Perlihatkan hasil pencarian pada peta
Artikel ini memperlihatkan kepada Anda cara mencari lokasi yang menarik dan memperlihatkan hasil pencarian di peta.
Ada dua cara untuk mencari lokasi yang menarik. Salah satu caranya adalah dengan menggunakan TypeScript REST SDK, @azure-rest/maps-search untuk membuat permintaan pencarian. Cara lainnya adalah dengan membuat permintaan pencarian ke API pencarian Azure Maps Fuzzy melalui Fetch API. Kedua pendekatan dijelaskan dalam artikel ini.
Membuat permintaan pencarian melalui REST SDK
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Search for gas stations near Seattle.
const response = await client.path("/search/fuzzy/{format}", "json").get({
queryParameters: {
query: "gasoline station",
lat: 47.6101,
lon: -122.34255
}
});
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.body.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
};
document.body.onload = onload;
Dalam contoh kode sebelumnya, blok pertama membuat objek peta dan mengatur mekanisme autentikasi untuk menggunakan ID Microsoft Entra. Untuk informasi selengkapnya, lihat Membuat peta.
Blok kode kedua membuat objek yang mengimplementasikan antarmuka TokenCredential untuk mengautentikasi permintaan HTTP ke Azure Peta dengan token akses. Kemudian meneruskan objek kredensial ke Peta Search dan membuat instans klien.
Blok kode ketiga membuat objek sumber data menggunakan kelas DataSource dan menambahkan hasil pencarian ke dalamnya. Lapisan simbol menggunakan teks atau ikon untuk merender data berbasis titik yang dibungkus dalam DataSource sebagai simbol di peta. Lapisan simbol kemudian dibuat. Sumber data ditambahkan ke lapisan simbol, yang kemudian ditambahkan ke peta.
Blok kode keempat membuat permintaan GET di klien Peta Search. Ini memungkinkan Anda melakukan pencarian teks formulir gratis melalui Mendapatkan Pencarian rest API Fuzzy untuk mencari titik yang diinginkan. Dapatkan permintaan ke Pencarian API Fuzzy dapat menangani kombinasi input fuzzy apa pun. Respons kemudian dikonversi ke objek Fitur dan ditambahkan ke sumber data, yang secara otomatis menghasilkan data yang dirender di peta melalui lapisan simbol.
Blok kode terakhir menyesuaikan batas kamera untuk peta menggunakan properti setCamera Peta.
Permintaan pencarian, sumber data, lapisan simbol, dan batas kamera ada di dalam pendengar peristiwa peta. Kami ingin memastikan bahwa hasilnya ditampilkan setelah peta dimuat sepenuhnya.
Membuat permintaan pencarian melalui Fetch API
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", () => {
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Send a request to Azure Maps search API
let url = "https://atlas.microsoft.com/search/fuzzy/json?";
url += "&api-version=1";
url += "&query=gasoline%20station";
url += "&lat=47.6101";
url += "&lon=-122.34255";
url += "&radius=100000";
// Parse the API response and create a pin on the map for each result
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
Dalam contoh kode sebelumnya, blok kode pertama membuat objek peta. Ini mengatur mekanisme autentikasi untuk menggunakan ID Microsoft Entra. Untuk informasi selengkapnya, lihat Membuat peta.
Blok kode kedua membuat objek sumber data menggunakan kelas DataSource dan menambahkan hasil pencarian ke dalamnya. Lapisan simbol menggunakan teks atau ikon untuk merender data berbasis titik yang dibungkus dalam DataSource sebagai simbol di peta. Lapisan simbol kemudian dibuat. Sumber data ditambahkan ke lapisan simbol, yang kemudian ditambahkan ke peta.
Blok kode ketiga membuat URL untuk membuat permintaan pencarian.
Blok keempat kode menggunakan Fetch API. Fetch API digunakan untuk membuat permintaan ke API pencarian Fuzzy Azure Maps untuk mencari titik yang diinginkan. API pencarian Fuzzy dapat menangani kombinasi input fuzzy apa pun. Ini kemudian menangani dan mengurai respons pencarian dan menambahkan pin hasil ke array searchPins.
Blok terakhir kode membuat objek BoundingBox. Ini menggunakan array hasil, dan kemudian menyesuaikan batas kamera untuk peta menggunakan setCamera Peta. Ini kemudian merender pin hasil.
Permintaan pencarian, sumber data, lapisan simbol, dan batas kamera diatur dalam pendengar peristiwa peta untuk memastikan bahwa hasilnya ditampilkan setelah peta dimuat sepenuhnya.
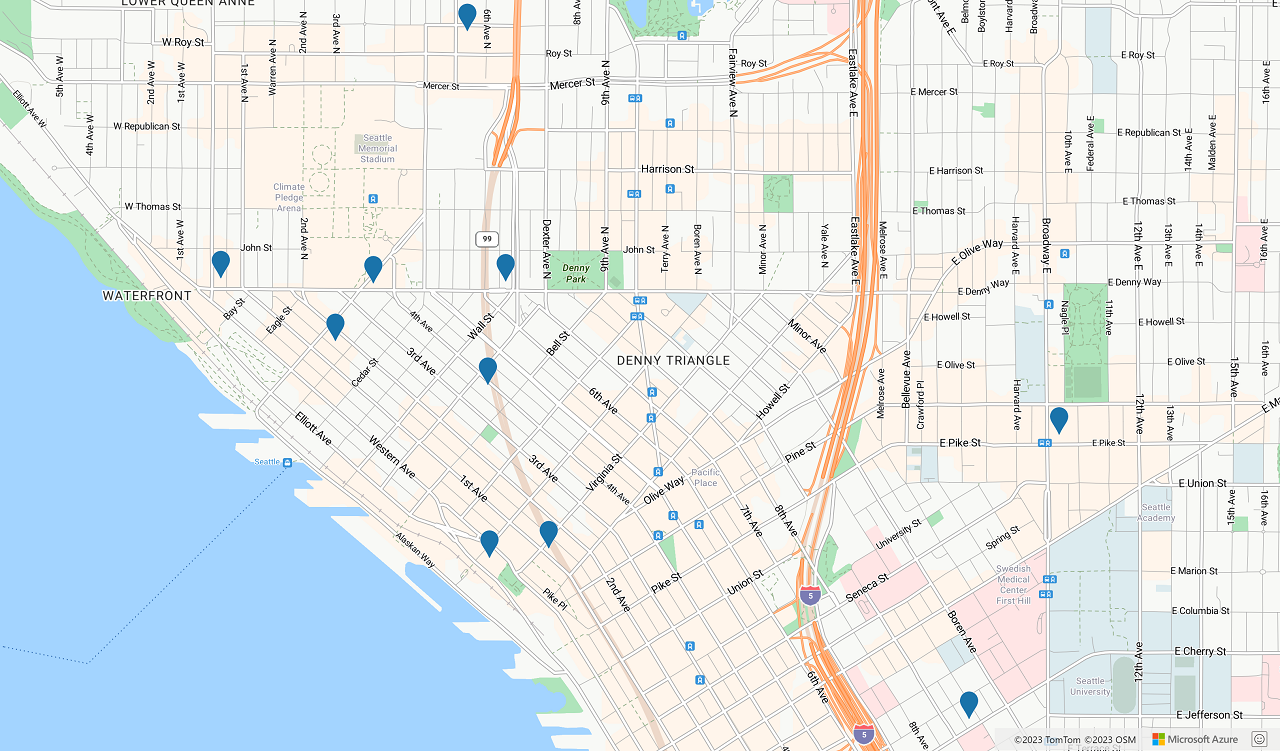
Gambar berikut adalah cuplikan layar yang menunjukkan hasil dari dua sampel kode.

Langkah berikutnya
Pelajari lebih lanjut tentang Pencarian Fuzzy:
Pelajari selengkapnya tentang kelas dan metode yang digunakan di artikel ini:
Lihat artikel berikut untuk contoh kode lengkap: