Tutorial: Membangun aplikasi web Node.js dengan menggunakan JavaScript SDK untuk mengelola API untuk akun NoSQL di Azure Cosmos DB
BERLAKU UNTUK: NoSQL
Sebagai pengembang, Anda mungkin memiliki aplikasi yang menggunakan data dokumen NoSQL. Anda dapat menggunakan API untuk akun NoSQL di Azure Cosmos DB untuk menyimpan dan mengakses data dokumen ini. Tutorial Node.js ini menunjukkan kepada Anda cara menyimpan dan mengakses data dari API untuk akun NoSQL di Azure Cosmos DB. Tutorial ini menggunakan aplikasi Node.js Express yang dihosting pada fitur Web Apps Microsoft Azure App Service. Dalam tutorial ini, Anda membangun aplikasi berbasis web (aplikasi Todo) yang memungkinkan Anda membuat, mengambil, dan menyelesaikan tugas. Tugas disimpan sebagai dokumen JSON di Azure Cosmos DB.
Tutorial ini menunjukkan cara membuat API untuk akun NoSQL di Azure Cosmos DB dengan menggunakan portal Azure. Tanpa kartu kredit atau langganan Azure, Anda dapat:
- Siapkan akun Coba Azure Cosmos DB gratis.
- Buat dan jalankan aplikasi web yang dibangun di Node.js SDK untuk membuat database dan kontainer.
- Menambahkan item ke kontainer.
Tutorial ini menggunakan JavaScript SDK versi 3.0 dan mencakup tugas-tugas berikut:
- Membuat akun Azure Cosmos DB
- Buat aplikasi Node.js baru
- Menghubungkan aplikasi MongoDB ke Azure Cosmos DB
- Menjalankan dan menerapkan aplikasi ke Azure
Prasyarat
Sebelum mengikuti instruksi dalam artikel ini, pastikan Anda melakukan langkah-langkah berikut:
Tanpa langganan Azure, kartu kredit, atau langganan Azure, Anda dapat menyiapkan akun Coba Azure Cosmos DB gratis.
Anda dapat mencoba Azure Cosmos DB secara gratis, tanpa langganan Azure, dan tanpa komitmen. Atau, Anda dapat membuat akun tingkat gratis Azure Cosmos DB dengan 1000 RU/dtk dan penyimpanan 25 GB pertama secara gratis. Anda juga dapat menggunakan emulator Azure Cosmos DB dengan URI
https://localhost:8081. Agar kunci dapat digunakan dengan emulator, lihat Mengautentikasi permintaan.Node.js versi 6.10 atau lebih tinggi.
Generator ekspres (Anda dapat menginstal Express melalui
npm install express-generator -g)Instal Git di stasiun kerja lokal Anda.
Membuat akun Azure Cosmos DB
Mulailah dengan membuat akun Azure Cosmos DB. Jika Anda sudah memiliki akun atau jika Anda menggunakan Emulator Azure Cosmos DB untuk tutorial ini, Anda dapat melompat ke Membuat aplikasi Node.js baru.
Dari menu portal Microsoft Azure atau Beranda, pilih Buat sumber daya.
Cari Azure Cosmos DB. Pilih Buat>Azure Cosmos DB.
Pada halaman Buat akun Azure Cosmos DB , pilih opsi Buat di dalam azure Cosmos DB untuk NoSQL .
Azure Cosmos DB menyediakan beberapa API:
- NoSQL, untuk data dokumen
- PostgreSQL
- MongoDB, untuk data dokumen
- Apache Cassandra
- Tabel
- Apache Gremlin, untuk data grafik
Untuk mempelajari selengkapnya tentang API untuk NoSQL, lihat Selamat Datang di Azure Cosmos DB.
