Membuat aplikasi dengan kontrol address input dan map
Ada banyak skenario yang memungkinkan pengguna memasukkan alamat dalam aplikasi. Secara historis, telah ada beberapa bidang yang menangkap setiap elemen alamat dengan pengguna memberikan alamat jalan, kota dan kode pos, dan memilih status. Memasukkan alamat dapat membuat frustrasi dan rawan kesalahan, khususnya dalam skenario perangkat bergerak.
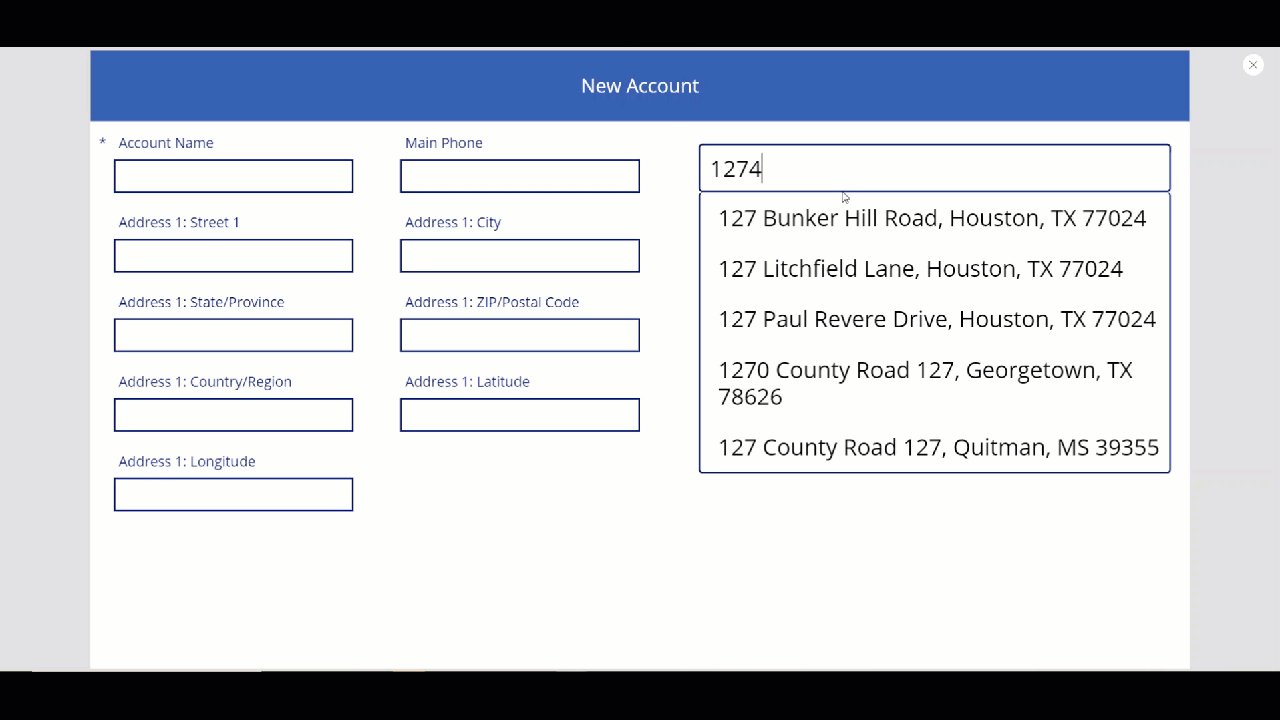
Kontrol input alamat memberikan kepada pengguna saran alamat dinamis saat mengetik. Menggunakan logika pencocokan kontrol, komponen menyarankan beberapa alamat potensial yang cocok dengan pengguna dapat memilih—membuatnya lebih cepat dan lebih mudah untuk memasukkan alamat yang akurat.
Kontrol menghasilkan alamat sebagai data terstruktur, memungkinkan aplikasi Anda mengekstrak informasi seperti kota, jalan, kotamadya, dan bahkan garis lintang dan garis bujur. Data ini berada dalam format yang ramah untuk banyak lokal dan format alamat internasional.
Untuk menggunakan kontrol, Anda harus mengaktifkan layanan geospasial untuk lingkungan.
Lihat video ini untuk mempelajari cara menggunakan kontrol input alamat:
Lihat video ini untuk mempelajari cara menggunakan kontrol peta:
Pada artikel ini, kita akan mempelajari cara menggunakan kontrol input alamat pada aplikasi kanvas.
Prasyarat
Untuk menyelesaikan pelajaran ini, Anda memerlukan lingkungan Power Apps dengan database Microsoft Dataverse. Jika Anda tidak memiliki izin, Anda dapat mendaftar Power Apps Developer Plan atau menggunakan uji coba Power Apps.
Buat lingkungan uji coba
Lingkungan di Power Apps adalah ruang untuk menyimpan, mengelola, dan berbagi data bisnis, aplikasi, bot obrolan, dan alur organisasi Anda. Juga berfungsi sebagai wadah untuk memisahkan aplikasi yang mungkin memiliki peran, persyaratan keamanan, atau audiens target yang berbeda.
Setiap lingkungan dapat memiliki satu database Dataverse.
Untuk memastikan Bahwa Anda memiliki apa yang diperlukan untuk menyelesaikan pelajaran ini, kami akan membuat lingkungan baru yang mencakup database Dataverse. Ini adalah uji coba 30 hari yang akan segera berakhir pada akhir 30 hari, namun Anda dapat meningkatkannya ke sandbox atau lingkungan produksi jika ingin menyimpannya.
Kita akan membuat lingkungan uji coba yang akan mencakup database Dataverse dan data sampel yang digunakan di topik ini.
Buka pusat admin Power Platform di browser web.
Pilih lingkungan.
Pilih baru.
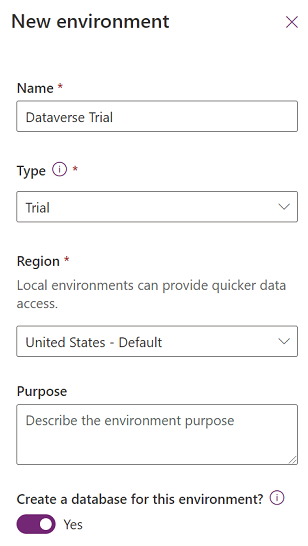
Misalnya, masukkan nama "Dataverse Uji coba".
Pilih Uji coba untuk jenis lingkungan.
Alihkan Buat Database ke Ya.
Pilih Selanjutnya.

Alihkan Sebarkan aplikasi dan data sampel ke Ya.
Pilih Simpan.
Lingkungan uji coba Anda sekarang akan dibuat, termasuk database Dataverse dan data sampel dalam tabel Dataverse.
Aktifkan layanan geospasial untuk lingkungan
Agar dapat menggunakan layanan geospasial di aplikasi kanvas Anda, admin harus mengaktifkan akses ke fitur untuk lingkungan tempat membuat aplikasi Anda.
Untuk mempelajari tentang cara mengaktifkan layanan Geospasial di lingkungan Anda, lihat Mengaktifkan fitur geospasial untuk lingkungan.
Bangun aplikasi kanvas
Kita akan mulai dengan membuat aplikasi, kemudian, kita akan membuat kontrol header untuk digunakan dalam aplikasi untuk membuat standar tampilan dan nuansa header di layar yang berbeda.
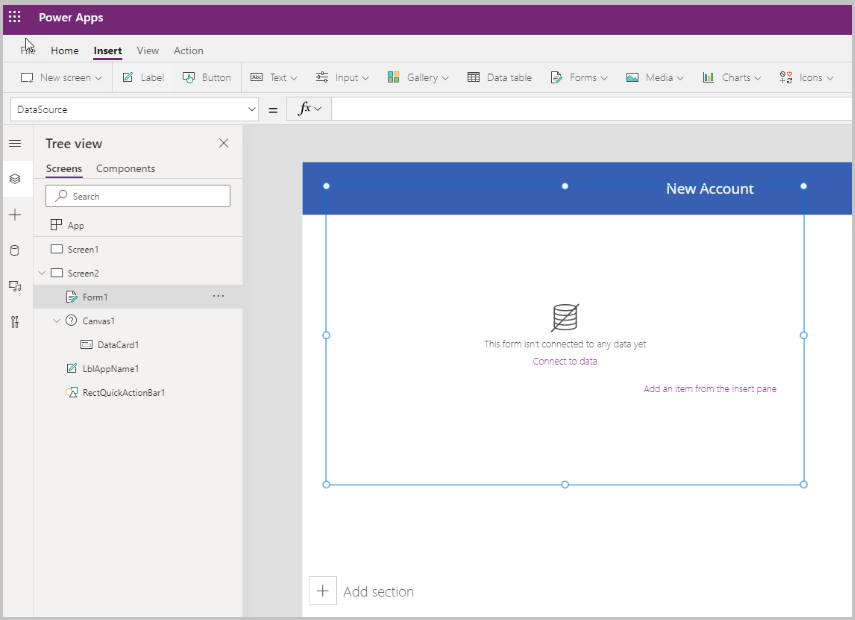
Buat aplikasi kanvas kosong dalam lingkungan yang Anda buat sebelumnya.
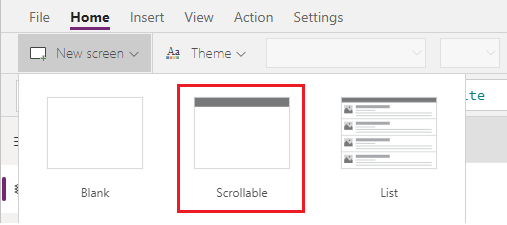
Pilih Sisipkan > Layar baru > Bisa digulir untuk menambahkan layar baru.

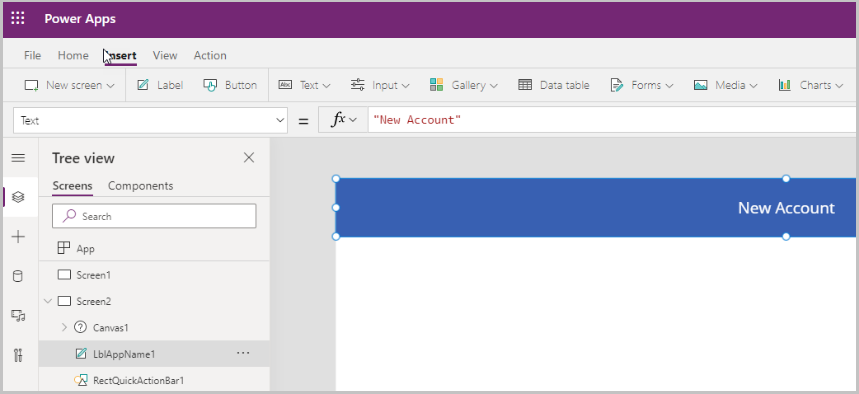
Ubah teks label ke "Akun Baru".

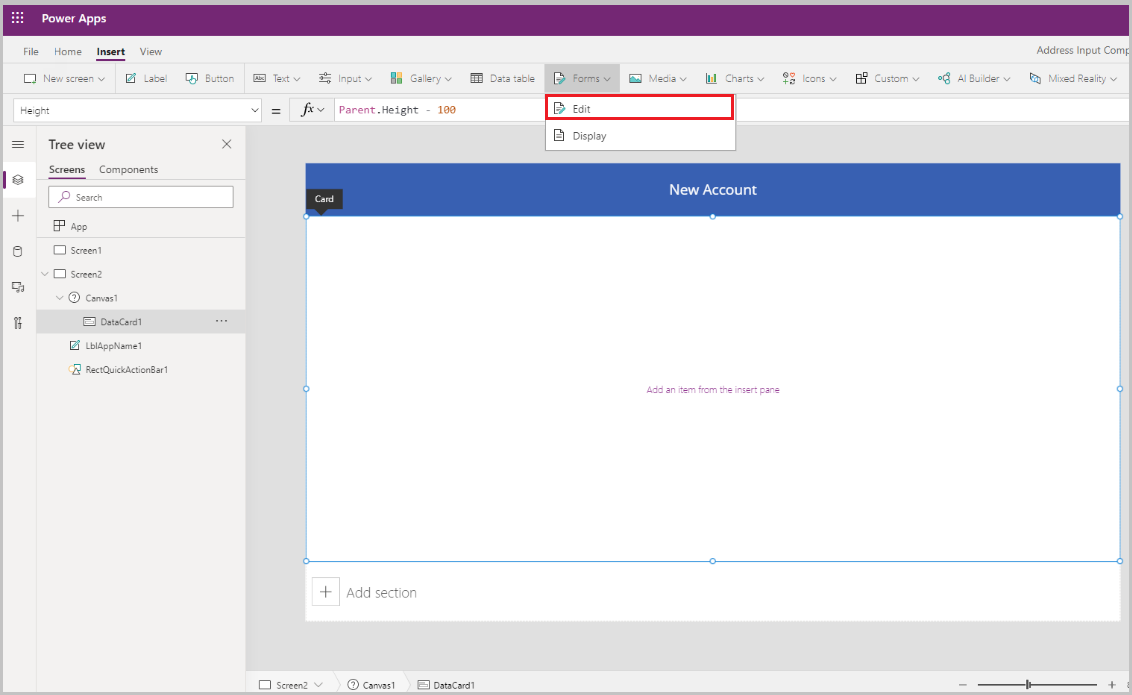
Pilih Sisipkan > Formulir > Edit untuk menambahkan formulir ke layar.

Kontrol formulir ditambahkan

Perbarui properti formulir berikut:
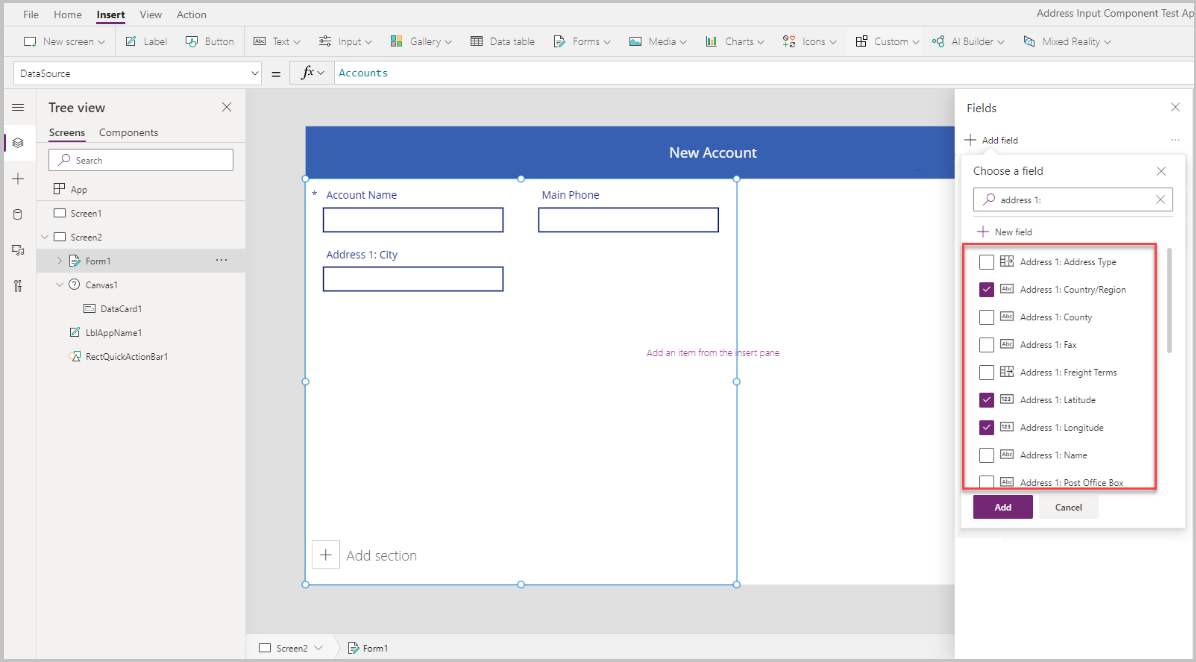
Properti Nilai Sumber data Akun Kolom 2 DefaultMode FormMode.NewPilih Edit di sebelah bidang untuk menambahkan bidang lainnya ke formulir, dan pilih bidang alamat berikut:
- Alamat 1: Jalan 1
- Alamat 1: Kota
- Alamat 1: Provinsi
- Alamat 1: Kode ZIP/Pos
- Alamat 1: Negara/Kawasan
- Alamat 1: Garis Lintang
- Alamat 1: Garis Bujur

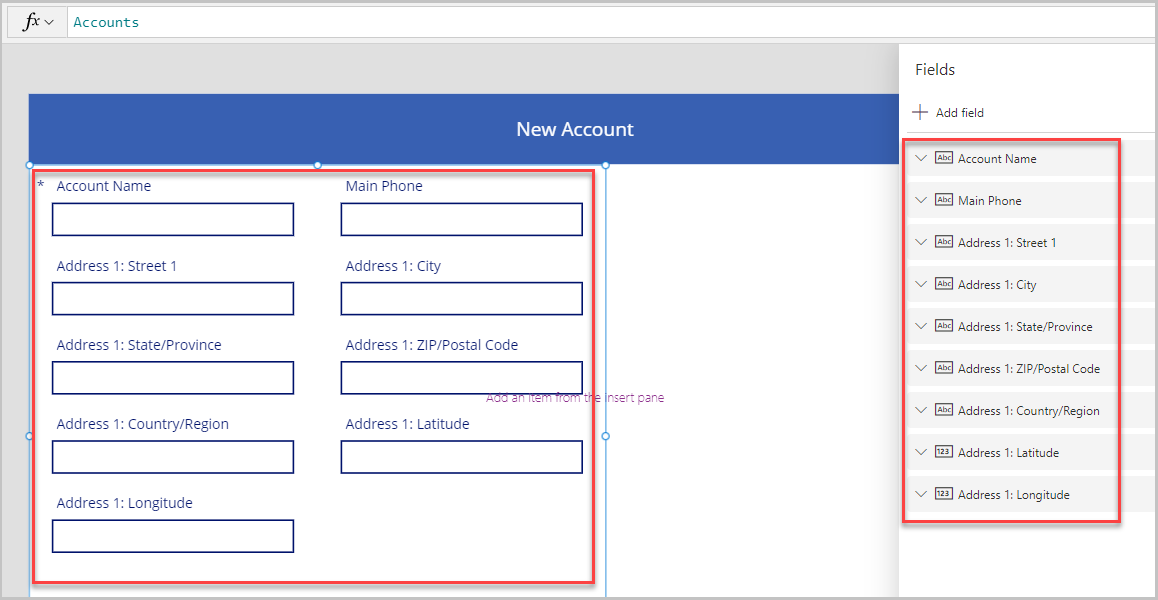
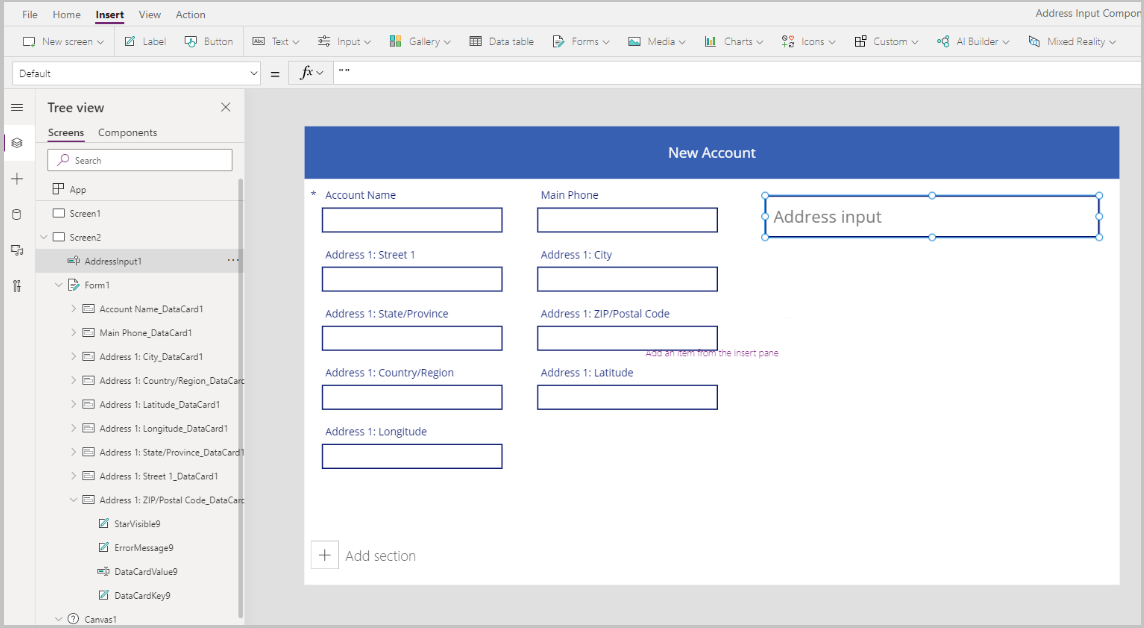
Sesuaikan urutan bidang seperti ditunjukkan di bawah.

Kontrol Input alamat
Di bagian ini, kami akan menambahkan kontrol Input Alamat ke aplikasi.
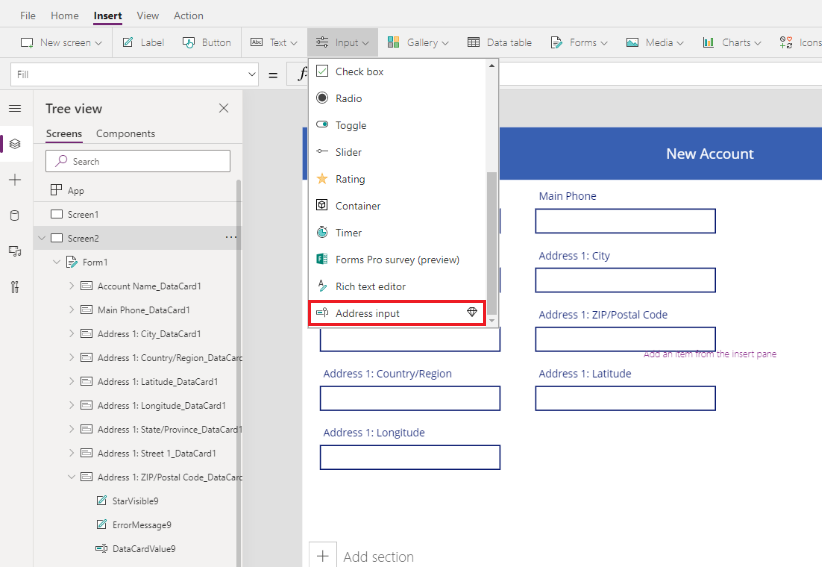
Pilih Masukkan > Input > Alamat Input untuk menambahkan kontrol ke layar.

Pindahkan kontrol ke sisi kanan atas layar.

Konfigurasikan properti untuk kontrol input alamat
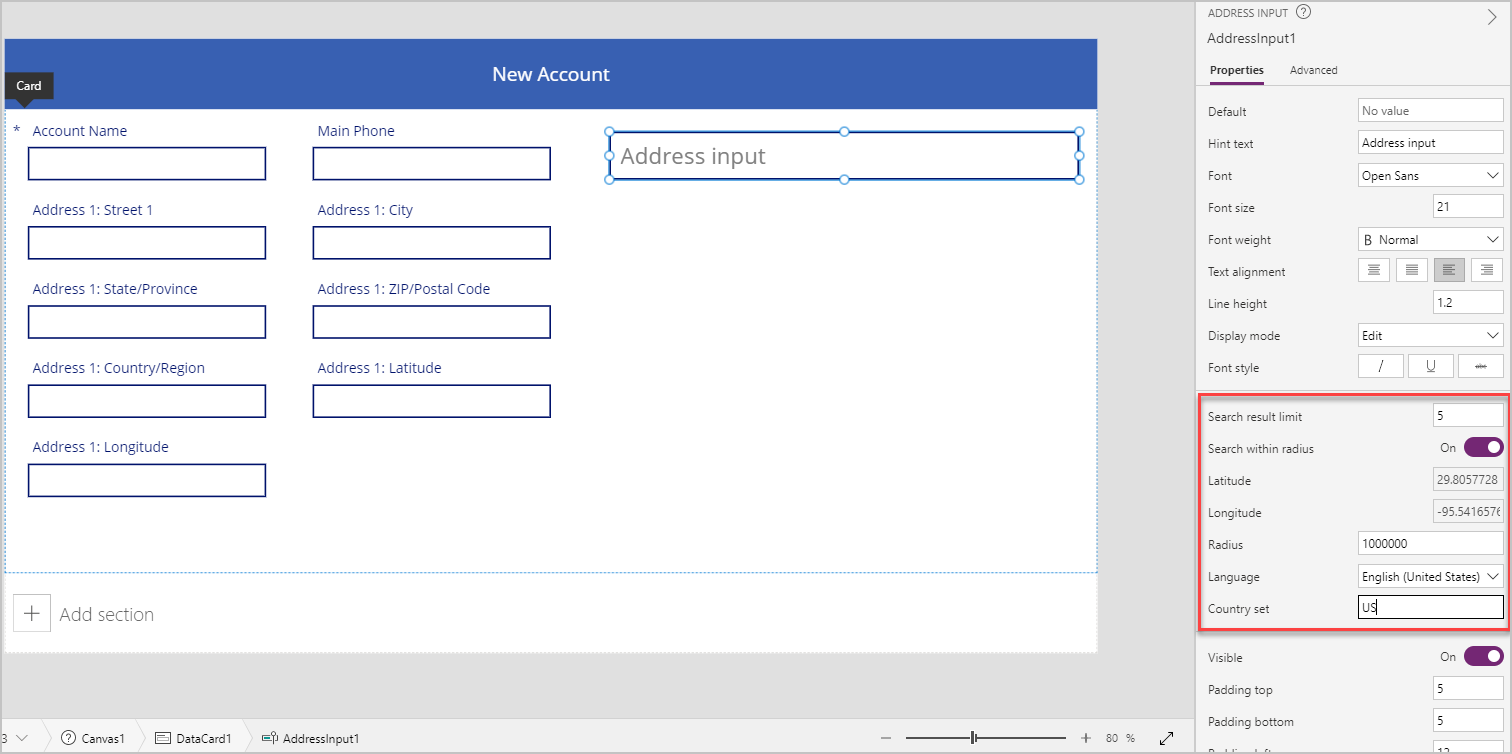
Di bagian ini, kita akan memeriksa, dan jika perlu, atur berbagai properti kontrol alamat. Ada beberapa properti khusus kontrol Input Alamat.

| Properti | KETERANGAN |
|---|---|
| Batas hasil pencarian | Jumlah alamat yang disarankan yang ditampilkan kontrol. Kami telah mengaturnya ke 5 dalam contoh ini, jadi tidak lebih dari lima alamat akan ditampilkan dalam pencarian. |
| Pencarian dalam radius | Apakah kontrol harus menyarankan alamat di dalam radius yang ditentukan pengguna pada garis lintang dan garis bujur. Kami telah menetapkannya ke Ya dalam contoh ini. |
| Lintang | Garis lintang titik pusat yang digunakan untuk saran alamat Geo-bias. Pencarian dalam radius harus aktif. Kami telah mengaturnya ke rumus Location.Latitude di contoh ini untuk mengembalikan garis lintang lokasi saat ini. |
| Bujur | Garis bujur titik pusat yang digunakan untuk saran alamat Geo-bias. Pencarian dalam radius harus aktif. Kami telah mengaturnya ke rumus Location.Longitude di contoh ini untuk menghasilkan garis lintang lokasi saat ini. |
| Radius | Radius, dalam meter, di sekitar garis lintang dan garis bujur untuk membatasi saran alamat. Pencarian dalam radius harus aktif. Kami telah menetapkannya ke 100000 dalam contoh ini. |
| Bahasa | Bahasa yang akan dihasilkan oleh saran alamat. Kita membiarkannya dengan default - "Inggris (Amerika Serikat)". |
| Set negara | Daftar negara/wilayah yang dipisahkan koma untuk membatasi saran alamat, dalam kode negara ISO 3166 alpha-2. Contoh: "US", "FR", "KW". Kita menetapkannya sebagai US dalam contoh ini. |
Konfigurasikan properti output untuk kontrol input alamat
Kontrol tersebut menghasilkan berbagai properti saat pengguna berinteraksi dengannya di dalam aplikasi. Anda dapat menggunakan output ini di kontrol lain atau untuk menyesuaikan pengalaman.
Tabel berikut mencantumkan properti output yang tersedia.
| Properti | KETERANGAN |
|---|---|
| UserInput | Teks yang sudah diketik pengguna di kotak input. |
| SelectedLatitude | Garis lintang alamat yang dipilih pengguna dalam bidang input. |
| SelectedLongitude | Garis bujur alamat yang dipilih pengguna dalam bidang input. |
| SearchResultJson | Hasil pencarian (berdasarkan properti UserInput), ditampilkan sebagai string dalam properti format JSON. |
| FreeformAddress | Alamat yang dipilih dari daftar alamat yang disarankan. |
| LocalName | Kontrol alamat yang mewakili nama area geografis atau lokalitas yang mengelompokkan beberapa objek yang dituju untuk tujuan menangani, tanpa menjadi unit administratif. |
| PostalCode | Kode pos. |
| ExtendedPostalCode | Kode Pos Lengkap. |
| CountryCode | Kode negara. |
| Negara | Negara. |
| CountryCodeISO3 | Kode negara dalam format ISO Alpha-3. |
| CountrySubdivisionName | Nama pembagian negara. |
| StreetName | Nama jalan. |
| StreetNumber | Nomor jalan. |
| Kotamadya | Kotamadya. |
| MunicipalitySubdivision | Pembagian kotamadya. |
| CountryTertiarySubdivision | Pembagian tersier negara. |
| CountrySecondarySubdivision | Pembagian sekunder negara. |
| CountrySubdivision | Pembagian negara. |
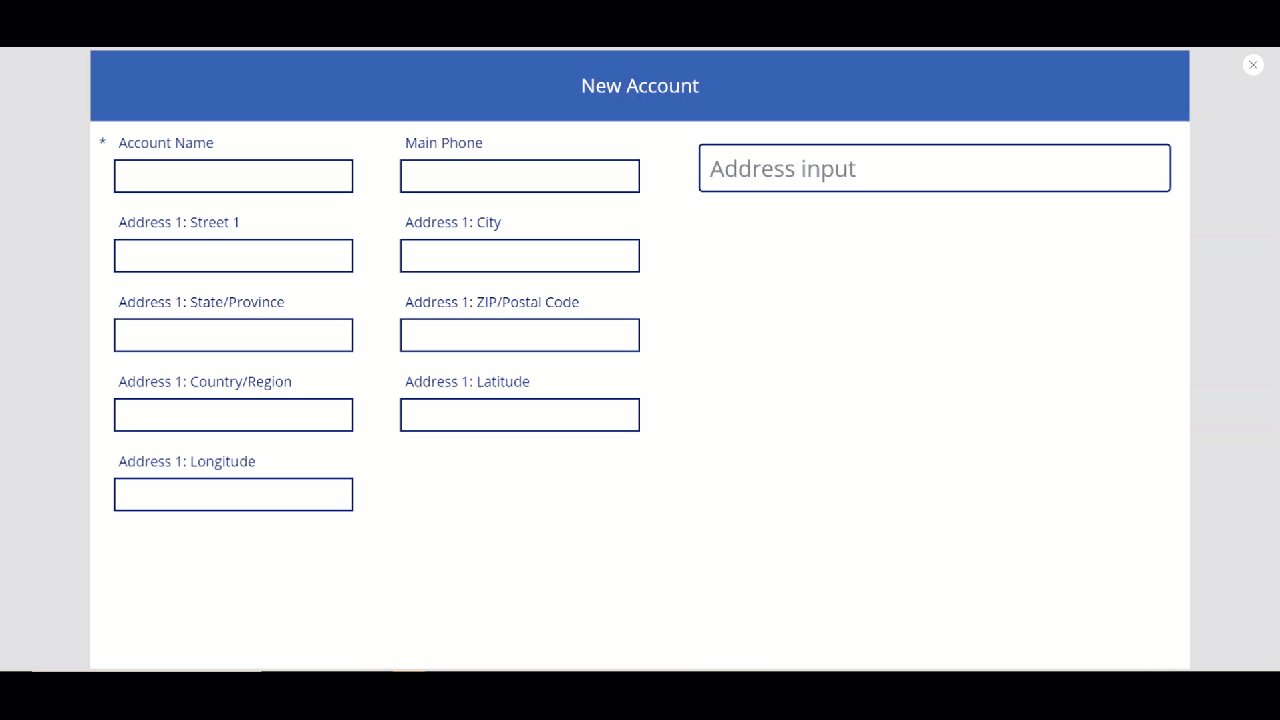
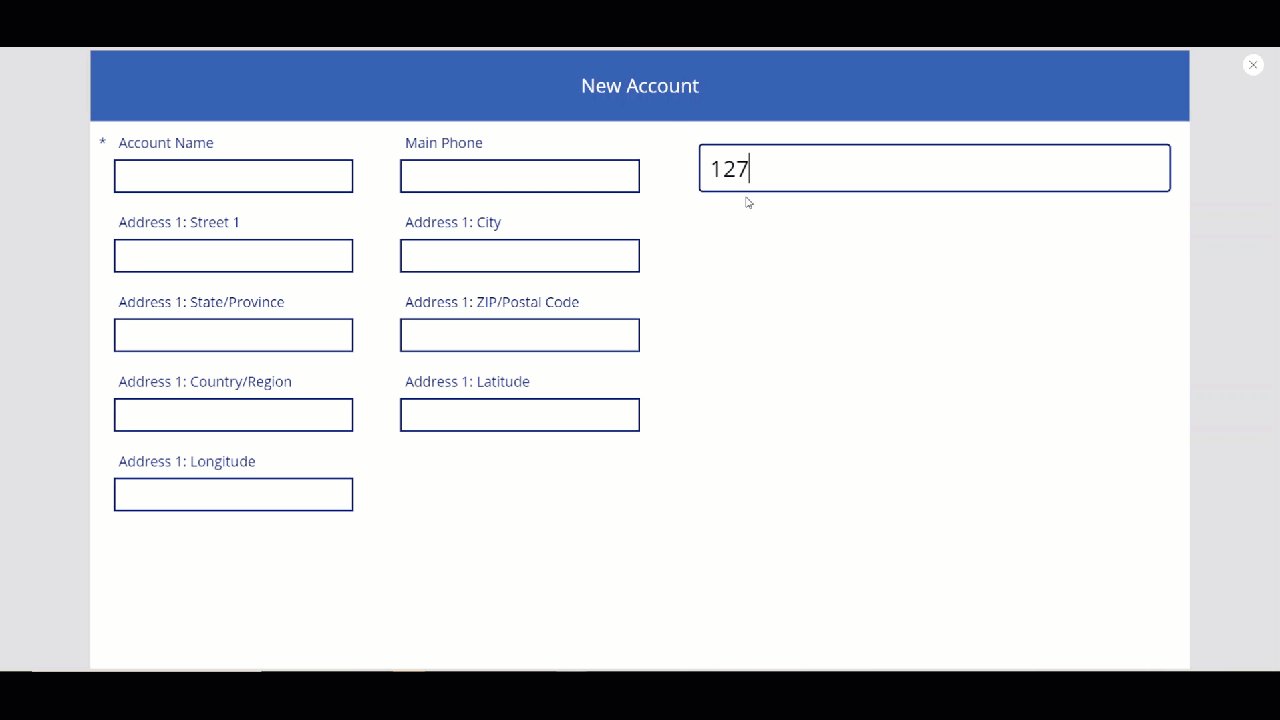
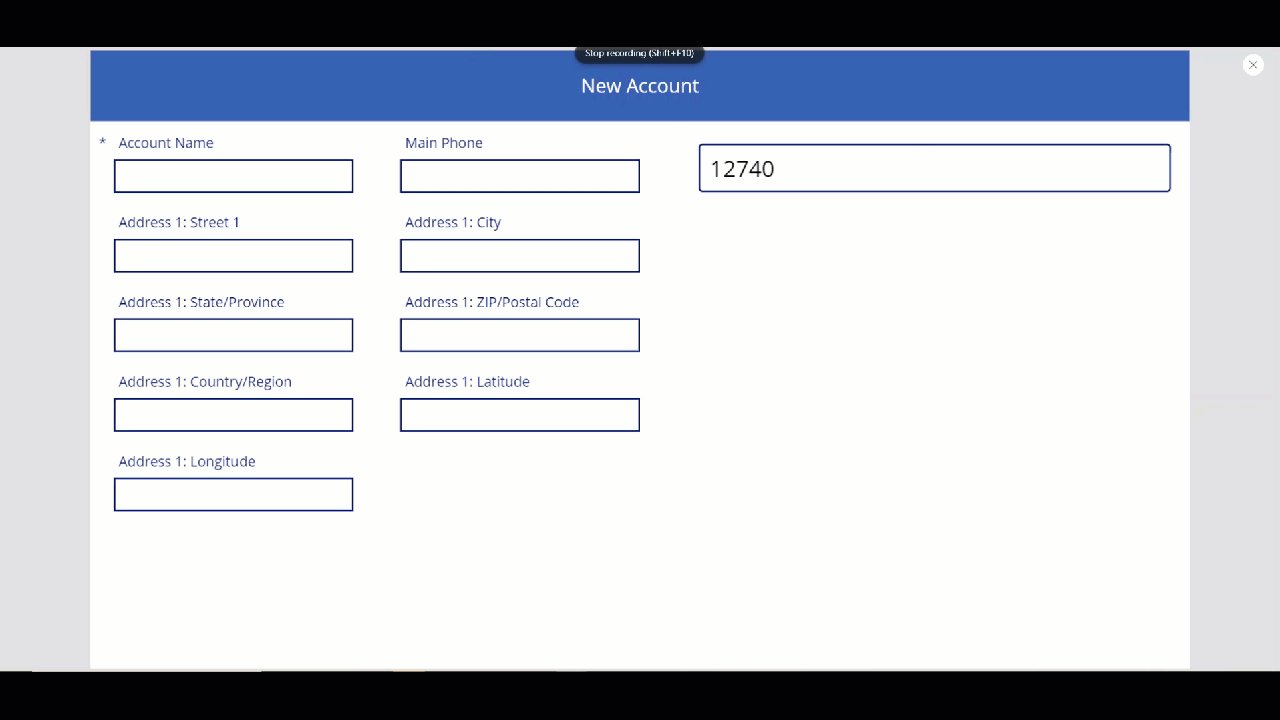
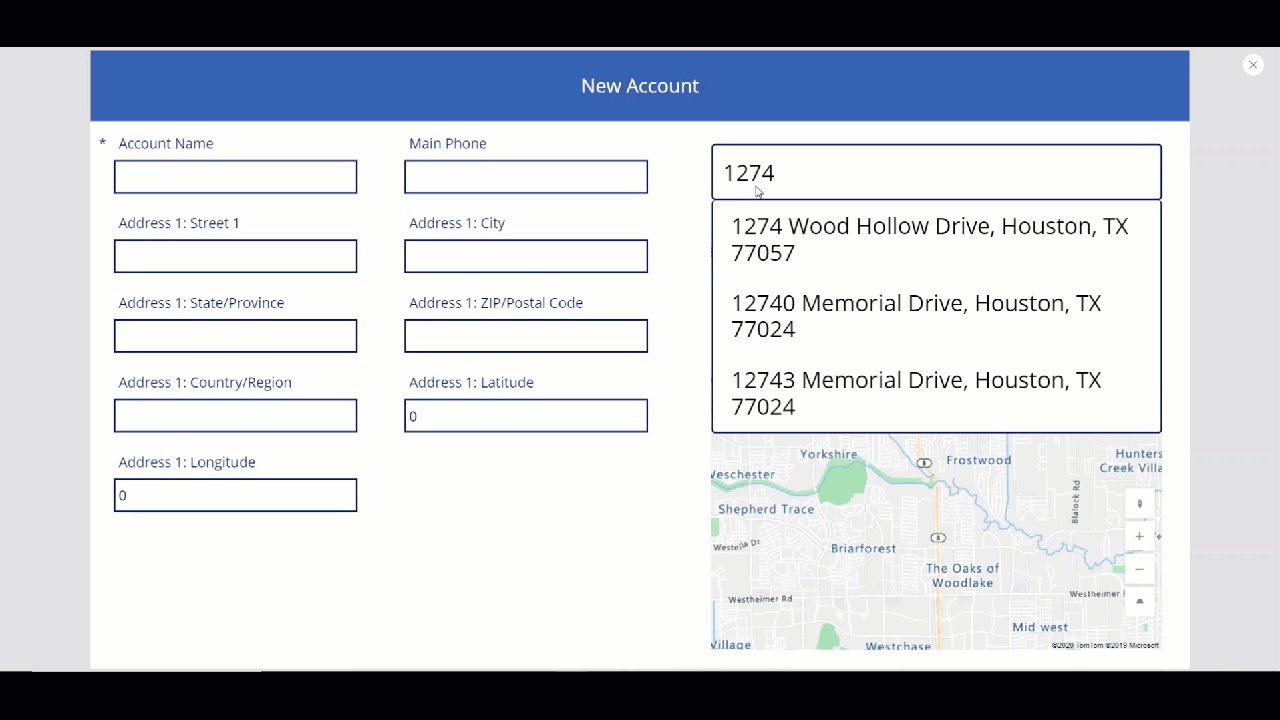
Saat menjalankan aplikasi dan mulai mengetik alamat, aplikasi akan menampilkan alamat yang sesuai dengan nilai yang dimasukkan dan hanya terletak dalam 100.000 meter dari lokasi saat ini. Perhatikan juga bahwa alamat tidak menampilkan lebih dari lima saran alamat pada satu waktu saat Anda mulai mengetik alamat.

Menggunakan kontrol di atas, kita akan mengambil alamat pada bidang alamat pada formulir untuk membuat akun baru. Langkah ini berguna agar pengguna tidak perlu mengetik setiap elemen alamat secara terpisah.
Kita akan mengatur nilai kartu data ke nilai properti yang sesuai dari input alamat.
Tip
Nilai default pada kartu data mungkin akan terkunci. Untuk membukanya, pilih Kartu data, dan buka Properti Lanjutan di panel kanan, lalu pilih Buka kunci untuk mengubah properti.

| Kartu data | Nilai |
|---|---|
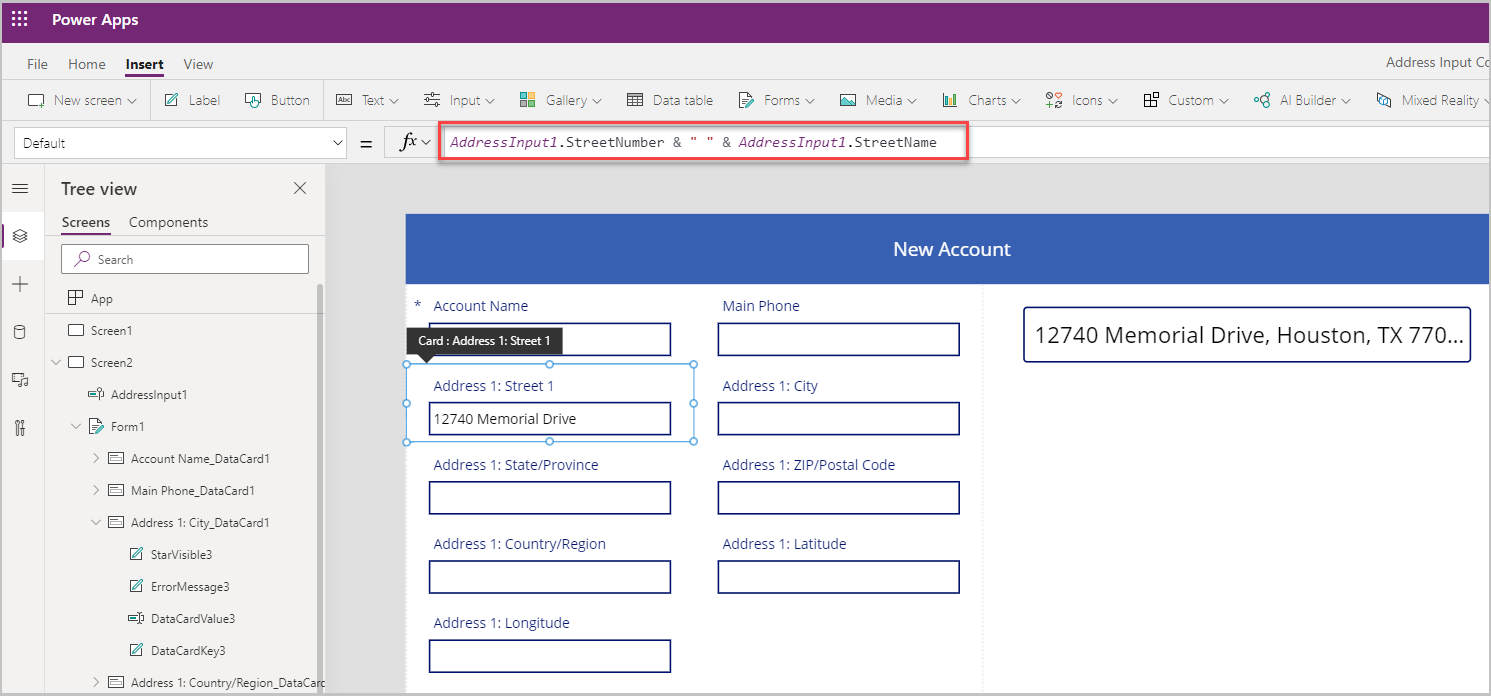
| Alamat 1: Jalan 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Alamat 1: Kota | AddressInput1.Municipality |
| Alamat 1: Negara Bagian/Provinsi | AddressInput1.CountrySubdivision |
| Alamat 1: Kode ZIP/Pos | AddressInput1.PostalCode |
| Alamat 1: Kartu data Negara/Kawasan | AddressInput1.Country |
| Alamat 1: Garis Lintang | AddressInput1.SelectedLatitude |
| Alamat 1: Garis Bujur | AddressInput1.SelectedLongitude |
Contoh untuk Kartu data Alamat 1: Jalan 1:

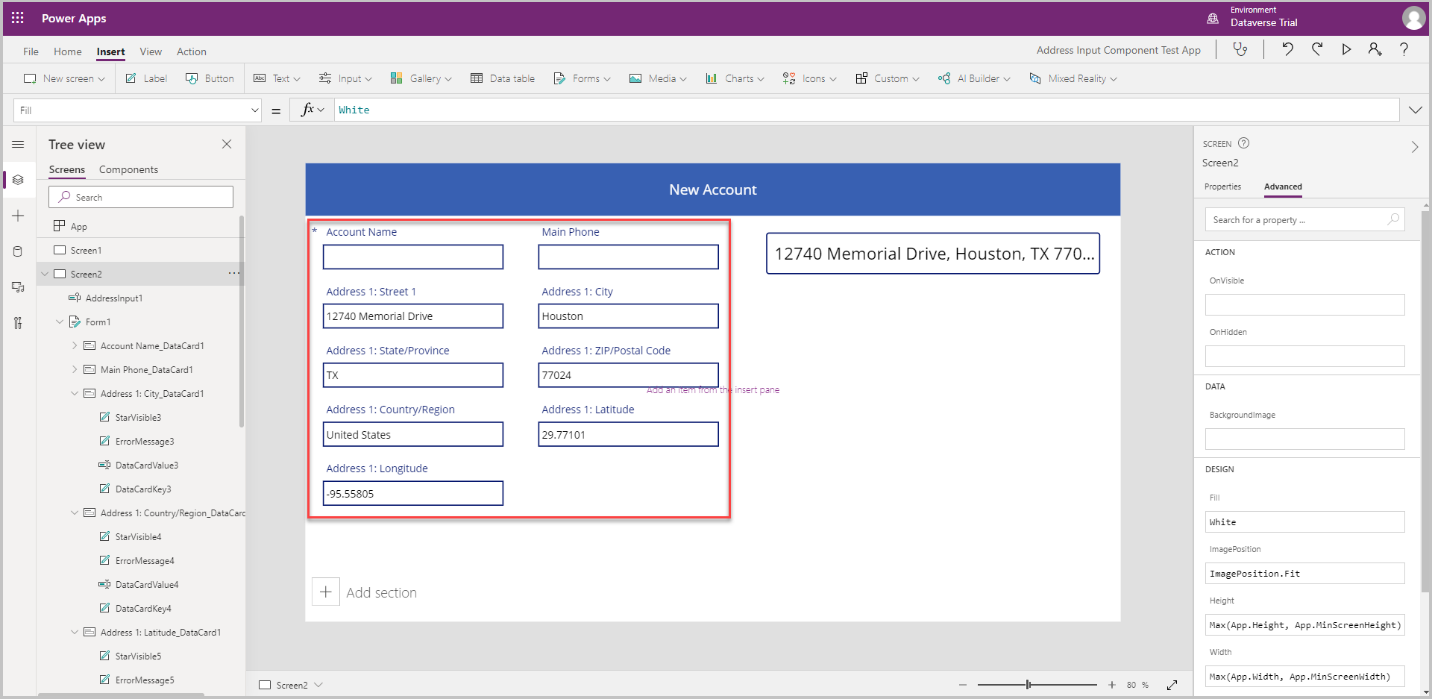
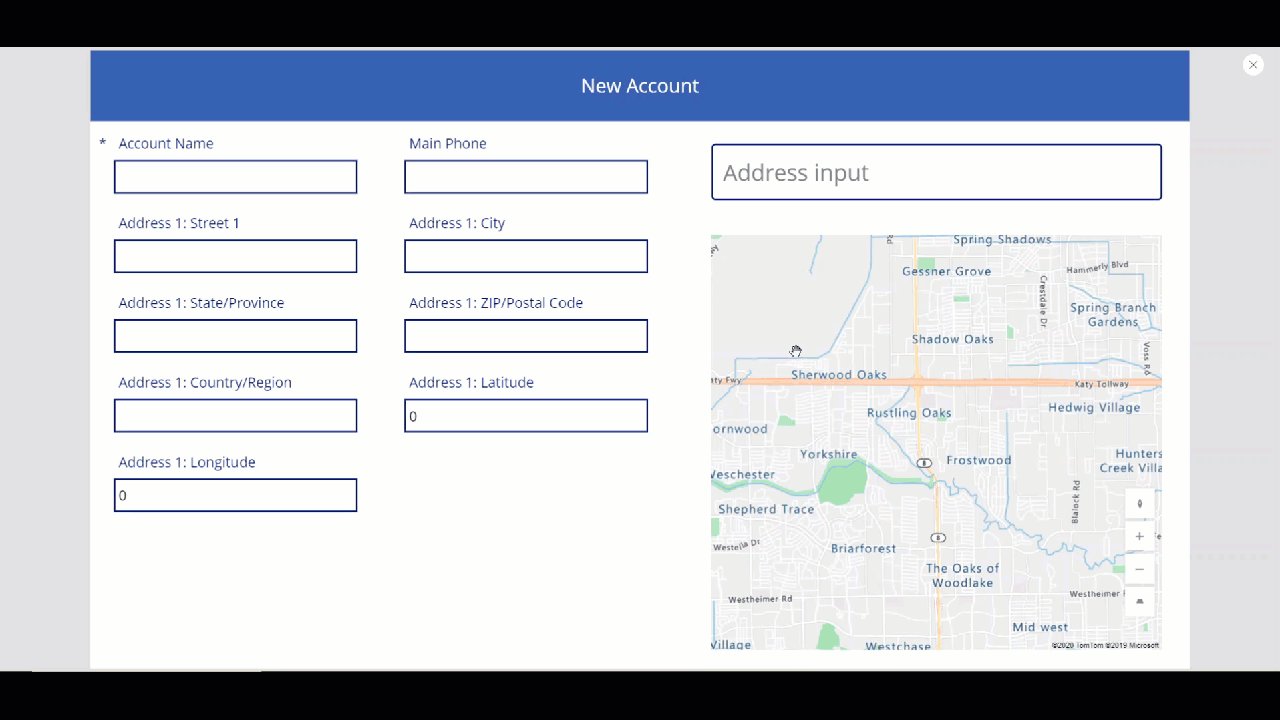
Formulir akan diisi dengan semua bidang alamat saat alamat dipilih di kontrol Input Alamat.

Kontrol Peta
Pada bagian ini, kita akan melihat cara menambahkan kontrol Peta pada aplikasi untuk menampilkan lokasi yang dipilih di peta.
Sebelum menambahkan kontrol Peta, kita harus membuat kumpulan untuk mengambil alamat dari input alamat. Kumpulan ini akan digunakan sebagai sumber data untuk peta.
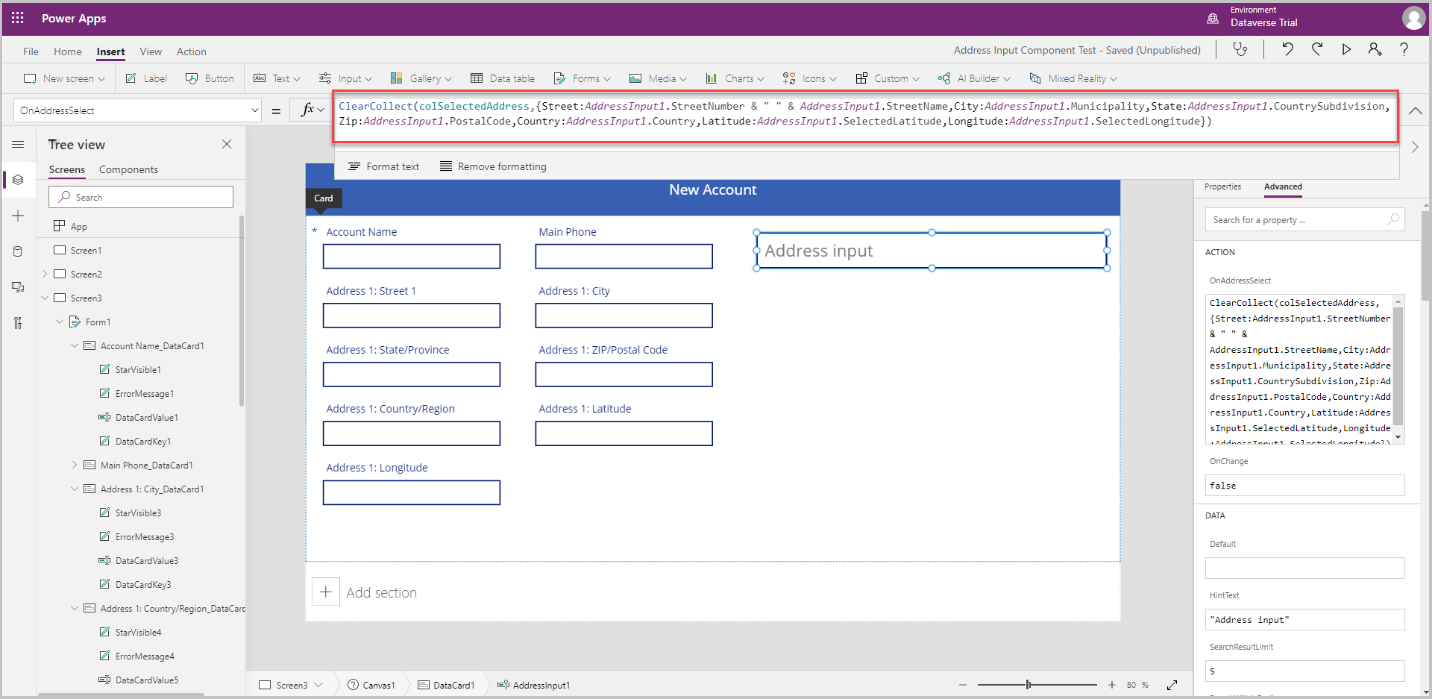
Di properti OnAddressSelect dari kontrol Input Alamat, masukkan rumus berikut untuk membuat kumpulan yang mengambil data alamat.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
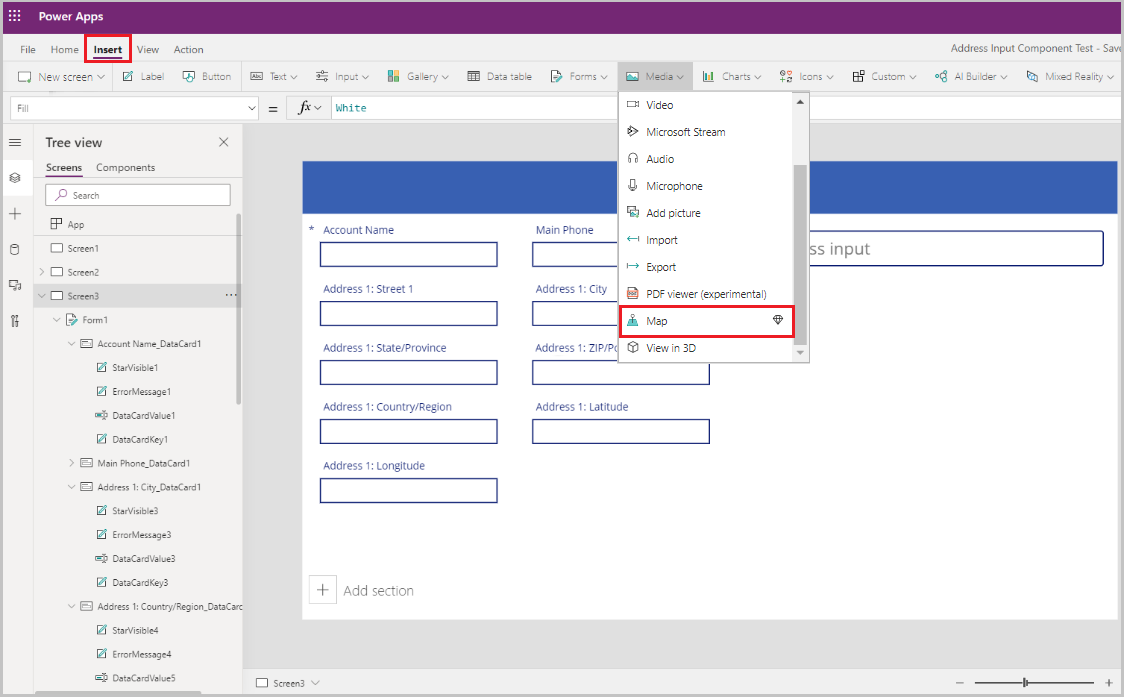
Pilih area di luar kontrol Input Alamat, dan pilih Masukkan > Media > Peta untuk menambahkan kontrol peta ke layar.

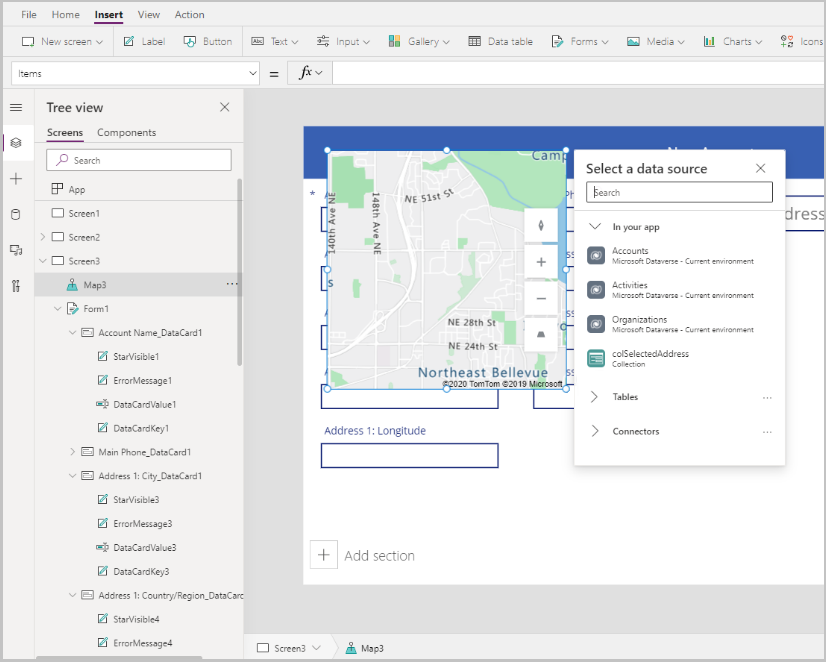
Pilih kumpulan sebagai sumber data.

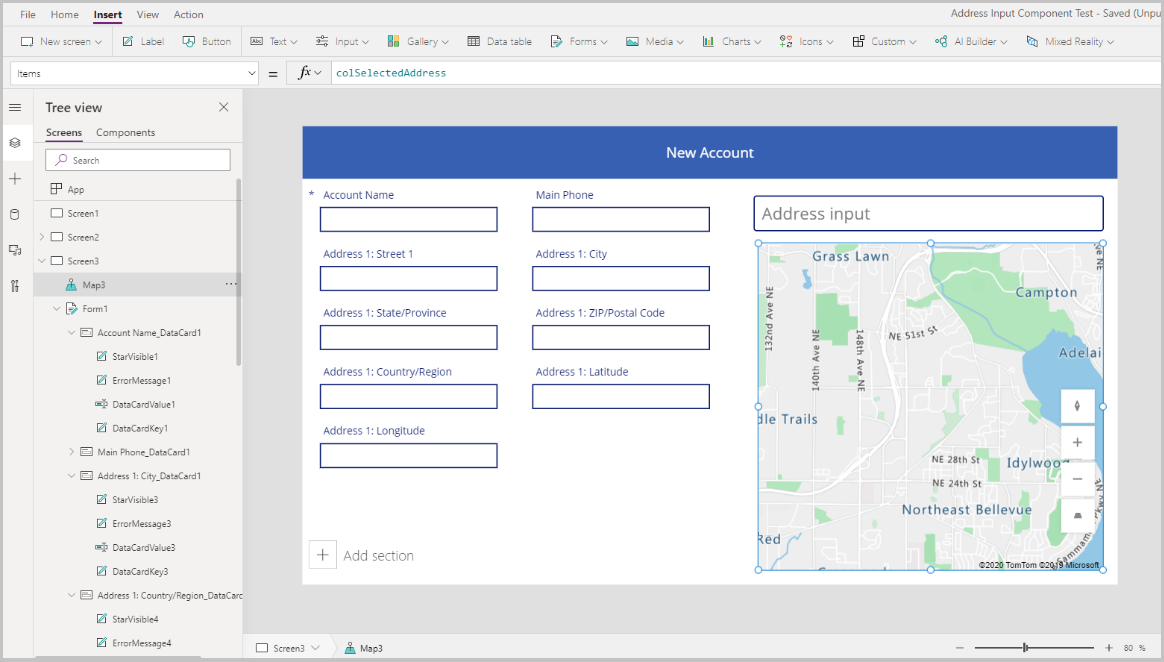
Pindahkan peta di bawah bagian input alamat.

Konfigurasikan properti untuk kontrol Peta
Di bagian ini, kita akan memeriksa, dan jika perlu, atur berbagai properti kontrol peta.
Tabel berikut mencantumkan properti yang tersedia.
| Properti | KETERANGAN |
|---|---|
| Sumber Data (Item) | Sumber data (tabel) yang mencantumkan seperangkat garis bujur dan garis lintang yang telah ditentukan untuk ditampilkan sebagai pin peta pada peta saat dimuat. Petakan setiap kolom dalam data Anda dengan menggunakan itemaddress, itemlongitudes, itemlatitudes, dan itemlabels. |
| Gunakan lokasi default | Apakah peta dimulai di lokasi default yang diatur oleh pengguna. |
| Garis bujur default | Garis bujur peta akan masuk bila dimuat jika gunakan lokasi default diaktifkan. |
| Garis lintang default | Garis lintang peta akan masuk bila dimuat jika gunakan lokasi default diaktifkan. |
| Tingkat zoom default | Level zoom peta akan diatur bila dimuat jika gunakan lokasi default diaktifkan. |
| Tampilkan lokasi saat ini | Apakah peta harus menampilkan lokasi pengguna saat ini. |
| Garis lintang lokasi saat ini | Garis lintang lokasi saat ini pengguna jika Tampilkan Lokasi Saat Ini diaktifkan. |
| Garis bujur lokasi saat ini | Garis bujur lokasi saat ini pengguna jika Tampilkan Lokasi Saat Ini diaktifkan. |
| Tampilan satelit | Apakah gaya peta adalah tampilan satelit atau tampilan jalan. |
| Pin kluster | Apakah pin peta disusun dalam gugus. |
| Kontrol zoom | Apakah kontrol zoom muncul pada peta. |
| Kontrol kompas | Apakah kontrol kompas muncul pada peta. |
| Kontrol jarak | Apakah kontrol kemiringan muncul pada peta. |
| Warna pin | Warna pin. |
| ItemsLabels | Kolom di item dengan string yang ingin Anda gunakan sebagai label untuk pin. |
| ItemsAddresses | Kolom dalam item dengan string yang menunjukkan lokasi pin. |
| ItemsLongitudes | Nama kolom di tabel di sumber data Anda dengan angka titik ambang yang menunjukkan posisi bujur pin. |
| ItemsLatitudes | Nama kolom di tabel di sumber data Anda dengan angka titik ambang yang menunjukkan posisi lintang pin. |
| ItemsColors | Warna pin. |
| ItemsIcons | Ikon pin. |
| Item | Nama tabel di sumber data yang berisi semua rekaman yang ingin anda plot di peta menggunakan pin. Setiap baris harus memiliki entri untuk label, garis bujur, dan garis lintang untuk setiap baris. |
| OnMapClick | Cara peta merespons apabila lokasi mana pun dipilih. |
| OnSelect | Cara aplikasi merespons apabila sematkan peta dipilih. |
| OnLoad | Cara aplikasi merespons apabila peta selesai dimuat. |
| OnItemsChange | Cara aplikasi merespons apabila pin peta berubah. |
| Tampilkan kartu info | Apakah kartu informasi akan muncul pada pin peta. |
| Menampilkan bentuk | Apakah bentuk di Shapes_Items akan ditampilkan di peta. |
| Menampilkan label bentuk | Apakah label akan ditampilkan di bentuk peta. |
| Mengaktifkan gambar bentuk | Apakah kontrol alat bantu gambar akan ditampilkan di peta. |
| Mengaktifkan penghapusan bentuk dan pengeditan label | Apakah bentuk dapat dihapus dan labelnya dapat diedit di peta. |
| Shapes_Items | Nama tabel di sumber data Anda yang berisi semua rekaman dengan objek GeoJSON yang ingin Anda tampilkan di peta sebagai bentuk. |
| ShapeGeoJSONObjects | Nama kolom di tabel di bagian sumber data dengan string yang menunjukkan objek GeoJSON dari bentuk. |
| ShapeLabels | Kolom di Shapes_Items memiliki string yang ingin Anda gunakan sebagai label untuk bentuk. |
| ShapeColors | Warnai bentuk. |
| OnShapeSelected | Cara aplikasi merespons apabila bentuk di peta dipilih. |
| OnShapeCreated | Cara aplikasi merespons apabila bentuk di peta dibuat. |
| OnShapeEdited | Cara aplikasi merespons apabila bentuk di peta diedit. |
| OnShapeDeleted | Cara aplikasi merespons apabila bentuk di peta dihapus. |
Konfigurasikan properti output untuk kontrol Peta
Kontrol Peta tersebut menghasilkan berbagai properti saat pengguna berinteraksi dengannya di dalam aplikasi. Anda dapat menggunakan output ini di kontrol lain atau untuk menyesuaikan pengalaman.
Tabel berikut mencantumkan properti output yang tersedia.
| Properti | KETERANGAN |
|---|---|
| CenterLocation | Lokasi tengah peta, baik .Latitude atau .Longitude. Output akan berupa bilangan bulat. Contohnya, panggilan Map1.CenterLocation.Latitude akan menampilkan bilangan bulat tunggal seperti "47.60357". |
| Dipilih | Pin yang dipilih di peta. |
| SelectedItems | Pin atau pin-pin yang dipilih dari kluster yang dipilih di peta. |
| GeocodedItems | Lokasi berkode geografis dengan pin pada peta. |
| ClickedLocation | Lokasi yang terakhir diklik pada peta baik .Latitude atau .Longitude. |
| Shapes_Selected | Rekaman bentuk yang dipilih dari Shapes_Items. |
| Shapes_SelectedItems | Rekaman bentuk tumpang-tindih yang dipilih dari Shapes_Items. |
| SelectedShape | Bentuk yang dipilih di peta dengan .Perimeter dan .Area. |
| DeletedShape | Bentuk terakhir yang terhapus di peta dengan .Perimeter dan .Area. |
| GeoJSON | Daftar bentuk pada peta di format GeoJSON Koleksi Fitur. |
Untuk melepas pin pada alamat yang dimasukkan pada input alamat, kita akan menggunakan kumpulan yang kita buat pada properti OnAddressSelect dan menggunakannya dalam kontrol peta.
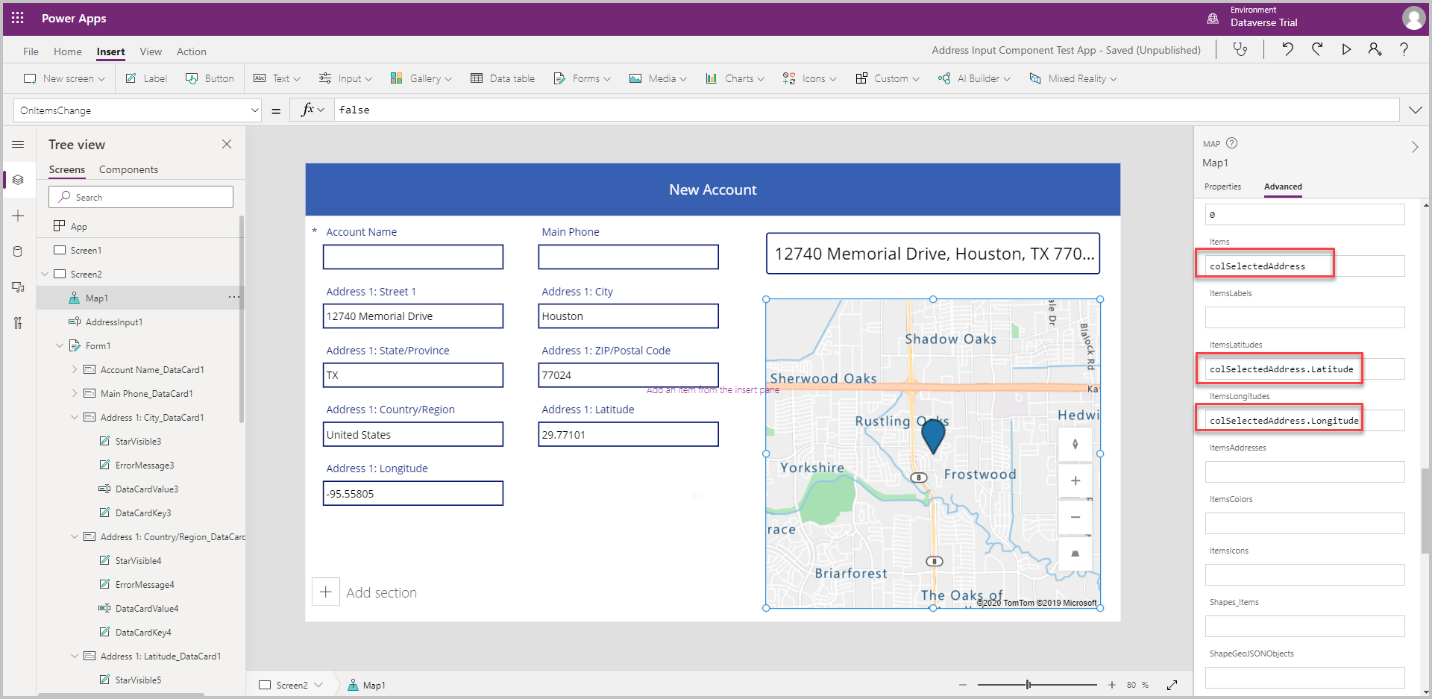
| Properti | Nilai |
|---|---|
| Item | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Beberapa properti pin dapat disesuaikan per pin lokasi dijelaskan di bawah ini:
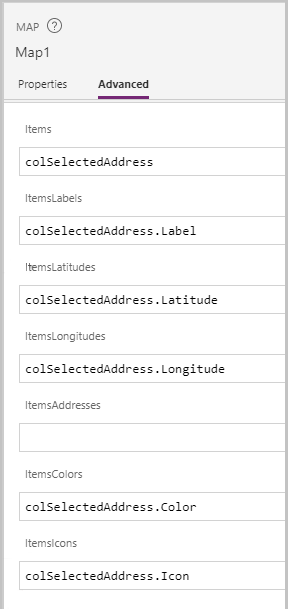
ItemsColors - Untuk memperbarui warna semat ke warna yang berbeda untuk tiap lokasi, tambahkan kolom ke kumpulan Warna: Merah, dan gunakan di properti data ItemsColors pada kontrol Peta.
ItemsLabels - Untuk memperbarui warna semat ke label yang berbeda yang menampilkan alamat untuk tiap lokasi, tambahkan kolom ke kumpulan Label:AddressInput1.FreeformAddress, dan gunakan di properti data ItemsLabels pada kontrol Peta.
ItemsIcons - Untuk mengubah ikon pin untuk setiap lokasi, tambahkan kolom ke kumpulan dan gunakan yang di properti data ItemsIcons kontrol Peta. Di contoh ini, kita akan menambahkan ikon segitiga dengan rumus sebagai
Icon: triangle.Tip
Untuk daftar ikon lengkap, buka Daftar template gambar.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Setelah menambahkannya ke kumpulan, buka tab Tingkat Lanjut dari kontrol Peta, dan perbarui properti ItemsColors, ItemsLabels dan ItemsIcons.

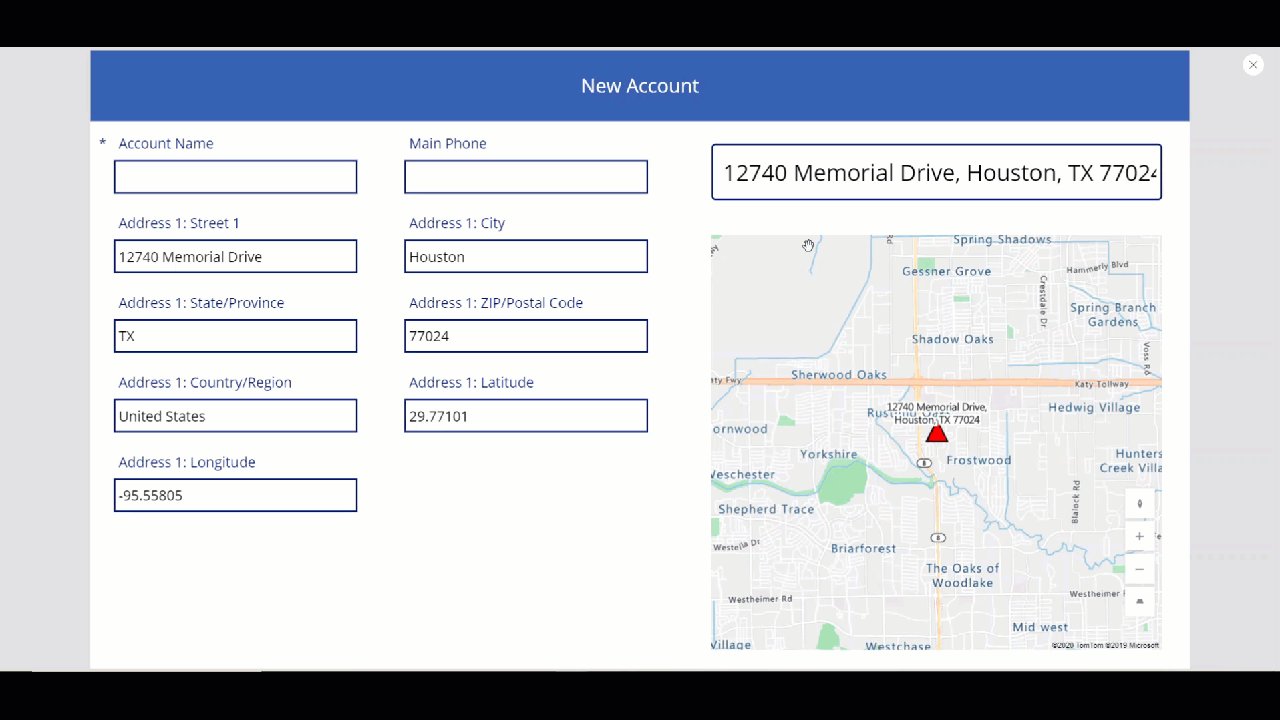
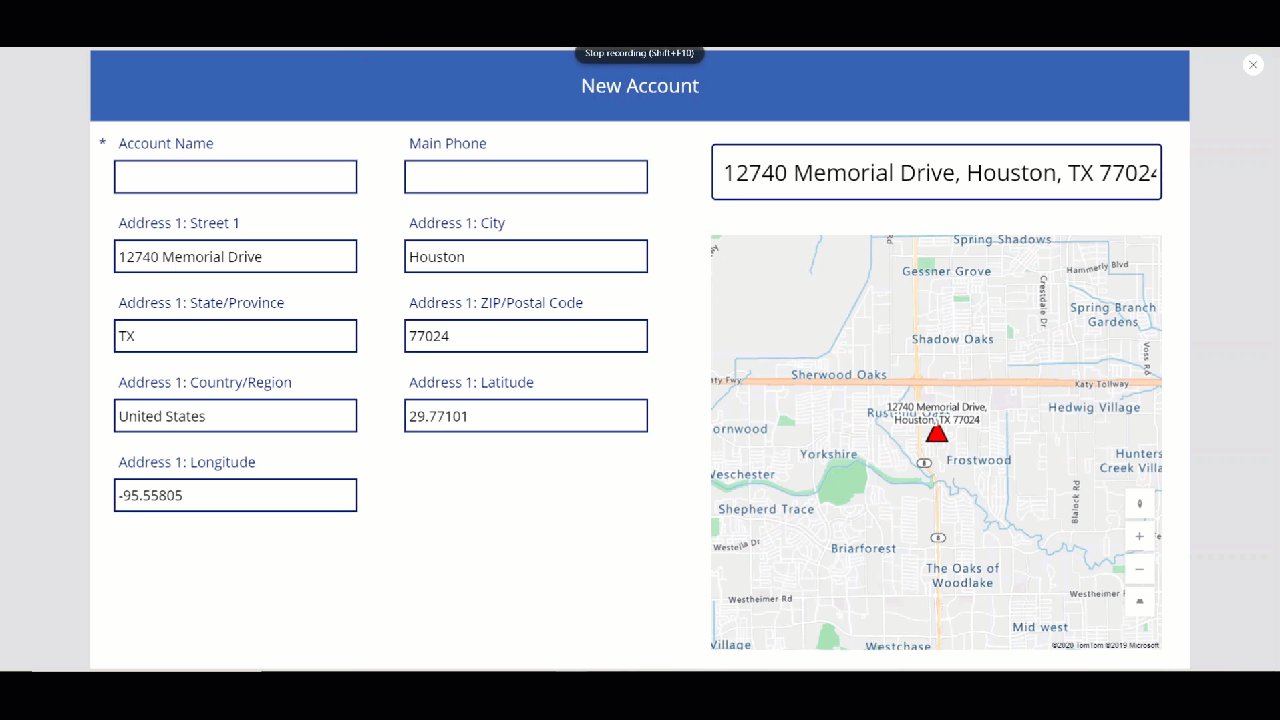
Jalankan aplikasi dalam mode Pratinjau untuk menguji. Peta menampilkan lokasi yang dipilih di input alamat dengan ikon segitiga dan alamat ditampilkan sebagai label di peta.

Baca juga
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk