Pengujian web Multi-langkah
Anda dapat memantau urutan URL dan interaksi yang direkam dengan situs web melalui pengujian web multistep. Artikel ini memanding Anda melalui proses pembuatan pengujian web multistep dengan Visual Studio Enterprise.
Penting
Pengujian web multistep tidak digunakan lagi. Sebaiknya gunakan TrackAvailability() untuk mengirimkan pengujian ketersediaan kustom, bukan pengujian web multi-langkah. Dengan TrackAvailability() dan pengujian ketersediaan kustom, Anda dapat menjalankan pengujian pada setiap komputasi yang Anda inginkan dan menggunakan C# untuk menulis pengujian baru dengan mudah.
Pengujian web multistep dikategorikan sebagai pengujian klasik dan dapat ditemukan di bawah Tambahkan Pengujian Klasik pada panel Ketersediaan .
Catatan
Pengujian web multistep tidak didukung di cloud Azure Government.
Alternatif pengujian web multistep
Pengujian web multistep bergantung pada file pengujian web Visual Studio. Diumumkan bahwa Visual Studio 2019 akan menjadi versi terakhir dengan fungsionalitas pengujian web. Meskipun tidak ada fitur baru yang akan ditambahkan, fungsionalitas pengujian web di Visual Studio 2019 saat ini masih didukung dan akan terus didukung selama siklus hidup dukungan produk.
Sebaiknya gunakan TrackAvailability untuk mengirimkan pengujian ketersediaan kustom alih-alih pengujian web multistep. Opsi ini adalah solusi jangka panjang yang didukung untuk skenario pengujian multi-permintaan atau autentikasi. Dengan TrackAvailability() dan pengujian ketersediaan kustom, Anda dapat menjalankan pengujian pada setiap komputasi yang Anda inginkan dan menggunakan C# untuk menulis pengujian baru dengan mudah.
Prasyarat
Anda memerlukan:
- Visual Studio 2017 Enterprise atau lebih tinggi.
- Performa web Visual Studio dan alat pengujian beban.
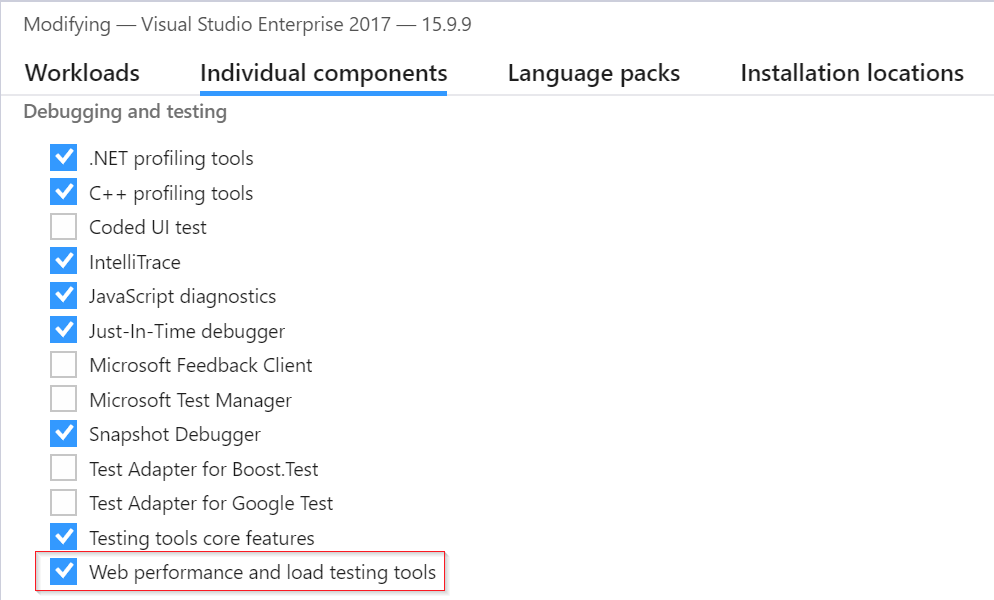
Untuk menemukan prasyarat alat pengujian, pilihKomponen Individu Penginstal>>Visual StudioMen-debug dan menguji>performa Web dan alat pengujian beban.

