Mengkonfigurasi catatan sebagai lampiran untuk formulir dasar dan multilangkah
Catatan
Mulai 12 Oktober 2022, portal Power Apps menjadi Power Pages. Informasi selengkapnya: Microsoft Power Pages kini tersedia secara umum (blog)
Kami akan segera memigrasikan dan menggabungkan dokumentasi portal Power Apps dengan dokumentasi Power Pages.
Untuk menambahkan kemampuan menampilkan catatan dan lampiran pada formulir dasar dan multistep, Anda harus menyelesaikan langkah-langkah berikut:
Tambahkan kontrol garis waktu ke formulir Dataverse melalui model desainer formulir aplikasi berdasarkan model atau ruang kerja Data jika menggunakan studio desain Power Pages.
Konfigurasikan izin tabel untuk tabel catatan (anotasi).
Catatan
- Agar catatan tidak muncul di halaman web, deskripsi dari setiap catatan harus diawali dengan kata kunci *WEB* (kata kunci 'WEB' dengan tanda bintang (*) sebelum dan sesudah). Catatan yang ditambahkan melalui formulir di halaman web akan menambahkan prefiks secara otomatis.
- Kemampuan untuk menampilkan catatan dan aktivitas pada formulir yang sama untuk tabel kustom saat ini tidak didukung dengan konfigurasi.
Konfigurasi catatan untuk formulir dasar
Selanjutnya Anda dapat mengkonfigurasi kontrol timeline untuk memungkinkan pengguna situs menambahkan, memperbarui, atau menghapus catatan dan lampiran dengan mengkonfigurasi metadata formulir menggunakan aplikasi Portal Management.
Buka aplikasi Manajemen Portal.
Di panel kiri, dalam Konten, pilih Formulir dasar.

Dari daftar formulir, pilih untuk membuka rekaman formulir yang akan ditambahkan konfigurasi catatan.
Dari tab yang tersedia dalam pengaturan formulir, pilih Metadata Formulir Dasar.

Pilih Metadata Formulir Dasar Baru.

Pilih jenis sebagai catatan.

Pengaturan konfigurasi catatan akan ditampilkan. Sebagian besar pengaturan diciutkan secara default. Anda dapat memperluas suatu bagian untuk melihat pengaturan lainnya.

Catatan
Jika Anda ingin mengaktifkan penyimpanan lampiran catatan di Azure, Anda harus terlebih dulu mengaktifkan penyimpanan Azure untuk lampiran catatan serta memperbarui pilihan Lokasi Lampiran File ke Azure Blob Storage.
Isi bidang dengan memasukkan nilai yang sesuai. Pengaturan ini dijelaskan secara lebih rinci di bawah ini dalam Atribut, Pilihan dialog Buat, Pilihan dialog Edit, dan Pilihan dialog Hapus.
Simpan formulir.
Setelah menambahkan konfigurasi, kontrol catatan akan dirender dengan menggunakan pilihan yang tepat diaktifkan pada portal.
Atribut
| Nama | KETERANGAN |
|---|---|
| Pengaturan Dasar | |
| Buat Diaktifkan | Memungkinkan kemampuan untuk menambahkan catatan baru pada tabel. |
| Pilihan Dialog Buat | Berisi pengaturan untuk mengkonfigurasi kotak dialog ketika Buat diaktifkan diatur ke benar. Informasi selengkapnya: pilihan dialog Buat. |
| Edit Diaktifkan | Memungkinkan kemampuan untuk mengedit catatan yang ada pada tabel. |
| Pilihan Dialog Edit | Berisi pengaturan untuk mengkonfigurasi kotak dialog ketika EditEnabled diatur ke benar. Informasi selengkapnya: Pilihan dialog Edit |
| Hapus Diaktifkan | Memungkinkan kemampuan untuk menghapus Catatan dari tabel. |
| Pilihan Dialog Hapus | Berisi pengaturan untuk mengkonfigurasi kotak dialog ketika DeleteEnabled diatur ke benar. Informasi selengkapnya: Pilihan dialog Hapus. |
| Lokasi Lampiran File | Pilih jenis lokasi lampiran file:
|
| Terima Jenis MIME | Memungkinkan Anda menentukan daftar jenis MIME yang disetujui. |
| Batasi Jenis MIME | Pilih apakah akan membolehkan atau membatasi jenis MIME. |
| Ukuran File Maksimum (dalam KB) | Memungkinkan Anda menentukan ukuran maksimum file yang dapat dilampirkan. Ukuran maksimum file yang dapat diunggah ditentukan berdasarkan pengaturan ukuran file Maksimum di tab email pengaturan sistem di kotak dialog pengaturan sistem lingkungan. |
| Pengaturan tingkat lanjut | |
| Cantumkan Judul | Mengabaikan judul atas daerah catatan. |
| Tambah Label Tombol Catatan | Mengabaikan label di tombol Tambahkan catatan. |
| Label Privasi Catatan | Mengabaikan label yang menunjukkan bahwa catatan adalah pribadi. |
| Memuat Pesan | Mengabaikan pesan yang ditampilkan sementara daftar catatan sedang loading. |
| Pesan Kesalahan | Mengabaikan pesan yang ditampilkan apabila terjadi kesalahan saat mencoba untuk memuat daftar catatan. |
| Pesan Akses Ditolak | Mengabaikan pesan yang ditampilkan ketika pengguna tidak memiliki izin yang memadai untuk melihat daftar catatan. |
| Pesan Kosong | Mengabaikan pesan ditampilkan saat tabel saat ini tidak memiliki catatan yang dapat dilihat. |
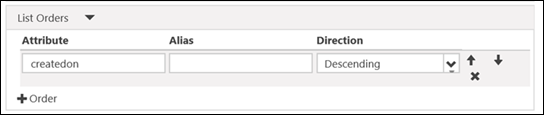
| Cantumkan Pesanan | Memungkinkan Anda untuk mengatur urutan di mana catatan akan ditampilkan. Pengaturan perintah daftar memungkinkan Anda untuk mengatur pilihan berikut ini:
 Untuk menambahkan aturan pengurutan, pilih " kolom" (4) dan isi rincian. Daftar pesanan akan diproses dalam urutan dari bagian atas daftar yang memiliki prioritas tertinggi. |
Pilihan dialog buat
| Nama | KETERANGAN |
|---|---|
| Pengaturan Dasar | |
| Tampilkan Bidang Pilihan Privasi | Memungkinkan kotak centang pada kotak dialog Tambahkan catatan yang memungkinkan pengguna untuk menandai pesan sebagai pribadi. |
| Nilai Default Bidang Pilihan Privasi | Menentukan nilai default untuk bidang pilihan privasi tampilan. Nilai default untuk bidang ini adalah salah. |
| Tampilkan Lampiran File | Memungkinkan bidang upload file pada kotak dialog Tambahkan catatan, yang memungkinkan pengguna untuk melampirkan file ke pesan. Catatan: Hanya satu file yang dapat dilampirkan menggunakan pilihan ini. |
| Lampirkan Penerimaan File | Jenis MIME yang diterima oleh input upload file. |
| Pengaturan lanjutan | |
| Label Bidang Catatan | Mengabaikan label untuk bidang catatan dalam kotak dialog Tambahkan catatan. |
| Kolom Bidang Catatan | Mengatur nilai kolom dalam catatan <textarea>. |
| Baris Bidang Catatan | Mengatur nilai baris dalam catatan <textarea>. |
| Label Bidang Pilihan Privasi | Mengabaikan label untuk bidang opsi privasi (jika diaktifkan). |
| Lampirkan Label File | Mengabaikan label untuk bidang File yang dilampirkan (jika diaktifkan). |
| Kelas CSS Kolom Kiri | Menambahkan kelas CSS atau kelas di paling kiri kolom yang mengandung label pada kotak dialog Tambahkan catatan. |
| Kelas CSS Kolom Kanan | Menambahkan kelas CSS atau kelas di paling kanan kolom yang mengandung input bidang pada kotak dialog Tambahkan catatan. |
| Jabatan | Mengabaikan teks HTML di header kotak dialog Tambahkan catatan. |
| Teks Tombol Utama | Menggantikan HTML yang muncul di tombol utama (Tambahkan catatan) pada kotak dialog. |
| Teks SR Tombol Batalkan | Menggantikan teks pembaca layar yang terkait dengan tombol mengabaikan pada kotak dialog. |
| Tutup Teks Tombol | Menggantikan HTML yang muncul di tombol Tutup (Batalkan) pada kotak dialog. |
| Ukuran | Menentukan ukuran kotak dialog Tambahkan catatan. Pilihannya adalah Default, besar dan kecil. |
| Kelas CSS | Tentukan kelas CSS atau kelas yang akan diterapkan ke kotak dialog yang dihasilkan. |
| Kelas CSS Judul | Menentukan kelas CSS atau kelas yang akan diterapkan ke bilah judul kotak dialog yang dihasilkan. |
| Kelas CSS Tombol Utama | Menentukan kelas CSS atau kelas yang akan diterapkan ke tombol Primer kotak dialog (Tambahkan Catatan). |
| Tutup Kelas CSS Tombol | Menentukan kelas CSS atau kelas yang akan diterapkan ke tombol Tutup (Batalkan) kotak dialog. |
Pilihan Dialog Edit
| Nama | KETERANGAN |
|---|---|
| Pengaturan Dasar | |
| Tampilkan Bidang Pilihan Privasi | Memungkinkan kotak centang pada kotak dialog Edit catatan yang memungkinkan pengguna untuk menandai pesan sebagai pribadi. |
| Nilai Default Bidang Pilihan Privasi | Menentukan nilai default untuk bidang pilihan privasi tampilan. Nilai default untuk bidang ini adalah salah. |
| Tampilkan Lampiran File | Memungkinkan bidang upload file pada kotak dialog Edit Catatan, yang memungkinkan pengguna untuk melampirkan file ke pesan. Catatan: Hanya satu file yang dapat dilampirkan menggunakan pilihan ini. |
| Lampirkan Penerimaan File | Jenis MIME yang diterima oleh input upload file. |
| Pengaturan lanjutan | |
| Label Bidang Catatan | Mengabaikan label untuk bidang catatan dalam kotak dialog Edit Catatan. |
| Kolom Bidang Catatan | Mengatur nilai kolom dalam catatan <textarea>. |
| Baris Bidang Catatan | Mengatur nilai baris dalam catatan <textarea>. |
| Label Bidang Pilihan Privasi | Mengabaikan label untuk bidang opsi privasi (jika diaktifkan). |
| Lampirkan Label File | Mengabaikan label untuk bidang File yang dilampirkan (jika diaktifkan). |
| Kelas CSS Kolom Kiri | Menambahkan kelas CSS atau kelas di paling kiri kolom yang mengandung label pada kotak dialog Edit catatan. |
| Kelas CSS Kolom Kanan | Menambahkan kelas CSS atau kelas di paling kanan kolom yang mengandung input bidang pada kotak dialog Edit catatan. |
| Jabatan | Mengabaikan teks HTML di header kotak dialog Edit catatan. |
| Teks Tombol Utama | Menggantikan HTML yang muncul di tombol utama (Perbarui catatan) pada kotak dialog. |
| Teks SR Tombol Batalkan | Menggantikan teks pembaca layar yang terkait dengan tombol mengabaikan pada kotak dialog. |
| Tutup Teks Tombol | Menggantikan HTML yang muncul di tombol Tutup (Batalkan) pada kotak dialog. |
| Ukuran | Menentukan ukuran kotak dialog Edit catatan. Pilihannya adalah Default, besar dan kecil. |
| Kelas CSS | Menentukan kelas CSS atau kelas yang akan diterapkan ke kotak dialog yang dihasilkan. |
| Kelas CSS Judul | Menentukan kelas CSS atau kelas yang akan diterapkan ke bilah judul dialog yang dihasilkan. |
| Kelas CSS Tombol Utama | Menentukan kelas CSS atau kelas yang akan diterapkan ke tombol Primer kotak dialog (Perbarui Catatan). |
| Tutup Kelas CSS Tombol | Menentukan kelas CSS atau kelas yang akan diterapkan ke tombol Tutup (Batalkan) kotak dialog. |
Pilihan Dialog Hapus
| Nama | KETERANGAN |
|---|---|
| Pengaturan Dasar | |
| Konfirmasi | Mengganti pesan konfirmasi untuk menghapus catatan. |
| Pengaturan tingkat lanjut | |
| Jabatan | Mengabaikan teks HTML di header kotak dialog Hapus catatan. |
| Teks Tombol Utama | Menggantikan HTML yang muncul di tombol utama (Hapus) pada kotak dialog. |
| Teks SR Tombol Batalkan | Menggantikan teks pembaca layar yang terkait dengan tombol mengabaikan pada kotak dialog. |
| Tutup Teks Tombol | Menggantikan HTML yang muncul di tombol Tutup (Batalkan) pada kotak dialog. |
| Ukuran | Menentukan ukuran kotak dialog Hapus catatan. Pilihannya adalah Default, besar dan kecil. |
| Kelas CSS | Menentukan kelas CSS atau kelas yang akan diterapkan ke kotak dialog yang dihasilkan. |
| Kelas CSS Judul | Menentukan kelas CSS atau kelas yang akan diterapkan ke bilah judul kotak dialog yang dihasilkan. |
| Kelas CSS Tombol Utama | Menentukan kelas CSS atau kelas yang akan diterapkan ke tombol Primer (Hapus) kotak dialog. |
| Tutup Kelas CSS Tombol | Menentukan kelas CSS atau kelas yang akan diterapkan ke tombol Tutup (Batalkan) kotak dialog. |
Tetapkan Izin Tabel
Catatan, dan tombol Tambah, Edit, dan Hapus untuk kontrol catatan akan tersembunyi di formulir dasar atau multilangkah kecuali Anda membuat dan menetapkan izin tabel yang sesuai ke rekaman sebagai berikut:
Penting
Pengguna harus masuk dan menjadi pembuat catatan untuk mengedit atau menghapusnya menggunakan portal. Pengguna tidak dapat mengedit atau menghapus catatan yang dibuat oleh orang lain, meskipun Anda memberi mereka izin tabel.
Pastikan kotak Centang Aktifkan Izin Tabel dipilih pada formulir yang akan ditampilkan catatan.

Untuk tabel yang mengaktifkan kontrol catatan, buat izin tabel dengan hak istimewa yang diperlukan. Cakupan harus ditetapkan dengan tepat, tergantung pada tingkat akses yang diperlukan untuk pengguna akhir.
Contohnya, buat izin tabel untuk tabel Prospek yang menampilkan catatan pada formulir dasar, dengan hak istimewa termasuk Baca, Tulis, Buat, Lampirkan, dan Lampirkan Ke.

Kaitkan izin tabel dengan peran web untuk pengguna.
Contohnya, tambahkan izin tabel yang dibuat pada langkah sebelumnya ke peran web Manajer Prospek.

Buat izin tabel untuk tabel Anotasi dengan jenis akses Induk dan hak istimewa yang diperlukan seperti dijelaskan pada tabel di bawah. Izin Tabel Induk harus diatur ke izin tabel yang sama yang dibuat pada langkah 2.
Tindakan catatan Izin yang diperlukan Dibaca Dibaca Tambahkan Buat, Lampirkan (Lampirkan Ke diperlukan pada izin tabel induk) Edit Tulis Delete Delete Contohnya, buat izin tabel untuk tabel Anotasi, dengan izin tabel Prospek dibuat pada langkah-langkah sebelumnya yang diatur sebagai tabel induk.

Mengaktifkan editor teks kaya
Editor teks kaya dapat diaktifkan saat menambahkan atau mengedit catatan pada formulir di halaman web.
Buka bagian Situs Web dan pilih Pengaturan Situs.
Pilih Baru untuk membuat pengaturan situs baru.
Tentukan nilai berikut untuk pengaturan situs;
- Nama: Timeline/RTEEnabled
- Situs web: Catatan situs web terkait
- Nilai: Benar
- Deskripsi: (Opsional)
Pilih Simpan & Tutup
Sinkronkan situs web Anda dari studio dan pratinjau situs.
Anda harus dapat menambahkan dan mengedit catatan menggunakan editor teks kaya.

Catatan yang dibuat dengan editor teks kaya
Anda dapat melihat catatan yang dibuat menggunakan konfigurasi kontrol editor teks Kaya di halaman web portal Anda.
Namun, jika editor teks kaya tidak diaktifkan untuk catatan pada formulir, saat Anda mencoba mengedit, Anda akan melihat teks dalam format markup HTML.
Misalnya, catatan ini menampilkan format teks kaya dalam aplikasi yang diarahkan model.

Halaman web portal menampilkan catatan dalam format teks kaya.

Namun, saat mengedit catatan dari halaman web portal, Anda akan melihat catatan dalam format markup HTML.

Penting
Jika Anda mencoba menyimpan catatan dengan markup HTML menggunakan portal, Anda akan menerima pesan kesalahan ini: Maaf, telah terjadi kesalahan. Coba lagi, dan jika hal ini tetap ada, hubungi administrator situs web. Untuk menyimpan catatan dengan markup HTML menggunakan portal, Anda harus menonaktifkan validasi permintaan. Namun, menonaktifkan validasi permintaan berlaku untuk seluruh situs web. Untuk langkah-langkah untuk menonaktifkan validasi permintaan, dan untuk memahami dampaknya, buka meminta validasi.
Konfigurasi catatan untuk formulir multilangkah
Catatan formulir multilangkah dikonfigurasi dalam gaya yang identik dengan Catatan Formulir dasar. Buat rekaman Metadata untuk langkah formulir multilangkah yang memiliki catatan terlebih dulu, lalu tambahkan metadata konfigurasi catatan tersebut.
Aktifkan lampiran file di formulir
Aktifkan pilihan Lampirkan File untuk Formulir Dasar agar dapat menampilkan pilihan lampiran yang tersedia dengan catatan.
Untuk mengaktifkan lampiran pada formulir dasar:
Buka aplikasi Manajemen Portal.
Di panel kiri, dalam Konten, pilih Formulir dasar.

Dari daftar formulir, pilih untuk membuka rekaman formulir yang akan ditambahkan konfigurasi catatan.
Pilih pengaturan tambahan untuk formulir. Konfigurasikan pengaturan tambahan sesuai bidang yang dijelaskan pada bagian di bawah.

Pengaturan tambahan untuk lampiran file
| Nama | KETERANGAN |
|---|---|
| Lampirkan File | Centang kotak untuk mengaktifkan lampiran file pada formulir. |
| Pilihan Simpan File Lampiran | Pilih catatan atau komentar portal untuk menyimpan lampiran file. Untuk lampiran catatan, pilih catatan. |
| Bolehkan Beberapa File | Centang kotak untuk membolehkan lampiran beberapa file. |
| Label | Tentukan label untuk pilihan lampiran. |
| Lampirkan Lokasi Penyimpanan File | Pilih jenis lokasi lampiran file:
|
| Terima Jenis MIME | Tentukan daftar jenis MIME yang disetujui. |
| Terima Jenis File | Tentukan daftar jenis file yang disetujui. Pilihan ini hanya tersedia bila menggunakan pilihan Komentar Portal untuk Pilihan Penyimpanan Lampirkan File. |
Pilihan Lampiran File
Setelah Anda mengkonfigurasi catatan dan mengaktifkan lampiran catatan, Anda dapat melihat pilihan lampirkan file pada formulir.

Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk