Latihan - Membuat aplikasi statis dengan Gatsby
Dalam unit ini, Anda akan membuat aplikasi Gatsby baru dan menambahkan satu halaman ke dalamnya.
Menginstal Gatsby
Jalankan perintah berikut di terminal untuk menginstal Gatsby secara global ke sistem Anda:
npm install -g gatsby-cli
Membuat dan menjalankan situs Gatsby
Semua proyek Gatsby dibuat oleh CLI Gatsby. CLI dapat membantu Anda terkait membuat scaffold proyek Gatsby baru, menghosting dan juga membuat produk akhir, yang merupakan serangkaian file statis yang dapat Anda sebarkan ke host statis apa pun yang diinginkan.
Membuat aplikasi Gatsby
Sekarang, buat aplikasi Gatsby baru dengan mengetik perintah berikut di terminal:
gatsby new myApp
gatsby new membuat aplikasi Gatsby baru, tempat Anda dapat mulai menambahkan halaman konten.
Menjalankan Gatsby
Untuk mulai mengembangkan dengan Gatsby, Anda perlu menavigasi ke direktori proyek sebelum memulai server pengembangan.
Jalankan perintah berikut untuk berpindah ke folder proyek Anda dan mulai server:
cd myApp
gatsby develop
Anda akan melihat output berikut di terminal:
You can now view gatsby-starter-default in the browser.
http://localhost:8000.
View GraphQL, an in-browser IDE, to explore your site's data and schema
http://localhost:8000/___graphql
Sekarang buka browser dan navigasi ke http://localhost:8000.

Jika melihat hal di atas, Anda berhasil membuat aplikasi Gatsby pertama Anda. Selamat!
Menambahkan komponen halaman
Sekarang Anda akan membuat komponen yang dapat Anda navigasikan di browser: komponen halaman.
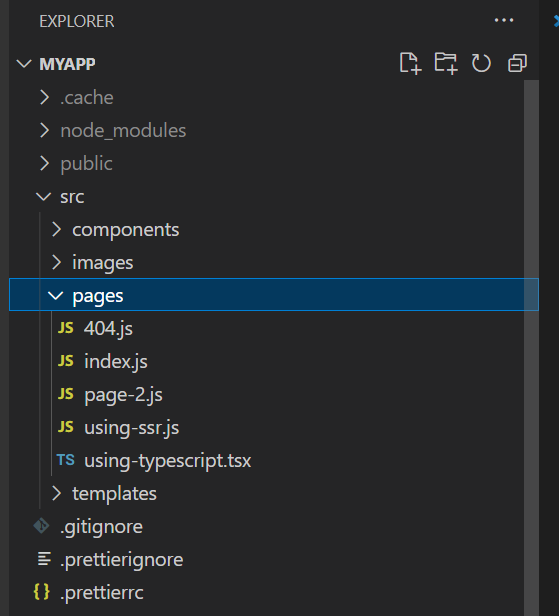
Buka folder proyek "myApp" di Visual Studio Code.
pages/Temukan direktori.
Buat file dan beri nama about.js. Berikan file konten berikut:
import React from 'react'; import { Link } from 'gatsby'; export default () => ( <React.Fragment> <div>About page</div> <Link to="/">Back to home</Link> </React.Fragment> )
Kode di atas membuat komponen presentasi yang hanya dapat menampilkan data. Komponen ini hanya merender teks "Tentang halaman" dan tautan yang menunjuk ke akar aplikasi.
Setelah Anda menempelkan kode dan menyimpannya dalam file about.js, server pengembangan akan mengkompilasi ulang aplikasi secara otomatis. Jika sekarang membuka http://localhost:8000/about, Anda akan melihat konten berikut dirender:

Anda membuat halaman pertama Anda! Sekarang Anda dapat melihat bagaimana komponen apa pun yang ditempatkan di direktori /pages dapat dinavigasi.