Catatan
Pengujian web multistep memiliki biaya tambahan yang terkait dengannya. Untuk mempelajari lebih lanjut, lihat panduan harga resmi.
Merekam pengujian web multistep
Peringatan
Kami tidak lagi merekomendasikan menggunakan perekam multistep. Perekam dikembangkan untuk halaman HTML statis dengan interaksi dasar. Ini tidak memberikan pengalaman fungsi untuk halaman web modern.
Untuk panduan tentang cara membuat pengujian web Visual Studio, lihat dokumentasi resmi Visual Studio 2019.
Unggah tes web
- Di portal Application Insights pada panel Ketersediaan , pilih Tambahkan pengujian Klasik. Lalu pilih Multi-langkah sebagai SKU.
- Unggah pengujian web multistep Anda.
- Set lokasi pengujian, frekuensi, dan parameter peringatan.
- Pilih Buat.
Frekuensi dan lokasi
| Pengaturan | Deskripsi |
|---|---|
| Frekuensi pengujian | Atur seberapa sering pengujian dijalankan dari setiap lokasi pengujian. Dengan frekuensi default lima menit dan lima lokasi pengujian, situs Anda diuji rata-rata setiap menit. |
| Lokasi pengujian | Merupakan tempat asal server kami mengirim permintaan web ke URL Anda. Jumlah minimum lokasi pengujian yang kami rekomendasikan adalah lima untuk memastikan bahwa Anda dapat membedakan masalah di situs web Anda dari masalah jaringan. Anda dapat memilih hingga 16 lokasi. |
Kriteria keberhasilan
| Pengaturan | Deskripsi |
|---|---|
| Waktu uji coba | Kurangi nilai ini untuk mendapatkan pemberitahuan tentang respons lambat. Pengujian terhitung sebagai kegagalan jika respons dari situs Anda belum diterima dalam periode ini. Jika Anda memilih Uraikan permintaan dependen, semua gambar, file gaya, skrip, dan sumber daya dependen lainnya harus diterima dalam periode ini. |
| Respons HTTP | Kode status yang ditampilkan yang dianggap berhasil. Kode 200 menunjukkan bahwa halaman web normal telah dikembalikan. |
| Kecocokan konten | String, seperti "Selamat datang!" Kami menguji bahwa kecocokan peka huruf besar/kecil yang tepat muncul di setiap respons. Ini harus berupa string polos, tanpa kartubebas. Ingatlah jika konten halaman berubah, Anda mungkin perlu memperbaruinya. Hanya karakter bahasa Inggris yang didukung dengan kecocokan konten. |
Peringatan
| Pengaturan | Deskripsi |
|---|---|
| Mendekati real time (pratinjau) | Sebaiknya gunakan pemberitahuan hampir real time. Mengonfigurasi jenis pemberitahuan ini dilakukan setelah pengujian ketersediaan Anda dibuat. |
| Ambang lokasi pemberitahuan | Kami merekomendasikan minimal 3/5 lokasi. Hubungan optimal antara ambang lokasi pemberitahuan dan jumlah lokasi pengujian adalah jumlah ambang = lokasi pemberitahuanlokasi pengujian - 2, dengan minimal lima lokasi pengujian. |
Konfigurasi
Ikuti langkah-langkah konfigurasi ini.
Colokkan waktu dan angka acak ke dalam pengujian Anda
Misalkan Anda menguji alat yang mendapatkan data yang bergantung pada waktu, seperti harga stok, dari umpan eksternal. Saat merekam pengujian web, Anda harus menggunakan waktu tertentu, tetapi Anda mengaturnya sebagai parameter pengujian, StartTime dan EndTime.

Ketika Anda menjalankan pengujian, Anda ingin EndTime selalu menjadi waktu saat ini. StartTime harus 15 menit sebelumnya.
Plug-in Waktu Tanggal Uji Web menyediakan cara untuk menangani waktu parameter.
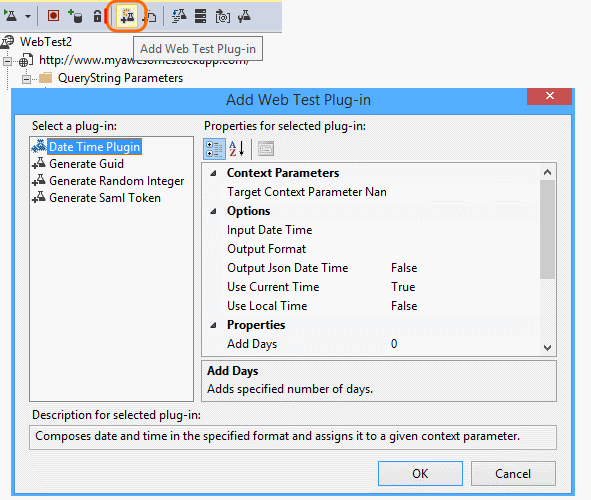
Tambahkan Plug-in Uji Web untuk setiap nilai parameter variabel yang Anda inginkan. Pada toolbar uji web, pilih Tambahkan Plug-in Uji Web.

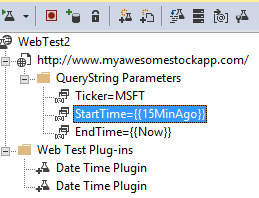
Dalam contoh ini, kami menggunakan dua instans Plug-in Date Time. Satu instans adalah untuk "15 menit yang lalu" dan satu lagi adalah untuk "sekarang."
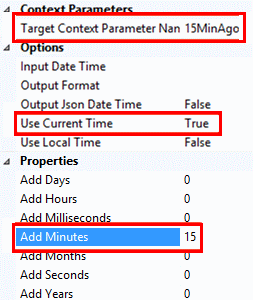
Buka properti setiap plug-in. Beri nama dan atur untuk menggunakan waktu saat ini. Untuk salah satunya, atur Tambahkan Menit = -15.

Dalam parameter pengujian web, gunakan
{{plug-in name}}untuk mereferensikan nama plug-in.
Sekarang, unggah tes Anda ke portal. Ini akan menggunakan nilai dinamis pada setiap eksekusi pengujian.
Pertimbangkan masuk
Jika pengguna masuk ke aplikasi, Anda memiliki berbagai opsi untuk mensimulasikan login sehingga Anda dapat menguji halaman di belakang masuk. Pendekatan yang Anda gunakan tergantung pada jenis keamanan yang disediakan oleh aplikasi.
Dalam semua kasus, buat akun di aplikasi Anda hanya untuk pengujian. Jika memungkinkan, batasi izin akun pengujian ini sehingga tidak ada kemungkinan tes web memengaruhi pengguna nyata.
Nama pengguna dan kata sandi sederhana
Rekam pengujian web dengan cara yang biasa. Hapus cookie terlebih dahulu.
Autentikasi SAML
| Nama properti | Deskripsi |
|---|---|
| URI Audiens | URI audiens untuk token SAML. URI ini untuk layanan Access Control, termasuk namespace Access Control dan nama host. |
| Kata sandi sertifikat | Kata sandi untuk sertifikat klien, yang akan memberikan akses ke kunci privat yang disematkan. |
| Sertifikat klien | Nilai sertifikat klien dengan kunci privat dalam format yang dikodekan Base64. |
| Pengidentifikasi nama | Pengidentifikasi nama untuk token. |
| Tidak setelah | Batas waktu yang tokennya akan valid. Defaultnya adalah 5 menit. |
| Tidak sebelum | Batas waktu dengan token yang dibuat di masa lalu akan valid (untuk mengatasi condong waktu). Defaultnya adalah (negatif) 5 menit. |
| Nama parameter konteks target | Parameter konteks yang akan menerima pernyataan yang dihasilkan. |
Rahasia klien
Jika aplikasi Anda memiliki rute masuk yang melibatkan rahasia klien, gunakan rute tersebut. Azure Active Directory (Azure AD) adalah contoh layanan yang menyediakan rincian masuk rahasia klien. Dalam Azure AD, rahasia klien adalah kunci aplikasi.
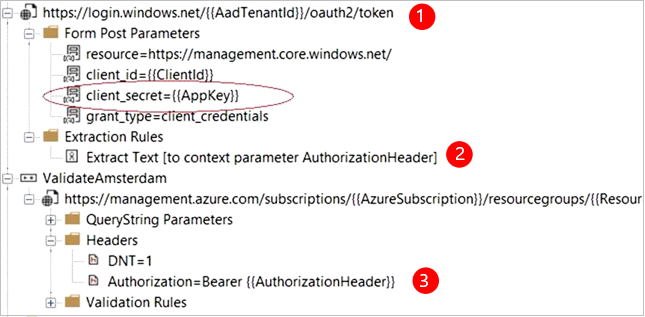
Berikut adalah contoh pengujian web aplikasi web Azure menggunakan kunci aplikasi.

- Dapatkan token dari Azure AD dengan menggunakan rahasia klien (kunci aplikasi).
- Ekstrak token pembawa dari respons.
- Panggil API dengan menggunakan token pembawa di header otorisasi.
- Pastikan bahwa pengujian web adalah klien yang sebenarnya. Artinya, ia memiliki aplikasi sendiri di Azure AD. Gunakan ID klien dan kunci aplikasinya. Layanan Anda yang sedang diuji juga memiliki aplikasi sendiri di Azure AD. URI ID aplikasi aplikasi ini tercermin dalam pengujian web di bidang sumber daya.
Buka autentikasi
Contoh autentikasi terbuka adalah tindakan masuk dengan akun Microsoft atau Google Anda. Banyak aplikasi yang menggunakan OAuth menyediakan alternatif rahasia klien, jadi taktik pertama Anda harus menyelidiki kemungkinan itu.
Jika pengujian Anda harus masuk dengan menggunakan OAuth, pendekatan umumnya adalah:
- Gunakan alat seperti Fiddler untuk memeriksa lalu lintas antara browser web, situs autentikasi, dan aplikasi Anda.
- Lakukan dua atau beberapa kali rincian masuk menggunakan mesin atau browser yang berbeda, atau dalam interval panjang (untuk memungkinkan token kedaluwarsa).
- Dengan membandingkan sesi yang berbeda, identifikasi token yang diteruskan kembali dari situs autentikasi yang kemudian diteruskan ke server aplikasi Anda setelah masuk.
- Rekam pengujian web dengan menggunakan Visual Studio.
- Parameterisasi token. Atur parameter saat token dikembalikan dari pengautentikasi, dan gunakan dalam kueri ke situs. (Visual Studio mencoba membuat parameter pengujian, tetapi tidak membuat parameter token dengan benar.)
Pemecahan Masalah
Untuk bantuan pemecahan masalah, lihat artikel pemecahan masalah khusus.