Porting Windows Phone Silverlight ke UWP untuk faktor formulir dan UX
Topik sebelumnya adalah Porting bisnis dan lapisan data.
Aplikasi Windows berbagi tampilan dan nuansa umum di seluruh PC, perangkat seluler, dan berbagai jenis perangkat lainnya. Antarmuka pengguna, input, dan pola interaksi sangat mirip, dan pengguna yang bergerak di antara perangkat akan menyambut pengalaman yang akrab. Perbedaan antara perangkat seperti ukuran fisik, orientasi default, dan faktor resolusi piksel yang efektif ke dalam cara aplikasi Platform Windows Universal (UWP) dirender oleh Windows 10. Kabar baiknya adalah bahwa banyak angkat berat ditangani untuk Anda oleh sistem menggunakan konsep pintar seperti piksel yang efektif.
Faktor bentuk dan pengalaman pengguna yang berbeda
Perangkat yang berbeda memiliki beberapa kemungkinan potret dan resolusi lanskap, dalam berbagai rasio aspek. Bagaimana aspek visual antarmuka, teks, dan aset aplikasi UWP Anda akan diskalakan? Bagaimana Anda dapat mendukung sentuhan serta input mouse dan keyboard? Dan dengan aplikasi yang mendukung sentuhan pada perangkat berukuran berbeda dengan jarak pandang yang berbeda, bagaimana kontrol keduanya dapat menjadi target sentuhan berukuran tepat pada kepadatan piksel yang berbeda dan kontennya dapat dibaca pada jarak yang berbeda? Bagian berikut membahas hal-hal yang perlu Anda ketahui.
Apa ukuran layar, benar-benar?
Jawaban singkatnya adalah bahwa itu subjektif, karena tidak hanya tergantung pada ukuran objektif tampilan tetapi juga pada seberapa jauh dari itu Anda. Subjektivitas berarti bahwa kita harus menempatkan diri kita dalam sepatu pengguna, dan itu adalah sesuatu yang dilakukan pengembang aplikasi yang baik dalam kasus apa pun.
Secara objektif, layar diukur dalam satuan inci, dan piksel fisik (mentah). Mengetahui kedua metrik tersebut memungkinkan Anda mengetahui berapa banyak piksel yang sesuai dengan satu inci. Itulah kepadatan piksel, juga dikenal sebagai DPI (titik per inci), juga dikenal sebagai PPI (piksel per inci). Dan timbal balik DPI adalah ukuran fisik piksel sebagai pecahan inci. Kepadatan piksel juga dikenal sebagai resolusi, meskipun istilah tersebut sering digunakan secara longgar untuk berarti jumlah piksel.
Ketika melihat jarak meningkat, semua metrik objektif tersebut tampak lebih kecil, dan mereka menyelesaikan ke ukuran efektif layar, dan resolusi efektifnya. Telepon Anda biasanya dipegang paling dekat dengan mata Anda; tablet Anda kemudian monitor PC Anda berikutnya, dan yang terjauh adalah perangkat Surface Hub dan TV. Untuk mengimbanginya, perangkat cenderung menjadi lebih besar secara objektif dengan jarak pandang. Saat Anda mengatur ukuran pada elemen UI, Anda mengatur ukuran tersebut dalam unit yang disebut piksel efektif (epx). Dan Windows 10 akan memperhitungkan DPI, dan jarak tampilan umum dari perangkat, untuk menghitung ukuran terbaik elemen UI Anda dalam piksel fisik untuk memberikan pengalaman menonton terbaik. Lihat Melihat/efektif piksel, melihat jarak, dan faktor skala.
Meskipun demikian, kami sarankan Anda menguji aplikasi dengan banyak perangkat yang berbeda sehingga Anda dapat mengonfirmasi setiap pengalaman untuk diri Anda sendiri.
Resolusi sentuh dan resolusi tampilan
Keseharian (widget UI) harus berukuran tepat untuk disentuh. Jadi, target sentuhan perlu lebih atau kurang mempertahankan ukuran fisiknya di berbagai perangkat yang mungkin memiliki kepadatan piksel yang berbeda. Piksel yang efektif juga membantu Anda di sini: diskalakan pada perangkat yang berbeda—dengan mempertimbangkan kepadatan piksel—untuk mencapai ukuran fisik yang lebih atau kurang konstan yang ideal untuk target sentuh.
Teks harus berukuran tepat untuk dibaca (teks 12 titik pada jarak pandang 20 inci adalah aturan praktis yang baik), dan gambar harus berukuran tepat dan resolusi efektif, untuk jarak pandang. Pada perangkat yang berbeda, penskalan piksel efektif yang sama menjaga elemen UI tetap berukuran tepat dan dapat dibaca. Teks dan grafik berbasis vektor lainnya menskalakan secara otomatis, dan sangat baik. Grafik berbasis Raster (bitmap) juga diskalakan secara otomatis jika pengembang menyediakan aset dalam satu ukuran besar. Tetapi, lebih baik bagi pengembang untuk menyediakan setiap aset dalam berbagai ukuran sehingga yang sesuai untuk faktor penskalaan perangkat target dapat dimuat secara otomatis. Untuk informasi selengkapnya tentang itu, lihat Melihat/efektif piksel, melihat jarak, dan faktor skala.
Tata letak, dan Visual State Manager adaptif
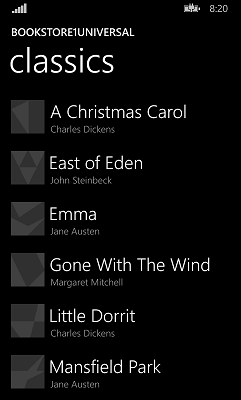
Kami telah menjelaskan faktor-faktor yang terlibat dalam pemahaman yang bermakna tentang ukuran layar. Sekarang, mari kita pikirkan tata letak aplikasi Anda, dan cara menggunakan real estat layar ekstra saat tersedia. Pertimbangkan halaman ini dari aplikasi yang sangat sederhana yang dirancang untuk berjalan pada perangkat seluler yang sempit. Seperti apa tampilan halaman ini pada layar yang lebih besar?

Versi seluler dibatasi untuk orientasi khusus potret karena itu adalah rasio aspek terbaik untuk daftar buku; dan kami akan melakukan hal yang sama untuk halaman teks, yang paling baik disimpan ke satu kolom di perangkat seluler. Tetapi, layar PC dan tablet besar dalam orientasi, sehingga batasan perangkat seluler tampaknya seperti batasan yang tidak perlu pada perangkat yang lebih besar.
Secara optik memperbesar tampilan aplikasi agar terlihat seperti versi seluler, hanya lebih besar, tidak memanfaatkan perangkat dan ruang tambahannya, dan itu tidak melayani pengguna dengan baik. Kita harus berpikir untuk menampilkan lebih banyak konten, daripada konten yang sama lebih besar. Bahkan pada phablet, kita bisa menampilkan beberapa baris konten lagi. Kita bisa menggunakan ruang ekstra untuk menampilkan konten yang berbeda, seperti iklan, atau kita bisa mengubah kotak daftar menjadi tampilan daftar dan membungkus item menjadi beberapa kolom, kapan bisa, untuk menggunakan ruang seperti itu. Lihat Panduan untuk kontrol tampilan daftar dan kisi.
Selain kontrol baru seperti tampilan daftar dan tampilan kisi, sebagian besar jenis tata letak yang ditetapkan dari Windows Phone Silverlight memiliki setara dalam Platform Windows Universal (UWP). Misalnya, Canvas, Grid, dan StackPanel. Porting banyak UI yang menggunakan jenis ini harus mudah, tetapi selalu cari cara untuk memanfaatkan kemampuan tata letak dinamis panel tata letak ini untuk mengubah ukuran dan menjabarkan ulang secara otomatis pada perangkat dengan ukuran yang berbeda.
Melampaui tata letak dinamis yang disertakan dalam kontrol sistem dan panel tata letak, kita dapat menggunakan fitur Windows 10 baru yang disebut Adaptive Visual State Manager.
Modalitas input
Antarmuka Windows Phone Silverlight bersifat khusus sentuhan. Dan antarmuka aplikasi port Anda tentu saja harus juga mendukung sentuhan, tetapi Anda dapat memilih untuk mendukung modalitas input lainnya selain itu, seperti mouse dan keyboard. Di UWP, input mouse, pena, dan sentuhan disatukan sebagai input pointer. Untuk informasi selengkapnya, lihat Menangani input penunjuk, dan Interaksi keyboard.
Memaksimalkan markup dan penggunaan ulang kode
Lihat kembali daftar memaksimalkan markup dan penggunaan kembali kode untuk teknik berbagi UI Anda ke perangkat target dengan berbagai faktor bentuk.
Info selengkapnya dan panduan desain
Topik terkait
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk