Generare un'app canvas per gestire richieste di progetti
Nota
Questo articolo fa parte di una serie di esercitazioni sull'uso di Power Apps, Power Automate e Power BI con SharePoint Online. Assicurati di leggere l'introduzione alla serie per farti un'idea del quadro generale, nonché dei download correlati.
Dopo aver creato gli elenchi puoi creare e personalizzare la tua prima app. Dato che Power Apps è integrato in SharePoint, è semplice generare una semplice app a tre schermate direttamente da un elenco. Questa app ti consente di visualizzare le informazioni di riepilogo e dettagliate per ogni elemento dell'elenco, aggiornare gli elementi dell'elenco esistenti e creare nuovi elementi di elenco. Se crei un'app direttamente da un elenco, questa viene visualizzata come una visualizzazione per tale elenco. Puoi quindi eseguire l'app in un browser, nonché su un telefono cellulare.
Passaggio 1: Generare un'app da un elenco
Nell'elenco Richieste di progetto creato, selezionare Integra -> Power Apps -> Crea un'app.

Assegna un nome all'app, ad esempio "App Richieste di progetto", quindi tocca o fai clic su Crea. Quando l'app è pronta viene aperta in Power Apps Studio.

Passaggio 2: verificare l'app in Power Apps Studio
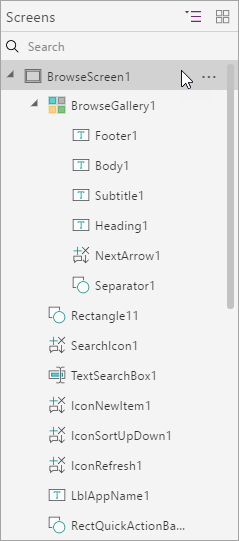
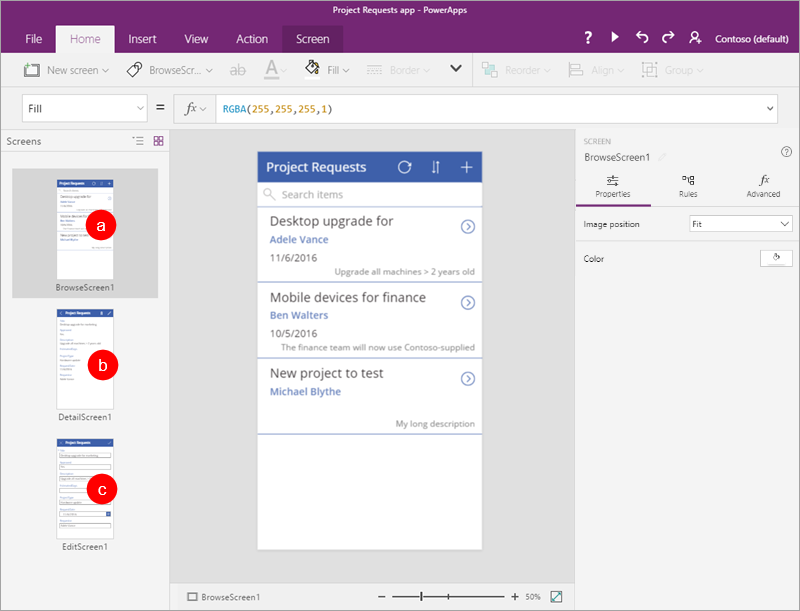
In Power Apps Studio, per impostazione predefinita la barra di spostamento a sinistra mostra una visualizzazione gerarchica delle schermate e dei controlli dell'app.

Tocca o fai clic sull'icona di anteprima per cambiare visualizzazione.

Tocca o fai clic su ogni schermata per visualizzarla nel riquadro centrale. Ci sono tre schermate:
(a). La schermata di esplorazione, in cui puoi esplorare, ordinare e filtrare i dati estratti dall'elenco.
(b). La schermata dei dettagli, in cui puoi visualizzare altri dettagli su un elemento.
(c). La schermata di creazione/modifica, in cui puoi modificare un elemento esistente o crearne uno nuovo.

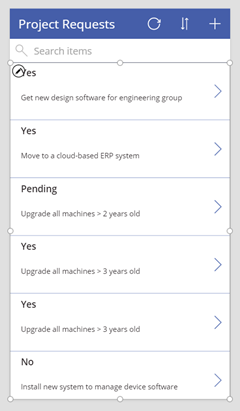
Passaggio 3: Personalizzare la schermata di esplorazione dell'app
Tocca o fai clic sulla schermata di esplorazione.
Questa schermata ha un layout che contiene un raccolta per mostrare gli elementi dell'elenco, nonché altri controlli, ad esempio una barra di ricerca e un pulsante di ordinamento.
Seleziona la raccolta BrowseGallery1 facendo clic o toccando o qualsiasi record, ad eccezione del primo.

Nel riquadro a destra, in Proprietà tocca o fai clic su Richieste di progetto.
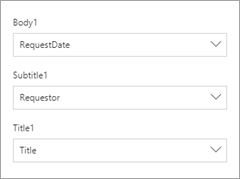
Aggiorna i campi in modo che corrispondano all'elenco seguente:
RequestDate
Richiedente
Posizione

Con BrowseGallery1 ancora selezionato, seleziona la proprietà Items.

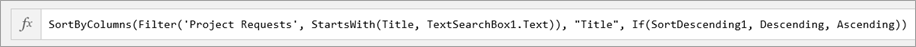
Modifica la formula in SortByColumns(Filter('Richieste di progetto', StartsWith(Title, TextSearchBox1.Text)), "Titolo", If(SortDescending1, Descending, Ascending)).

Ciò ti consente di ordinare e cercare il campo Titolo anziché il valore predefinito selezionato da Power Apps. Per altre informazioni, vedi Approfondimento sulle formule.
Tocca o fai clic su File, quindi su Salva. Tocca o fai clic su
 per tornare all'app.
per tornare all'app.
Passaggio 4: Rivedere la schermata dei dettagli e la schermata di modifica dell'app
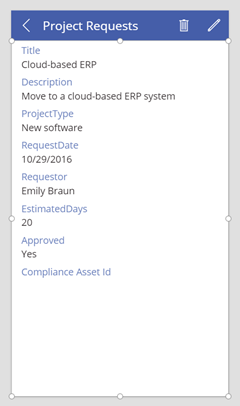
Tocca o fai clic sulla schermata dei dettagli.
Questa schermata ha un layout diverso che contiene un modulo di visualizzazione per visualizzare i dettagli relativi a un elemento selezionato nella raccolta. Include controlli per modificare ed eliminare gli elementi e per tornare alla schermata di esplorazione.

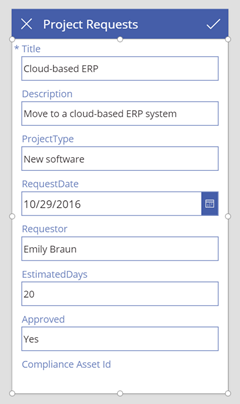
Tocca o fai clic sulla schermata di modifica.
Questa schermata contiene un modulo di modifica per modificare l'elemento selezionato o crearne uno nuovo (se si proviene direttamente dalla schermata di esplorazione). Include controlli per salvare o annullare le modifiche.

Passaggio 5: Eseguire l'app dall'elenco
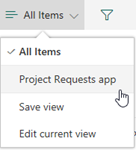
Nell'elenco Richieste di progetto tocca o fai clic su Tutti gli elementi, quindi su App Richieste di progetto.

Fai clic su Apri per aprire l'app in una nuova scheda del browser.

Nell'app, tocca o fai clic
 accanto al primo elemento nella raccolta di esplorazione.
accanto al primo elemento nella raccolta di esplorazione.
Tocca o fai clic su
 per modificare l'elemento.
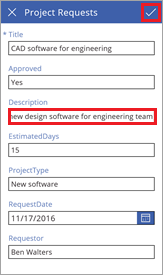
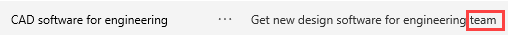
per modificare l'elemento.Aggiorna il campo Descrizione cambiando l'ultima parola da "gruppo" in "team", quindi tocca o fai clic sull'


Chiudere la scheda del browser.
Torna all'elenco Richieste di progetto, tocca o fai clic su App Richieste di progetto, quindi Tutti gli elementi.

Verifica le modifiche apportate dall'app.

Si tratta di un'app molto semplice, di cui sono state effettuate solo alcune personalizzazioni di base, ma come puoi notare è possibile creare rapidamente qualcosa di interessante. Si passerà ora all'attività successiva, ma ti consigliamo di studiare ulteriormente l'app per comprendere in che modo i controlli e le formule interagiscono per poter creare il comportamento dell'app.
Approfondimento sulle formule
Questa sezione è facoltativa, ma ti aiuterà a comprendere meglio il funzionamento delle formule. Nel passaggio 3 di questa attività, è stata modificata la formula per la proprietà Items di BrowseGallery1. In maniera specifica, sono stati modificati l'ordinamento e la ricerca in modo da usare il campo Titolo anziché il campo selezionato da Power Apps. Di seguito è riportata la formula modificata:
SortByColumns ( Filter ( 'Richieste di progetto', StartsWith ( Title, TextSearchBox1.Text ) ), "Titolo", If ( SortDescending1, Descending, Ascending ) )
Lo scopo di questa formula è quello di determinare l'origine dati visualizzata nella raccolta, filtrare i dati in base all'eventuale testo inserito nella casella di ricerca e ordinare i risultati in base al pulsante di ordinamento nell'app. La formula usa le funzioni per eseguire queste operazioni. Le funzioni usano i parametri (cioè gli input), eseguono un'operazione (ad esempio il filtro) e restituiscono un valore (cioè l'output):
- La funzione SortByColumns ordina una tabella in base a una o più colonne.
- La funzione Filter trova i record in una tabella che soddisfano una formula specificata dall'utente.
- La funzione StartsWith verifica se una stringa di testo inizia con un'altra.
- La funzione If restituisce un valore se una condizione è true e restituisce un altro valore se la stessa condizione è false.
Quando unisci le funzioni nella formula, ecco cosa succede:
Se immetti del testo nella casella di ricerca, la funzione StartsWith confronta il testo all'inizio di ogni stringa nella colonna Titolo dell'elenco.
StartsWith ( Title, TextSearchBox1.Text )
Ad esempio, se immetti "de" nella casella di ricerca ottieni quattro risultati, tra cui elementi che iniziano con "Desktop" e "Device". Non saranno però visibili tutti gli elementi "Mobile devices" perché non iniziano con "de".
La funzione Filter restituisce le righe dalla tabella Richieste di progetto. Se nella casella di ricerca non è presente alcun testo da confrontare, Filter restituisce tutte le righe.
Filter ( 'Project Requests', StartsWith ( Title, TextSearchBox1.Text )
La funzione If controlla se la variabile SortDescending1 è impostata su true o false (impostata dal pulsante di ordinamento nell'app). La funzione restituisce quindi un valore di decrescente o crescente.
If ( SortDescending1, Descending, Ascending )
A questo punto la funzione SortByColumns può ordinare la raccolta. In questo caso, l'ordinamento viene eseguito in base al campo Titolo, ma può trattarsi di un campo diverso da quello cercato.
A questo punto dovresti aver compreso meglio il funzionamento di questa formula e come è possibile combinare le funzioni e altri elementi per determinare il comportamento delle proprie app. Per ulteriori informazioni, vedi Informazioni di riferimento sulle formule per Power Apps.
Passaggi successivi
Il passaggio successivo di questa serie di esercitazioni consiste nel creare un flusso per gestire le approvazioni dei progetti.
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).
Commenti e suggerimenti
Presto disponibile: nel corso del 2024 verranno dismessi i problemi di GitHub come meccanismo di feedback per il contenuto e verranno sostituiti con un nuovo sistema di feedback. Per altre informazioni, vedere: https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per