Menambahkan kontrol ke peta
Artikel ini memperlihatkan kepada Anda cara menambahkan kontrol ke peta, termasuk cara membuat peta dengan semua kontrol dan pemilih gaya.
Tambahkan kontrol zoom
Kontrol zoom menambahkan tombol untuk memperbesar dan memperkecil peta. Contoh kode berikut membuat contoh kelas ZoomControl, dan menambahkannya sudut kanan bawah peta.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Menambahkan kontrol jarak
Kontrol jarak menambahkan tombol untuk memiringkan jarak untuk memetakan relatif terhadap cakrawala. Contoh kode berikut membuat instans kelas PitchControl. Kode ini menambahkan PitchControl ke sudut kanan atas peta.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Menambahkan kontrol kompas
Kontrol kompas menambahkan tombol untuk memutar peta. Contoh kode berikut membuat instans kelas CompassControl dan menambahkannya sudut kiri bawah peta.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
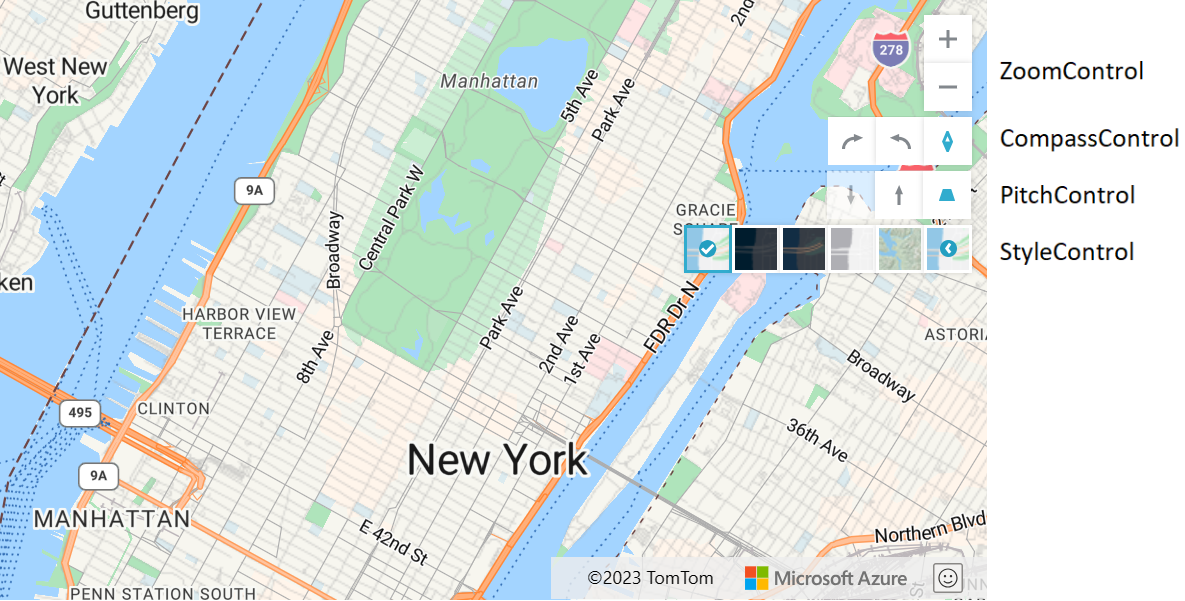
Peta dengan semua kontrol
Beberapa kontrol dapat dimasukkan ke dalam array dan ditambahkan ke peta sekaligus dan diposisikan di area peta yang sama untuk menyederhanakan pengembangan. Cuplikan kode berikut menambahkan kontrol navigasi standar ke peta menggunakan pendekatan ini.
map.controls.add([
new atlas.control.ZoomControl(),
new atlas.control.CompassControl(),
new atlas.control.PitchControl(),
new atlas.control.StyleControl()
], {
position: "top-right"
});
Gambar berikut menunjukkan peta dengan kontrol zoom, kompas, pitch, dan pemilih gaya di sudut kanan atas peta. Perhatikan cara mereka menumpuk secara otomatis. Urutan objek kontrol dalam skrip menentukan urutan munculnya objek di peta. Untuk mengubah urutan kontrol pada peta, Anda dapat mengubah urutannya dalam array.
Kontrol pemilih gaya ditentukan oleh kelas StyleControl. Untuk informasi selengkapnya tentang menggunakan kontrol pemilih gaya, lihat memilih gaya peta.
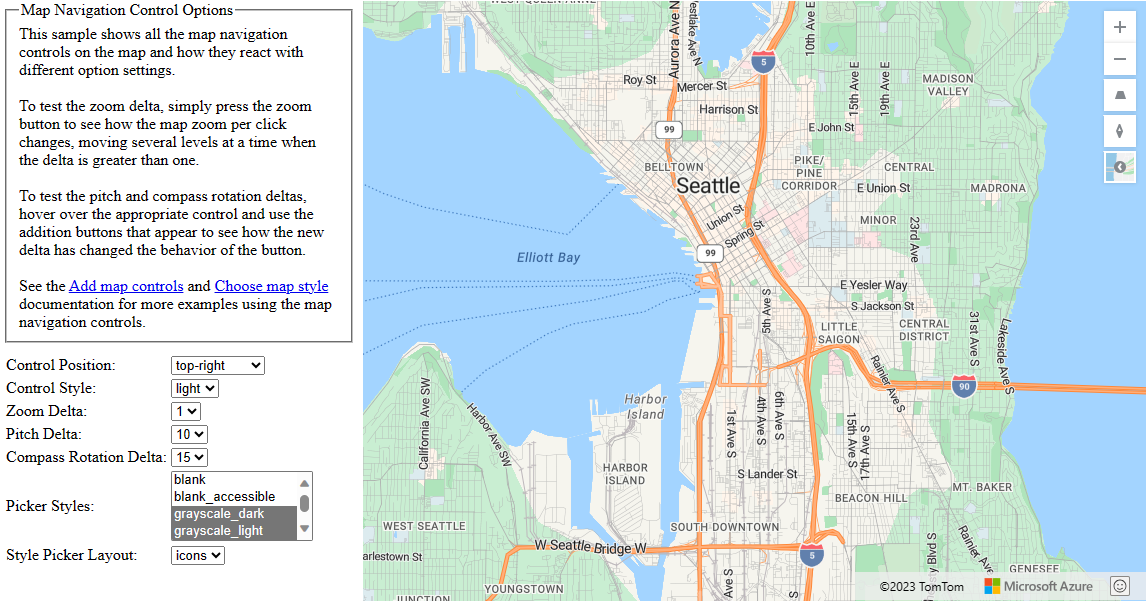
Menyesuaikan kontrol
Sampel Opsi Kontrol Navigasi adalah alat untuk menguji berbagai opsi untuk menyesuaikan kontrol. Untuk kode sumber untuk sampel ini, lihat Kode sumber Opsi Kontrol Navigasi.
Jika Anda ingin membuat kontrol navigasi yang disesuaikan, buat kelas yang membentang dari atlas.Control kelas atau buat elemen HTML dan posisikan di atas peta div. Minta kontrol UI ini memanggil fungsi setCamera peta untuk memindahkan peta.
Langkah berikutnya
Pelajari selengkapnya tentang kelas dan metode yang digunakan di artikel ini:
Lihat artikel berikut ini untuk kode lengkap: