Guida introduttiva: Distribuire un'app Web ASP.NET
In questa guida introduttiva si apprenderà come creare e distribuire la prima app Web ASP.NET nel servizio app Azure. servizio app supporta diverse versioni di app .NET e offre un servizio di hosting Web a scalabilità elevata e auto-patch. ASP.NET le app Web sono multipiattaforma e possono essere ospitate in Linux o Windows. Al termine, si dispone di un gruppo di risorse di Azure costituito da un piano di hosting servizio app e da un servizio app con un'applicazione Web distribuita.
In alternativa, è possibile distribuire un'app Web ASP.NET come parte di un contenitore Windows o Linux in servizio app.
Questo video illustra come distribuire un'app Web ASP.NET.
I passaggi del video sono descritti anche nelle sezioni seguenti.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Visual Studio 2022 con il carico di lavoro Sviluppo ASP.NET e Web.
Se Visual Studio 2022 è già stato installato:
- Installare gli aggiornamenti più recenti in Visual Studio selezionando ?>Controlla aggiornamenti.
- Aggiungere il carico di lavoro selezionando Strumenti>Ottieni strumenti e funzionalità.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Visual Studio Code.
- Estensione Strumenti di Azure.
- Versione più recente di .NET 7.0 SDK.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Interfaccia della riga di comando di Azure.
- Versione più recente di .NET 7.0 SDK.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Azure PowerShell.
- Versione più recente di .NET 7.0 SDK.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Un account GitHub Creare gratuitamente un account.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Interfaccia della riga di comando per sviluppatori di Azure
- Versione più recente di .NET 7.0 SDK.
1. Creare un'app Web ASP.NET
1. Inizializzare il modello di app Web ASP.NET
Aprire Visual Studio e selezionare Crea un nuovo progetto.
In Crea un nuovo progetto trovare e selezionare ASP.NET Core Web App, quindi selezionare Avanti.
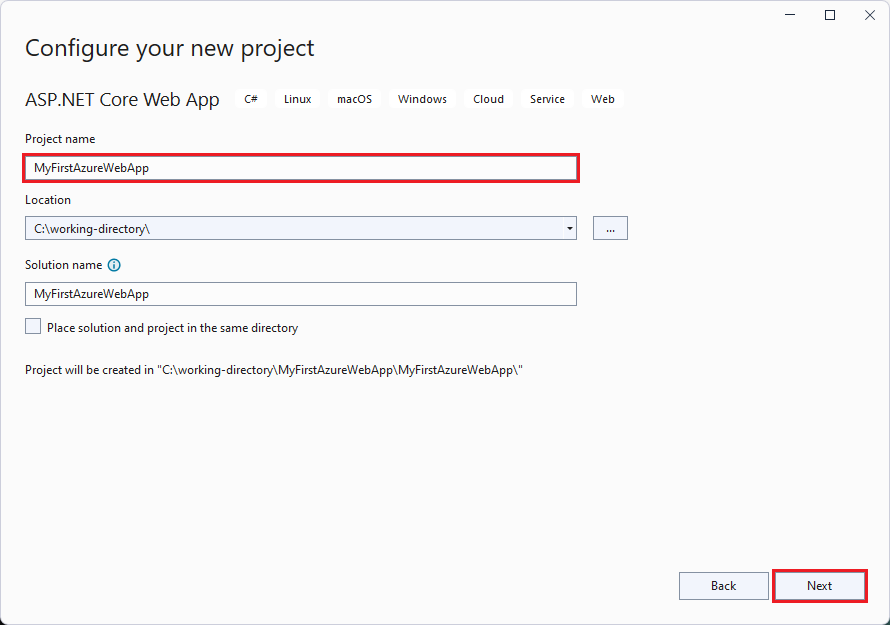
In Configura il nuovo progetto assegnare all'applicazione il nome MyFirstAzureWebApp e quindi selezionare Avanti.
Selezionare .NET 7.0 (supporto standard) .
Verificare che il tipo di autenticazione sia impostato su Nessuno. Seleziona Crea.
Nel menu di Visual Studio selezionare Debug>Avvia senza eseguire debug per eseguire l'app Web in locale. Se viene visualizzato un messaggio che chiede di considerare attendibile un certificato autofirmato, selezionare Sì.
Aprire una finestra del terminale nel computer in una directory di lavoro. Creare una nuova app Web .NET usando il
dotnet new webappcomando e quindi modificare le directory nell'app appena creata.dotnet new webapp -n MyFirstAzureWebApp --framework net7.0 cd MyFirstAzureWebAppDalla stessa sessione del terminale eseguire l'applicazione in locale usando il
dotnet runcomando .dotnet run --urls=https://localhost:5001/Aprire un Web browser e passare all'app all'indirizzo
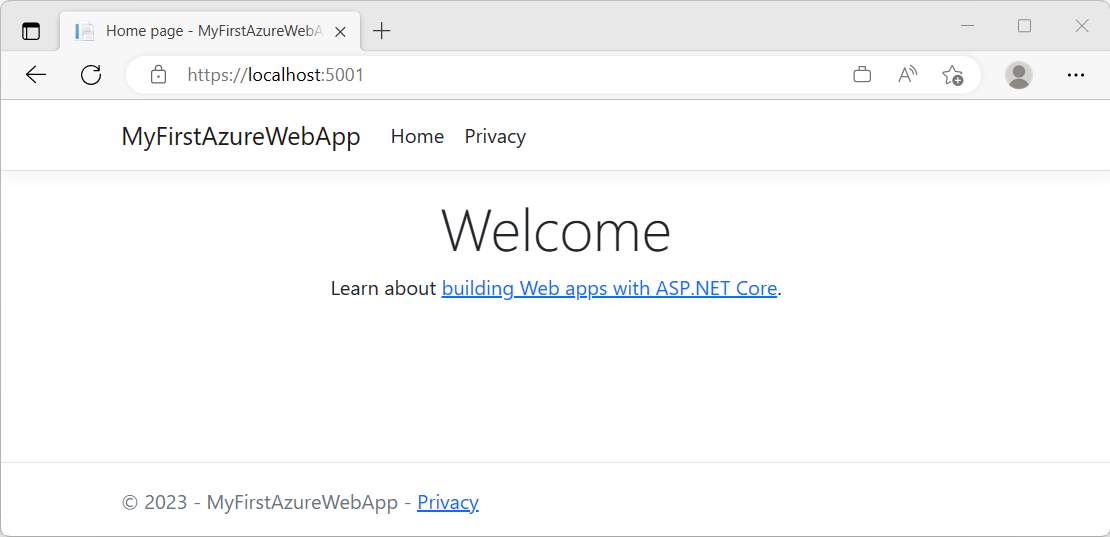
https://localhost:5001.Viene visualizzato il modello ASP.NET'app Web Core 7.0 visualizzata nella pagina.
In questo passaggio si crea un fork di un progetto demo da distribuire.
Questa guida introduttiva usa l'interfaccia della riga di comando per sviluppatori di Azure (azd) per creare risorse di Azure e distribuirvi il codice. Per altre informazioni sull'interfaccia della riga di comando per sviluppatori di Azure, vedere la documentazione o il percorso di training.
Recuperare e inizializzare il modello di app Web ASP.NET Core per questa guida introduttiva seguendo questa procedura:
Aprire una finestra del terminale nel computer in una directory di lavoro vuota. Inizializzare il
azdmodello usando ilazd initcomando .azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitQuando viene richiesto un nome di ambiente, immettere
dev.Dalla stessa sessione del terminale eseguire l'applicazione in locale usando il
dotnet runcomando . Usare il--projectparametro per specificare lasrcdirectory delazdmodello, ovvero la posizione in cui risiede il codice dell'applicazione.dotnet run --project src --urls=https://localhost:5001/Aprire un Web browser e passare all'app all'indirizzo
https://localhost:5001. Il modello di app Web ASP.NET Core 7.0 viene visualizzato nella pagina.
2. Pubblicare l'app Web
Il modello AZD contiene file che genereranno le risorse necessarie seguenti per l'esecuzione dell'applicazione nel servizio app:
- Un nuovo gruppo di risorse che conterrà tutte le risorse di Azure per il servizio.
- Nuovo piano di servizio app che specifica la posizione, le dimensioni e le funzionalità della server farm Web che ospita l'app.
- Nuova istanza dell'app servizio app per eseguire l'applicazione distribuita.
Seguire questa procedura per creare le risorse servizio app e pubblicare il progetto:
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto MyFirstAzureWebApp e scegliere Pubblica.
In Pubblica selezionare Azure e quindi Avanti.
Scegliere la destinazione specifica, app Azure Servizio (Linux) o servizio app Azure (Windows). Quindi seleziona Avanti.
Importante
Quando la destinazione è ASP.NET Framework 4.8, usare app Azure Service (Windows).When targeting ASP.NET Framework 4.8, use app Azure Service (Windows).
Le opzioni disponibili variano a seconda che sia già stato eseguito l'accesso ad Azure e che si abbia un account di Visual Studio collegato a un account di Azure. Selezionare Aggiungi un account o Accedi per accedere alla sottoscrizione di Azure. Se è già stato effettuato l'accesso, selezionare l'account da usare.
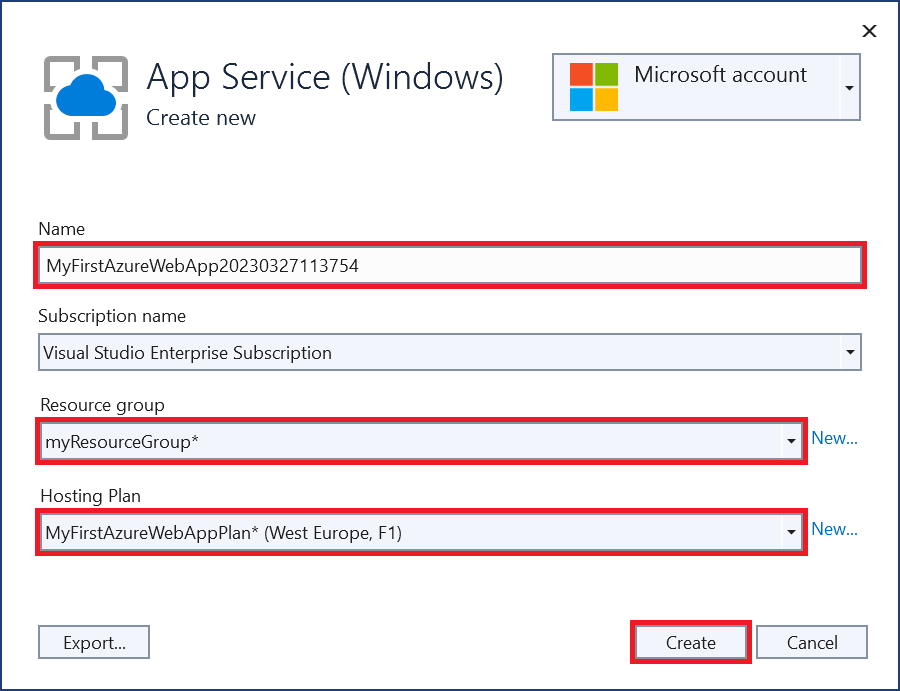
A destra delle istanze di servizio app selezionare +.
Per Sottoscrizione, accettare la sottoscrizione elencata o sceglierne una nuova nell'elenco a discesa.
Per Gruppo di risorse selezionare Nuovo. In Nome nuovo gruppo di risorse immettere myResourceGroup e scegliere OK.
Per Piano di hosting selezionare Nuovo.
Nella finestra di dialogo Piano di hosting: Crea nuovo immettere i valori specificati nella tabella seguente:
Impostazione Valore suggerito Descrizione Piano di hosting MyFirstAzureWebAppPlan Nome del piano di servizio app. Location Europa occidentale Data center in cui è ospitata l'app Web. Dimensione Gratuito Piano tariffario che determina le funzionalità di hosting. In Nome immettere un nome univoco per l'app che includa solo i caratteri validi, ossia
a-z,A-Z,0-9e-. È possibile accettare il nome univoco generato automaticamente. L'URL dell'app Web èhttp://<app-name>.azurewebsites.net, dove<app-name>è il nome dell'app.Selezionare Crea per creare le risorse di Azure.
Al termine della procedura guidata, le risorse di Azure vengono create automaticamente e si è pronti per pubblicare il progetto ASP.NET Core.
Nella finestra di dialogo Pubblica verificare che la nuova app servizio app sia selezionata, quindi selezionare Fine e quindi chiudi. Visual Studio crea automaticamente un profilo di pubblicazione per l'app servizio app selezionata.
Nella pagina Pubblica selezionare Pubblica. Se viene visualizzato un messaggio di avviso, selezionare Continua.
Visual Studio compila, crea il pacchetto e pubblica l'app in Azure, quindi la avvia nel browser predefinito.
Nella pagina viene visualizzata l'app Web ASP.NET Core 7.0.
In Visual Studio Code aprire il riquadro comandi selezionando Visualizza>riquadro comandi.
Cercare e selezionare "app Azure Service: Create New Web App (Advanced)".
Rispondere alle richieste come segue:
- Se richiesto, accedere all'account di Azure.
- Selezionare la sottoscrizione.
- Selezionare Crea nuova app Web... Avanzate.
- Per Immettere un nome univoco a livello globale, usare un nome univoco in tutti gli Azure (i caratteri validi sono
a-z,0-9e-). Un criterio valido consiste nell'usare una combinazione del nome della società e di un identificatore dell'app. - Selezionare Crea nuovo gruppo di risorse e specificare un nome, ad esempio
myResourceGroup. - Quando viene richiesto di selezionare uno stack di runtime, selezionare .NET 7 (STS).
- Selezionare un sistema operativo (Windows o Linux).
- Selezionare una località nelle vicinanze.
- Selezionare Crea un nuovo piano servizio app, specificare un nome e selezionare il piano tariffario F1 Gratuito.
- Per la risorsa di Application Insight, selezionare Ignora per adesso.
- Quando richiesto, fare clic su Distribuisci.
- Selezionare MyFirstAzureWebApp come cartella da distribuire.
- Selezionare Aggiungi configurazione quando richiesto.
Nella finestra popup Distribuire sempre l'area di lavoro "MyFirstAzureWebApp" in <app-name>", selezionare Sì in modo che Visual Studio Code venga distribuito nella stessa app servizio app ogni volta che ci si trova nell'area di lavoro.
Al termine della pubblicazione, selezionare Sfoglia sito Web nella notifica e selezionare Apri quando richiesto.
Nella pagina viene visualizzata l'app Web ASP.NET Core 7.0.
Accedere all'account Azure usando il
az logincomando e seguendo il prompt:az login- Se il
azcomando non viene riconosciuto, assicurarsi che l'interfaccia della riga di comando di Azure sia installata come descritto in Prerequisiti.
- Se il
Distribuire il codice nella directory MyFirstAzureWebApp locale usando il
az webapp upcomando :az webapp up --sku F1 --name <app-name> --os-type <os>- Sostituire
<app-name>con un nome univoco nell'ambito di Azure (i caratteri validi sonoa-z,0-9e-). Un criterio valido consiste nell'usare una combinazione del nome della società e di un identificatore dell'app. - L'argomento
--sku F1crea l'app Web nel piano tariffario Gratuito. Omettere questo argomento per usare un livello Premium più rapido, che però comporta un costo orario. - Sostituire
<os>conlinuxowindows. - Facoltativamente, è possibile includere l'argomento
--location <location-name>, dove<location-name>è un'area di Azure disponibile. Per recuperare un elenco di aree consentite per l'account Azure, è possibile eseguire il comandoaz account list-locations.
Il completamento del comando potrebbe richiedere alcuni minuti. Mentre è in esecuzione, il comando fornisce messaggi sulla creazione del gruppo di risorse, il piano di servizio app e l'hosting dell'app, la configurazione della registrazione e l'esecuzione della distribuzione ZIP. Viene quindi visualizzato un messaggio con l'URL dell'app:
You can launch the app at http://<app-name>.azurewebsites.net- Sostituire
Aprire un Web browser e passare all'URL:
Nella pagina viene visualizzata l'app Web ASP.NET Core 7.0.
Nota
Azure PowerShell è consigliato per la creazione di app nella piattaforma di hosting di Windows. Per creare app in Linux, usare uno strumento diverso, ad esempio l'interfaccia della riga di comando di Azure.
Accedere all'account Azure usando il
Connect-AzAccountcomando e seguendo il prompt:Connect-AzAccount
Creare una nuova app usando il comando New-AzWebApp :
New-AzWebApp -Name <app-name> -Location westeurope- Sostituire
<app-name>con un nome univoco nell'ambito di Azure (i caratteri validi sonoa-z,0-9e-). Una combinazione del nome della società e di un identificatore di app è un modello valido. - Facoltativamente, è possibile includere il parametro
-Location <location-name>in cui<location-name>è disponibile un'area di Azure. Per recuperare un elenco di aree consentite per l'account Azure, è possibile eseguire il comandoGet-AzLocation.
Il completamento del comando potrebbe richiedere alcuni minuti. Durante l'esecuzione, il comando crea un gruppo di risorse, un piano servizio app e la risorsa servizio app.
- Sostituire
Dalla cartella radice dell'applicazione preparare l'applicazione MyFirstAzureWebApp locale per la distribuzione usando il
dotnet publishcomando :dotnet publish --configuration ReleasePassare alla directory di versione e creare un file ZIP dal contenuto:
cd bin\Release\net7.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPubblicare il file ZIP nell'app di Azure usando il comando Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNota
-ArchivePathrichiede il percorso completo del file ZIP.Aprire un Web browser e passare all'URL:
Nella pagina viene visualizzata l'app Web ASP.NET Core 7.0.
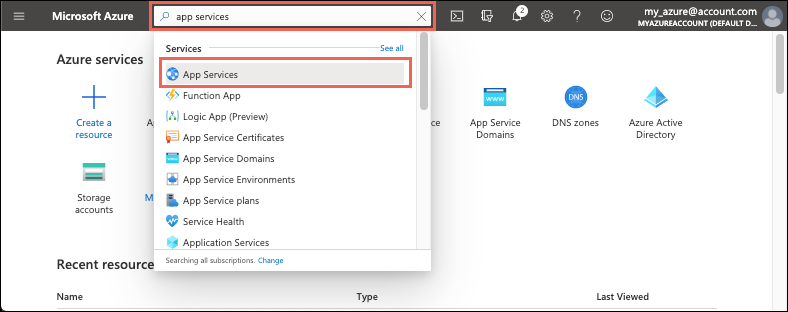
Digitare i servizi app nella ricerca. In Servizi selezionare servizio app.

Nella pagina servizio app selezionare + Crea.
Nella scheda Informazioni di base:
- In Gruppo di risorse selezionare Crea nuovo. Per il nome digitare myResourceGroup.
- In Nome digitare un nome univoco globale per l'app Web.
- In Pubblica selezionare Codice.
- In Stack di runtime selezionare .NET 7 (STS).
- Selezionare un sistema operativo e un'area da cui si vuole gestire l'app.
- In servizio app Piano selezionare Crea nuovo e digitare myAppServicePlan come nome.
- In Piano tariffario selezionare F1 gratuito.
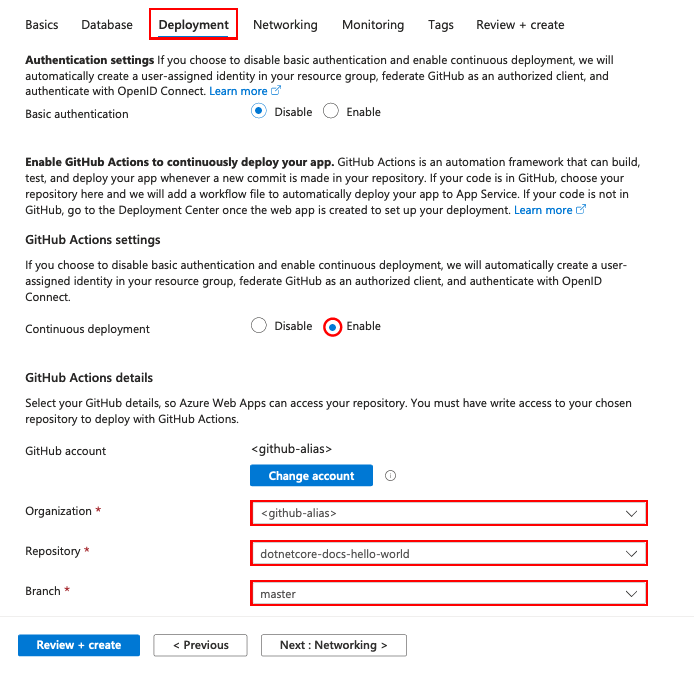
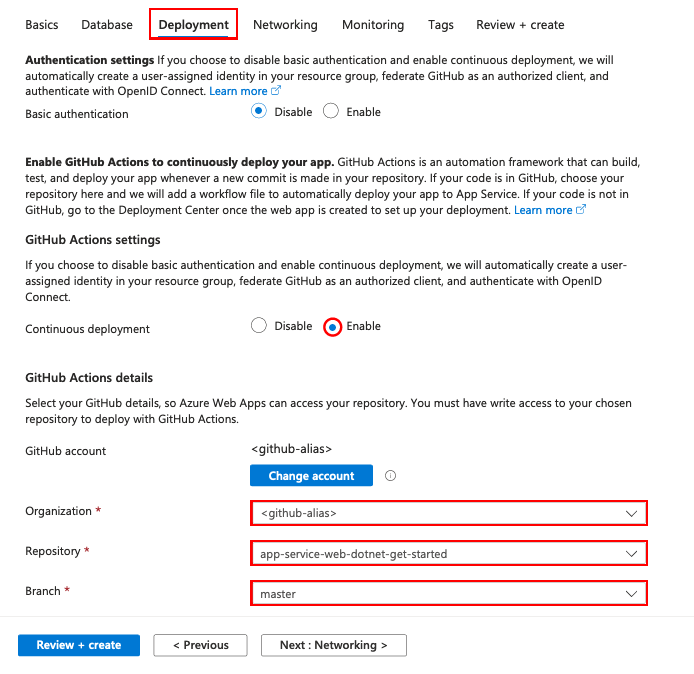
Selezionare la scheda Distribuzione nella parte superiore della pagina
In Impostazioni di GitHub Actions impostare Distribuzione continua su Abilita.
In Dettagli di GitHub Actions eseguire l'autenticazione con l'account GitHub e selezionare le opzioni seguenti:
- Per Organizzazione selezionare l'organizzazione in cui è stato creato il fork del progetto demo.
- Per Repository selezionare il progetto dotnetcore-docs-hello-world .
- Per Ramo selezionare master.
Nota
Per impostazione predefinita, la creazione guidata disabilita l'autenticazione di base e la distribuzione di GitHub Actions viene creata usando un'identità assegnata dall'utente. Se si riceve un errore di autorizzazione durante la creazione di risorse, l'account Azure potrebbe non avere autorizzazioni sufficienti. È possibile configurare la distribuzione di GitHub Actions in un secondo momento con un'identità generata automaticamente da un amministratore di Azure oppure è anche possibile abilitare l'autenticazione di base.
Selezionare quindi il pulsante Rivedi e crea nella parte inferiore della pagina.
Dopo l'esecuzione della convalida, selezionare il pulsante Crea nella parte inferiore della pagina.
Al termine della distribuzione, selezionare Vai alla risorsa.

Passare all'applicazione distribuita nel Web browser all'URL
http://<app-name>.azurewebsites.net.
Accedere all'account Azure usando il comando az login e seguendo il prompt:
azd auth loginCreare le risorse di Azure e distribuire l'app usando il
azd upcomando :azd upIl completamento del
azd upcomando potrebbe richiedere alcuni minuti.azd upusa i file Bicep nei progetti per creare il gruppo di risorse, il piano servizio app e l'app di hosting. Esegue anche determinate configurazioni, ad esempio l'abilitazione della registrazione e la distribuzione del codice dell'app compilato. Durante l'esecuzione, il comando fornisce messaggi sul processo di provisioning e distribuzione, incluso un collegamento alla distribuzione in Azure. Al termine, il comando visualizza anche un collegamento all'applicazione di distribuzione.Aprire un Web browser e passare all'URL:
Nella pagina viene visualizzata l'app Web ASP.NET Core 7.0.
3. Aggiornare l'app e ridistribuire
Seguire questa procedura per aggiornare e ridistribuire l'app Web:
In Esplora soluzioni aprire Index.cshtml nel progetto.
Sostituire il primo
<div>elemento con il codice seguente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Salva le modifiche.
Per ridistribuire in Azure, fare clic con il pulsante destro del mouse sul progetto MyFirstAzureWebApp in Esplora soluzioni e scegliere Pubblica.
Nella pagina di riepilogo Pubblica selezionare Pubblica.
Al termine del processo di pubblicazione, Visual Studio avvia un browser sull'URL dell'app Web.
Nella pagina viene visualizzata l'app Web aggiornata ASP.NET Core 7.0.
Aprire Index.cshtml.
Sostituire il primo
<div>elemento con il codice seguente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Salva le modifiche.
In Visual Studio Code aprire il riquadro comandi CTRL+ MAIUSC+P.
Cercare e selezionare "app Azure Service: Deploy to Web App".
Selezionare Distribuisci quando richiesto.
Al termine della pubblicazione, selezionare Sfoglia sito Web nella notifica e selezionare Apri quando richiesto.
Nella pagina viene visualizzata l'app Web aggiornata ASP.NET Core 7.0.
Nella directory locale aprire il file Index.cshtml . Sostituire il primo <div> elemento:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Salvare le modifiche, quindi ridistribuire l'app usando di nuovo il comando az webapp up:
ASP.NET Core 7.0 è multipiattaforma, in base alla precedente sostituzione <os> della distribuzione con linux o windows.
az webapp up --os-type <os>
Questo comando usa i valori memorizzati nella cache in locale nel file .azure/config, inclusi il nome dell'app, il gruppo di risorse e il piano di servizio app.
Al termine della distribuzione, tornare alla finestra del browser aperta nel passaggio Passare all'app e fare clic su Aggiorna.
