Stile intestazione gruppo ListView in iOS
Questa piattaforma iOS controlla se ListView le celle di intestazione vengono spostate durante lo scorrimento. Viene utilizzato in XAML impostando la ListView.GroupHeaderStyle proprietà associabile su un valore dell'enumerazione GroupHeaderStyle :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<ListView ... ios:ListView.GroupHeaderStyle="Grouped">
...
</ListView>
</StackLayout>
</ContentPage>
In alternativa, può essere usato da C# usando l'API Fluent:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
listView.On<iOS>().SetGroupHeaderStyle(GroupHeaderStyle.Grouped);
Il ListView.On<iOS> metodo specifica che questa piattaforma verrà eseguita solo in iOS. Il ListView.SetGroupHeaderStyle metodo , nello spazio dei Xamarin.Forms.PlatformConfiguration.iOSSpecific nomi , viene usato per controllare se ListView le celle di intestazione float durante lo scorrimento. L'enumerazione GroupHeaderStyle fornisce due valori possibili:
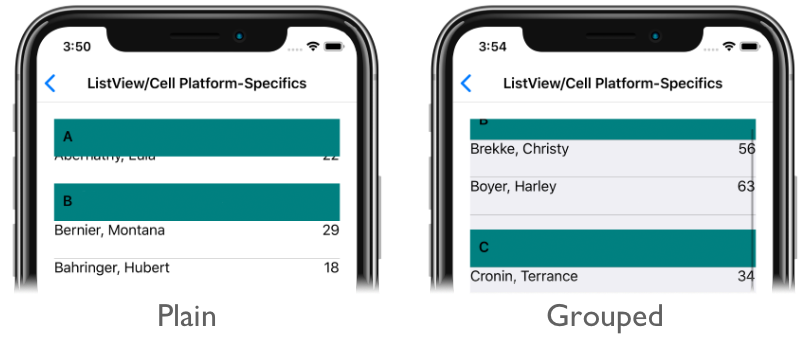
Plain– indica che le celle di intestazione float quando viene eseguito loListViewscorrimento (impostazione predefinita).Grouped– indica che le celle di intestazione non vengono spostate quando viene eseguito loListViewscorrimento.
Inoltre, il ListView.GetGroupHeaderStyle metodo può essere usato per restituire l'oggetto GroupHeaderStyle applicato all'oggetto ListView.
Il risultato è che un valore specificato GroupHeaderStyle viene applicato a ListView, che controlla se le celle di intestazione float durante lo scorrimento:
 Scaricare l'esempio
Scaricare l'esempio