Menu vicino - MRTK2

Near Menu è un controllo UX che fornisce una raccolta di pulsanti o altri componenti dell'interfaccia utente. È mobile intorno al corpo dell'utente e facilmente accessibile in qualsiasi momento. Poiché è strettamente associato all'utente, non disturba l'interazione dell'utente con il contenuto di destinazione. L'utente può usare il pulsante 'Aggiungi' per bloccare/sbloccare il menu. Il menu può essere afferrato e posizionato in una posizione specifica.
Comportamento di interazione
- Tag-along: il menu ti segue e rimane entro 30-60 cm dall'utente per le interazioni vicine.
- Aggiungi: usando il pulsante "Aggiungi", il menu può essere bloccato e rilasciato.
- Afferra e sposta: il menu è sempre afferrabile e mobile. Indipendentemente dallo stato precedente, il menu verrà aggiunto (bloccato al mondo) quando viene afferrato e rilasciato. Ci sono segnali visivi per l'area afferrabile. Vengono rivelati in prossimità della mano.

Oggetti prefab
I prefab near Menu sono progettati per illustrare come usare i vari componenti di MRTK per creare menu per interazioni vicine.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
Scena di esempio
È possibile trovare esempi di prefab di Menu vicino nella NearMenuExamples scena.

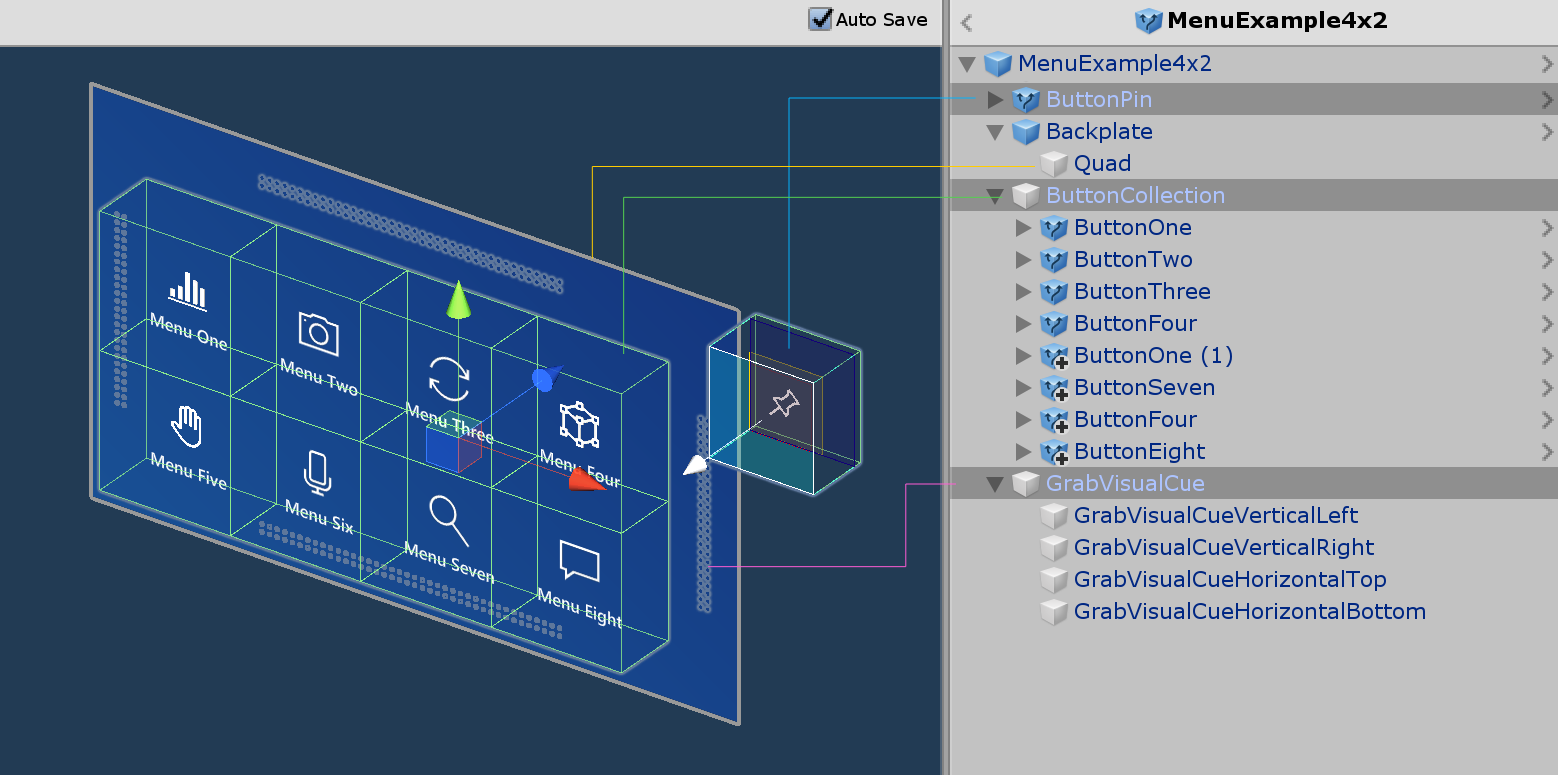
Struttura
I prefab near Menu vengono creati con i componenti MRTK seguenti.
- Prefab PressableButtonHoloLens2
- Raccolta di oggetti griglia: layout a più pulsanti nella griglia
- Gestore manipolazione: afferrare e spostare il menu
- Risolutore RadialView: seguire il comportamento me(tag-along)

Modalità di personalizzazione
1. Aggiungi/Rimuovi pulsanti
In ButtonCollection oggetto aggiungere o rimuovere pulsanti.

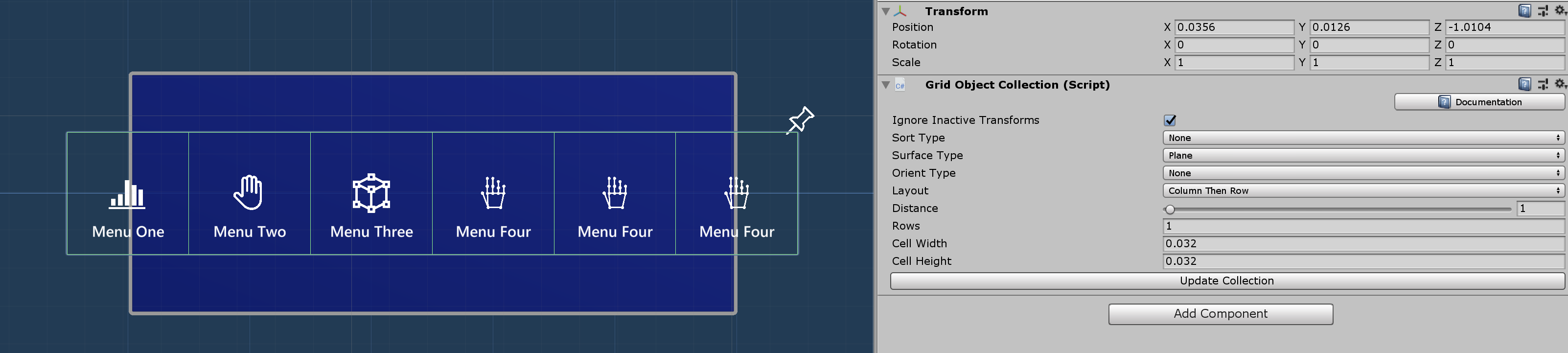
2. Aggiornare la raccolta di oggetti Grid
Fare clic Update Collection sul pulsante nel controllo dell'oggetto ButtonCollection . Aggiornerà il layout della griglia.

È possibile configurare il numero di righe usando Rows la proprietà della raccolta di oggetti Griglia.

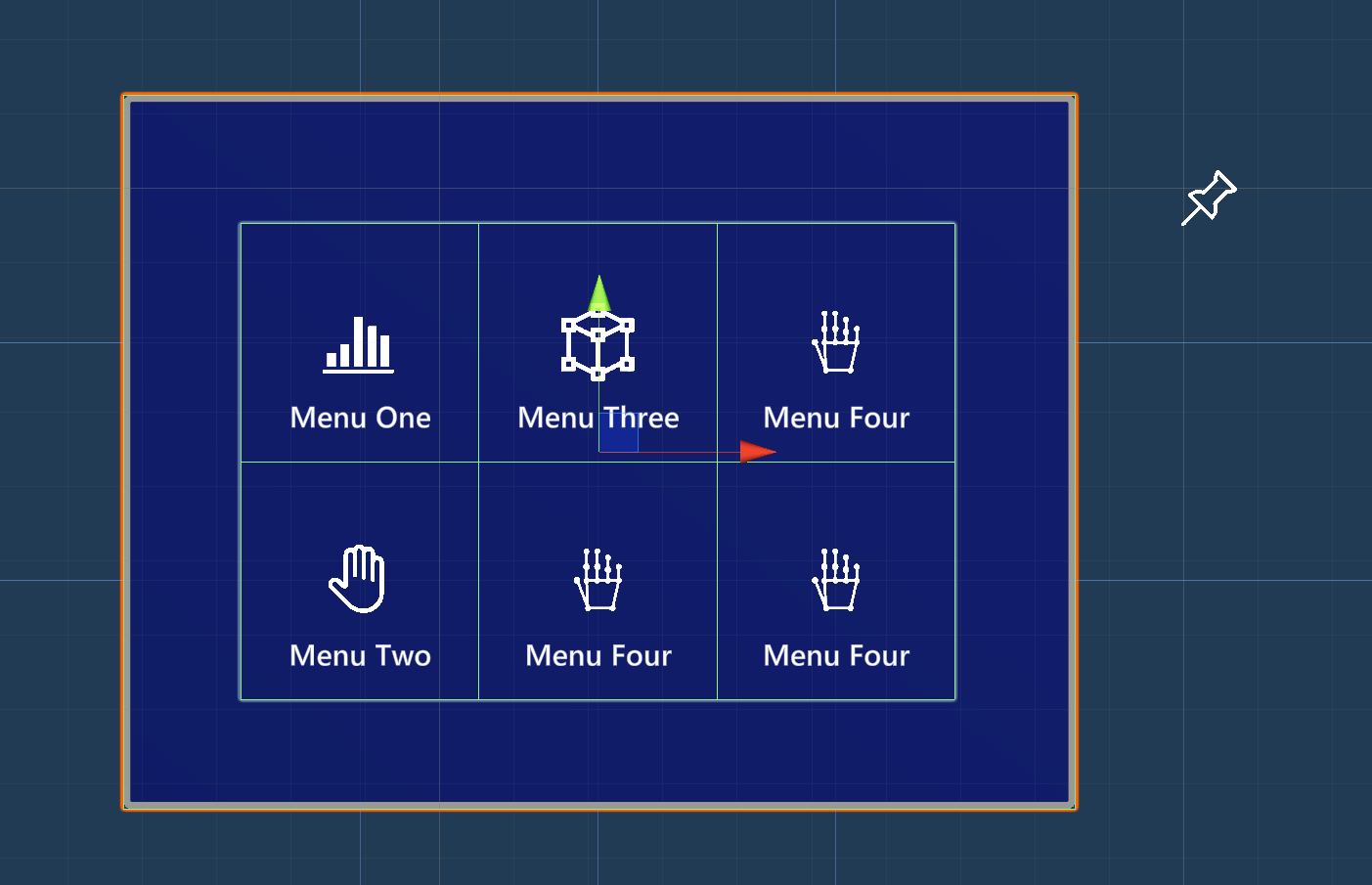
3. Regolare le dimensioni del backplate
Regolare le dimensioni dell'oggetto Quad sotto Backplate . La larghezza e l'altezza del backplate devono essere 0.032 * [Number of the buttons + 1]. Ad esempio, se si dispone di 3 x 2 pulsanti, la larghezza del backplate è 0.032 * 4 e l'altezza è 0.032 * 3. È possibile inserire direttamente questa espressione nel campo di Unity.

- Le dimensioni predefinite del pulsante HoloLens 2 sono 3,2x3,2 cm (0,032 m)