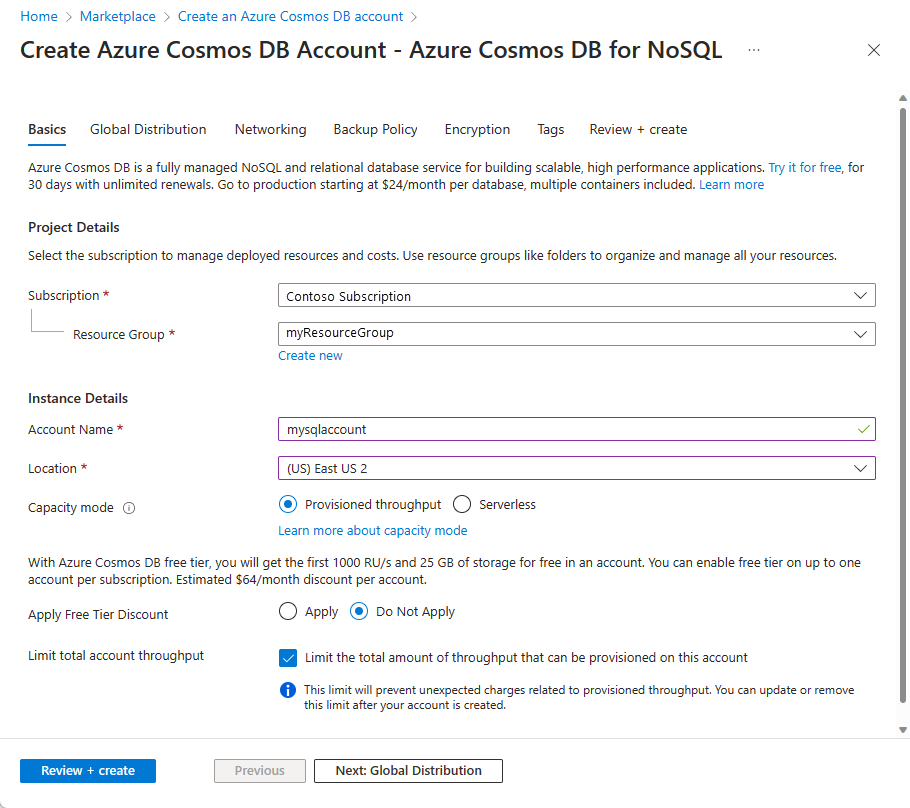
Di halaman Buat Akun Azure Cosmos DB , masukkan pengaturan dasar untuk akun Azure Cosmos DB baru.
Pengaturan Nilai Deskripsi Langganan Nama langganan Pilih langganan Azure yang ingin Anda gunakan untuk akun Azure Cosmos DB ini. Grup Sumber Daya Nama grup sumber daya Pilih grup sumber daya, atau pilih Buat baru, lalu masukkan nama unik untuk grup sumber daya baru. Nama Akun Nama yang unik Masukkan nama untuk mengidentifikasi akun Azure Cosmos DB Anda. Karena documents.azure.com ditambahkan ke nama yang Anda berikan untuk membuat URI Anda, gunakan nama yang unik. Nama hanya boleh berisi huruf kecil, angka, dan karakter tanda hubung (-). Harus 3-44 karakter. Lokasi Wilayah yang paling dekat dengan pengguna Anda Pilih lokasi geografis untuk menghosting akun Azure Cosmos DB Anda. Gunakan lokasi yang paling dekat dengan pengguna Anda untuk memberi mereka akses tercepat ke data. Mode kapasitas Throughput yang disediakan atau Tanpa server Pilih Throughput yang disediakan untuk membuat akun dalam mode throughput yang disediakan. Pilih Tanpa server untuk membuat akun dalam mode tanpa server. Terapkan diskon tingkat gratis Azure Cosmos DB Terapkan atau Jangan terapkan Dengan Azure Cosmos DB tingkat gratis, Anda mendapatkan 1000 RU/d pertama dan penyimpanan 25 GB secara gratis untuk satu akun. Pelajari lebih lanjut tentang tingkat gratis. Membatasi throughput akun total Dipilih atau tidak Batasi jumlah total throughput yang dapat disediakan di akun ini. Batas ini mencegah biaya tak terduga yang terkait dengan throughput yang disediakan. Anda dapat memperbarui atau menghapus batas ini setelah akun Anda dibuat. Anda dapat memiliki hingga satu akun Azure Cosmos DB tingkat gratis per langganan Azure dan harus ikut serta saat membuat akun. Jika Anda tidak melihat opsi untuk menerapkan diskon tingkat gratis, akun lain dalam langganan telah diaktifkan dengan tingkat gratis.
Catatan
Opsi berikut ini tidak tersedia jika Anda memilih Tanpa Server sebagai mode Kapasitas:
- Terapkan Diskon Tingkat Gratis
- Membatasi throughput akun total
Pada tab Distribusi Global, konfigurasikan detail berikut. Anda dapat menggunakan nilai default untuk mulai cepat ini:
Pengaturan Nilai Deskripsi Redundansi Geografis Nonaktifkan Aktifkan atau nonaktifkan distribusi global di akun Anda dengan memasangkan wilayah Anda dengan wilayah pasangan. Anda dapat menambahkan lebih banyak wilayah ke akun Anda nanti. Tulisan Multiwilayah Nonaktifkan Kemampuan tulisan multiwilayah memungkinkan Anda untuk mengambil keuntungan dari throughput terprovisi untuk database dan kontainer Anda di seluruh dunia. Zona Ketersediaan Nonaktifkan Zona Ketersediaan membantu Anda lebih meningkatkan ketersediaan dan ketahanan aplikasi Anda. Catatan
Opsi berikut ini tidak tersedia jika Anda memilih Tanpa Server sebagai mode Kapasitas di halaman Dasar sebelumnya:
- Redundansi Geografis
- Tulisan Multiwilayah
Secara opsional, Anda dapat mengonfigurasi detail selengkapnya di tab berikut:
- Jaringan. Mengonfigurasi akses dari jaringan virtual.
- Kebijakan Pencadangan. Konfigurasikan kebijakan pencadangan berkala atau berkelanjutan.
- Enkripsi. Gunakan kunci yang dikelola layanan atau kunci yang dikelola pelanggan.
- Tag. Tag adalah pasangan nama/nilai yang memungkinkan Anda mengategorikan sumber daya dan melihat penagihan gabungan dengan menerapkan tag yang sama ke beberapa sumber daya dan grup sumber daya.
Pilih Tinjau + buat.
Ulas pengaturan akun, lalu pilih Buat. Dibutuhkan beberapa menit untuk membuat akun. Tunggu halaman portal untuk menampilkan Penyebaran Anda selesai.
Pilih Buka sumber daya untuk masuk ke halaman akun Azure Cosmos DB.
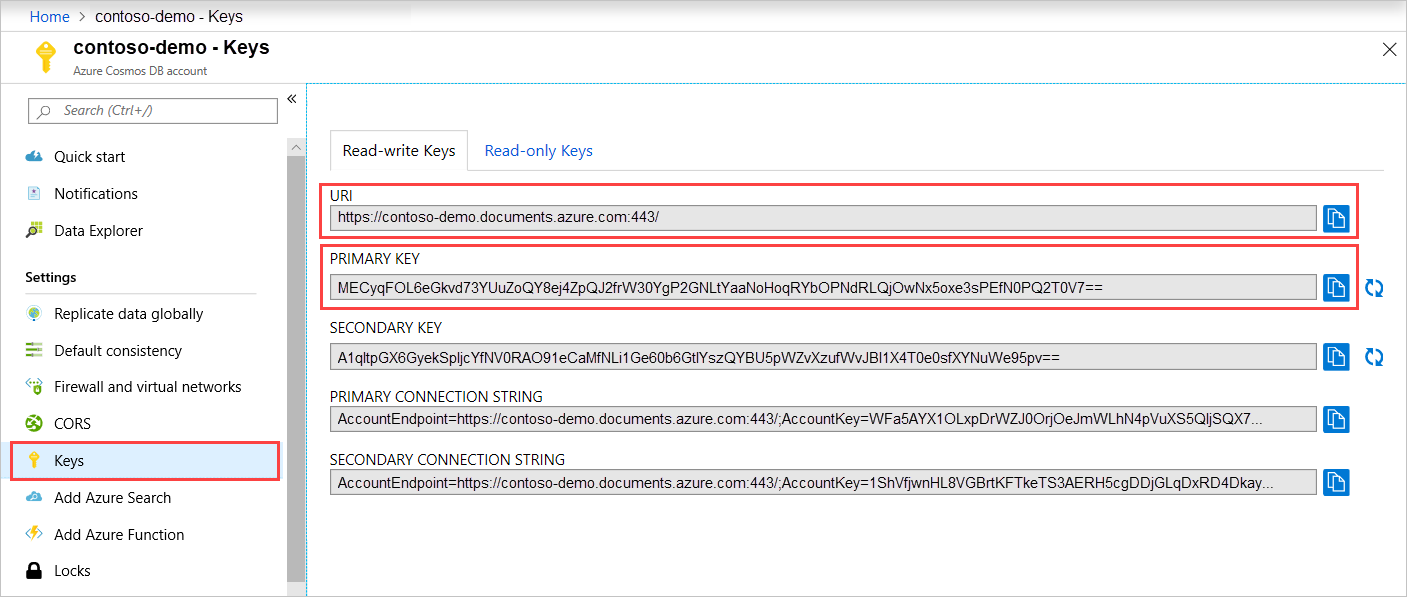
Buka halaman akun Azure Cosmos DB, dan pilih Kunci. Salin nilai yang akan digunakan dalam aplikasi web yang Anda buat berikutnya.

Buat aplikasi Node.js baru
Sekarang, pelajari cara membuat proyek Halo Dunia Node.js dasar dengan menggunakan kerangka kerja Ekspres.
Buka terminal favorit Anda, seperti prompt Node.js anda.
Navigasi ke direktori tempat Anda ingin menyimpan aplikasi baru.
Gunakan generator ekspres untuk menghasilkan aplikasi baru yang disebut todo.
express todoBuka direktori todo dan instal dependensi.
cd todo npm installJalankan aplikasi baru.
npm startUntuk melihat aplikasi baru Anda di browser, buka
http://localhost:3000.
Hentikan aplikasi dengan menggunakan CTRL+C di jendela terminal, dan pilih y untuk mengakhiri pekerjaan batch.
Menginstal modul yang diperlukan
Berkas package.json adalah salah satu berkas yang dibuat di akar proyek. File ini memuat daftar modul lain yang diperlukan untuk aplikasi Node.js Anda. Saat Anda menyebarkan aplikasi ini ke Azure, file ini digunakan untuk menentukan modul mana yang harus diinstal di Azure untuk mendukung aplikasi Anda. Instal dua paket lagi untuk tutorial ini.
Pasang modul @azure/cosmos melalui npm.
npm install @azure/cosmos
Menghubungkan aplikasi MongoDB ke Azure Cosmos DB
Setelah Anda menyelesaikan penyiapan dan konfigurasi awal, pelajari cara menulis kode yang diperlukan aplikasi todo untuk berkomunikasi dengan Azure Cosmos DB.
Membuat model
Di akar direktori proyek Anda, buat direktori baru bernama model.
Di direktori model, buat file baru bernama taskDao.js. Berkas ini memuat kode yang diperlukan untuk membuat basis data dan kontainer. Ini juga mendefinisikan metode untuk membaca, memperbarui, membuat, dan menemukan tugas di Azure Cosmos DB.
Salin kode berikut ke dalam file taskDao.js:
// @ts-check const CosmosClient = require('@azure/cosmos').CosmosClient const debug = require('debug')('todo:taskDao') // For simplicity we'll set a constant partition key const partitionKey = undefined class TaskDao { /** * Manages reading, adding, and updating Tasks in Azure Cosmos DB * @param {CosmosClient} cosmosClient * @param {string} databaseId * @param {string} containerId */ constructor(cosmosClient, databaseId, containerId) { this.client = cosmosClient this.databaseId = databaseId this.collectionId = containerId this.database = null this.container = null } async init() { debug('Setting up the database...') const dbResponse = await this.client.databases.createIfNotExists({ id: this.databaseId }) this.database = dbResponse.database debug('Setting up the database...done!') debug('Setting up the container...') const coResponse = await this.database.containers.createIfNotExists({ id: this.collectionId }) this.container = coResponse.container debug('Setting up the container...done!') } async find(querySpec) { debug('Querying for items from the database') if (!this.container) { throw new Error('Collection is not initialized.') } const { resources } = await this.container.items.query(querySpec).fetchAll() return resources } async addItem(item) { debug('Adding an item to the database') item.date = Date.now() item.completed = false const { resource: doc } = await this.container.items.create(item) return doc } async updateItem(itemId) { debug('Update an item in the database') const doc = await this.getItem(itemId) doc.completed = true const { resource: replaced } = await this.container .item(itemId, partitionKey) .replace(doc) return replaced } async getItem(itemId) { debug('Getting an item from the database') const { resource } = await this.container.item(itemId, partitionKey).read() return resource } } module.exports = TaskDaoSimpan dan tutup file taskDao.js ini.
Buat pengontrol
Di direktori rute proyek Anda, buat file baru bernama tasklist.js.
Tambahkan kode berikut ke tasklist.js. Kode ini memuat modul CosmosClient dan async, yang digunakan oleh tasklist.js. Kode ini juga mendefinisikan kelas TaskList, yang disahkan sebagai contoh objek TaskDao yang kami tentukan sebelumnya:
const TaskDao = require("../models/TaskDao"); class TaskList { /** * Handles the various APIs for displaying and managing tasks * @param {TaskDao} taskDao */ constructor(taskDao) { this.taskDao = taskDao; } async showTasks(req, res) { const querySpec = { query: "SELECT * FROM root r WHERE r.completed=@completed", parameters: [ { name: "@completed", value: false } ] }; const items = await this.taskDao.find(querySpec); res.render("index", { title: "My ToDo List ", tasks: items }); } async addTask(req, res) { const item = req.body; await this.taskDao.addItem(item); res.redirect("/"); } async completeTask(req, res) { const completedTasks = Object.keys(req.body); const tasks = []; completedTasks.forEach(task => { tasks.push(this.taskDao.updateItem(task)); }); await Promise.all(tasks); res.redirect("/"); } } module.exports = TaskList;Simpan dan tutup file taskDao.js ini.
Tambah config.js
Di akar direktori proyek Anda, buat file baru bernama config.js.
Tambahkan kode berikut ke file config.js. Kode ini mendefinisikan pengaturan konfigurasi dan nilai yang diperlukan untuk aplikasi kami.
const config = {}; config.host = process.env.HOST || "[the endpoint URI of your Azure Cosmos DB account]"; config.authKey = process.env.AUTH_KEY || "[the PRIMARY KEY value of your Azure Cosmos DB account"; config.databaseId = "ToDoList"; config.containerId = "Items"; if (config.host.includes("https://localhost:")) { console.log("Local environment detected"); console.log("WARNING: Disabled checking of self-signed certs. Do not have this code in production."); process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0"; console.log(`Go to http://localhost:${process.env.PORT || '3000'} to try the sample.`); } module.exports = config;Dalam file config.js, perbarui nilai HOST dan AUTH_KEY dengan menggunakan nilai yang ditemukan di halaman Kunci akun Azure Cosmos DB Anda di portal Azure.
Simpan dan tutup file config.js ini.
Ubah app.js
Dalam direktori proyek, buka fileapp.js. Berkas ini dibuat sebelumnya ketika aplikasi web Express dibuat.
Tambahkan kode berikut ke file app.js berikut. Kode ini menentukan file konfigurasi yang akan digunakan dan memuat nilai ke dalam beberapa variabel yang akan Anda gunakan di bagian berikutnya.
const CosmosClient = require('@azure/cosmos').CosmosClient const config = require('./config') const TaskList = require('./routes/tasklist') const TaskDao = require('./models/taskDao') const express = require('express') const path = require('path') const logger = require('morgan') const cookieParser = require('cookie-parser') const bodyParser = require('body-parser') const app = express() // view engine setup app.set('views', path.join(__dirname, 'views')) app.set('view engine', 'jade') // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')) app.use(bodyParser.json()) app.use(bodyParser.urlencoded({ extended: false })) app.use(cookieParser()) app.use(express.static(path.join(__dirname, 'public'))) //Todo App: const cosmosClient = new CosmosClient({ endpoint: config.host, key: config.authKey }) const taskDao = new TaskDao(cosmosClient, config.databaseId, config.containerId) const taskList = new TaskList(taskDao) taskDao .init(err => { console.error(err) }) .catch(err => { console.error(err) console.error( 'Shutting down because there was an error settinig up the database.' ) process.exit(1) }) app.get('/', (req, res, next) => taskList.showTasks(req, res).catch(next)) app.post('/addtask', (req, res, next) => taskList.addTask(req, res).catch(next)) app.post('/completetask', (req, res, next) => taskList.completeTask(req, res).catch(next) ) app.set('view engine', 'jade') // catch 404 and forward to error handler app.use(function(req, res, next) { const err = new Error('Not Found') err.status = 404 next(err) }) // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message res.locals.error = req.app.get('env') === 'development' ? err : {} // render the error page res.status(err.status || 500) res.render('error') }) module.exports = appAkhirnya, simpan dan tutup file app.js.
Membangun antarmuka pengguna
Sekarang bangun antarmuka pengguna sehingga pengguna dapat berinteraksi dengan aplikasi. Aplikasi Express yang Anda buat di bagian sebelumnya menggunakan Jade sebagai mesin tampilan.
File layout.jade dalam direktori tampilan digunakan sebagai template global untuk file .jade lainnya. Dalam langkah ini, Anda memodifikasinya untuk menggunakan Twitter Bootstrap, yang merupakan toolkit yang digunakan untuk merancang situs web.
Buka file layout.jade yang ditemukan di folder tampilan dan ganti konten dengan kode berikut:
doctype html html head title= title link(rel='stylesheet', href='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/css/bootstrap.min.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-inverse.navbar-fixed-top div.navbar-header a.navbar-brand(href='#') My Tasks block content script(src='//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js') script(src='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/bootstrap.min.js')Kode ini memberi tahu mesin Jade untuk merender beberapa HTML untuk aplikasi dan membuat blok yang disebut konten di mana Anda dapat menyediakan tata letak untuk halaman konten. Simpan dan tutup file layout.jade.
Buka file index.jade , tampilan yang digunakan oleh aplikasi. Ganti konten file dengan kode berikut:
extends layout block content h1 #{title} br form(action="/completetask", method="post") table.table.table-striped.table-bordered tr td Name td Category td Date td Complete if (typeof tasks === "undefined") tr td else each task in tasks tr td #{task.name} td #{task.category} - var date = new Date(task.date); - var day = date.getDate(); - var month = date.getMonth() + 1; - var year = date.getFullYear(); td #{month + "/" + day + "/" + year} td if(task.completed) input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) else input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) button.btn.btn-primary(type="submit") Update tasks hr form.well(action="/addtask", method="post") label Item Name: input(name="name", type="textbox") label Item Category: input(name="category", type="textbox") br button.btn(type="submit") Add item
Kode ini memperluas tata letak dan menyediakan konten untuk tempat penampung konten yang Anda lihat di file layout.jade . Dalam tata letak itu, Anda membuat dua formulir HTML.
Formulir pertama berisi tabel untuk data Anda dan tombol yang memungkinkan Anda memperbarui item dengan memposting ke metode /completeTask pengontrol.
Formulir kedua berisi dua bidang input dan tombol yang memungkinkan Anda membuat item baru dengan memposting ke metode /addtask pengontrol, yang merupakan semua yang Anda butuhkan agar aplikasi berfungsi.
Jalankan aplikasi Anda secara lokal
Setelah membuat aplikasi, Anda dapat menjalankannya secara lokal dengan menggunakan langkah-langkah berikut:
Untuk menguji aplikasi di komputer lokal Anda, jalankan
npm startdi terminal untuk memulai aplikasi Anda, lalu refreshhttp://localhost:3000halaman. Halaman sekarang akan terlihat seperti cuplikan layar berikut:
Tip
Jika Anda menerima kesalahan tentang inden dalam file layout.jade atau file index.jade , pastikan bahwa dua baris pertama di kedua file dibenarkan kiri, tanpa spasi. Jika ada spasi sebelum dua baris pertama, hapus, simpan kedua file, lalu refresh jendela browser Anda.
Gunakan bidang Nama Item dan Kategori Item untuk memasukkan tugas baru, lalu pilih Tambahkan Item untuk membuat dokumen di Azure Cosmos DB dengan properti tersebut.
Halaman diperbarui untuk menampilkan item yang baru dibuat di daftar ToDo.

Untuk menyelesaikan tugas, pilih kotak centang di kolom Selesai, lalu pilih Perbarui tugas untuk memperbarui dokumen yang sudah Anda buat dan hapus dari tampilan.
Untuk menghentikan aplikasi, tekan CTRL+C di jendela terminal lalu pilih y untuk mengakhiri pekerjaan batch.
Menyebarkan aplikasi Anda ke App Service
Setelah aplikasi berhasil disebarkan secara lokal, Anda bisa menyebarkannya ke Azure App Service. Di terminal, pastikan bahwa Anda berada di direktori aplikasi todo. Sebarkan kode di folder lokal Anda (todo) dengan menggunakan perintah az webapp up berikut:
az webapp up --sku F1 --name <app-name>
Ganti <app_name> dengan nama yang unik di seluruh Azure (karakter yang valid adalah a-z, 0-9, dan -). Pola yang baik adalah menggunakan kombinasi nama perusahaan Anda dan pengidentifikasi aplikasi. Untuk mempelajari selengkapnya tentang penyebaran aplikasi, lihat Node.js penyebaran aplikasi di Azure.
Perintah mungkin memerlukan waktu beberapa menit untuk diselesaikan. Perintah ini menyediakan pesan tentang membuat grup sumber daya, paket App Service, dan sumber daya aplikasi, mengonfigurasi pengelogan dan melakukan penyebaran ZIP. Perintah menyediakan pesan ini saat berjalan. Perintah ini kemudian memberi Anda URL untuk meluncurkan aplikasi pada http://<app-name>.azurewebsites.net yang merupakan URL aplikasi di Azure.
Membersihkan sumber daya
Ketika sumber daya ini tidak lagi diperlukan, Anda dapat menghapus grup sumber daya, akun Azure Cosmos DB, dan semua sumber daya terkait. Untuk melakukannya, pilih grup sumber daya yang Anda gunakan untuk akun Microsoft Azure Cosmos DB, pilih Hapus, lalu konfirmasi nama grup sumber daya yang akan dihapus.
Langkah berikutnya
Anda dapat menggunakan informasi tentang kluster database Anda yang ada saat ini untuk perencanaan kapasitas.