilkan informasi dan tautan ke setiap produk individu. Perhatikan elemen <search-control> dan <page-control> di markup. Ini mengontrol tampilan kontrol pencarian dan halaman pada halaman. ProductsStrings|PageTitleProducts adalah referensi string yang dilokalkan yang berisi teks tajuk h2 untuk laman itu. Untuk daftar sumber daya string, kontrol halaman, dan ikon yang tersedia untuk digunakan dalam templat portal pengembang, lihat referensi templat portal pengembang API Management.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Untuk menyimpan templat
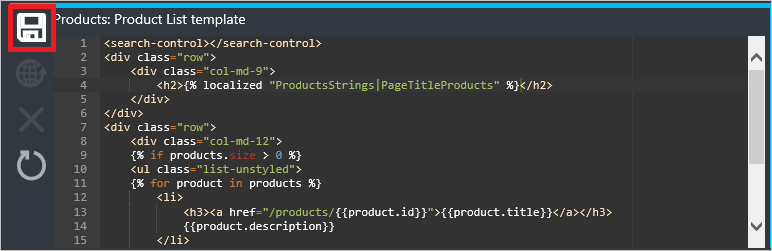
Untuk menyimpan templat, klik simpan di editor templat.

Perubahan tersimpan tidak ditayangkan di portal pengembang sebelum diterbitkan.
Untuk menerbitkan templat
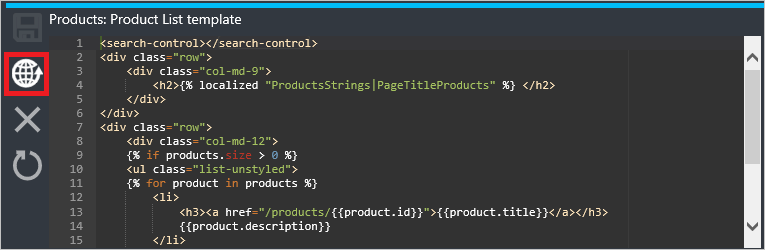
Templat yang disimpan dapat diterbitkan secara individual, atau semuanya bersama-sama. Untuk menerbitkan templat individual, klik terbitkan di editor templat.

Klik Ya untuk mengonfirmasi dan membuat templat ditayangkan di portal pengembang.

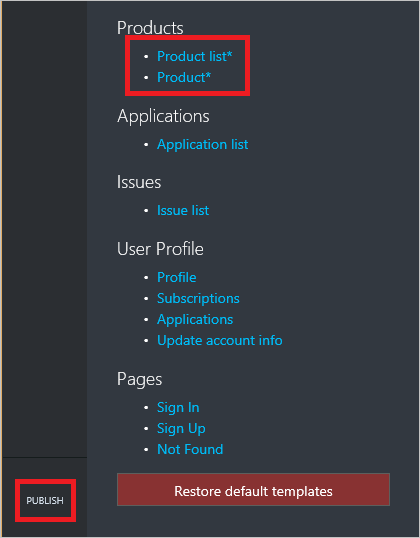
Untuk menerbitkan semua versi templat yang saat ini tidak diterbitkan, klik Terbitkan di daftar templat. Templat yang belum diterbitkan ditentukan oleh tanda bintang mengikuti nama templat. Dalam contoh ini, Daftar produk dan templat Produk sedang diterbitkan.

Klik Terbitkan kustomisasi untuk mengonfirmasi.

Templat yang baru diterbitkan akan segera efektif di portal pengembang.
Untuk mengembalikan templat ke versi sebelumnya
Untuk mengembalikan templat ke versi yang diterbitkan sebelumnya, klik kembalikan di editor templat.

Ketik Ya untuk mengonfirmasi.

Versi templat yang diterbitkan sebelumnya ditayangkan langsung di portal pengembang setelah operasi kembali selesai.
Untuk memulihkan templat ke versi default
Memulihkan templat ke versi defaultnya dilakukan dengan proses dua langkah. Pertama templat harus dipulihkan, lalu versi yang dipulihkan harus diterbitkan.
Untuk memulihkan templat tunggal ke versi default, klik pulihkan di editor templat.

Ketik Ya untuk mengonfirmasi.

Untuk memulihkan semua templat ke versi defaultnya, klik Pulihkan templat default di daftar templat.

Templat yang dipulihkan kemudian harus diterbitkan secara individual atau sekaligus dengan mengikuti langkah-langkah di Untuk menerbitkan templat.
Langkah berikutnya
Untuk informasi referensi untuk templat portal pengembang, sumber daya string, ikon, dan kontrol halaman, lihat referensi templat portal pengembang API Management.