Procedura: creare una sfumatura percorso
La PathGradientBrush classe consente di personalizzare il modo in cui si riempie una forma con colori che cambiano gradualmente. Ad esempio, è possibile specificare un colore per il centro di un percorso e un altro colore per il limite di un percorso. È anche possibile specificare colori separati per ognuno di diversi punti lungo il limite di un percorso.
Nota
In GDI+, un percorso è una sequenza di linee e curve gestite da un GraphicsPath oggetto . Per altre informazioni sui percorsi GDI+, vedere Percorsi grafici in GDI+ e Costruzione e tracciati.
Gli esempi in questo articolo sono metodi chiamati dal gestore eventi di Paint un controllo.
Per riempire un'ellisse con una sfumatura di percorso
Nell'esempio seguente viene riempita un'ellisse con un pennello sfumato di percorso. Il colore centrale è impostato su blu e il colore del limite è impostato su aqua. La figura seguente mostra l'ellisse riempita.

Per impostazione predefinita, un pennello sfumatura di percorso non si estende all'esterno del limite del percorso. Se si usa il pennello sfumato percorso per riempire una figura che si estende oltre il limite del percorso, l'area dello schermo all'esterno del percorso non verrà riempita.
La figura seguente mostra cosa accade se si modifica la Graphics.FillEllipse chiamata nel codice seguente in
e.Graphics.FillRectangle(pthGrBrush, 0, 10, 200, 40):
public void FillEllipseWithPathGradient(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }' Create a path that consists of a single ellipse. Dim path As New GraphicsPath() path.AddEllipse(0, 0, 140, 70) ' Use the path to construct a brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255) ' Set the color along the entire boundary ' of the path to aqua. Dim colors As Color() = {Color.FromArgb(255, 0, 255, 255)} pthGrBrush.SurroundColors = colors e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70)L'esempio di codice precedente è progettato per l'uso con Windows Form e richiede e PaintEventArgs , che è un parametro di PaintEventHandler.
Per specificare punti sul limite
Nell'esempio seguente viene creato un pennello sfumato di percorso da un percorso a forma di stella. Il codice imposta la CenterColor proprietà , che imposta il colore in corrispondenza del centroide della stella su rosso. Il codice imposta quindi la SurroundColors proprietà per specificare vari colori (archiviati nella
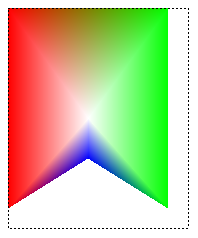
colorsmatrice) nei singoli punti dellapointsmatrice. L'istruzione di codice finale riempie il percorso a forma di stella con il pennello sfumato del percorso.public void ConstructBrushFromStarShapedPath(PaintEventArgs e) { // Put the points of a polygon in an array. Point[] points = { new Point(75, 0), new Point(100, 50), new Point(150, 50), new Point(112, 75), new Point(150, 150), new Point(75, 100), new Point(0, 150), new Point(37, 75), new Point(0, 50), new Point(50, 50)}; // Use the array of points to construct a path. GraphicsPath path = new GraphicsPath(); path.AddLines(points); // Use the path to construct a path gradient brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the color at the center of the path to red. pthGrBrush.CenterColor = Color.FromArgb(255, 255, 0, 0); // Set the colors of the points in the array. Color[] colors = { Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0), Color.FromArgb(255, 0, 0, 255), Color.FromArgb(255, 255, 255, 255), Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0), Color.FromArgb(255, 0, 0, 255), Color.FromArgb(255, 255, 255, 255), Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0)}; pthGrBrush.SurroundColors = colors; // Fill the path with the path gradient brush. e.Graphics.FillPath(pthGrBrush, path); }' Put the points of a polygon in an array. Dim points As Point() = { _ New Point(75, 0), _ New Point(100, 50), _ New Point(150, 50), _ New Point(112, 75), _ New Point(150, 150), _ New Point(75, 100), _ New Point(0, 150), _ New Point(37, 75), _ New Point(0, 50), _ New Point(50, 50)} ' Use the array of points to construct a path. Dim path As New GraphicsPath() path.AddLines(points) ' Use the path to construct a path gradient brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the color at the center of the path to red. pthGrBrush.CenterColor = Color.FromArgb(255, 255, 0, 0) ' Set the colors of the points in the array. Dim colors As Color() = { _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 255, 255), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 255, 255), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0)} pthGrBrush.SurroundColors = colors ' Fill the path with the path gradient brush. e.Graphics.FillPath(pthGrBrush, path)Nell'esempio seguente viene disegnato un gradiente di percorso senza un GraphicsPath oggetto nel codice. Il particolare PathGradientBrush costruttore nell'esempio riceve una matrice di punti, ma non richiede un GraphicsPath oggetto . Si noti inoltre che PathGradientBrush viene usato per riempire un rettangolo, non un percorso. Il rettangolo è maggiore del percorso chiuso usato per definire il pennello, quindi alcuni del rettangolo non vengono disegnati dal pennello. La figura seguente mostra il rettangolo (linea punteggiata) e la parte del rettangolo disegnato dal pennello sfumato del percorso:

public void DrawPathGradentWthoutGraphicsPath(PaintEventArgs e) { // Construct a path gradient brush based on an array of points. PointF[] ptsF = { new PointF(0, 0), new PointF(160, 0), new PointF(160, 200), new PointF(80, 150), new PointF(0, 200)}; PathGradientBrush pBrush = new PathGradientBrush(ptsF); // An array of five points was used to construct the path gradient // brush. Set the color of each point in that array. Color[] colors = { Color.FromArgb(255, 255, 0, 0), // (0, 0) red Color.FromArgb(255, 0, 255, 0), // (160, 0) green Color.FromArgb(255, 0, 255, 0), // (160, 200) green Color.FromArgb(255, 0, 0, 255), // (80, 150) blue Color.FromArgb(255, 255, 0, 0)}; // (0, 200) red pBrush.SurroundColors = colors; // Set the center color to white. pBrush.CenterColor = Color.White; // Use the path gradient brush to fill a rectangle. e.Graphics.FillRectangle(pBrush, new Rectangle(0, 0, 160, 200)); }' Construct a path gradient brush based on an array of points. Dim ptsF As PointF() = { _ New PointF(0, 0), _ New PointF(160, 0), _ New PointF(160, 200), _ New PointF(80, 150), _ New PointF(0, 200)} Dim pBrush As New PathGradientBrush(ptsF) ' An array of five points was used to construct the path gradient ' brush. Set the color of each point in that array. 'Point (0, 0) is red 'Point (160, 0) is green 'Point (160, 200) is green 'Point (80, 150) is blue 'Point (0, 200) is red Dim colors As Color() = { _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 0, 0)} pBrush.SurroundColors = colors ' Set the center color to white. pBrush.CenterColor = Color.White ' Use the path gradient brush to fill a rectangle. e.Graphics.FillRectangle(pBrush, New Rectangle(0, 0, 160, 200))
Per personalizzare una sfumatura di percorso
Un modo per personalizzare un pennello sfumatura di percorso consiste nell'impostare la relativa FocusScales proprietà. Le scale dello stato attivo specificano un percorso interno che si trova all'interno del percorso principale. Il colore centrale viene visualizzato ovunque all'interno del percorso interno anziché solo nel punto centrale.
Nell'esempio seguente viene creato un pennello sfumatura di percorso basato su un percorso ellittico. Il codice imposta il colore del limite su blu, imposta il colore centrale su aqua e quindi usa il pennello sfumato del percorso per riempire il percorso ellittico.
Il codice imposta quindi le scale dello stato attivo del pennello sfumato del percorso. La scala dello stato attivo x è impostata su 0,3 e la scala dello stato attivo y è impostata su 0,8. Il codice chiama il TranslateTransform metodo di un Graphics oggetto in modo che la chiamata successiva a riempia FillPath un'ellisse che si trova a destra della prima ellisse.
Per vedere l'effetto delle scale dello stato attivo, immagina un piccolo ellisse che condivide il centro con l'ellisse principale. L'ellisse piccola (interna) è l'ellisse principale scalata (circa il suo centro) orizzontalmente da un fattore 0,3 e verticalmente di un fattore pari a 0,8. Quando si passa dal confine dell'ellisse esterna al limite dell'ellisse interna, il colore cambia gradualmente dal blu all'acqua. Mentre si passa dal confine dell'ellisse interna al centro condiviso, il colore rimane azzurro.
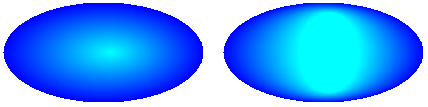
L'immagine seguente illustra l'output del codice riportato di seguito. L'ellisse a sinistra è acqua solo al punto centrale. L'ellisse a destra è acqua ovunque all'interno del percorso interno.

public void CustomizePathGradientBrush(PaintEventArgs e)
{
// Create a path that consists of a single ellipse.
GraphicsPath path = new GraphicsPath();
path.AddEllipse(0, 0, 200, 100);
// Create a path gradient brush based on the elliptical path.
PathGradientBrush pthGrBrush = new PathGradientBrush(path);
// Set the color along the entire boundary to blue.
Color[] color = { Color.Blue };
pthGrBrush.SurroundColors = color;
// Set the center color to aqua.
pthGrBrush.CenterColor = Color.Aqua;
// Use the path gradient brush to fill the ellipse.
e.Graphics.FillPath(pthGrBrush, path);
// Set the focus scales for the path gradient brush.
pthGrBrush.FocusScales = new PointF(0.3f, 0.8f);
// Use the path gradient brush to fill the ellipse again.
// Show this filled ellipse to the right of the first filled ellipse.
e.Graphics.TranslateTransform(220.0f, 0.0f);
e.Graphics.FillPath(pthGrBrush, path);
}
' Create a path that consists of a single ellipse.
Dim path As New GraphicsPath()
path.AddEllipse(0, 0, 200, 100)
' Create a path gradient brush based on the elliptical path.
Dim pthGrBrush As New PathGradientBrush(path)
' Set the color along the entire boundary to blue.
' Changed variable name from color
Dim blueColor As Color() = {Color.Blue}
pthGrBrush.SurroundColors = blueColor
' Set the center color to aqua.
pthGrBrush.CenterColor = Color.Aqua
' Use the path gradient brush to fill the ellipse.
e.Graphics.FillPath(pthGrBrush, path)
' Set the focus scales for the path gradient brush.
pthGrBrush.FocusScales = New PointF(0.3F, 0.8F)
' Use the path gradient brush to fill the ellipse again.
' Show this filled ellipse to the right of the first filled ellipse.
e.Graphics.TranslateTransform(220.0F, 0.0F)
e.Graphics.FillPath(pthGrBrush, path)
Per personalizzare con l'interpolazione
Un altro modo per personalizzare un pennello sfumatura di percorso consiste nel specificare una matrice di colori di interpolazione e una matrice di posizioni di interpolazione.
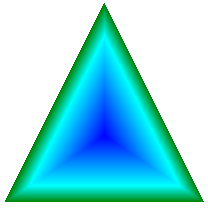
Nell'esempio seguente viene creato un pennello sfumatura di percorso basato su un triangolo. Il codice imposta la InterpolationColors proprietà del pennello sfumatura di percorso per specificare una matrice di colori di interpolazione (verde scuro, aqua, blu) e una matrice di posizioni di interpolazione (0, 0,25, 1). Quando si passa dal limite del triangolo al punto centrale, il colore cambia gradualmente dal verde scuro all'acqua e poi dall'acqua al blu. Il cambiamento dal verde scuro all'acqua avviene nel 25% della distanza dal verde scuro al blu.
La figura seguente mostra il triangolo riempito con il pennello sfumato del percorso personalizzato.

public void CustomizeWithInterpolation(PaintEventArgs e) { // Vertices of the outer triangle Point[] points = { new Point(100, 0), new Point(200, 200), new Point(0, 200)}; // No GraphicsPath object is created. The PathGradientBrush // object is constructed directly from the array of points. PathGradientBrush pthGrBrush = new PathGradientBrush(points); Color[] colors = { Color.FromArgb(255, 0, 128, 0), // dark green Color.FromArgb(255, 0, 255, 255), // aqua Color.FromArgb(255, 0, 0, 255)}; // blue float[] relativePositions = { 0f, // Dark green is at the boundary of the triangle. 0.4f, // Aqua is 40 percent of the way from the boundary // to the center point. 1.0f}; // Blue is at the center point. ColorBlend colorBlend = new ColorBlend(); colorBlend.Colors = colors; colorBlend.Positions = relativePositions; pthGrBrush.InterpolationColors = colorBlend; // Fill a rectangle that is larger than the triangle // specified in the Point array. The portion of the // rectangle outside the triangle will not be painted. e.Graphics.FillRectangle(pthGrBrush, 0, 0, 200, 200); }' Vertices of the outer triangle Dim points As Point() = { _ New Point(100, 0), _ New Point(200, 200), _ New Point(0, 200)} ' No GraphicsPath object is created. The PathGradientBrush ' object is constructed directly from the array of points. Dim pthGrBrush As New PathGradientBrush(points) ' Create an array of colors containing dark green, aqua, and blue. Dim colors As Color() = { _ Color.FromArgb(255, 0, 128, 0), _ Color.FromArgb(255, 0, 255, 255), _ Color.FromArgb(255, 0, 0, 255)} ' Dark green is at the boundary of the triangle. ' Aqua is 40 percent of the way from the boundary to the center point. ' Blue is at the center point. Dim relativePositions As Single() = { _ 0.0F, _ 0.4F, _ 1.0F} Dim colorBlend As New ColorBlend() colorBlend.Colors = colors colorBlend.Positions = relativePositions pthGrBrush.InterpolationColors = colorBlend ' Fill a rectangle that is larger than the triangle ' specified in the Point array. The portion of the ' rectangle outside the triangle will not be painted. e.Graphics.FillRectangle(pthGrBrush, 0, 0, 200, 200)
Per impostare il punto centrale
Per impostazione predefinita, il punto centrale di un pennello sfumato del percorso si trova al centro del percorso usato per costruire il pennello. È possibile modificare la posizione del punto centrale impostando la CenterPoint proprietà della PathGradientBrush classe .
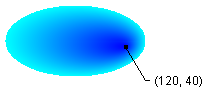
Nell'esempio seguente viene creato un pennello sfumato di percorso basato su un'ellisse. Il centro dell'ellisse si trova a (70, 35), ma il punto centrale del pennello sfumato del percorso è impostato su (120, 40).
public void SetCenterPoint(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the center point to a location that is not // the centroid of the path. pthGrBrush.CenterPoint = new PointF(120, 40); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }' Create a path that consists of a single ellipse. Dim path As New GraphicsPath() path.AddEllipse(0, 0, 140, 70) ' Use the path to construct a brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the center point to a location that is not ' the centroid of the path. pthGrBrush.CenterPoint = New PointF(120, 40) ' Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255) ' Set the color along the entire boundary ' of the path to aqua. Dim colors As Color() = {Color.FromArgb(255, 0, 255, 255)} pthGrBrush.SurroundColors = colors e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70)La figura seguente mostra l'ellisse riempita e il punto centrale del pennello sfumato del percorso:

È possibile impostare il punto centrale di un pennello sfumatura di percorso su una posizione esterna al percorso utilizzato per costruire il pennello. Nell'esempio seguente viene sostituita la chiamata per impostare la CenterPoint proprietà nel codice precedente.
public void SetCenterPointOutsidePath(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the center point to a location that is not // the centroid of the path. pthGrBrush.CenterPoint = new PointF(145, 35); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }pthGrBrush.CenterPoint = New PointF(145, 35)La figura seguente mostra l'output con questa modifica:

Nella figura precedente, i punti all'estrema destra dell'ellisse non sono blu puro (anche se sono molto vicini). I colori nella sfumatura vengono posizionati come se il riempimento raggiungesse il punto (145, 35) dove il colore sarebbe blu puro (0, 0, 255). Ma il riempimento non raggiunge mai (145, 35) perché un pennello sfumato percorso disegna solo all'interno del suo percorso.
Compilazione del codice
Gli esempi precedenti sono progettati per l'uso con Windows Form e richiedono PaintEventArgse, che è un parametro del Paint gestore eventi.
Vedi anche
.NET Desktop feedback
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
