Templat masalah di Azure API Management
Azure API Management menyediakan kemampuan untuk mengustomisasi konten halaman portal pengembang menggunakan sekumpulan templat yang dapat mengonfigurasi kontennya. Menggunakan sintaks DotLiquid dan editor pilihan Anda, seperti DotLiquid for Designers, dan serangkaian sumber daya String yang di lokalkan, sumber daya Glyph, dan kontrol Halaman, Anda memiliki fleksibilitas besar untuk mengonfigurasi konten halaman sesuai keinginan Anda menggunakan templat ini.
Templat di bagian ini memungkinkan Anda untuk mengustomisasi konten halaman Masalah yang ada di portal pengembang.
Catatan
Sampel templat default disertakan dalam dokumentasi berikut, tetapi dapat berubah karena peningkatan berkelanjutan. Anda dapat melihat templat default langsung di portal pengembang dengan menavigasi ke templat individual yang diinginkan. Untuk informasi selengkapnya tentang bekerja dengan templat, lihat Cara mengustomisasi portal pengembang API Management menggunakan templat.
Catatan
Konten dokumentasi berikut berisi tentang portal pengembang yang tidak digunakan lagi. Anda dapat terus menggunakannya seperti biasa, hingga waktu pensiunnya pada bulan Oktober 2023, saat portal tersebut akan dihapus dari semua layanan API Management. Portal yang tidak digunakan lagi hanya akan menerima pembaruan keamanan yang penting. Lihat artikel berikut ini untuk detail selengkapnya:
Ketersediaan
Penting
Fitur ini tersedia di tingkat Premium, Standar, Dasar, dan Pengembang API Management.
Untuk ketersediaan fitur di tingkat v2 (pratinjau), lihat gambaran umum tingkat v2.
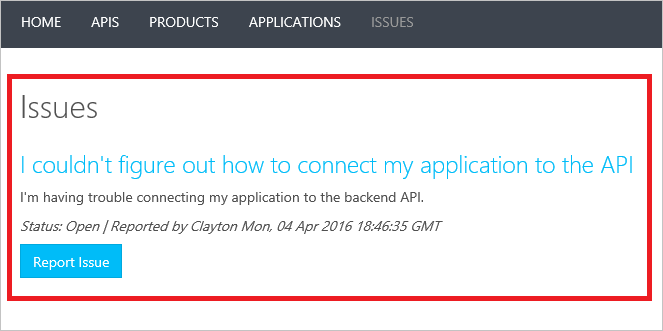
Daftar masalah
Templat Daftar masalah memungkinkan Anda mengustomisasi isi halaman daftar masalah di portal pengembang.

Templat default
<div class="row">
<div class="col-md-9">
<h2>{% localized "IssuesStrings|WebIssuesIndexTitle" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if issues.size > 0 %}
<ul class="list-unstyled">
{% capture reportedBy %}{% localized "IssuesStrings|WebIssuesStatusReportedBy" %}{% endcapture %}
{% assign replaceString0 = '{0}' %}
{% assign replaceString1 = '{1}' %}
{% for issue in issues %}
<li>
<h3>
<a href="/issues/{{issue.id}}">{{issue.title}}</a>
</h3>
<p>{{issue.description}}</p>
<em>
{% capture state %}{{issue.issueState}}{% endcapture %}
{% capture devName %}{{issue.subscriptionDeveloperName}}{% endcapture %}
{% capture str1 %}{{ reportedBy | replace : replaceString0, state }}{% endcapture %}
{{ str1 | replace : replaceString1, devName }}
<span class="UtcDateElement">{{ issue.reportedOn | date: "r" }}</span>
</em>
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
{% if canReportIssue %}
<a class="btn btn-primary" id="createIssue" href="/Issues/Create">{% localized "IssuesStrings|WebIssuesReportIssueButton" %}</a>
{% elsif isAuthenticated %}
<hr />
<p>{% localized "IssuesStrings|WebIssuesNoActiveSubscriptions" %}</p>
{% else %}
<hr />
<p>
{% capture signIntext %}{% localized "IssuesStrings|WebIssuesNotSignin" %}{% endcapture %}
{% capture link %}<a href="/signin">{% localized "IssuesStrings|WebIssuesSignIn" %}</a>{% endcapture %}
{{ signIntext | replace : replaceString0, link }}
</p>
{% endif %}
</div>
</div>
Kontrol
Templat Issue list dapat menggunakan kontrol halaman berikut.
Model data
| Properti | Jenis | Deskripsi |
|---|---|---|
Issues |
Pengumpulan entitas Masalah. | Masalah yang terlihat oleh pengguna saat ini. |
Paging |
Entitas penomoran. | Informasi penomoran untuk kumpulan aplikasi. |
IsAuthenticated |
boolean | Apakah pengguna saat ini masuk ke portal pengembang. |
CanReportIssues |
boolean | Apakah pengguna saat ini memiliki izin untuk mengajukan masalah. |
Search |
string | Properti ini sudah tidak digunakan lagi dan tidak boleh digunakan. |
Data templat sampel
{
"Issues": [
{
"Id": "5702b68bb16653124c8f9ba7",
"ApiId": "570275f1b16653124c8f9ba3",
"Title": "I couldn't figure out how to connect my application to the API",
"Description": "I'm having trouble connecting my application to the backend API.",
"SubscriptionDeveloperName": "Clayton",
"IssueState": "Proposed",
"ReportedOn": "2016-04-04T18:46:35.64",
"Comments": null,
"Attachments": null,
"Services": null
}
],
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"IsAuthenticated": true,
"CanReportIssue": true,
"Search": null
}
Langkah berikutnya
Untuk informasi selengkapnya tentang bekerja dengan templat, lihat Cara mengustomisasi portal pengembang API Management menggunakan templat.