Nella pagina viene visualizzata l'app Web aggiornata ASP.NET Core 7.0.
Nella directory locale aprire il file Index.cshtml . Sostituire il primo
<div>elemento:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Dalla cartella radice dell'applicazione preparare l'applicazione MyFirstAzureWebApp locale per la distribuzione usando il
dotnet publishcomando :dotnet publish --configuration ReleasePassare alla directory di versione e creare un file ZIP dal contenuto:
cd bin\Release\net7.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPubblicare il file ZIP nell'app di Azure usando il comando Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNota
-ArchivePathrichiede il percorso completo del file ZIP.Al termine della distribuzione, tornare alla finestra del browser aperta nel passaggio Passare all'app e fare clic su Aggiorna.
Nella pagina viene visualizzata l'app Web aggiornata ASP.NET Core 7.0.
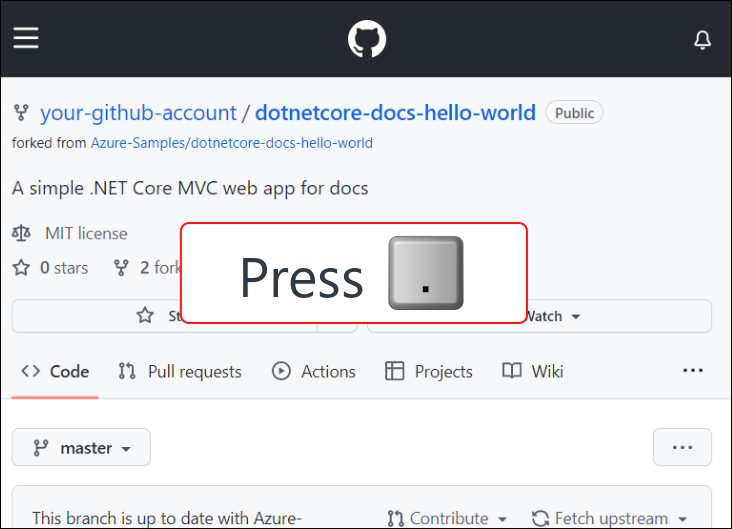
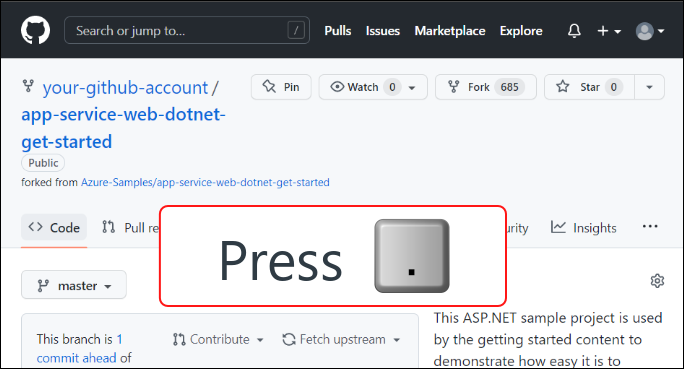
Passare alla fork di GitHub del codice di esempio.
Nella pagina del repository premere
.per avviare Visual Studio Code nel browser.Nota
L'URL passerà da GitHub.com a GitHub.dev. Questa funzionalità funziona solo con i repository con file. Questo non funziona su repository vuoti.
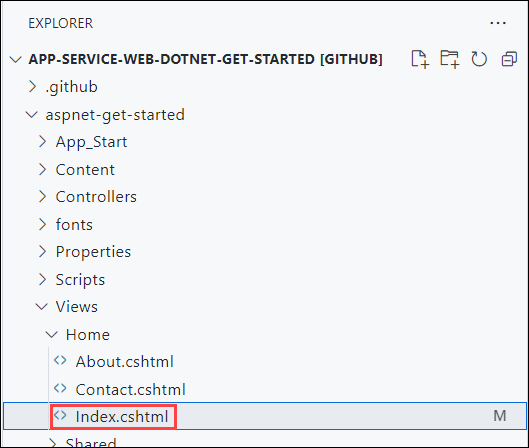
Aprire Index.cshtml.
Index.cshtml si trova nella
Pagescartella .
Sostituire il primo
<div>elemento con il codice seguente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Salva le modifiche.
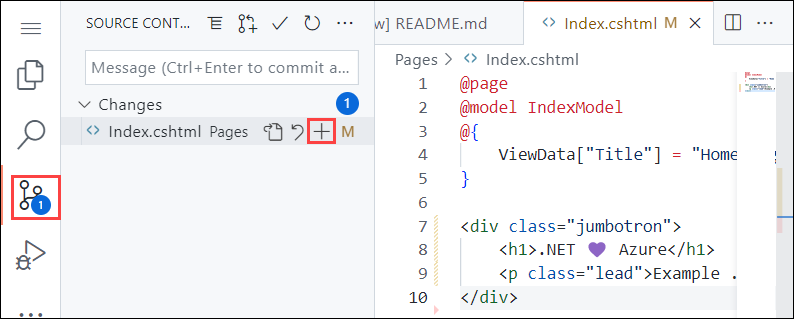
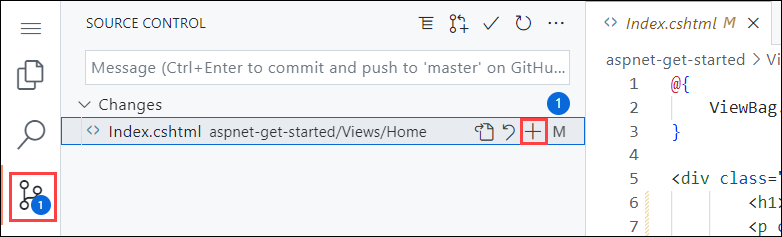
Dal menu Controllo del codice sorgente selezionare il pulsante Stage Changes (Modifiche fasi) per preparare la modifica.
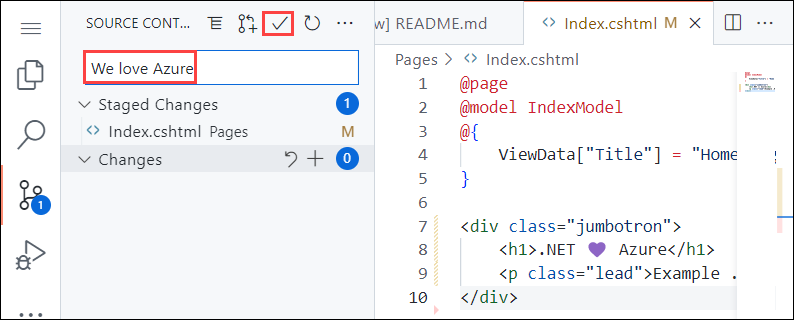
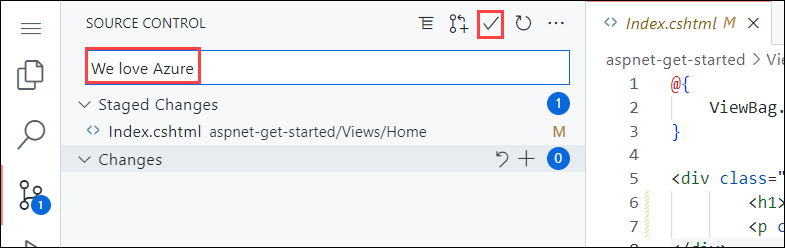
Immettere un messaggio di commit,
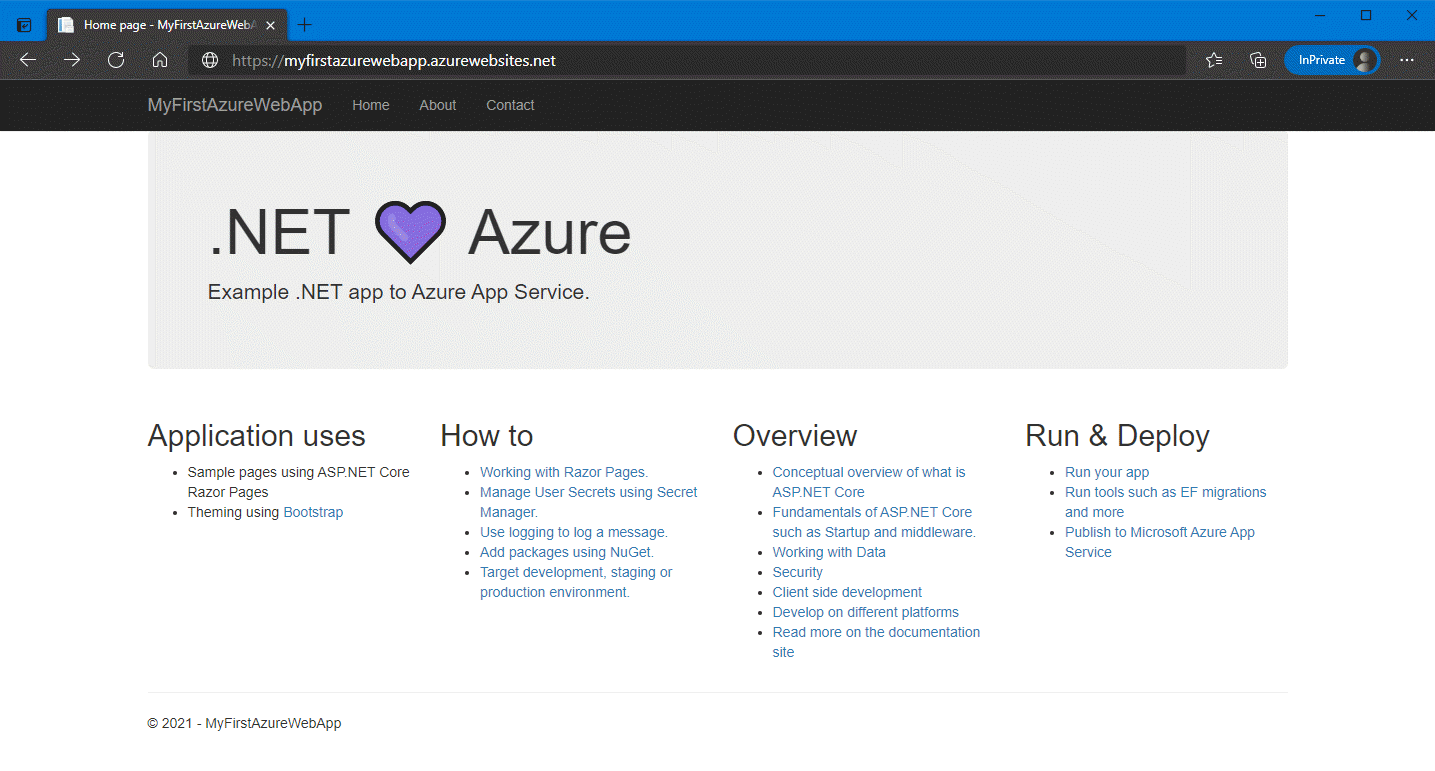
We love Azuread esempio . Selezionare quindi Commit e Push.Al termine della distribuzione, tornare alla finestra del browser aperta nel passaggio Passare all'app e aggiornare la pagina.
Nella pagina viene visualizzata l'app Web aggiornata ASP.NET Core 7.0.
Nella directory locale aprire il file Index.cshtml . Sostituire il primo <div> elemento:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Salvare le modifiche, quindi ridistribuire l'app usando di nuovo il comando azd up:
azd up
azd up salterà il passaggio delle risorse di provisioning questa volta e ridistribuirà solo il codice, poiché non sono state apportate modifiche ai file Bicep.
Al termine della distribuzione, il browser si aprirà all'app Web aggiornata ASP.NET Core 7.0.
4. Gestire l'app di Azure
Per gestire l'app Web, passare al portale di Azure, quindi cercare e selezionare Servizi app.

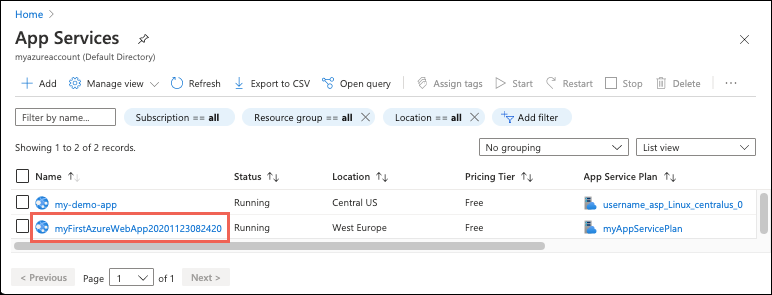
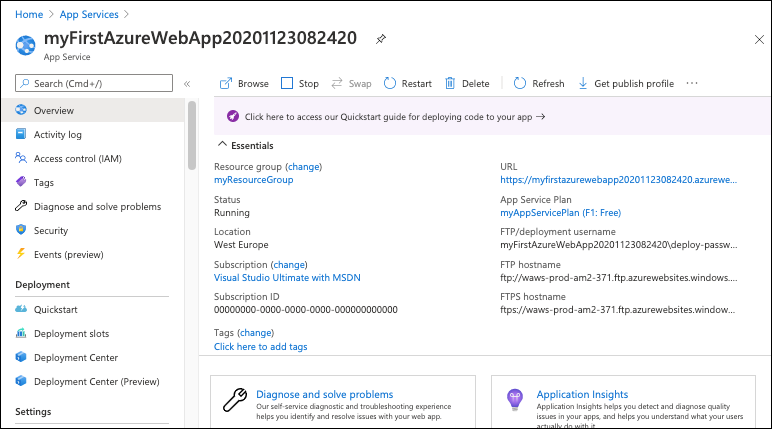
Nella pagina Servizi app selezionare il nome dell'app Web.

La pagina Panoramica per l'app Web contiene le opzioni per la gestione di base, ad esempio Sfoglia, Arresta, Avvia, Riavvia ed Elimina. Il menu a sinistra include ulteriori pagine per la configurazione dell'app.

Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
- Dalla pagina Panoramica dell'app Web nel portale di Azure selezionare il collegamento myResourceGroup in Gruppo di risorse.
- Nella pagina del gruppo di risorse assicurarsi che le risorse elencate siano quelle da eliminare.
- Selezionare Elimina, digitare myResourceGroup nella casella di testo e quindi selezionare Elimina.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
- Dalla pagina Panoramica dell'app Web nel portale di Azure selezionare il collegamento myResourceGroup in Gruppo di risorse.
- Nella pagina del gruppo di risorse assicurarsi che le risorse elencate siano quelle da eliminare.
- Selezionare Elimina, digitare myResourceGroup nella casella di testo e quindi selezionare Elimina.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se si ritiene che queste risorse non saranno necessarie in futuro, eliminare il gruppo di risorse eseguendo questo comando in Cloud Shell:
az group delete --name myResourceGroup
L'esecuzione del comando può richiedere un minuto.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede che queste risorse siano necessarie in futuro, eliminare il gruppo di risorse eseguendo il comando di PowerShell seguente:
Remove-AzResourceGroup -Name myResourceGroup
L'esecuzione del comando può richiedere un minuto.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
- Dalla pagina Panoramica dell'app Web nel portale di Azure selezionare il collegamento myResourceGroup in Gruppo di risorse.
- Nella pagina del gruppo di risorse assicurarsi che le risorse elencate siano quelle da eliminare.
- Selezionare Elimina, digitare myResourceGroup nella casella di testo e quindi selezionare Elimina.
Pulire le risorse
Usare il azd down comando per rimuovere il gruppo di risorse e tutte le risorse associate:
azd down
Per i passaggi successivi sull'uso dei azd modelli e delle funzionalità aggiuntive, vedere la documentazione dell'interfaccia della riga di comando per sviluppatori di Azure.
Passaggi successivi
Procedere con l'articolo successivo per informazioni su come creare un'app .NET Core e connetterla a un database SQL: