Ukuran kontrol dan kepadatan
Gunakan kombinasi ukuran kontrol dan kepadatan untuk mengoptimalkan aplikasi Windows Anda dan memberikan pengalaman pengguna yang paling sesuai untuk fungsionalitas dan persyaratan interaksi aplikasi Anda.
Secara default, aplikasi UWP dirender dengan tata letak kepadatan rendah (atau Standard). Namun, dimulai dengan WinUI 2.1, opsi tata letak kepadatan tinggi (atau Compact), untuk UI kaya informasi dan skenario khusus serupa, juga didukung. Ini dapat ditentukan melalui sumber daya gaya dasar (lihat contoh di bawah).
Meskipun fungsionalitas dan perilaku tidak berubah dan tetap konsisten di dua opsi ukuran dan kepadatan, ukuran font isi default telah diperbarui ke 14px untuk semua kontrol untuk mendukung dua opsi kepadatan ini. Ukuran font ini berfungsi di seluruh wilayah dan perangkat dan memastikan aplikasi Anda tetap seimbang dan nyaman bagi pengguna.
Contoh
Galeri WinUI 2
Jika Anda telah menginstal aplikasi WinUI 2 Gallery , klik di sini untuk [buka aplikasi dan lihat ukuran ringkas dalam tindakan](winui2gallery:/item/Compact Sizing).
Ukuran Standar Fasih
Ukuran Standar Fasih dibuat untuk memberikan keseimbangan antara kepadatan informasi dan kenyamanan pengguna. Secara efektif, semua item di layar selaras dengan target piksel efektif (epx) 40x40, yang memungkinkan elemen UI selaras dengan kisi dan menskalakan dengan tepat berdasarkan penskalaan tingkat sistem.
Ukuran standar dirancang untuk mengakomodasi input sentuhan dan pointer.
Catatan
Untuk informasi selengkapnya tentang piksel dan penskalaan yang efektif, lihat Ukuran dan titik henti layar
Untuk informasi selengkapnya tentang penskalaan tingkat sistem, lihat Perataan, margin, padding.
Untuk Pembaruan Windows 10 Oktober 2018 (versi 1809), ukuran default standar untuk semua kontrol UWP dikurangi untuk meningkatkan kegunaan di semua skenario penggunaan.
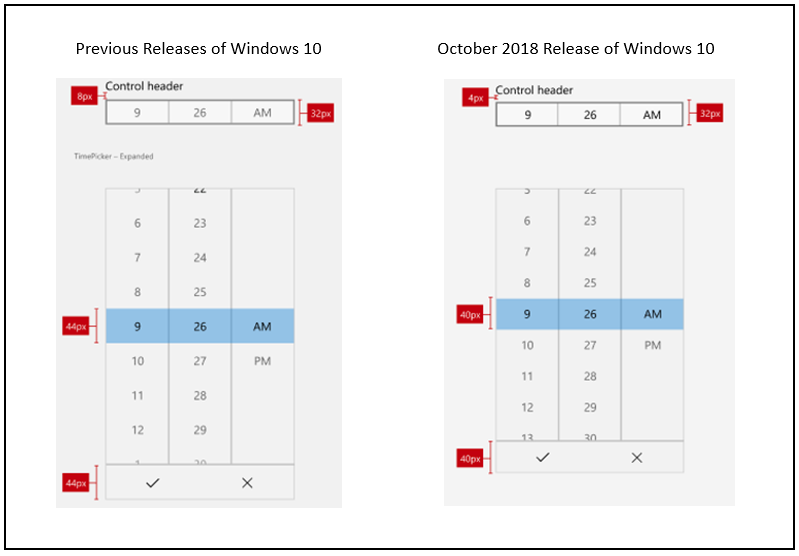
Gambar berikut menunjukkan beberapa perubahan tata letak kontrol yang diperkenalkan dengan Pembaruan Windows 10 Oktober 2018. Secara khusus, margin antara header dan bagian atas kontrol dikurangi dari 8epx ke 4epx, dan kisi 44epx diubah menjadi kisi 40epx.

*Contoh tata letak kontrol standar
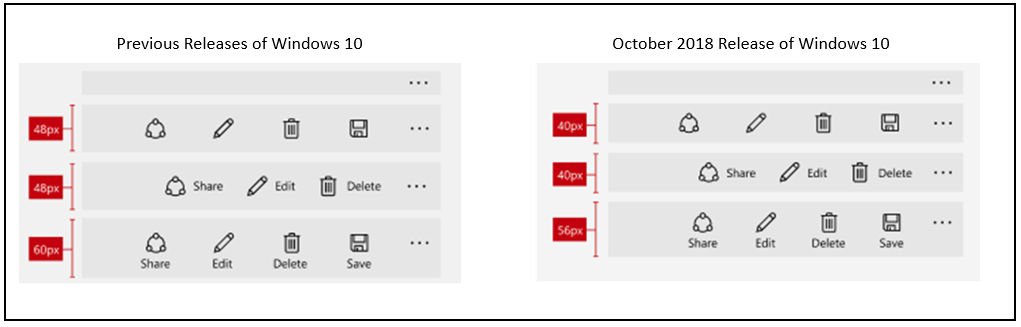
Gambar berikutnya menunjukkan perubahan yang dilakukan pada ukuran kontrol untuk Pembaruan Windows 10 Oktober 2018. Secara khusus, penyelarasan ke kisi 40epx.

Ukuran Ringkas Lancar
Ukuran ringkas memungkinkan grup kontrol yang padat dan kaya informasi dan dapat membantu hal berikut:
- Menelusuri konten dalam jumlah besar.
- Memaksimalkan konten yang terlihat di halaman.
- Menavigasi dan berinteraksi dengan kontrol dan konten
Ukuran ringkas dirancang terutama untuk mengakomodasi input pointer.
Contoh ukuran ringkas
Ukuran ringkas diimplementasikan melalui kamus sumber daya khusus yang dapat ditentukan dalam aplikasi Anda di tingkat halaman atau pada tata letak tertentu. Kamus sumber daya tersedia dalam paket WinUI Nuget.
Contoh berikut menunjukkan bagaimana Compact gaya dapat diterapkan untuk halaman dan kontrol Kisi individual.
Tingkat halaman
<Page.Resources>
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
</Page.Resources>
Tingkat kisi
<Grid>
<Grid.Resources>
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
</Grid.Resources>
</Grid>
Dapatkan kode sampel
- Sampel Galeri WinUI 2 - Lihat semua kontrol XAML dalam format interaktif.
Artikel terkait
Windows developer
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
