Aggiungere un menu di scelta rapida all'oggetto visivo di Power BI
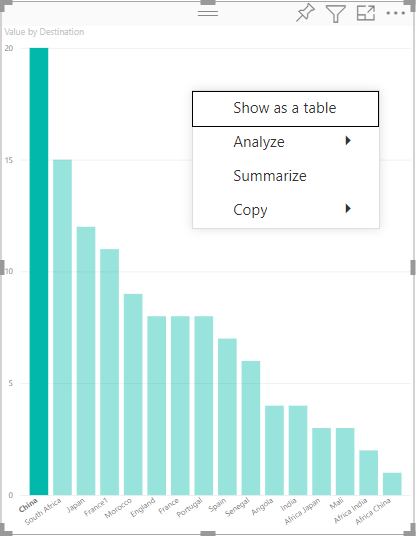
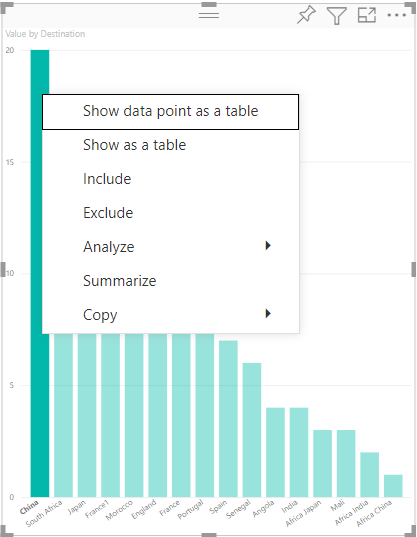
Ogni oggetto visivo di Power BI può visualizzare un menu di scelta rapida. Il menu di scelta rapida consente di eseguire varie operazioni sull'oggetto visivo, ad esempio l'analisi, il riepilogo o la copia. Quando si fa clic con il pulsante destro del mouse in un punto qualsiasi all'interno del riquadro di visualizzazione di un oggetto visivo (o si preme a lungo per i dispositivi touch), viene visualizzato il menu di scelta rapida. Esistono due modalità di menu di scelta rapida per ogni oggetto visivo. La modalità visualizzata dipende dalla posizione in cui si fa clic all'interno dell'oggetto visivo:
- Chiamare il menu di scelta rapida su uno spazio vuoto per visualizzare il menu di scelta rapida di base per l'oggetto visivo.
- Chiamare il menu di scelta rapida in un punto dati specifico per le opzioni aggiunte che possono essere applicate a tale punto dati. In questo caso, il menu di scelta rapida contiene anche le opzioni Mostra punto dati come tabella, Includi ed Escludi, che applicherà il filtro corrispondente a tale punto dati.
Come aggiungere un menu di scelta rapida
Usare selectionManager.showContextMenu() con i selectionId parametri e una posizione (come {x:, y:} oggetto) per fare in modo che Power BI visualizzi un menu di scelta rapida per l'oggetto visivo.
Nota
selectionManager.showContextMenu()è disponibile nell'API Visuals versione 2.2.0. Per scoprire quale versione si sta usando, archiviareapiVersionil file pbiviz.json .- Tutti gli oggetti visivi pubblicati in AppSource devono supportare entrambe le
ContextMenumodalità (spazio vuoto e punto dati).
Nell'esempio seguente viene illustrato come aggiungere un menu di scelta rapida a un oggetto visivo. Il codice viene tratto dal barChart.ts file , che fa parte dell'oggetto visivo BarChart di esempio:
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
Contenuto correlato
- Aggiungere interattività agli oggetti visivi in base alle selezioni degli oggetti visivi di Power BI
- Creare un grafico a barre
Altre domande? Chiedere al Community di Power BI
Commenti e suggerimenti
In arrivo: Nel corso del 2024 verranno ritirati i problemi di GitHub come meccanismo di feedback per il contenuto e verranno sostituiti con un nuovo sistema di feedback. Per altre informazioni, vedi: https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per