Slate -- MRTK2

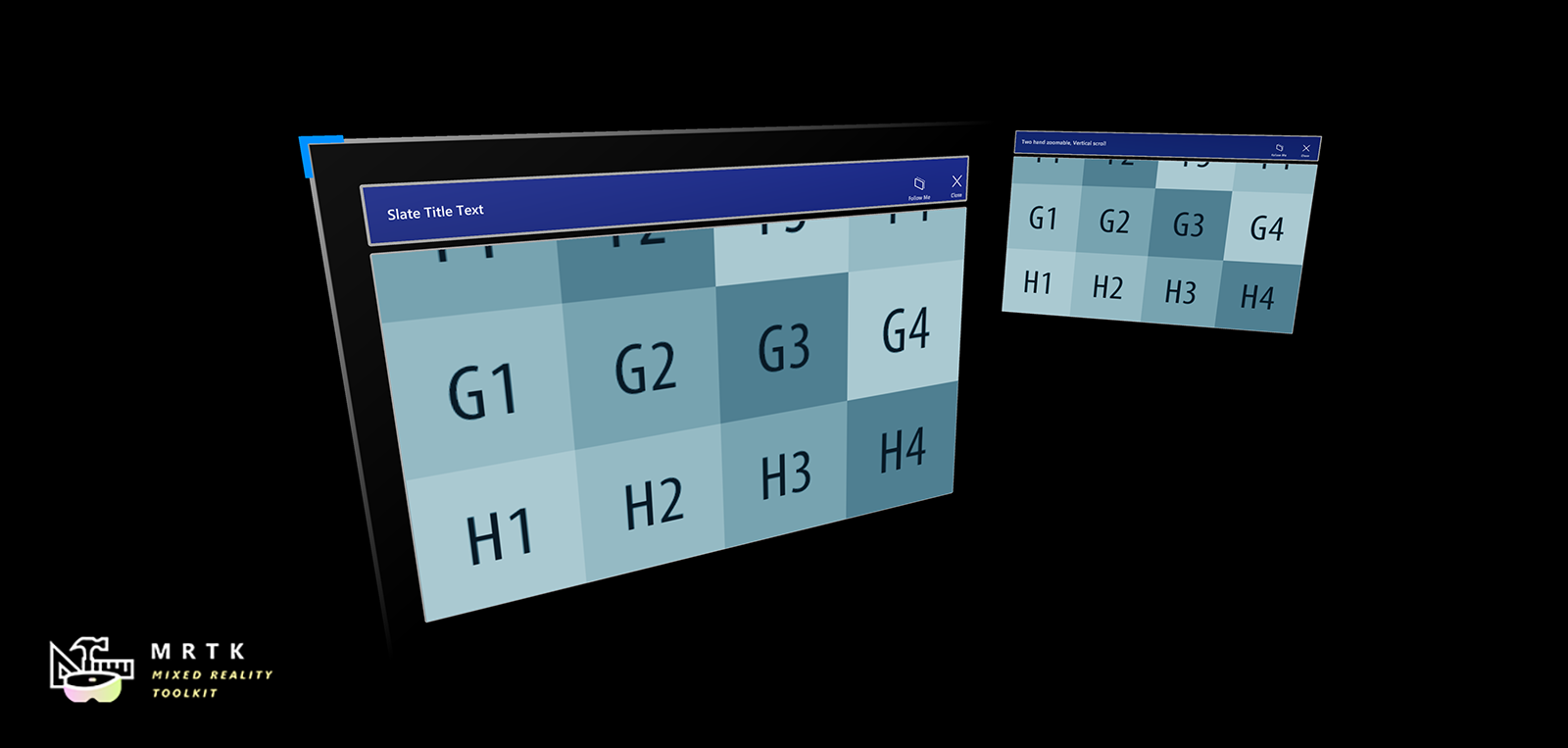
Prefab Slate menawarkan kontrol gaya jendela tipis untuk menampilkan konten 2D, misalnya teks biasa atau artikel termasuk media. Ini menawarkan bilah judul yang dapat diambil serta fungsionalitas Ikuti Saya dan Tutup . Jendela konten dapat digulir melalui input tangan artikulasi.
Cara menggunakan kontrol slate
Kontrol slate terdiri dari elemen-elemen berikut:
- Bilah Judul: Seluruh bilah judul di atas garis miring.
- Judul: Area judul di sisi kiri bilah judul.
- Tombol: Area tombol di sisi kanan bilah judul.
- BackPlate: Sisi belakang slate.
- ContentQuad: Konten ditetapkan sebagai materi. Contohnya menggunakan bahan sampel 'PanContent'.

Kontrol terikat
Kontrol slate berisi skrip kontrol terikat untuk penskalaan dan pemutaran. Untuk informasi selengkapnya tentang kontrol terikat, silakan lihat halaman kontrol terikat .

Tombol
Slate standar menawarkan dua tombol sebagai default di kanan atas bilah judul:
- Ikuti Saya: Alihkan komponen pemecah orbital untuk membuat objek slate mengikuti pengguna.
- Tutup: Menonaktifkan objek slate.

Skrip
Secara umum, NearInteractionTouchable.cs skrip harus dilampirkan ke objek apa pun yang dimaksudkan untuk menerima peristiwa sentuhan IMixedRealityTouchHandlerdari .

HandInteractionPan.csSkrip ini menangani input tangan artikulasi untuk menyentuh dan memindahkan konten di ContentQuad slate.HandInteractionPanZoom.cs: Selain interaksi panning, skrip ini mendukung pembesaran dua tangan.
