Tutorial: Membangun halaman web Pencarian Kustom
Peringatan
Pada 30 Oktober 2020, API Bing Search dipindahkan dari layanan Azure AI ke layanan Bing Search. Dokumentasi ini disediakan hanya untuk referensi. Untuk dokumentasi terbaru, lihat dokumentasi Bing Search API. Untuk petunjuk tentang cara membuat sumber daya Azure baru untuk pencarian Bing, lihat Membuat sumber daya Pencarian Bing melalui Marketplace Azure.
Pencarian Kustom Bing memungkinkan Anda membuat pengalaman pencarian yang disesuaikan untuk topik yang Anda minati. Misalnya, jika Anda memiliki situs web seni bela diri yang menyediakan pengalaman pencarian, Anda dapat menentukan domain, sub-situs, dan halaman web yang menjadi tempat Bing melakukan pencarian. Pengguna Anda melihat hasil pencarian yang disesuaikan dengan konten yang mereka minati alih-alih membalik halaman hasil pencarian umum yang mungkin berisi konten yang tidak relevan.
Tutorial ini menunjukkan cara mengonfigurasi instans pencarian kustom dan mengintegrasikannya ke halaman web baru.
Tugas yang dibahas adalah:
- Membuat instans pencarian kustom
- Menambahkan entri aktif
- Menambahkan entri yang diblokir
- Menambahkan entri yang disematkan
- Mengintegrasikan pencarian kustom ke dalam halaman web
Prasyarat
- Untuk mengikuti tutorial, Anda memerlukan kunci langganan untuk Bing Custom Search API. Untuk mendapatkan kunci, Buat sumber daya Pencarian Kustom Bing di portal Azure.
- Jika belum menginstal Visual Studio 2017 atau yang lebih baru, Anda dapat mengunduh dan menggunakan Visual Studio 2019 Community Editiongratis.
Membuat instans pencarian kustom
Untuk membuat instans Pencarian Kustom Bing:
Buka browser internet.
Navigasi ke portal pencarian kustom.
Masuk ke portal menggunakan akun Microsoft (MSA). Jika Anda tidak memiliki MSA, klik Buat akun Microsoft. Jika ini pertama kalinya Anda menggunakan portal, portal akan meminta izin untuk mengakses data Anda. Klik Ya.
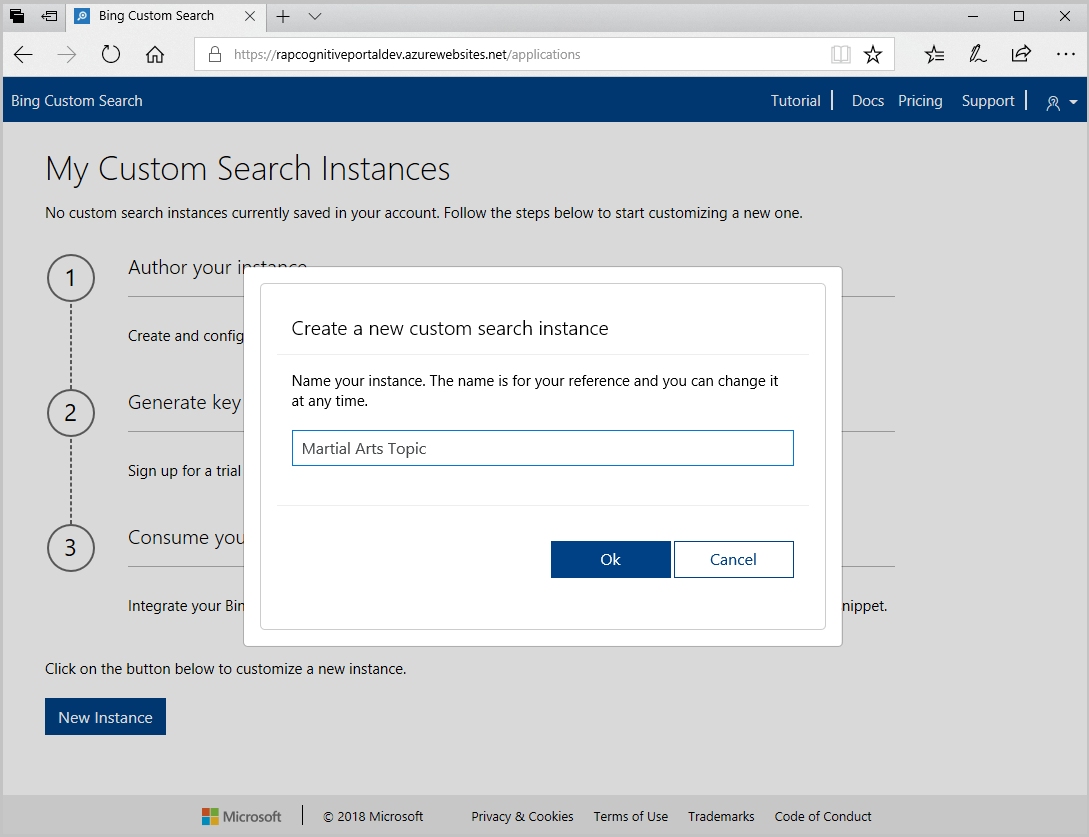
Setelah masuk, klik Pencarian kustom baru. Di jendela Buat instans pencarian kustom baru, masukkan nama yang bermakna dan jelaskan jenis konten yang dikembalikan pencarian. Anda dapat mengubah nama kapan saja.

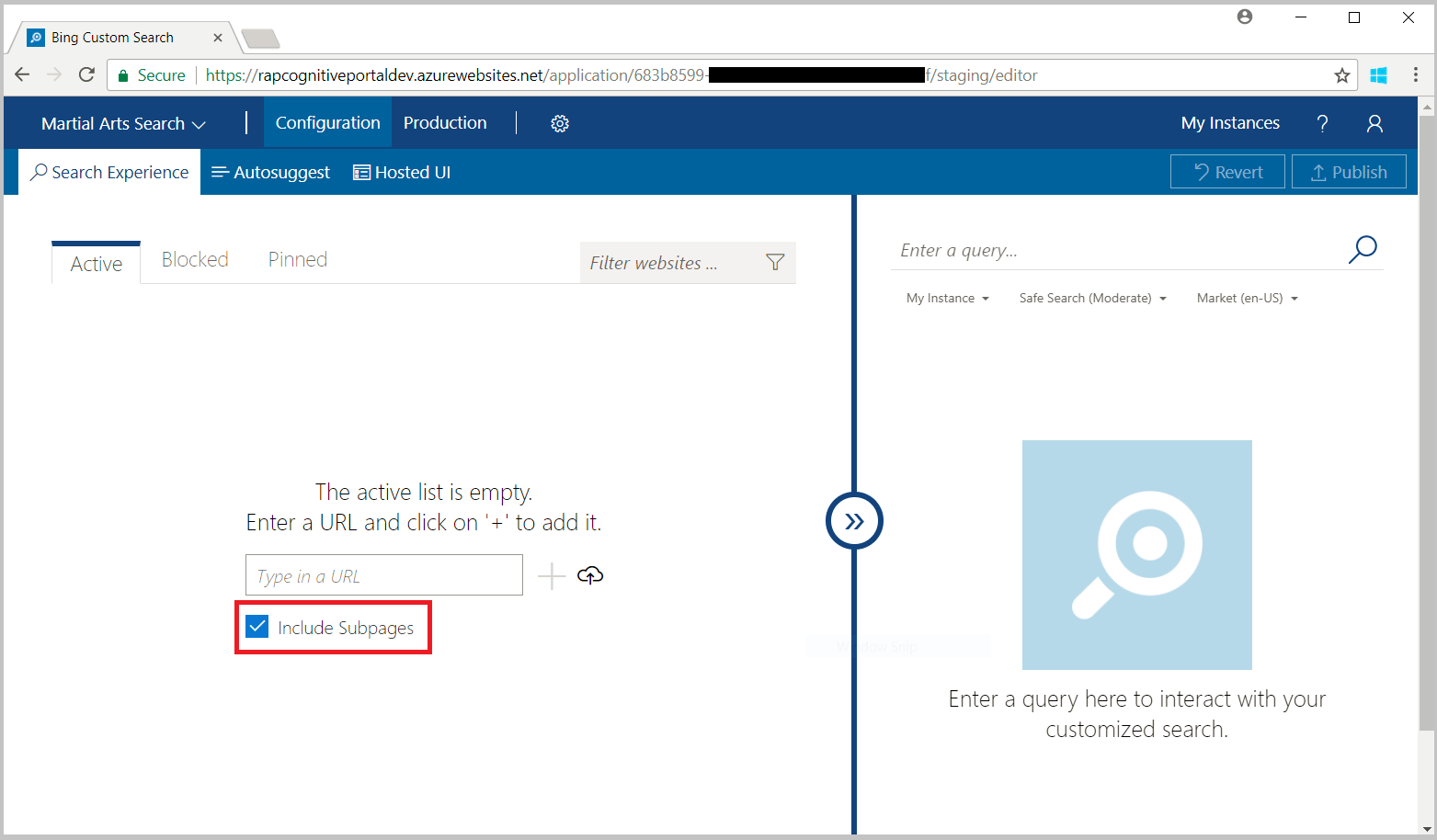
Klik OK, tentukan URL dan apakah akan menyertakan subhalaman URL.

Menambahkan entri aktif
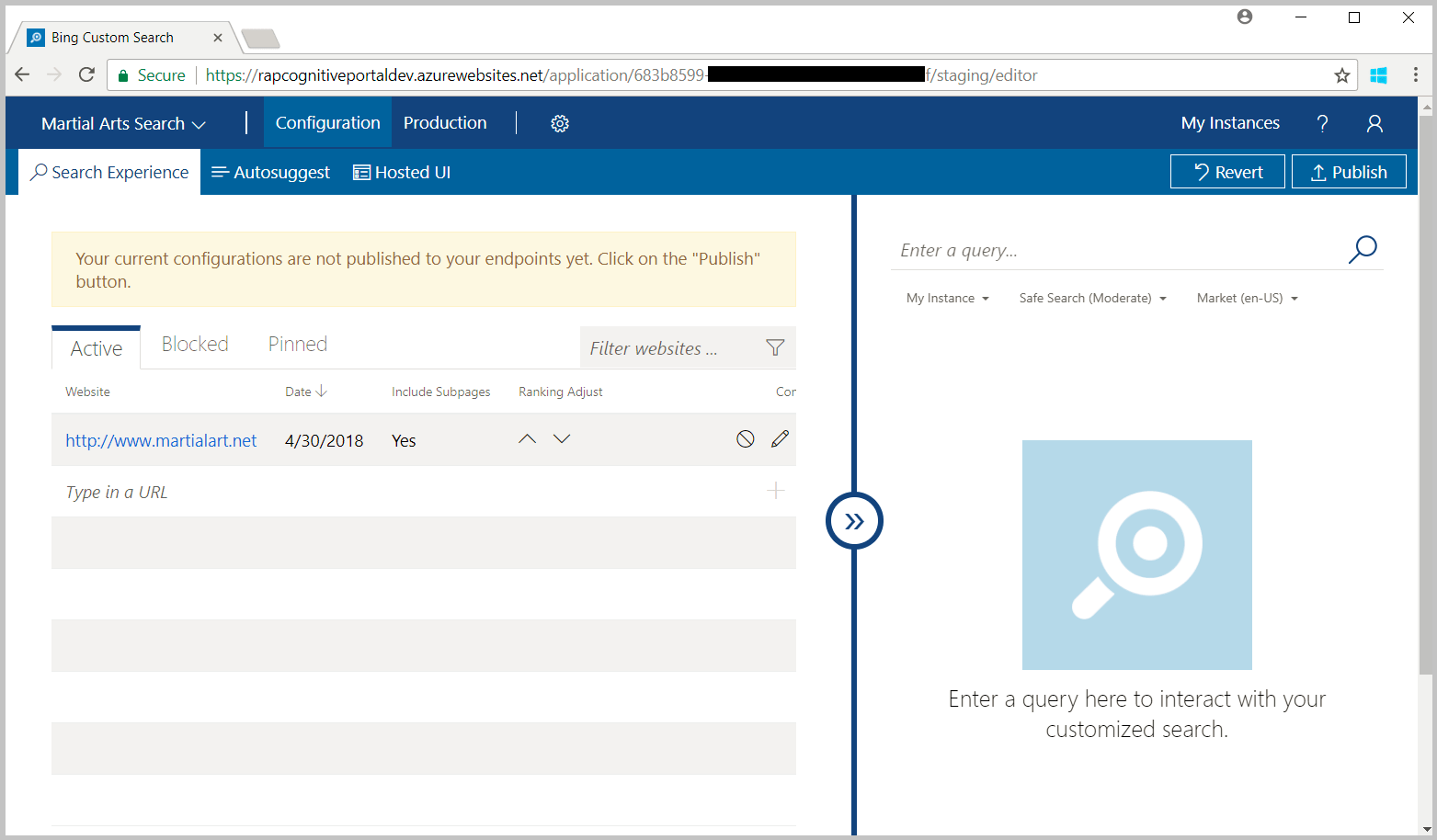
Untuk menyertakan hasil dari situs web atau URL tertentu, tambahkan situs web dan URL tersebut ke tab Aktif.
Pada halaman Konfigurasi, klik tab Aktif dan masukkan URL satu atau beberapa situs web yang ingin Anda sertakan dalam pencarian Anda.

Untuk mengonfirmasi bahwa instans Anda mengembalikan hasil, masukkan kueri di panel pratinjau di sebelah kanan. Bing hanya mengembalikan hasil untuk situs web publik yang telah diindeks.
Menambahkan entri yang diblokir
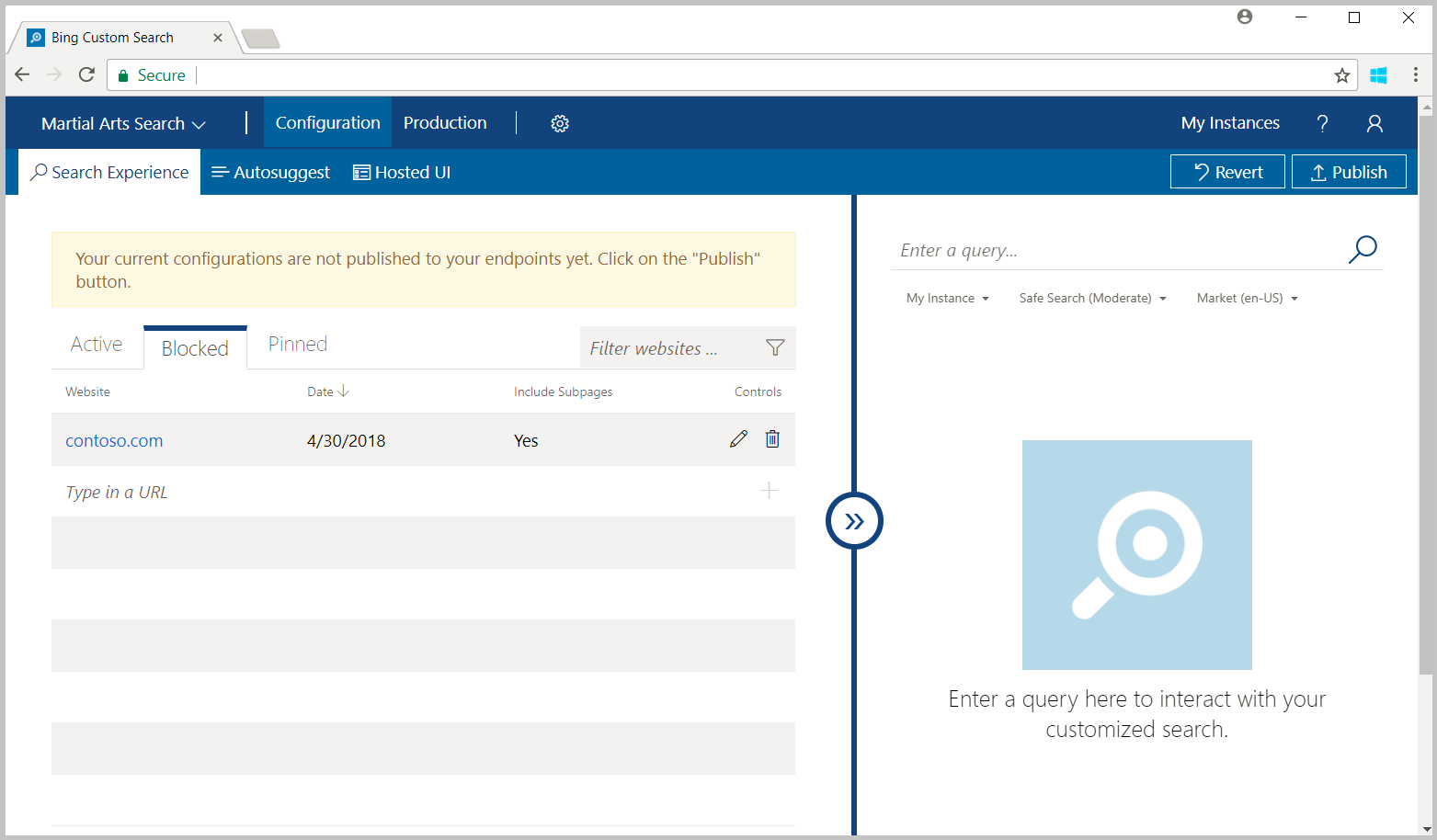
Untuk mengecualikan hasil dari situs web atau URL tertentu, tambahkan situs web atau URL tersebut ke tab Diblokir.
Pada halaman Konfigurasi, klik tab Diblokir dan masukkan URL satu atau beberapa situs web yang ingin Anda kecualikan dari pencarian Anda.

Untuk mengonfirmasi bahwa instans Anda tidak mengembalikan hasil dari situs web yang diblokir, masukkan kueri di panel pratinjau di sebelah kanan.
Menambahkan entri yang disematkan
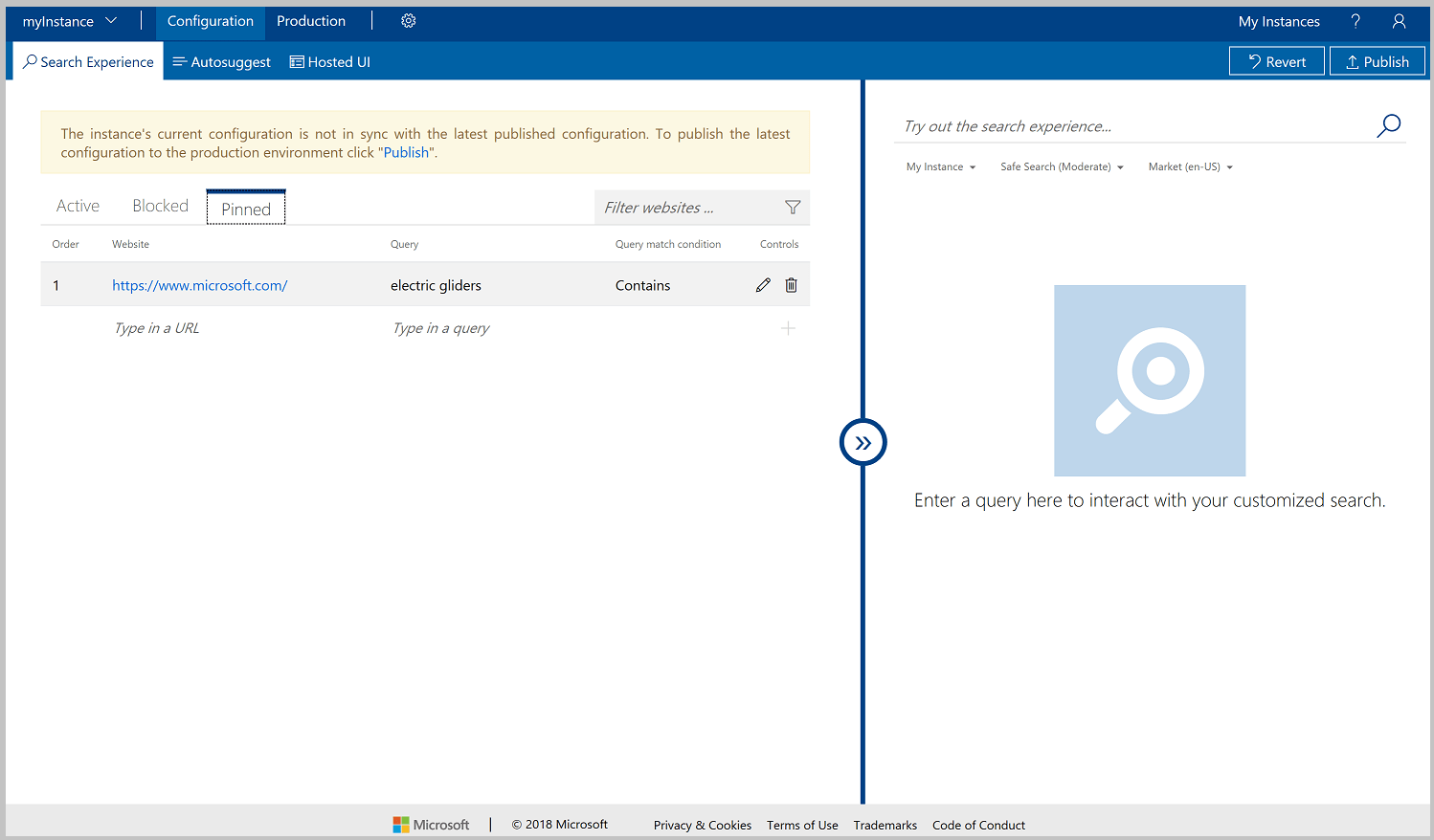
Untuk menyematkan halaman web tertentu ke bagian atas hasil pencarian, tambahkan halaman web dan istilah kueri ke tab Disematkan. Tab Disematkan berisi daftar pasangan halaman web dan istilah kueri yang menentukan halaman web yang muncul sebagai hasil teratas untuk kueri tertentu. Halaman web hanya disematkan jika string kueri pengguna cocok dengan string kueri sematan berdasarkan kondisi pencocokan sematan. Hanya halaman web terindeks yang akan ditampilkan dalam pencarian. Untuk informasi selengkapnya, lihat Menentukan tampilan kustom Anda.
Pada halaman Konfigurasi, klik tab Disematkan dan masukkan halaman web dan istilah kueri halaman web yang ingin Anda kembalikan sebagai hasil teratas.
Secara default, string kueri pengguna harus sama persis dengan string kueri sematan Anda agar Bing mengembalikan halaman web sebagai hasil teratas. Untuk mengubah kondisi pencocokan, edit sematan (klik ikon pensil), klik Persis di kolom Kondisi pencocokan kueri, dan pilih kondisi pencocokan yang tepat untuk aplikasi Anda.

Untuk mengonfirmasi bahwa instans Anda mengembalikan halaman web yang ditentukan sebagai hasil teratas, masukkan istilah kueri yang Anda sematkan di panel pratinjau di sebelah kanan.
Mengonfigurasi Antarmuka Pengguna yang Dihosting
Pencarian Kustom menyediakan antarmuka pengguna yang dihosting untuk merender respons JSON dari instans pencarian kustom Anda. Untuk menentukan pengalaman antarmuka pengguna Anda:
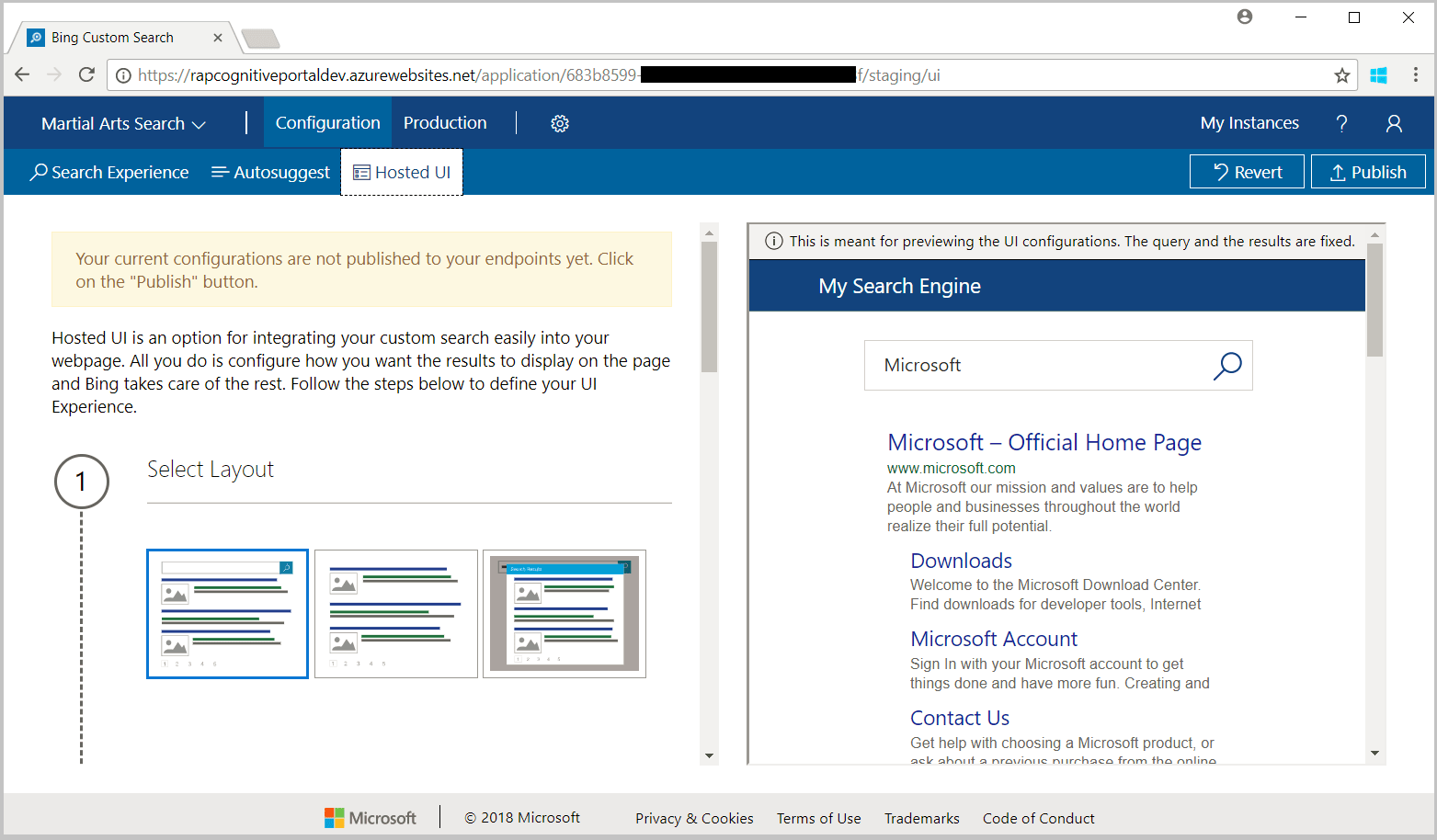
Klik tab Antarmuka pengguna yang dihosting.
Pilih tata letak.

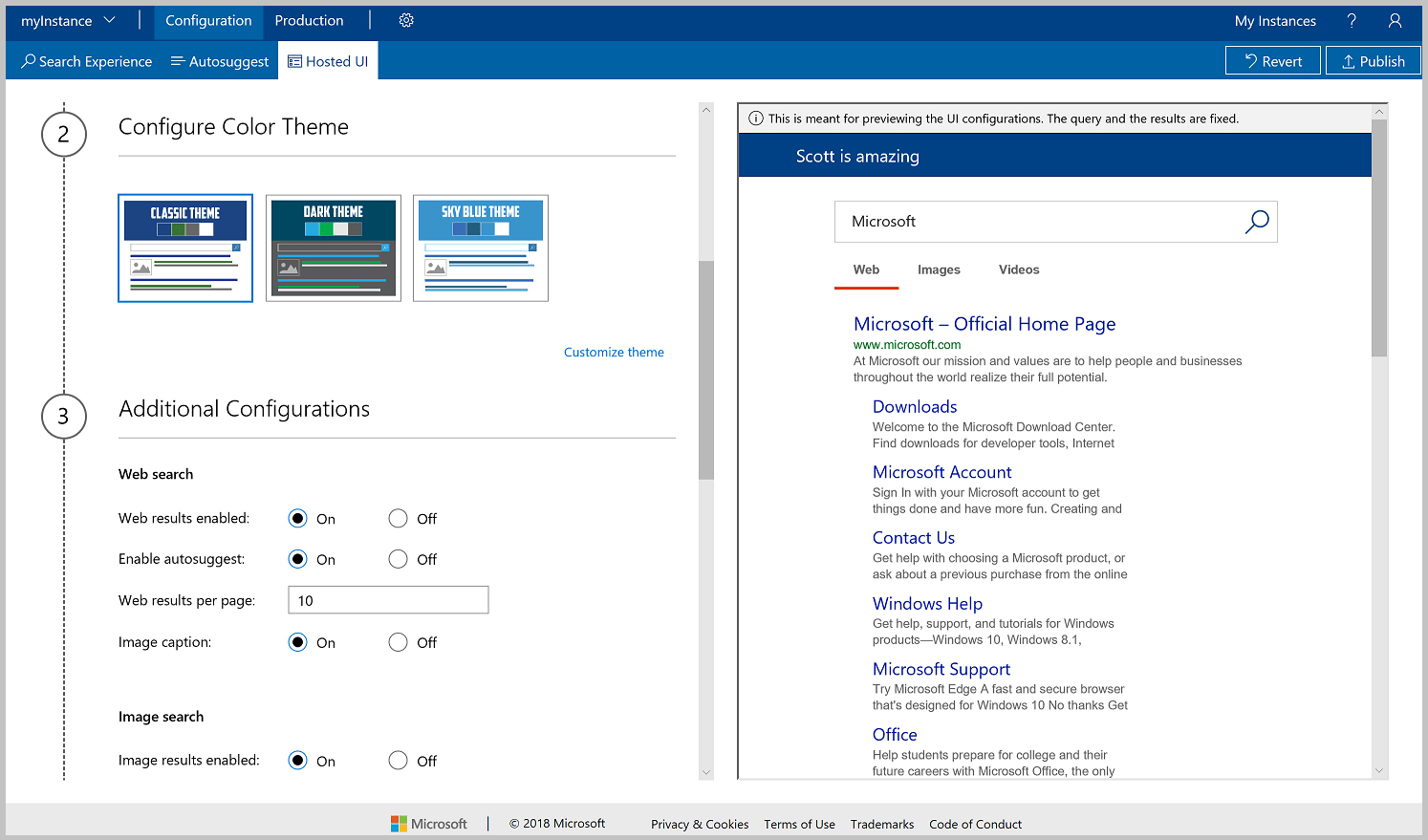
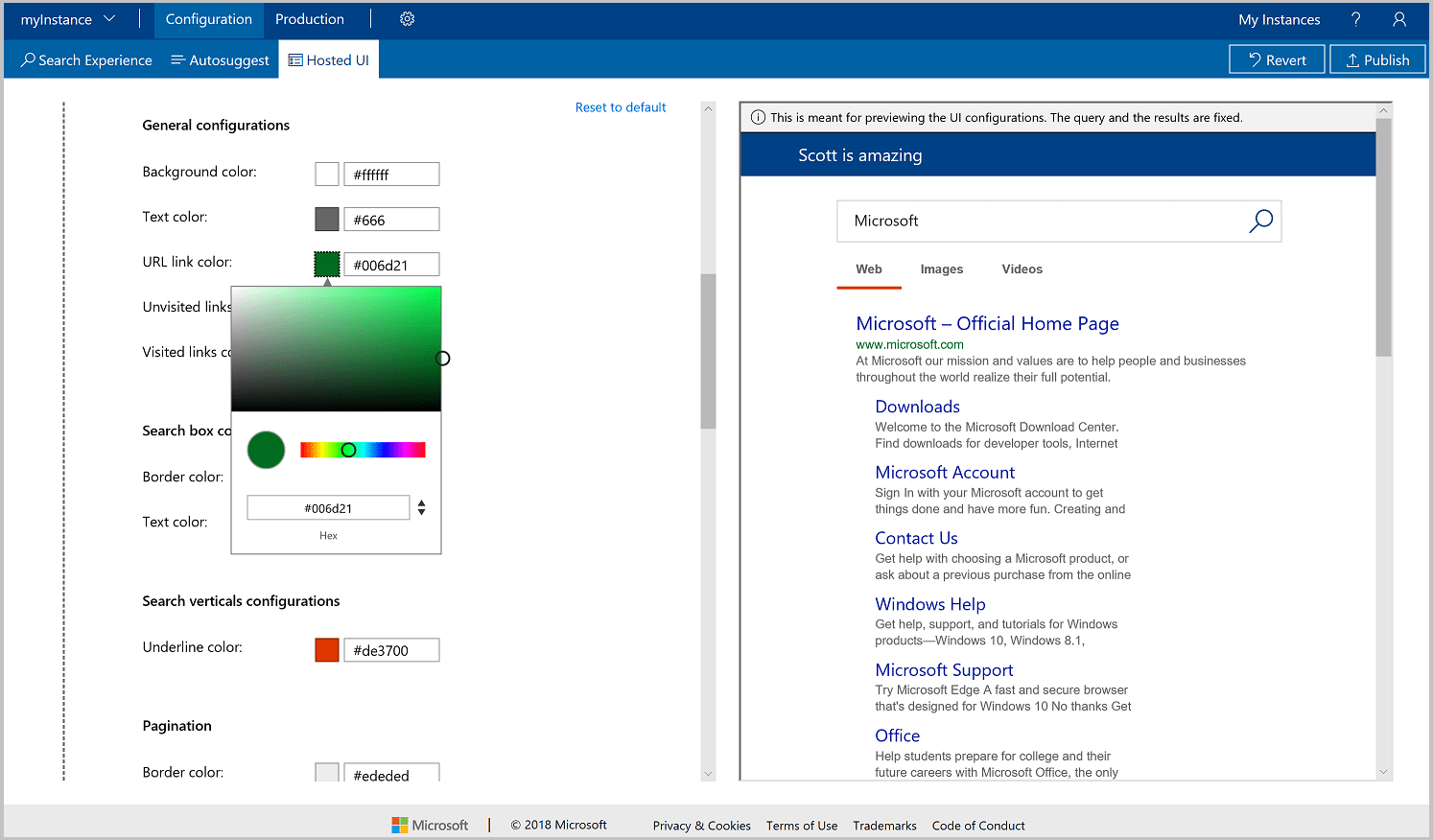
Pilih tema warna.

Jika Anda perlu menyempurnakan tema warna agar lebih terintegrasi dengan aplikasi web Anda, klik Sesuaikan tema. Tidak semua konfigurasi warna berlaku untuk semua tema tata letak. Untuk mengubah warna, masukkan nilai RGB HEX warna (misalnya, #366eb8) di kotak teks terkait. Atau, klik tombol warna lalu klik warna yang sesuai untuk Anda. Selalu pikirkan tentang aksesibilitas saat memilih warna.

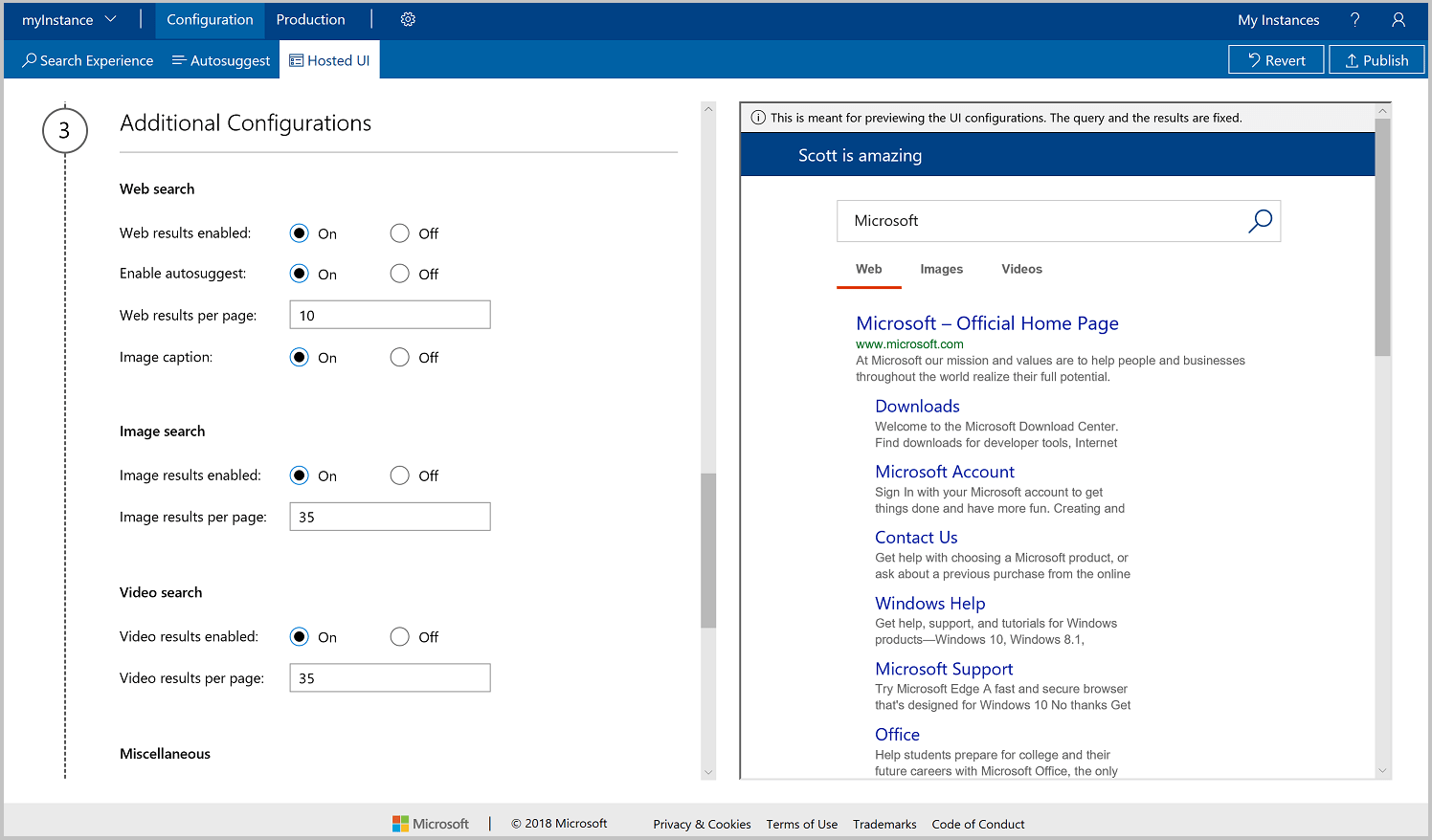
Tentukan opsi konfigurasi tambahan.

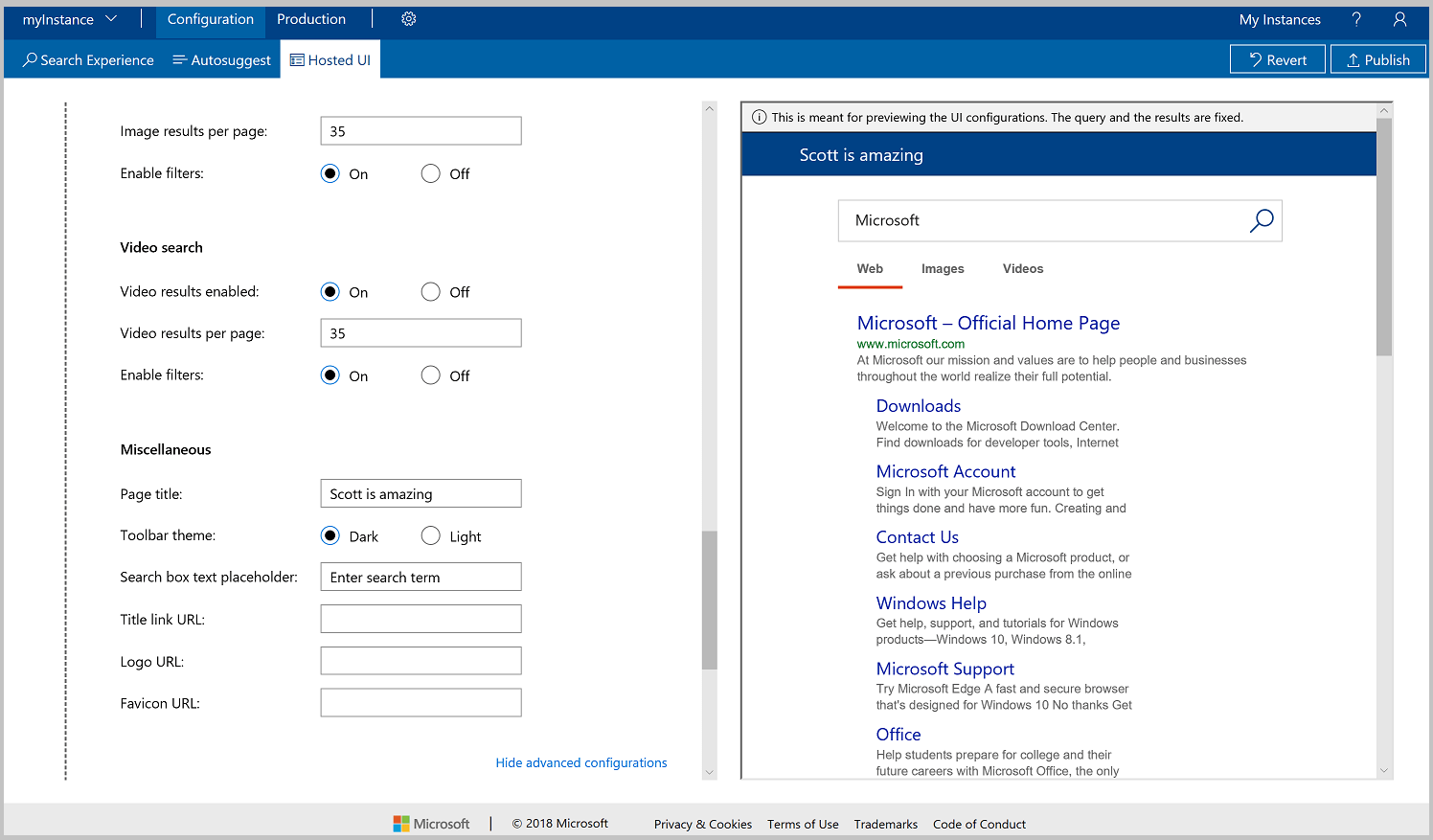
Untuk mendapatkan konfigurasi tingkat lanjut, klik Tampilkan konfigurasi tingkat lanjut. Ini menambahkan konfigurasi seperti Tautkan target ke opsi pencarian Web, Aktifkan filter ke opsi Gambar dan Video, dan Tempat penampung teks kotak pencarian ke opsi Lain-lain.

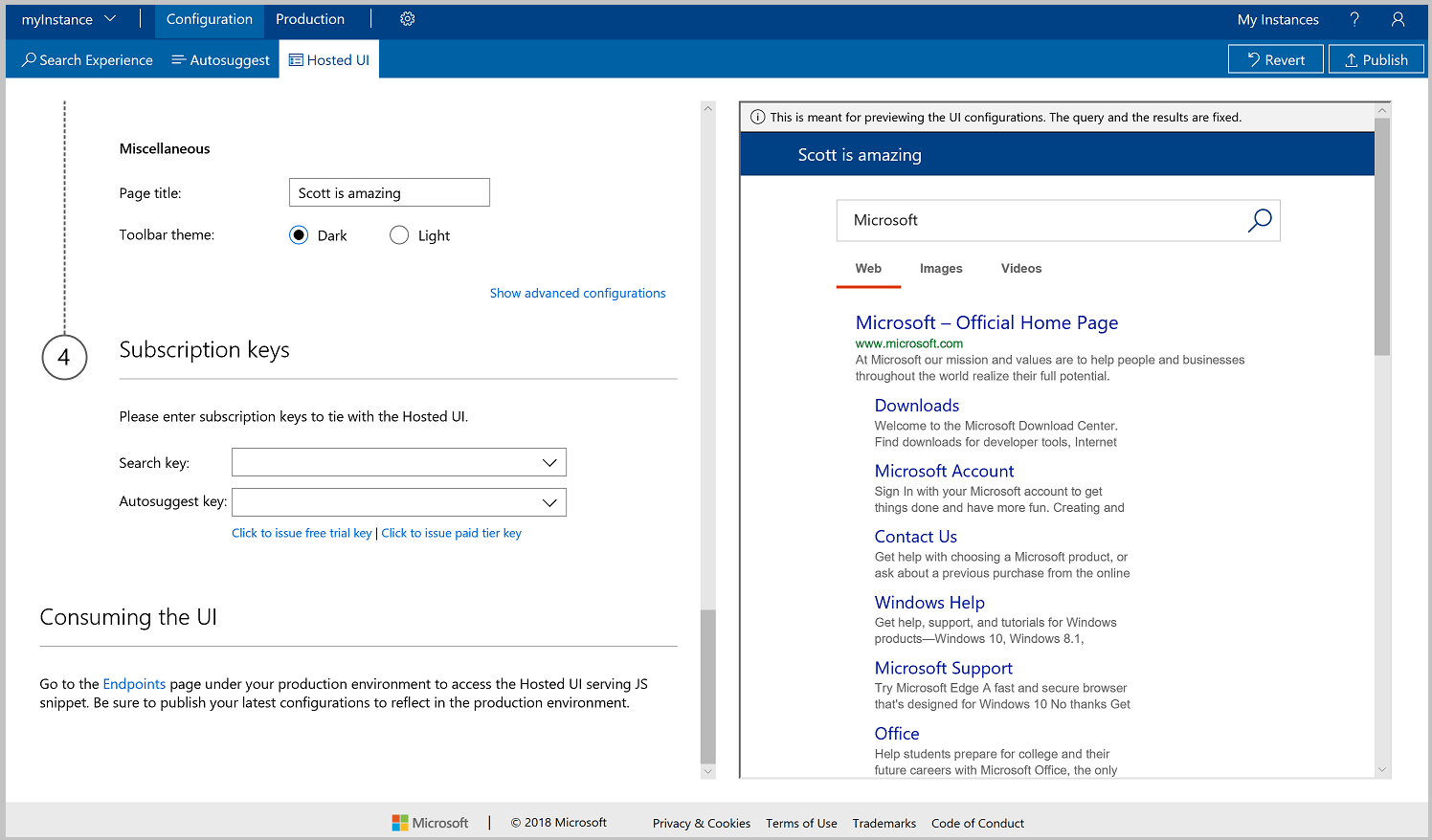
Pilih kunci langganan Anda dari daftar drop-down. Atau, Anda dapat memasukkan kunci langganan secara manual.

Menerbitkan atau mengembalikan
Perubahan yang Anda buat pada instans Custom Search dibuat di tab Konfigurasi agar Anda dapat memvalidasi perubahan Anda. Saat Anda sudah selesai membuat perubahan dan siap menerbitkan, klik Terbitkan. Perubahan tidak direfleksikan terhadap titik akhir produksi Anda hingga Anda menerbitkan.
Sebelum menerbitkan, jika Anda memutuskan tidak ingin menyimpan perubahan yang sudah Anda buat, klik Kembalikan. Saat Anda mengembalikan perubahan, konfigurasi status langsung tidak berubah dan tab Konfigurasi dikembalikan agar sesuai dengan status langsung.
Mengonsumsi Antarmuka pengguna yang dihosting
Ada dua cara untuk mengonsumsi antarmuka pengguna yang dihosting.
- Opsi 1: Integrasikan cuplikan JavaScript yang disediakan ke dalam aplikasi Anda.
- Opsi 2: Gunakan Titik Akhir HTML yang disediakan.
Sisa tutorial ini menunjukkan Opsi 1: cuplikan JavaScript.
Menyiapkan solusi Visual Studio
Buka Visual Studio di komputer Anda.
Pada menu File, pilih Baru, lalu pilih Proyek.
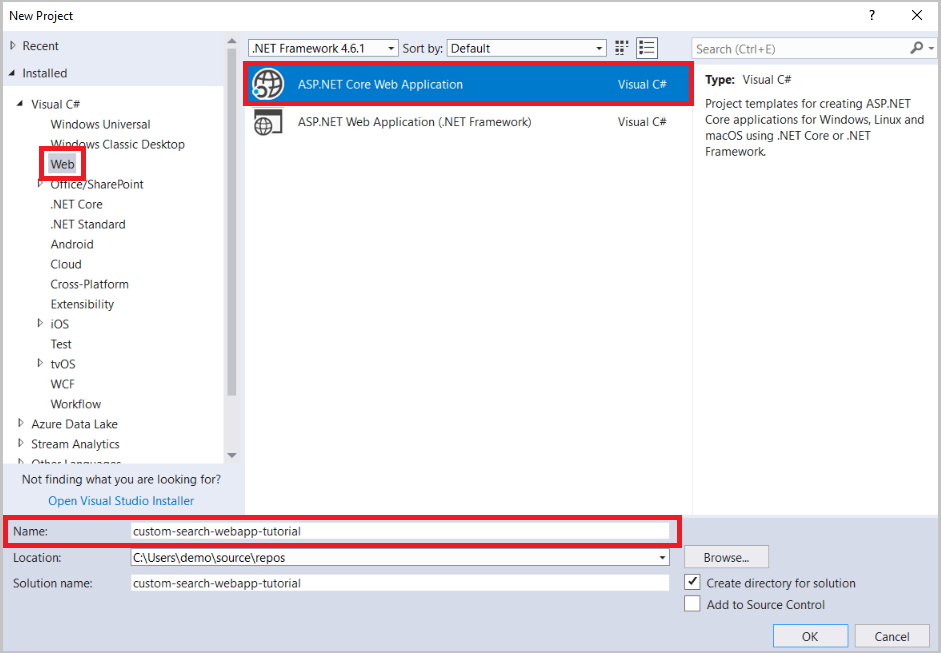
Di jendela Proyek Baru, pilih Visual C#/Web/Aplikasi Web ASP.NET Core, beri nama proyek Anda, lalu klik OK.

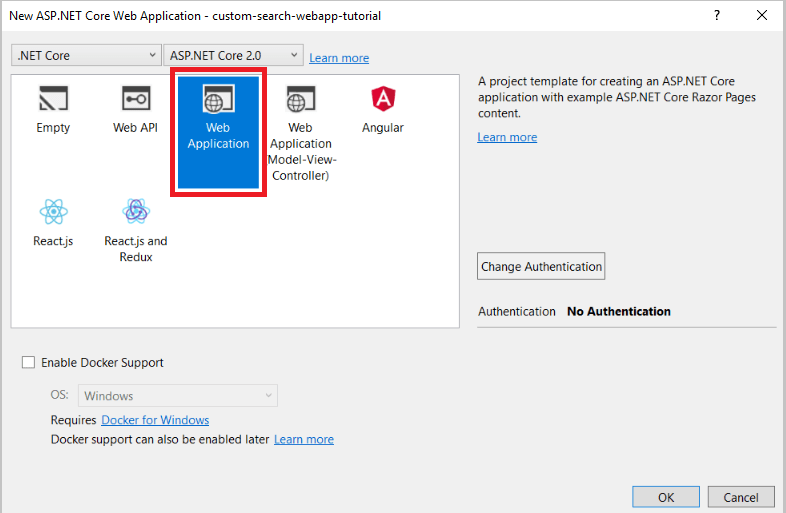
Di jendela Aplikasi Web ASP.NET Core baru, pilih Aplikasi Web dan klik OK.

Mengedit index.cshtml
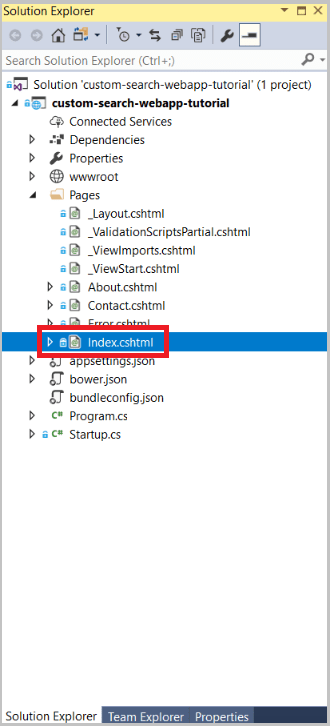
Di Penjelajah Solusi, luaskan Halaman dan klik dua kali index.cshtml untuk membuka file.

Di index.cshtml, hapus semuanya mulai dari baris 7 ke bawah.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Tambahkan elemen ganti baris dan div untuk bertindak sebagai kontainer.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Di halaman Antarmuka pengguna yang dihosting, gulir ke bawah ke bagian berjudul Mengonsumsi antarmuka pengguna. Klik Titik Akhir untuk mengakses cuplikan JavaScript. Anda juga bisa membuka cuplikan dengan mengklik Produksi lalu tab Antarmuka pengguna yang dihosting.
Tempelkan elemen skrip ke dalam kontainer yang Anda tambahkan.
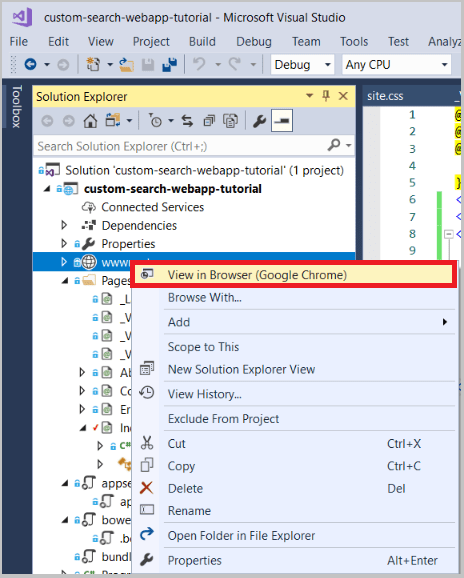
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>Di Penjelajah Solusi, klik kanan pada wwwroot dan klik Tampilkan di Browser.

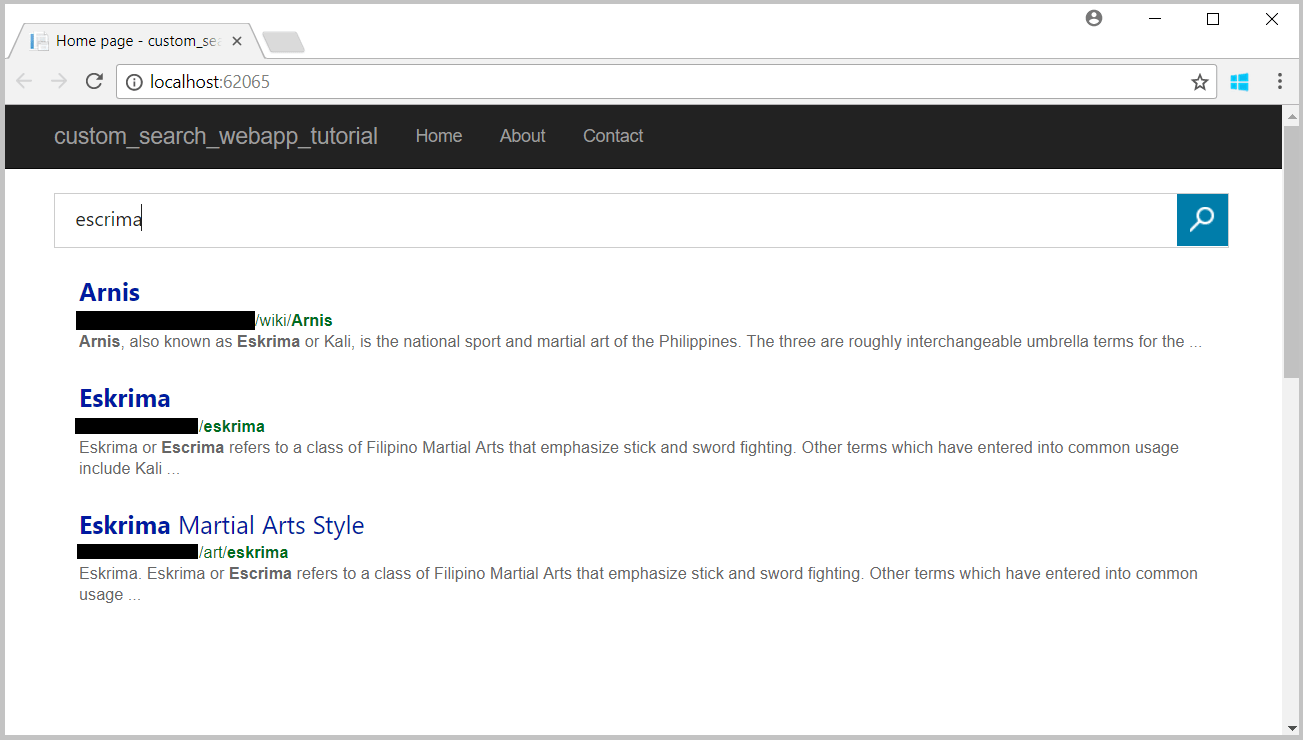
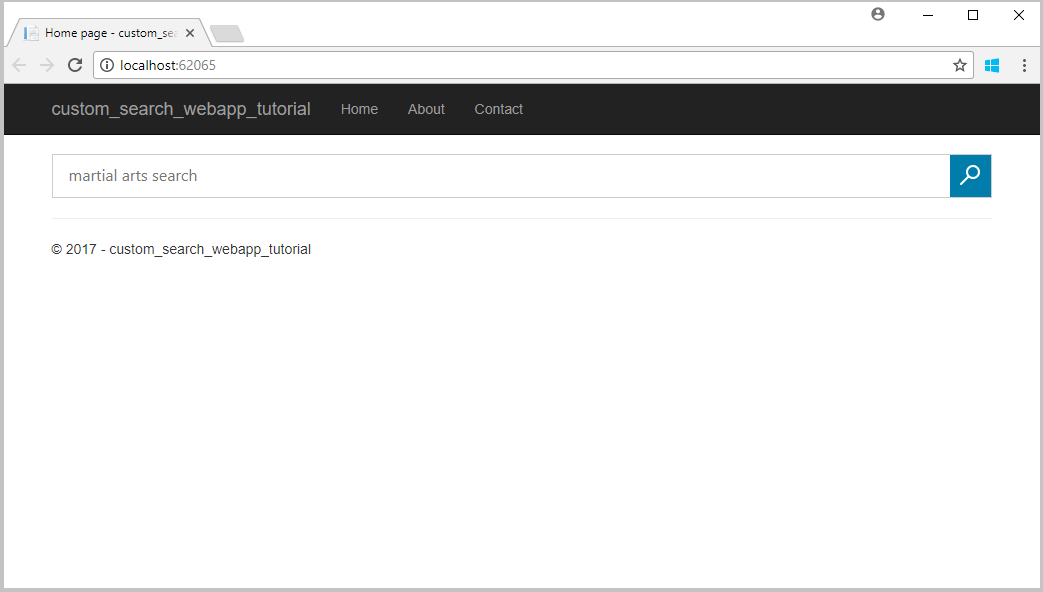
Halaman web pencarian kustom baru Anda akan terlihat mirip dengan ini:

Melakukan pencarian akan merender hasil seperti ini: