Supporto della modalità a contrasto elevato negli oggetti visivi di Power BI
L'impostazione a contrasto elevato di Windows semplifica la visualizzazione di testo e grafica visualizzando colori più distinti. Questo articolo illustra come aggiungere il supporto della modalità a contrasto elevato agli oggetti visivi di Power BI. Per altre informazioni, vedere Supporto a contrasto elevato in Power BI.
Per visualizzare un'implementazione del supporto a contrasto elevato, passare al repository visivo PowerBI-visuals-sampleBarChart.
Per visualizzare un oggetto visivo in modalità a contrasto elevato, è necessario:
- Rilevare la modalità a contrasto elevato e i colori all'inizializzazione.
- Disegnare correttamente l'oggetto visivo nell'implementazione.
Inizializzazione
Il membro colorPalette di options.host ha diverse proprietà per la modalità a contrasto elevato. Utilizzare queste proprietà per determinare se la modalità a contrasto elevato è attiva e, in caso affermativo, quali colori usare.
Rilevare che Power BI è in modalità a contrasto elevato
Se
host.colorPalette.isHighContrastètrue, la modalità a contrasto elevato è attiva e l'oggetto visivo deve disegnare di conseguenza.Ottenere colori a contrasto elevato
Quando si visualizza in modalità a contrasto elevato, l'oggetto visivo deve limitarsi alle impostazioni seguenti:
Il colore di primo piano viene utilizzato per disegnare linee, icone, testo e contorno o riempimento di forme.
Il colore di sfondo viene usato per lo sfondo e come colore di riempimento delle forme delineate.
Il colore selezionato in primo piano viene utilizzato per indicare un elemento selezionato o attivo.
Il colore del collegamento ipertestuale viene utilizzato solo per il testo del collegamento ipertestuale.
Nota
Se è necessario un colore secondario, il colore di primo piano può essere usato con opacità (gli oggetti visivi nativi di Power BI usano l'opacità del 40%). Usare questa operazione con moderazione per mantenere i dettagli visivi facili da visualizzare.
Durante l'inizializzazione, è possibile archiviare i valori seguenti nel constructor metodo:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
In alternativa, è possibile archiviare l'oggetto durante l'inizializzazione host e accedere alle proprietà pertinenti colorPalette durante un aggiornamento.
Implementazione
Le implementazioni specifiche del supporto a contrasto elevato variano da oggetto visivo a oggetto visivo e dipendono dai dettagli della progettazione grafica. Per mantenere i dettagli importanti facili da distinguere con colori limitati, la modalità a contrasto elevato richiede in genere un design leggermente diverso dalla modalità predefinita.
Gli oggetti visivi nativi di Power BI seguono queste linee guida:
- Tutti i punti dati usano lo stesso colore (primo piano).
- Tutto il testo, gli assi, le frecce e le linee usano il colore di primo piano.
- Le forme spesse vengono disegnate come contorni con tratti spessi (almeno due pixel) e riempimento del colore di sfondo.
- Quando i punti dati sono rilevanti, si distinguono in base a forme di marcatore diverse e le linee di dati sono distinte da diverse tratteggio.
- Quando un elemento dati viene evidenziato, tutti gli altri elementi modificano la loro opacità su 40%.
- Per i filtri dei dati e gli elementi filtro attivi, usare il colore selezionato in primo piano.
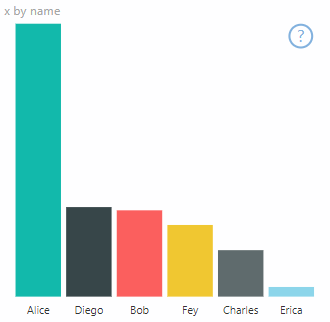
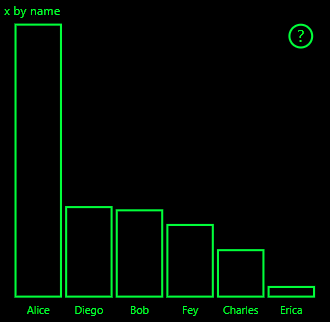
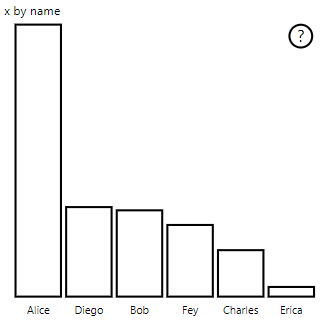
Il grafico a barre di esempio seguente viene disegnato con due pixel di contorno di primo piano spesso e riempimento dello sfondo. Confrontare l'aspetto con i colori predefiniti e con i temi a contrasto elevato seguenti:
Esempio
Il codice seguente mostra una posizione nella visualTransform funzione modificata per supportare il contrasto elevato. Viene chiamato come parte del rendering durante l'aggiornamento. Per l'implementazione completa di questo codice, vedere il barChart.ts file nel repository visivo PowerBI-visuals-sampleBarChart.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}
Contenuto correlato
Commenti e suggerimenti
Presto disponibile: nel corso del 2024 verranno dismessi i problemi di GitHub come meccanismo di feedback per il contenuto e verranno sostituiti con un nuovo sistema di feedback. Per altre informazioni, vedere: https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per