Latihan - Membuat dan menyebarkan ke Azure Static Web Apps
Azure Static Web Apps menghosting aplikasi statis, seperti yang dibuat dengan Gatsby, dengan membuat aset statis aplikasi dan kemudian menyebarkannya ke cloud.
Di sini, Anda akan membuat aset statis aplikasi untuk melihat tampilannya dan menghostingnya secara lokal untuk mencobanya. Kemudian, Anda akan mendorong kode Anda ke GitHub dan membuat instans Azure Static Web Apps untuk menghosting aplikasi Anda di web.
Membuat situs Anda
Dalam hal membuat situs Anda dan membuatnya siap untuk penyebaran, Gatsby melakukan tugas berat untuk kami.
Jalankan perintah berikut dari direktori proyek Anda:
gatsby build
Perintah ini akan membuat build produksi. Semua file Anda akan berakhir di sub-direktori public/.
Setelah proses selesai dibangun, Anda dapat membuka direktori public/ Anda dan membuka file di browser. Anda dapat menjelajahi build Anda seperti yang akan dihosting di web dengan http-server, alat baris perintah yang menyajikan file lokal melalui HTTP sehingga Anda dapat melihatnya di browser.
Sekarang Anda akan menghosting seluruh aplikasi dari server web lokal. cd di terminal Anda ke public/ direktori dan ketik perintah berikut:
npx http-server -p 5000
Telusuri http://localhost:5000.
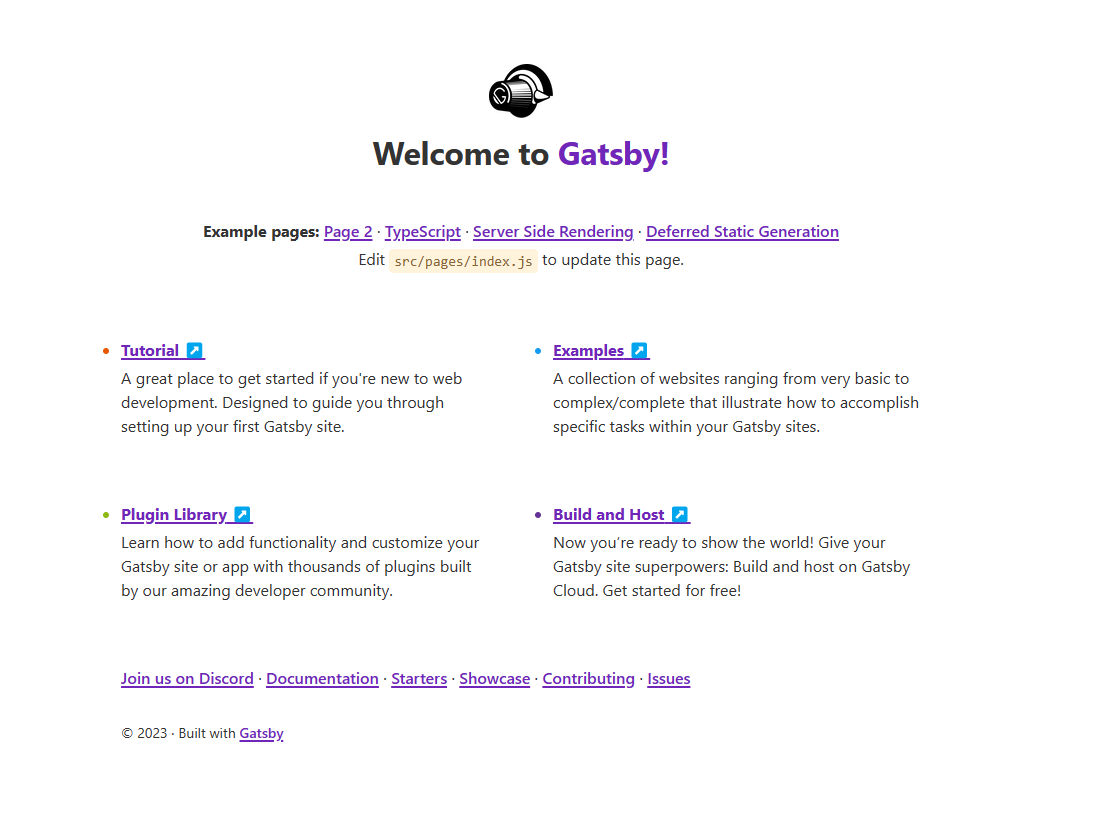
Sekarang Anda akan melihat konten berikut yang dirender:

Anda telah membuat situs dan mengubahnya dari aplikasi Gatsby menjadi sekumpulan halaman statis yang tidak berisi apa pun kecuali HTML, CSS, dan JavaScript!
Dari Visual Studio Code, navigasikan ke direktori Anda public/ , temukan komponen yang about Anda render di public/about/index.html. Karena proses pengoptimalan, semua spasi kosong telah dihapus dan halaman diwakili sebagai satu baris panjang. Namun, Anda harus dapat menemukan judul dan deskripsi yang dirender dan akan terlihat seperti ini:
// excerpt from about/index.html
<h2>Gatsby Default Starter</h2><div>Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.</div>
Mendorong kode Anda ke GitHub
Untuk menyiapkan aplikasi untuk penyebaran, kita perlu melakukan langkah berikut:
- Menginisialisasi repositori Git.
- Buat repositori GitHub dan dorong repositori Git lokal ke dalamnya.
Menambahkan halaman Tentang
Di terminal, navigasikan ke akar proyek Anda, lalu tambahkan kode ke indeks repositori dan terapkan.
git add .
git commit -m "adding About page to site"
Membuat repo GitHub dan mendorong kode
Buka GitHub dan masuk.
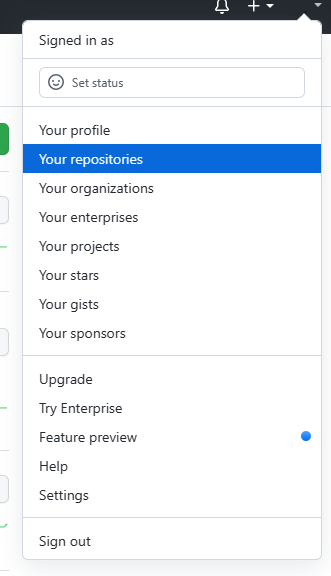
Navigasi ke halaman repositori.

Sekarang klik tombol baru seperti yang ditunjukkan di bawah ini:

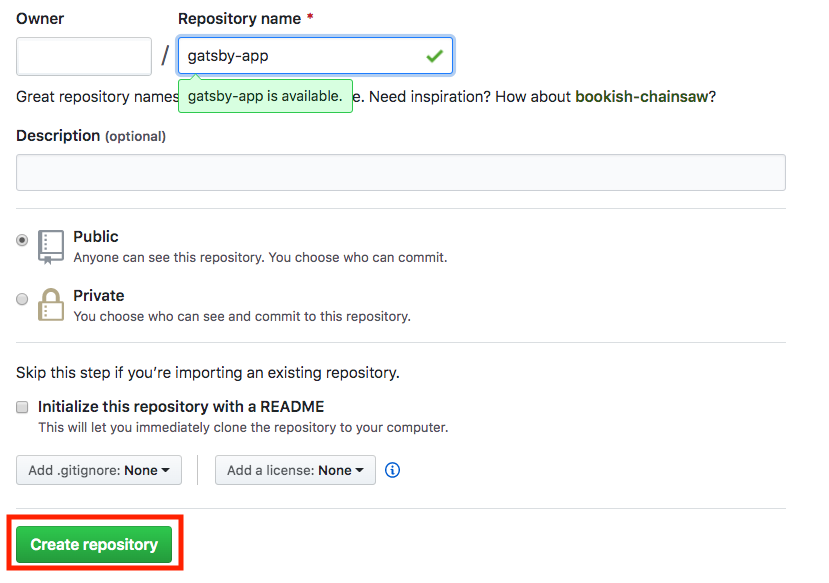
Beri nama repositori Anda gatsby-app dan klik buat repositori seperti yang ditunjukkan di bawah ini:

Terakhir, tambahkan repositori GitHub Anda sebagai remote dan push. Ketik perintah berikut untuk menyelesaikannya (Ganti bagian
<user>dengan nama pengguna GitHub Anda):git remote add origin https://github.com/<user>/gatsby-app.git git push -u origin master
Anda sekarang siap untuk menyebarkan ke Azure Static Web Apps!
Membuat Static Web App
Setelah membuat repositori GitHub, Anda dapat membuat instans Static Web Apps dari portal Microsoft Azure.
Tutorial ini menggunakan kotak pasir Azure untuk memberi Anda langganan Azure gratis sementara yang dapat Anda gunakan untuk menyelesaikan latihan. Sebelum melanjutkan, pastikan Anda telah mengaktifkan kotak pasir di bagian atas halaman ini.
- Masuk ke portal Microsoft Azure, memastikan Anda menggunakan akun yang sama untuk masuk seperti yang Anda gunakan untuk mengaktifkan kotak pasir.
- Di bilah atas, cari Static Web Apps.
- Pilih Static Web Apps.
- Pilih Buat.
Dasar
Selanjutnya, konfigurasikan aplikasi baru Anda dan tautkan ke repositori GitHub.
Masukkan Detail Proyek
Pengaturan Nilai Langganan Langganan Pramutamu Grup Sumber Daya [Nama grup sumber daya kotak pasir] Masukkan detail Static Web Apps
Pengaturan Nilai Nama Beri nama aplikasi Anda. Karakter yang valid a-z(peka huruf besar dan kecil),0-9, dan_.Wilayah Pilih Wilayah yang paling dekat dengan Anda SKU Gratis Jika diminta, klik tombol Masuk dengan GitHub dan autentikasi dengan GitHub
Masukkan Detail Penyebaran
Pengaturan Nilai Organisasi Pilih Organisasi tempat Anda membuat repositori Repositori gatsby-app Cabang utama atau master Catatan
Jika Anda tidak melihat repositori apa pun, Anda mungkin perlu mengotorisasi Azure Static Web Apps di GitHub. Kemudian telusuri ke repositori GitHub Anda dan buka aplikasi Pengaturan >> Aplikasi OAuth Resmi, pilih Azure Static Web Apps, lalu pilih Berikan. Untuk repositori organisasi, Anda harus menjadi pemilik organisasi untuk memberikan izin.
Gunakan Detail Build menggunakan daftar dropdown untuk memilih Gatsby untuk mengisi informasi build.
Pengaturan Nilai Lokasi aplikasi Tinggalkan default Lokasi Api Tinggalkan default Lokasi output public Klik tombol Tinjau + buat

Tinjau + buat
Lanjutkan membuat aplikasi.
Klik tombol Buat

Setelah penyebaran selesai, klik tombol Buka sumber daya

Meninjau GitHub Action
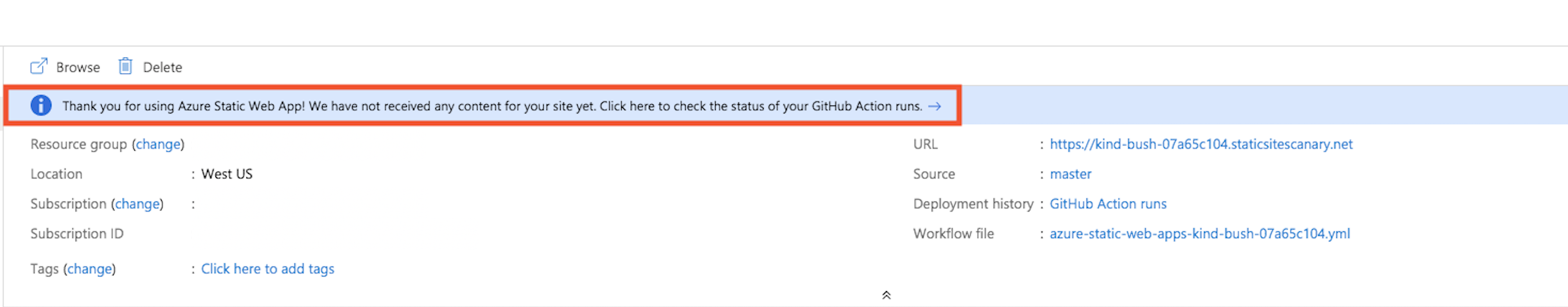
Pada tahap ini, instans Static Web Apps Anda dibuat di Azure, tetapi aplikasi Anda belum disebarkan. GitHub Action yang dibuat Azure di repositori Anda akan berjalan secara otomatis untuk melakukan build dan penyebaran pertama aplikasi Anda, tetapi perlu beberapa menit untuk menyelesaikannya.
Anda dapat memeriksa status tindakan build dan penyebaran dengan mengklik tautan di bawah:
Melihat situs web
Setelah GitHub Action selesai membuat dan menerbitkan aplikasi web, Anda dapat menelusuri untuk melihat aplikasi yang sedang berjalan.
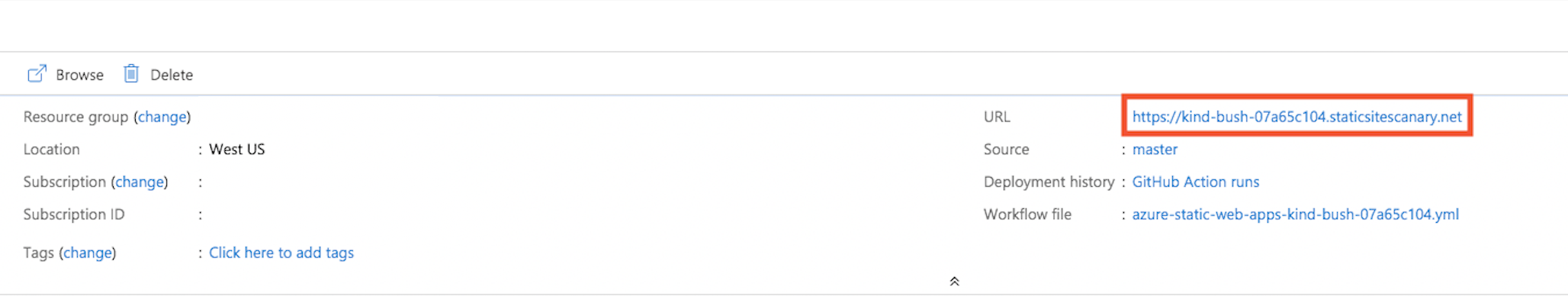
Klik tautan URL di portal Microsoft Azure untuk membuka aplikasi Anda di browser.
Catatan
Jangan khawatir jika Anda melihat halaman web yang mengatakan aplikasi belum dibuat dan disebarkan. Coba refresh browser dalam satu menit. GitHub Action berjalan secara otomatis saat Azure Static Web Apps dibuat. Jadi, jika Anda melihat halaman splash, aplikasi masih disebarkan.
Selamat! Anda telah menyebarkan aplikasi Gatsby pertama Anda ke cloud menggunakan Azure Static Web Apps.