Menganalisis pola navigasi pengguna dengan Alur Pengguna dalam Application Insights
Alat Alur Pengguna memvisualisasikan cara pengguna berpindah di antara halaman dan fitur situs Anda. Sangat bagus untuk menjawab pertanyaan seperti:
- Bagaimana pengguna berpindah dari halaman di situs Anda?
- Apa yang dipilih pengguna pada halaman di situs Anda?
- Di mana tempat yang paling banyak di-churn pengguna dari situs Anda?
- Apakah ada tempat di mana pengguna mengulangi tindakan yang sama berulang-ulang?
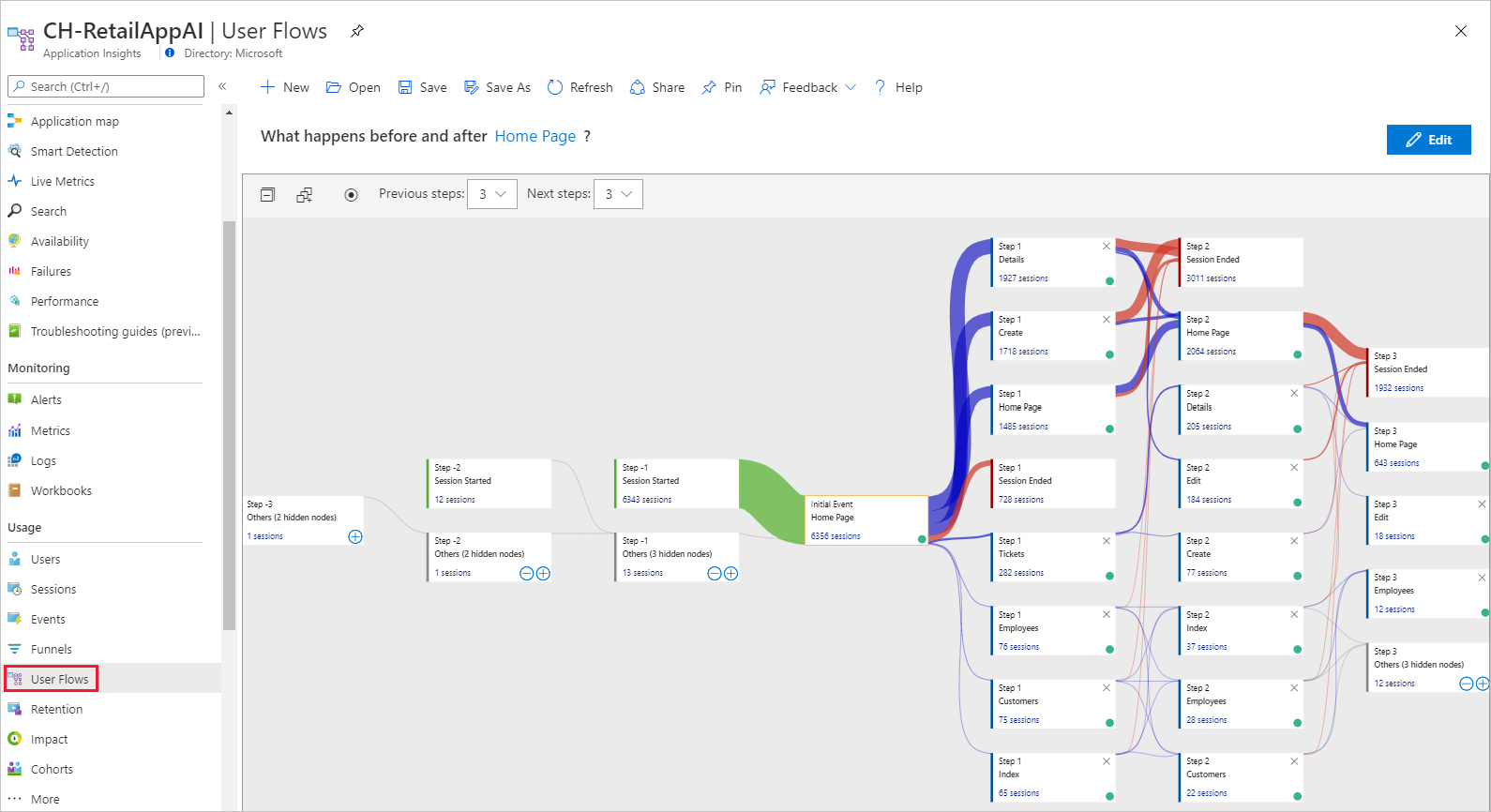
Alat Alur Pengguna dimulai dari peristiwa kustom awal, pengecualian, dependensi, tampilan halaman, atau permintaan yang Anda tentukan. Dari peristiwa awal ini, Alur Pengguna menunjukkan peristiwa yang terjadi sebelum dan sesudah sesi pengguna. Garis ketebalan yang bervariasi menunjukkan berapa kali pengguna mengikuti setiap jalur. Simpul Sesi Dimulai khusus menunjukkan di mana simpul berikutnya memulai sesi. Simpul Sesi Berakhir menunjukkan berapa banyak pengguna yang tidak mengirimkan tampilan halaman atau peristiwa kustom setelah simpul sebelumnya, menyoroti di mana pengguna mungkin meninggalkan situs Anda.
Catatan
Sumber daya Application Insights Anda harus berisi tampilan halaman atau peristiwa kustom untuk menggunakan alat Alur Pengguna. Pelajari cara menyiapkan aplikasi Anda untuk mengumpulkan tampilan halaman secara otomatis dengan SDK JavaScript Application Insights.
Pilih peristiwa awal
Untuk mulai menjawab pertanyaan dengan alat Alur Pengguna, pilih peristiwa kustom awal, pengecualian, dependensi, tampilan halaman, atau permintaan untuk berfungsi sebagai titik awal visualisasi:
- Pilih tautan di judul Apa yang dilakukan pengguna setelahnya? atau pilih Edit.
- Pilih peristiwa kustom, pengecualian, dependensi, tampilan halaman, atau permintaan dari daftar dropdown Peristiwa awal.
- Pilih Buat grafik.
Kolom Langkah 1 dari visualisasi menunjukkan apa yang paling sering dilakukan pengguna setelah peristiwa awal. Item diurutkan dari atas ke bawah dan dari yang paling sering hingga paling jarang. Kolom Langkah 2 dan berikutnya menunjukkan apa yang dilakukan pengguna selanjutnya. Informasi membuat gambar semua cara pengguna berpindah melalui situs Anda.
Secara default, alat Alur Pengguna secara acak hanya mengambil sampel tampilan halaman 24 jam terakhir dan peristiwa kustom dari situs Anda. Anda dapat meningkatkan rentang waktu dan mengubah keseimbangan performa dan akurasi untuk pengambilan sampel acak pada menu Edit .
Jika beberapa tampilan halaman, peristiwa kustom, dan pengecualian tidak relevan dengan Anda, pilih X pada simpul yang ingin Anda sembunyikan. Setelah Anda memilih simpul yang ingin Anda sembunyikan, pilih Buat grafik. Untuk melihat semua simpul yang telah Anda sembunyikan, pilih Edit dan lihat bagian Peristiwa yang dikecualikan.
Jika tampilan halaman atau peristiwa kustom hilang yang Anda harapkan untuk dilihat dalam visualisasi:
- Periksa bagian Peristiwa yang dikecualikan pada menu Edit .
- Gunakan tombol plus pada simpul Lain untuk menyertakan peristiwa yang lebih jarang dalam visualisasi.
- Jika tampilan halaman atau peristiwa kustom yang Anda harapkan jarang dikirim oleh pengguna, tingkatkan rentang waktu visualisasi pada menu Edit .
- Pastikan peristiwa kustom, pengecualian, dependensi, tampilan halaman, atau permintaan yang Anda harapkan disiapkan untuk dikumpulkan oleh Application Insights SDK dalam kode sumber situs Anda. Pelajari selengkapnya tentang mengumpulkan peristiwa kustom.
Jika Anda ingin melihat langkah-langkah lainnya dalam visualisasi, gunakan daftar dropdown Langkah sebelumnya dan Berikutnya di atas visualisasi.
Setelah pengguna mengunjungi halaman atau fitur, ke mana mereka pergi dan apa yang mereka pilih?
Jika peristiwa awal Anda adalah tampilan halaman, kolom pertama (Langkah 1) visualisasi adalah cara cepat untuk memahami apa yang dilakukan pengguna segera setelah mereka mengunjungi halaman.
Buka situs Anda di jendela di samping visualisasi Alur Pengguna. Bandingkan harapan Anda tentang bagaimana pengguna berinteraksi dengan halaman dengan daftar peristiwa di kolom Langkah 1 . Seringkali, elemen UI di halaman yang tampaknya tidak signifikan bagi tim Anda dapat menjadi salah satu yang paling banyak digunakan di halaman. Ini bisa menjadi titik awal yang bagus untuk peningkatan desain ke situs Anda.
Jika peristiwa awal Anda adalah peristiwa kustom, kolom pertama menunjukkan apa yang dilakukan pengguna setelah mereka melakukan tindakan tersebut. Seperti halnya tampilan halaman, pertimbangkan apakah perilaku pengguna Anda yang diamati cocok dengan tujuan dan harapan tim Anda.
Jika peristiwa awal yang Anda pilih adalah Menambahkan Item ke Kedai Belanja, misalnya, lihat untuk melihat apakah Buka Pembayaran dan Pembelian Selesai muncul di visualisasi segera setelahnya. Jika perilaku pengguna berbeda dari harapan Anda, gunakan visualisasi untuk memahami bagaimana pengguna "terjebak" oleh desain situs Anda saat ini.
Di mana tempat yang paling banyak di-churn pengguna dari situs Anda?
Tonton simpul Akhir Sesi yang muncul tinggi di kolom dalam visualisasi, terutama di awal alur. Penempatan ini berarti banyak pengguna mungkin churn dari situs Anda setelah mereka mengikuti jalur halaman dan interaksi UI sebelumnya.
Kadang-kadang churn diharapkan. Misalnya, ini diharapkan setelah pengguna melakukan pembelian di situs e-niaga. Tetapi biasanya churn adalah tanda masalah desain, performa buruk, atau masalah lain dengan situs Anda yang dapat ditingkatkan.
Perlu diingat bahwa simpul Sesi Berakhir hanya didasarkan pada telemetri yang dikumpulkan oleh sumber daya Application Insights ini. Jika Application Insights tidak menerima telemetri untuk interaksi pengguna tertentu, pengguna mungkin telah berinteraksi dengan situs Anda dengan cara-cara tersebut setelah alat Alur Pengguna mengatakan sesi berakhir.
Apakah ada tempat di mana pengguna mengulangi tindakan yang sama berulang-ulang?
Cari tampilan halaman atau peristiwa kustom yang diulangi oleh banyak pengguna di seluruh langkah berikutnya dalam visualisasi. Aktivitas ini biasanya berarti bahwa pengguna melakukan tindakan berulang di situs Anda. Jika Anda menemukan pengulangan, pikirkan tentang mengubah desain situs Anda atau menambahkan fungsionalitas baru untuk mengurangi pengulangan. Misalnya, Anda dapat menambahkan fungsionalitas pengeditan massal jika Anda menemukan pengguna melakukan tindakan berulang pada setiap baris elemen tabel.
Tanya jawab umum
Bagian ini menyediakan jawaban atas pertanyaan umum.
Apakah peristiwa awal mewakili pertama kali peristiwa muncul dalam sesi atau kapan saja muncul dalam sesi?
Peristiwa awal pada visualisasi hanya mewakili saat pertama kali pengguna mengirim tampilan halaman atau peristiwa kustom tersebut selama sesi. Jika pengguna dapat mengirim peristiwa awal beberapa kali dalam sesi, maka kolom Langkah 1 hanya menunjukkan bagaimana pengguna bereaksi setelah instans pertama peristiwa awal, bukan semua instans.
Beberapa simpul dalam visualisasi saya memiliki tingkat yang terlalu tinggi. Bagaimana cara mendapatkan simpul yang lebih rinci?
Gunakan opsi Pisahkan menurut pada menu Edit:
- Pilih acara yang ingin Anda uraikan di menu Peristiwa .
- Pilih dimensi pada menu Dimensi . Misalnya, jika Anda memiliki peristiwa yang disebut Tombol Diklik, coba properti kustom yang disebut Nama Tombol.