Menambahkan kontrol editor teks kaya ke aplikasi yang diarahkan model
Kontrol editor teks kaya adalah editor berbasis HTML ringan yang dibangun di atas CKEditor yang populer. Ini memungkinkan Anda membuat, menempel, dan mengedit teks yang diformat di aplikasi berbasis model Anda. Untuk memformat teks di editor, Anda dapat menggunakan toolbar editor, menyisipkan tag HTML, atau menempelkan teks yang diformat dari aplikasi lain, seperti browser web atau Word.
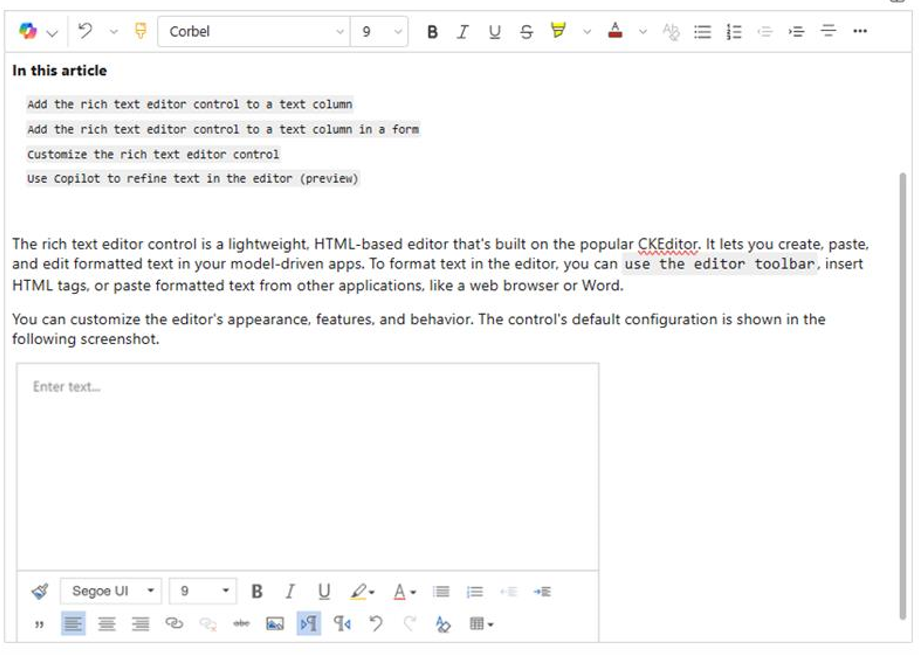
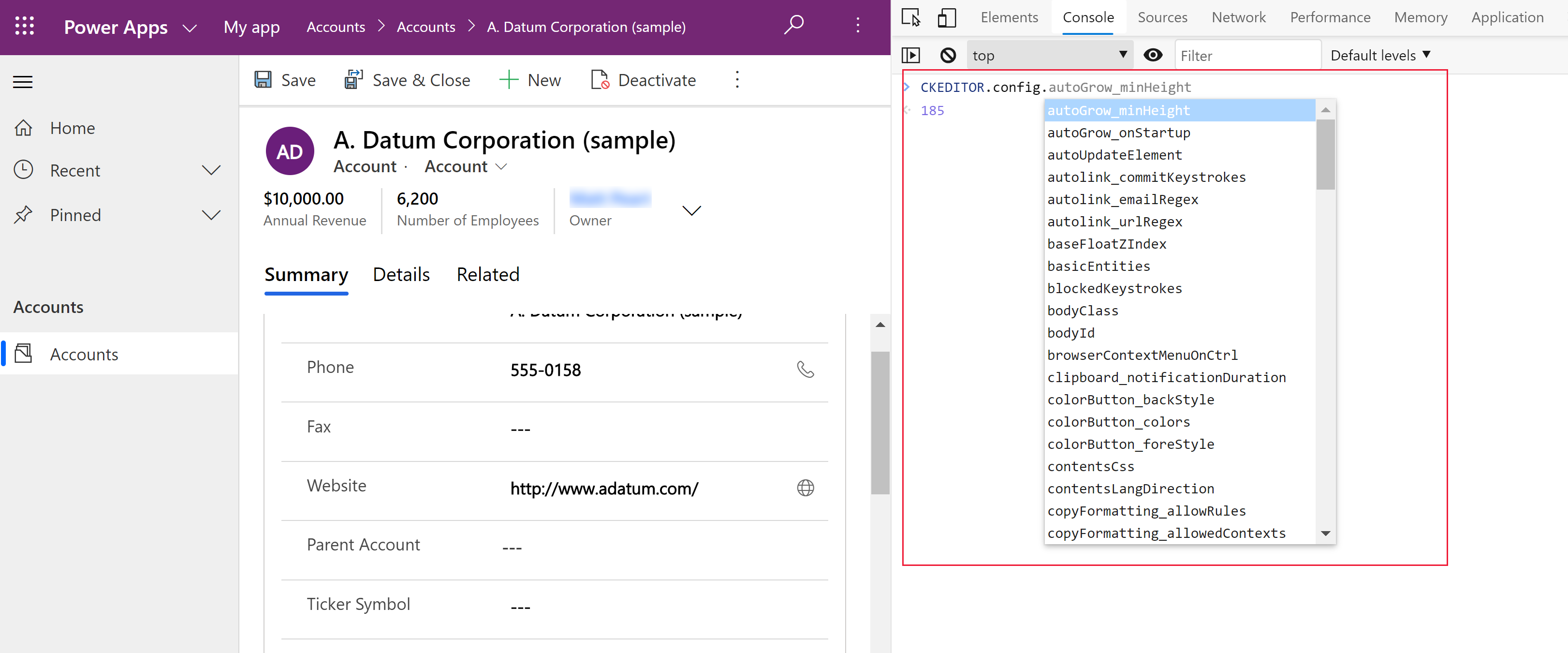
Anda dapat menyesuaikan tampilan, fitur, dan perilaku editor. Konfigurasi default kontrol ditunjukkan pada cuplikan layar berikut.

Menambahkan kontrol editor teks kaya ke kolom teks
Saat Anda memformat kolom teks sebagai teks kaya, kontrol editor teks kaya default ditambahkan secara otomatis.
Masuk ke Power Apps.
Di panel navigasi kiri, pilih Solusi.
Buka solusi dan tabel dalam solusi.
Di area Kolom dan data, pilih kolom teks.
Jika tabel tidak berisi kolom teks, pilih + (Kolom baru) dan masukkan nama untuk kolom tersebut.
Di Tipe data, pilih > di sebelah kanan Teks, lalu pilih opsi Teks kaya yang sesuai berdasarkan apakah kolom berisi satu baris teks atau beberapa baris.
Simpan kolom, lalu tambahkan ke formulir.
Menambahkan kontrol editor teks kaya ke kolom teks dalam formulir
Masuk ke Power Apps.
Di panel navigasi kiri, pilih Solusi.
Buka solusi dan tabel dalam solusi.
Di area Pengalaman data, pilih Formulir, lalu temukan formulir yang berisi kolom teks yang ingin Anda tambahkan editor teks kaya.
Pilih ⋮ > Edit > Edit di tab baru.
Di kanvas desainer formulir, pilih, tambahkan, atau buat kolom teks.
Di panel properti kolom, perluas daftar Komponen, pilih + Komponen, lalu pilih Kontrol Editor Teks Kaya.
Di panel Add Rich Text Editor Control, pilih Web, Phone, and Tablet untuk mengizinkan aplikasi yang berjalan di perangkat apa pun menggunakan editor.
Jika Anda ingin menyesuaikan editor, masukkan URL relatif file konfigurasinya, sumber daya web JavaScript yang berisi properti yang ingin Anda ubah, di kotak Nilai statis. Jika Anda membiarkan bidang ini kosong, editor menggunakan konfigurasi defaultnya.
Pilih Selesai.
Pilih Simpan dan terbitkan untuk menerapkan perubahan Anda ke formulir.
Mengkustomisasi kontrol editor teks kaya
Power Apps Memungkinkan Anda mengubah properti kontrol editor teks kaya untuk menyesuaikan tampilan, fitur, dan perilakunya. Untuk menyesuaikan instans kontrol tertentu, tentukan properti dan nilainya dalam file konfigurasi individual berformat JSON. Untuk menyesuaikan konfigurasi global kontrol, ubah properti dalam file konfigurasi default.
Tingkat kustomisasi
Hingga tiga tingkat, atau lapisan, konfigurasi dapat diterapkan untuk menyesuaikan editor teks kaya:
- Pada tingkat yang paling mendasar, setiap contoh kontrol mengambil konfigurasinya dari file
RTEGlobalConfiguration_Readonly.json. File ini baca-saja, sehingga Anda tidak dapat mengubah properti ini secara langsung. - Pada tingkat berikutnya, setiap contoh kontrol mengambil konfigurasinya dari properti dalam file
RTEGlobalConfiguration.json, jika ada. Konfigurasi ini berlapis di atas yang sebelumnya, sehingga properti dalam file ini menggantikan properti bernama yang sama dalam file baca-saja. - Akhirnya, pada tingkat tertinggi, contoh kontrol tertentu mengambil konfigurasinya dari file konfigurasi tertentu, jika ada. Konfigurasi ini berlapis di atas yang sebelumnya, sehingga properti dalam file ini menggantikan properti bernama yang sama dalam dua file tingkat yang lebih rendah.
Kami harus menambahkan sedikit kualifikasi di sini. Tidak semua properti digantikan oleh properti dalam konfigurasi tingkat yang lebih tinggi. Properti extraPlugins digabungkan untuk memungkinkan penggunaan berbagai plug-in eksternal dan out-of-the-box dalam konfigurasi default. Itu memungkinkan Anda mengaktifkan dan menonaktifkan plug-in sesuai kebutuhan dalam file konfigurasi untuk instance kontrol tertentu.
Mengkustomisasi instance tertentu dari editor teks kaya
Di Visual Studio Code atau editor teks lainnya, buat file dan beri nama yang bermakna.
File
RTEGlobalConfiguration.jsonberisi konfigurasi default editor teks kaya, atau global. Jika Anda menyesuaikan kontrol dalam, katakanlah, formulir kontak, Anda dapat memberi nama file sepertiRTEContactFormConfiguration.json.Salin dan tempel cuplikan kode berikut dalam file:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Perhatikan bahwa pasangan propertyName:value terakhir tidak diakhiri dengan koma.
Ganti propertyName dan value dengan properti kontrol editor teks kaya yang ingin Anda ubah. · ... Nilai string harus diapit dalam tanda kutip.
Kami telah menyediakan beberapa contoh konfigurasi untuk Anda, tetapi Anda dapat menentukan konfigurasi lain yang sesuai dengan kebutuhan Anda.
Dalam Power Apps, buat sumber daya web jenis JavaScript (JS) menggunakan file JSON yang Anda buat di langkah 1.
Tambahkan kontrol editor teks kaya ke kolom teks dalam formulir dan di panel Tambahkan Kontrol Editor Teks Kaya > Nilai statis, masukkan URL relatif sumber daya web JavaScript.
Meskipun Anda dapat memasukkan URL absolut sumber daya web, sebaiknya masukkan URL relatif. Dengan begitu, sumber daya web masih berfungsi jika Anda mengimpornya sebagai solusi ke lingkungan yang berbeda, asalkan jalur relatifnya sama.
Misalnya, jika URL sumber daya web adalah
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, URL relatifnya adalah /WebResources/rtecontactform.Pilih Selesai.
Pilih Simpan dan terbitkan untuk menerapkan perubahan Anda ke formulir.
Sesuaikan editor teks kaya secara global
File RTEGlobalConfiguration.json konfigurasi global yang dapat diedit adalah penyesuaian tingkat kedua yang dapat Anda terapkan. Secara default, file kosong. Itu berarti bahwa semua contoh editor teks kaya menggunakan properti dalam file RTEGlobalConfiguration_Readonly.json baca-saja, kecuali Anda membuat file konfigurasi untuk contoh kontrol tertentu.
Jika kebutuhan bisnis mengharuskan Anda untuk menyesuaikan kontrol di mana saja, tentukan nilai yang RTEGlobalConfiguration.json Anda butuhkan dalam file. Gunakan file baca-saja sebagai contoh untuk memastikan bahwa Anda memasukkan pasangan nilai properti dalam format yang benar.
Menggunakan Copilot untuk memperbaiki teks di editor
Copilot menggunakan algoritma pemrosesan bahasa alami untuk membantu meningkatkan konten tertulis. Anda dapat menambahkan Copilot ke editor teks kaya dan kemudian mendapatkan saran untuk meningkatkan tata bahasa, kejelasan, atau kualitas keseluruhan teks Anda. Pelajari cara menggunakan Copilot di editor teks kaya.
Properti Editor teks kaya
File JSON yang menentukan "tampilan dan nuansa" dari instance editor teks kaya berisi dua set properti:
- Bagian
defaultSupportedPropsini berisi properti plug-in yang menentukan apa yang dapat dilakukan kontrol. Anda tidak terbatas pada properti CKEditor dan plug-innya. Anda juga dapat mengatur nilai untuk properti plug-in yang Anda tambahkan atau buat. - Bagian properti individual berisi properti yang menentukan seperti apa kontrol itu.
Contoh file konfigurasi
Kode berikut adalah contoh file JSON yang berisi defaultSupportedProps properti dan properti konfigurasi individual. Jika properti memiliki nilai default, nilai default akan ditampilkan. Jika properti tidak memiliki nilai default, nilai sampel ditampilkan untuk menggambarkan sintaks. Properti dijelaskan dalam dua tabel berikut.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Tabel berikut menjelaskan properti yang paling umum digunakan, tetapi Anda dapat mengonfigurasi semua properti yang didukung CKEditor. Kontrol editor teks kaya menggunakan CKEditor 4.
| Properti | Description | Nilai default |
|---|---|---|
| tinggi | Mengatur ketinggian awal area konten, dalam piksel. | "185" |
| stickyStyle | Mengatur font dan ukuran editor. | Lihat defaultSupportedProps |
| stickyStyles_defaultTag | Membuat pembungkus di sekitar teks di area konten editor. Awalnya diatur ke "div," tetapi Anda dapat mengubahnya menjadi "p" atau tag alternatif apa pun. | "Div" |
| font_defaultLabel | Mengatur label font yang ditampilkan di bar alat. Label hanya untuk tampilan dan tidak fungsional. Properti stickyStyle menentukan font dan ukuran editor. |
"Segoe UI" |
| fontSize_defaultLabel | Mengatur label ukuran font yang ditampilkan di bar alat. Label hanya untuk tampilan dan tidak fungsional. Properti stickyStyle menentukan font dan ukuran editor. |
"9" |
| toolbarLocation | Mengatur lokasi toolbar di area konten editor. Nilai yang didukung adalah "top" dan "bottom". | "bawah" |
| toolbar | Daftar tombol toolbar untuk ditampilkan. | Lihat defaultSupportedProps |
| plugin | Mencantumkan plug-in prasetel yang dapat digunakan editor. Plug-in dalam daftar ini mungkin berbeda dari plug-in yang dimuat, jika extraPlugins dan removePlugins diberi nilai. Jika Anda mengatur properti ini ke string kosong, editor memuat tanpa toolbar. |
Lihat defaultSupportedProps |
| extraPlugins | Menambahkan plug-in ke plugins daftar untuk memuat lebih banyak plug-in.Banyak plug-in memerlukan plug-in lain untuk bekerja. Editor teks kaya secara otomatis menambahkannya, dan Anda tidak dapat menggunakan properti ini untuk menimpanya. Gunakan removePlugins sebagai gantinya. |
Lihat defaultSupportedProps |
| removePlugins | Daftar plug-in untuk tidak memuat. Gunakan untuk mengubah plug-in mana yang dimuat tanpa mengubah plugins daftar dan extraPlugins . |
Lihat defaultSupportedProps |
| superimageImageMaxSize | Mengatur ukuran maksimum dalam megabyte (MB) yang diizinkan untuk gambar tertanam saat menggunakan plug-in superimage. | "5" |
| Konten yang tidak diizinkan | Memungkinkan Anda mencegah pengguna menyisipkan elemen yang tidak ingin Anda miliki di konten Anda. Anda dapat melarang seluruh elemen atau berdasarkan atribut, kelas, dan gaya. | Lihat defaultSupportedProps |
| linkTargets | Memungkinkan Anda mengonfigurasi opsi target tautan mana yang tersedia untuk pengguna saat mereka membuat tautan: - "notSet": Tidak ada target yang ditetapkan - "frame": Membuka dokumen dalam bingkai yang ditentukan - popupWindow": Membuka dokumen di jendela popup - "_blank": Membuka dokumen di jendela atau tab baru - "_top": Membuka dokumen di seluruh badan jendela - "_self": Membuka dokumen di jendela atau tab yang sama tempat tautan diaktifkan - "_parent": Membuka dokumen dalam bingkai induk |
"notSet", "_blank" |
Properti individu
Tabel berikut menjelaskan lebih banyak properti yang dapat Anda gunakan untuk menyesuaikan kontrol editor teks kaya.
| Properti | Description | Nilai default |
|---|---|---|
| attachmentEntity | Untuk menerapkan lebih banyak keamanan pada file yang diunggah dengan menggunakan tabel selain default, atur properti ini dan tentukan tabel yang berbeda. Sintaks: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Lihat defaultSupportedProps |
| disableContentSanitization | Sanitasi konten menghapus beberapa atribut atau tag kustom dari konten teks kaya. Ini dinonaktifkan secara default untuk memungkinkan menyalin dan menempelkan konten teks kaya dari sumber eksternal. Properti ini hanya berlaku untuk mode edit. Saat kontrol editor hanya-baca atau dinonaktifkan, konten selalu dibersihkan. | true |
| disableDefaultImageProcessing | Secara default, gambar yang dimasukkan dalam editor diunggah ke konfigurasi yang attachmentEntity ditentukan. Pengguna eksternal mungkin tidak memiliki hak istimewa untuk melihat konten dalam tabel. Sebagai gantinya, atur properti ini ke true untuk menyimpan gambar sebagai string base64 langsung di kolom yang dikonfigurasi untuk menggunakan kontrol editor teks kaya. |
false |
| disableImages | Menentukan apakah gambar dapat disisipkan di editor. Properti ini memiliki prioritas tertinggi. Bila properti ini diatur ke true, gambar dinonaktifkan, terlepas dari imageEntity nilai properti. |
false |
| externalPlugins | Mencantumkan plug-in eksternal atau plug-in yang Anda buat yang dapat digunakan dalam kontrol editor teks kaya. Sintaks: "name": "pluginName", "path": "pathToPlugin" (nilai path dapat berupa URL absolut atau relatif) |
Tidak; lihat defaultSupportedProps sebagai contoh |
| imageEntity | Untuk menerapkan lebih banyak keamanan pada gambar dengan menggunakan tabel selain default, atur properti ini dan tentukan tabel yang berbeda. Sintaks: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Lihat defaultSupportedProps |
| readOnlySettings | Properti ini menentukan perilaku kolom saat ditampilkan dalam status baca-saja atau dinonaktifkan. Anda dapat menentukan properti yang didukung. | Tidak; lihat defaultSupportedProps sebagai contoh |
| pembersihanDaftar yang diizinkan | Daftar jenis konten lain yang dapat ditampilkan di editor. | Lihat defaultSupportedProps |
| showAsTabControl | Memungkinkan Anda menampilkan lebih banyak perintah di atas area konten. Harus diatur ke true untuk menggunakan properti berikut: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Menentukan apakah editor dapat digunakan dalam mode layar penuh. showAsTabControl harus diatur ke true. |
false |
| showHtml | Memungkinkan pengguna untuk menampilkan dan mengedit konten HTML secara langsung. showAsTabControl harus diatur ke true. |
false |
| showPreview | Memungkinkan pengguna melihat pratinjau konten editor yang dirender sebagai HTML. showAsTabControl harus diatur ke true. |
false |
| showPreviewHeaderWarning | Memungkinkan Anda menampilkan atau menyembunyikan pesan peringatan yang ditampilkan saat mempratinjau konten. showAsTabControl dan showPreview harus diatur ke true. |
false |
| allowSameOriginSandbox | Memungkinkan konten di editor diperlakukan dari asal yang sama dengan aplikasi rendering. Gunakan properti ini dengan hati-hati. Hanya gunakan konten eksternal tepercaya. Bila properti ini diatur ke true, konten eksternal apa pun dapat memiliki akses ke sumber daya internal. |
false |
Contoh konfigurasi
Contoh konfigurasi berikut membuat kustomisasi khusus editor teks kaya. Anda dapat menggunakannya apa adanya atau sebagai titik awal untuk menyesuaikan instance tertentu dari editor teks kaya atau secara global.
Atur font default ke Calibri 11 poin
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Setiap nilai kecuali yang terakhir harus diikuti dengan koma (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Membuat tombol Enter menyisipkan baris baru dan bukan blok paragraf
Secara default, menekan tombol Enter membuat blok paragraf dengan <p> tag HTML. HTML menggunakan blok paragraf untuk mengelompokkan informasi, seperti paragraf dalam dokumen Word. Browser dapat memformat tag sedikit <p> berbeda, jadi untuk konsistensi visual, Anda mungkin ingin menggunakan tag baris <br\> baru atau tag jeda baris sebagai gantinya.
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Ikuti nilai ini dengan koma (,) kecuali itu adalah properti terakhir dalam file.
"enterMode": 2,
Tempel atau buat konten HTML 5 saja
Meskipun kontrol editor teks kaya berfungsi paling baik dengan konten HTML 5, Anda dapat menggunakan tag HTML 4. Namun, dalam beberapa kasus, mencampur tag HTML 4 dan HTML 5 dapat menciptakan tantangan kegunaan. Untuk memastikan semua konten adalah HTML 5, berikan semua tag HTML 5 yang didukung di allowedContent properti. Kontrol editor mengonversi tag yang tidak sesuai menjadi setara HTML 5.
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Ikuti nilai ini dengan koma (,) kecuali itu adalah properti terakhir dalam file.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Menempelkan atau membuat teks biasa saja
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Setiap nilai kecuali yang terakhir harus diikuti dengan koma (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Tetapkan properti individual ini di file konfigurasi Anda . Ikuti nilai ini dengan koma (,) kecuali itu adalah properti terakhir dalam file.
"disableImages": true,
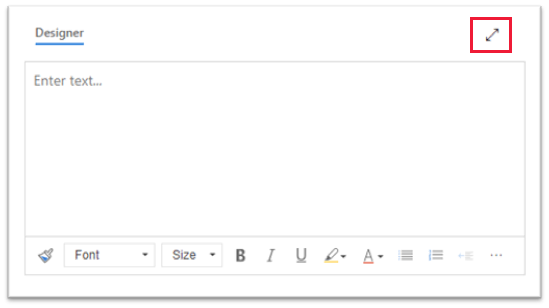
Izinkan editor menggunakan layar penuh
Atur properti individual ini di file konfigurasi Anda . Setiap nilai kecuali yang terakhir harus diikuti dengan koma (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

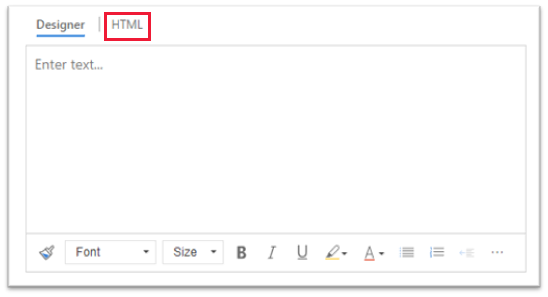
Izinkan melihat dan mengedit konten HTML
Untuk mengizinkan pengguna melihat dan mengedit HTML konten mereka secara langsung, tampilkan tab HTML .
Atur properti individual ini di file konfigurasi Anda . Setiap nilai kecuali yang terakhir harus diikuti dengan koma (,).
"showAsTabControl": true,
"showHtml": true,

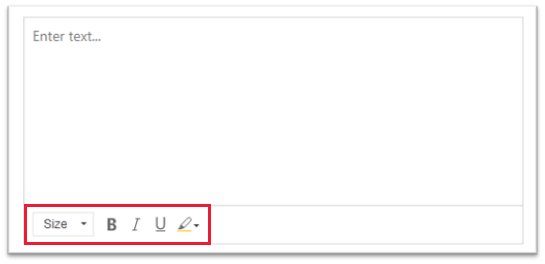
Menampilkan toolbar yang disederhanakan atau menghapusnya seluruhnya
Secara default, toolbar editor berisi semua alat pemformatan yang tersedia. Untuk menyediakan toolbar yang disederhanakan, gunakan toolbar properti dan tentukan alat yang dapat digunakan pengguna untuk memformat konten mereka.
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Ikuti nilai ini dengan koma (,) kecuali itu adalah properti terakhir dalam file.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Untuk menghapus toolbar seluruhnya, atur nilai toolbar ke '[]' (dua tanda kurung siku).
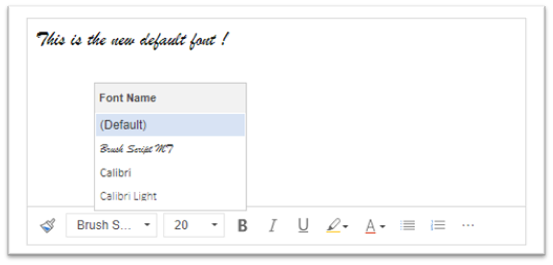
Tambahkan daftar font baru dan atur 20-pixel Brush Script MT sebagai font default
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Setiap nilai kecuali yang terakhir harus diikuti dengan koma (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Posisikan toolbar di bagian atas editor teks kaya
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Ikuti nilai ini dengan koma (,) kecuali itu adalah properti terakhir dalam file.
"toolbarLocation": "top",
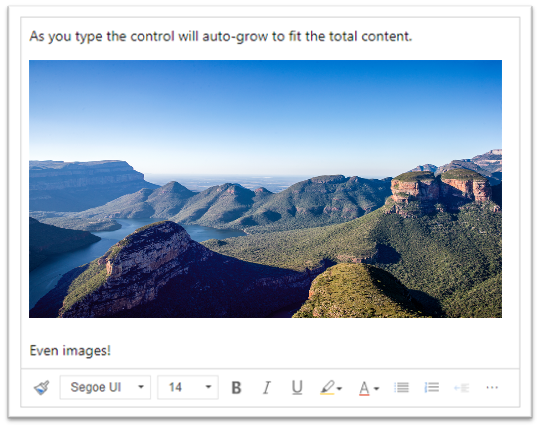
Mulai editor dengan tinggi 30 piksel dan kembangkan agar sesuai dengan konten
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Setiap nilai kecuali yang terakhir harus diikuti dengan koma (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

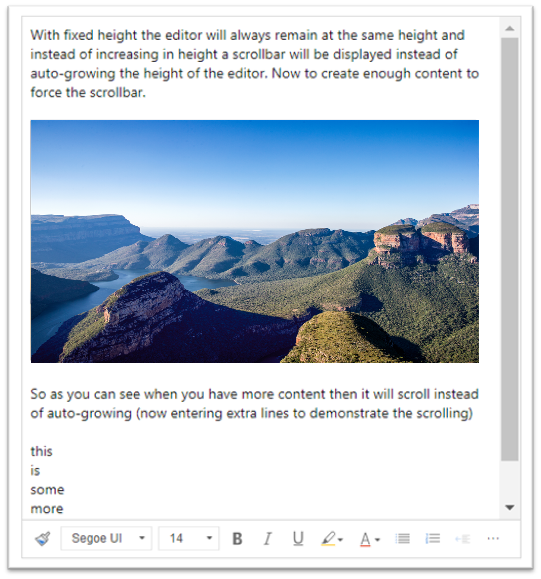
Perbaiki tinggi editor pada 500 piksel
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Setiap nilai kecuali yang terakhir harus diikuti dengan koma (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Membuat menu konteks (klik kanan) menggunakan menu konteks default browser
Untuk mengganti menu konteks kontrol editor dengan menu konteks default browser, hapus plug-in contextmenu.
Atur properti ini defaultSupportedProps di file konfigurasi Anda . Ikuti nilai ini dengan koma (,) kecuali itu adalah properti terakhir dalam file.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
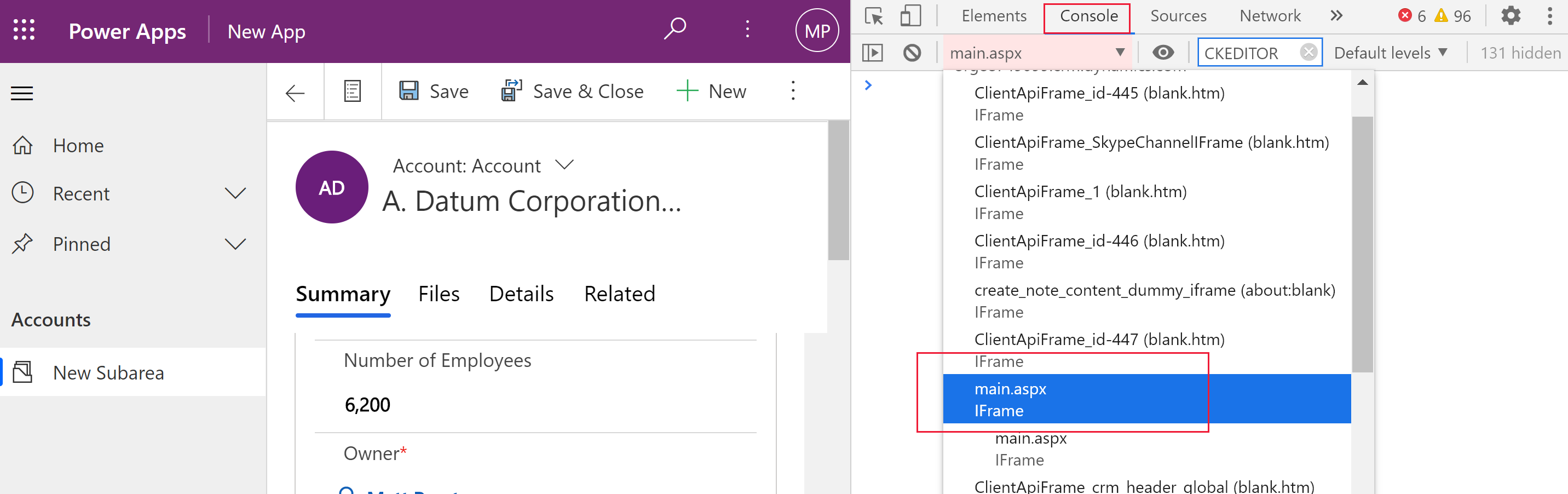
Menemukan konfigurasi kontrol editor teks kaya
Jika Anda tidak yakin dari mana konfigurasi instance editor teks kaya berasal, Anda dapat menemukannya menggunakan alat pengembang browser Anda.
- Di Microsoft Edge atau Google Chrome, jalankan aplikasi berdasarkan model dan buka formulir yang memiliki kontrol editor teks kaya.
- Klik kanan area konten editor teks kaya dan pilih Periksa.
- Di panel pemeriksaan, pilih tab Konsol .
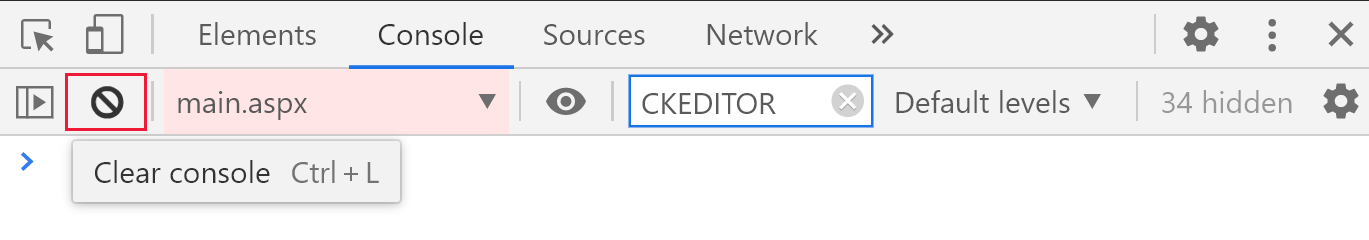
- Pilih halaman induk Main.aspx di kotak daftar pada bilah perintah.

- Pilih ikon Hapus konsol pada bilah perintah panel pemeriksaan, lalu masukkan CKEDITOR.config. di konsol.

- Di konsol panel pemeriksaan, masukkan ckeditor.config. untuk menampilkan konfigurasi yang berbeda.

- Pilih konfigurasi, seperti autoGrow_minHeight, untuk menampilkan pengaturan saat ini.
Toolbar editor teks kaya
Tabel berikut menjelaskan alat pemformatan yang tersedia di editor teks kaya secara default.
| Icon | Nama | Tombol pintasan | Description |
|---|---|---|---|
 |
Salin Pemformatan | Ctrl+Shift+C, Ctrl+Shift+V | Terapkan tampilan bagian tertentu ke bagian lain. |
 |
Nama Font | Ctrl+Shift+F | Pilih font. Aplikasi mempertimbangkan font yang Anda pilih font default. Segoe UI adalah font default jika Anda tidak memilihnya. Saat Anda memilih konten yang diformat, nama font yang diterapkan padanya akan ditampilkan. Jika pilihan Anda berisi beberapa font, font pertama yang diterapkan ke pilihan akan ditampilkan. |
 |
Ukuran Font | Ctrl+Shift+P | Ubah ukuran teks Anda. Aplikasi mempertimbangkan ukuran font yang Anda pilih ukuran default. 12 adalah ukuran default jika Anda tidak memilihnya. Saat Anda memilih konten yang diformat, ukuran font yang diterapkan ke konten akan ditampilkan. Jika pilihan Anda berisi beberapa ukuran, yang pertama diterapkan ke pilihan akan ditampilkan. |
 |
Bold | Ctrl+B | Buat teks tebal. |
 |
Italic | Ctrl+I | Miringkan teks Anda. |
 |
Garis Bawah | Ctrl+U | Menggarisbawahi teks Anda. |
 |
Warna Latar Belakang | Buat teks Anda menonjol dengan menyorotnya dalam warna cerah. | |
 |
Warna Teks | Ubah warna teks Anda. | |
 |
Sisipkan/Hapus Daftar Berpoin | Membuat daftar butir. | |
 |
Sisipkan/Hapus Daftar Bernomor | Buat daftar bernomor. | |
 |
Kurangi Indentasi | Pindahkan paragraf lebih dekat ke margin. | |
 |
Tambah Indentasi | Pindahkan paragraf lebih jauh dari margin. | |
 |
Kutipan dengan Blok | Terapkan format kutipan tingkat blok ke konten Anda. | |
 |
Rata Kiri | Ctrl+L | Sejajarkan konten Anda dengan margin kiri. |
 |
Rata Tengah | Ctrl+E | Tengahkan konten di halaman. |
 |
Rata Kanan | Ctrl+R | Sejajarkan konten Anda dengan margin kanan. |
 |
Tautkan | Buat tautan di dokumen Anda untuk akses cepat ke halaman web dan sumber daya awan lainnya. Masukkan atau tempel teks jangkar di kotak Teks Tampilan, lalu masukkan atau tempel URL di kotak URL . Secara opsional, pilih Jenis Tautan dan protokol jika tautannya adalah ke sesuatu selain halaman web. Untuk menentukan di mana tautan jenis URL akan terbuka, pilih tab Target lalu pilih Target. URL yang ditempelkan atau diketik secara otomatis dikonversi menjadi tautan. Misalnya, http://myexample.com menjadi <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Batalkan tautan | Hapus tautan dari jangkar dan jadikan teks biasa. | |
 |
Superskrip | Ketik huruf kecil tepat di atas baris teks. | |
 |
Subskrip | Ketik huruf kecil tepat di bawah baris teks. | |
 |
Coretan | Silang teks dengan menggambar garis melewatinya. | |
 |
Image | Untuk menyisipkan gambar, tempelkan dari clipboard Anda ke area konten atau seret file gambar dari folder ke area konten. Tarik sudut gambar apa pun untuk mengubah ukurannya. Kontrol mendukung .png, .jpg., dan .gif gambar. Untuk memiliki kontrol lebih besar atas sumber, tampilan, dan perilaku gambar, pilih tombol Gambar . Telusuri file gambar di folder lokal atau masukkan URL-nya. Jika gambar disimpan di server eksternal, masukkan jalur absolut. Jika berada di server lokal, Anda dapat memasukkan jalur relatif. Secara opsional, masukkan tinggi dan lebar tertentu untuk mengubah ukuran gambar, lalu pilih perataan. Anda juga harus memasukkan teks alternatif untuk mendeskripsikan gambar bagi orang yang menggunakan pembaca layar. Jika gambar juga merupakan tautan ke halaman web atau sumber daya cloud lainnya, masukkan URL sumber daya di kotak URL Target dan, jika perlu, pilih Target tempat tautan akan terbuka. |
|
 |
Arah teks dari kiri ke kanan | Ubah teks menjadi kiri ke kanan. Ini adalah pengaturan default. | |
 |
Arah teks dari kanan ke kiri | Ubah teks menjadi kanan-ke-kiri untuk konten bahasa dua arah. | |
 |
Urungkan | Balikkan perubahan terakhir yang Anda buat pada konten. | |
 |
Ulangi | Urungkan pembatalan terakhir, atau terapkan kembali perubahan terakhir yang Anda buat pada konten. | |
 |
Hapus Format | Hapus semua pemformatan dari teks yang dipilih. | |
 |
Table | Sisipkan tabel dengan jumlah baris dan kolom yang Anda pilih. Untuk memiliki kontrol lebih besar atas ukuran dan tampilan tabel, pilih tombol Tabel > Lainnya dan ubah propertinya. Anda juga dapat mengklik kanan tabel untuk melihat dan mengubah propertinya. Untuk mengubah lebar kolom, seret batasnya. Anda bisa memilih satu atau beberapa sel, baris, atau kolom dan menerapkan pemformatan tertentu, menambahkan link ke teks yang dipilih, dan memotong, menyalin, dan menempelkan seluruh baris atau kolom. |
|
| Pengaturan Personalisasi | Atur font dan ukuran font default Anda. | ||
| Bantuan Aksesibilitas | Alt+0 | Buka daftar pintasan keyboard yang dapat Anda gunakan di editor teks kaya. | |
 |
Perluas Toolbar | Bila jendela terlalu sempit untuk menampilkan seluruh toolbar, pilih untuk memperluas toolbar ke baris kedua. | |
Tip
Untuk menggunakan pemeriksa ejaan bawaan browser Anda, tekan tombol Ctrl saat Anda mengklik kanan teks yang ingin Anda periksa. Jika tidak, menu klik kanan (konteks) menyediakan pemformatan kontekstual untuk elemen yang Anda pilih.
Alternatif untuk pemeriksa ejaan bawaan browser Anda adalah ekstensi browser Microsoft Editor. Microsoft Editor bekerja tanpa hambatan dengan kontrol editor teks kaya, dan ketika diaktifkan, menyediakan tata bahasa sebaris dan kemampuan periksa ejaan yang cepat dan mudah.
Menggunakan editor teks kaya secara offline
Kontrol editor teks kaya tersedia saat Anda bekerja offline, meskipun tanpa beberapa fitur dan fungsionalitas yang biasa Anda gunakan. Gambar yang Anda upload menggunakan konfigurasi default editor tidak tersedia saat Anda bekerja offline.
Plug-in berikut tersedia untuk editor teks kaya saat offline:
- Ajax, autogrow, basicstyles, bidi, blockquote, tombol, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entitas, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indentasi, indentblock, indentlist, justify, lineutils, daftar, listblock, maksimalkan, menu, menubutton, pemberitahuan, notificationaggregator, panel, panelbutton, popup, pratinjau, removeformat, ubah ukuran, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, batalkan, widgetselection, wysiwygarea, xml
Alat pemformatan berikut tersedia di editor teks kaya saat offline:
- Daftar tebal, miring, garis bawah, berpoin dan bernomor, mengurangi dan menambah inden, memblokir kutipan, meratakan kiri, meratakan tengah, meratakan kanan, mencoret, teks dua arah, batalkan dan ulangi, dan hapus pemformatan
Praktik terbaik untuk menggunakan editor teks kaya
Bidang teks kaya menyimpan tag HTML untuk pemformatan bersama dengan data yang dimasukkan pengguna. Saat Anda menetapkan ukuran maksimum bidang teks kaya, pastikan untuk mengizinkan tag HTML dan data pengguna.
Untuk kinerja terbaik, pertahankan konten HTML Anda hingga 1 MB atau kurang. Pada ukuran yang lebih besar, Anda mungkin melihat waktu respons yang lebih lambat untuk memuat dan mengedit.
Dalam konfigurasi default, gambar tidak berdampak negatif terhadap performa karena disimpan secara terpisah dari konten HTML. Namun, gambar disimpan sebagai konten base64 di kolom teks ketika pengguna yang mengunggahnya tidak memiliki izin di atas
msdyn_richtextfilestabel. Konten Base64 berukuran besar, jadi Anda biasanya tidak ingin menyimpan gambar sebagai bagian dari konten kolom.Jika Anda memiliki administrator sistem atau peran keamanan pengguna dasar, fitur personalisasi pengguna berfungsi secara default. Jika Anda tidak memiliki peran ini, Anda harus memiliki hak istimewa buat, baca, dan tulis di atas
msdyn_customcontrolextendedsettingsmeja agar plug-in personalisasi pengguna berfungsi.
Tanya jawab
Mengapa karakter yang diketik lambat ditampilkan?
Jika Anda memiliki banyak konten di editor, waktu respons dapat meningkat. Pertahankan konten hingga 1 MB atau kurang untuk kinerja terbaik. Pemeriksaan ejaan atau tata bahasa juga dapat memperlambat kinerja pengetikan.
Mengapa saya tidak dapat mengunggah gambar? Mengapa pratinjau gambar gagal dimuat?
Jika nama file gambar, termasuk jalur, panjang, file mungkin gagal diunggah atau pratinjau mungkin tidak ditampilkan. Coba persingkat nama file atau pindahkan ke lokasi dengan jalur yang lebih pendek, lalu unggah lagi.
Mengapa saya melihat HTML dalam teks saya?
Jika kontrol editor teks kaya digunakan dalam kolom yang tidak diformat untuk teks kaya, konten akan muncul di HTML pokok, bukan sebagai teks berformat.

Untuk mengatasi masalah ini, lihat memastikan format kolom diatur ke Teks kaya.
Baca juga
- Membuat dan mengedit kolom untuk Microsoft Dataverse menggunakan portal Power Apps
- Gunakan Copilot di editor teks kaya untuk email
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk