Avviare l'app mappa nativa da Xamarin.Forms
L'app mappa nativa in ogni piattaforma può essere avviata da un'applicazione Xamarin.Forms dalla Xamarin.EssentialsLauncher classe . Questa classe consente a un'applicazione di aprire un'altra app tramite lo schema URI personalizzato. La funzionalità di avvio può essere richiamata con il OpenAsync metodo , passando un string argomento o Uri che rappresenta lo schema URL personalizzato da aprire. Per altre informazioni su Xamarin.Essentials, vedere Xamarin.Essentials.
Nota
Un'alternativa all'uso della classe consiste nell'usare la Xamarin.EssentialsLauncher relativa Map classe. Per altre informazioni, vedere Xamarin.Essentials: Mappa.
L'app mappe in ogni piattaforma usa uno schema URI personalizzato univoco. Per informazioni sullo schema URI delle mappe in iOS, vedere Collegamenti mappa in developer.apple.com. Per informazioni sullo schema URI delle mappe in Android, vedere Mappe Developer Guide e Google Mappe Intents for Android on developers.android.com. Per informazioni sullo schema URI delle mappe nel piattaforma UWP (Universal Windows Platform) (UWP), vedi Avviare l'app Mappe Windows.
Avviare l'app mappa in una posizione specifica
È possibile aprire una posizione nell'app mappe native aggiungendo parametri di query appropriati allo schema URI personalizzato per ogni app mappa:
if (Device.RuntimePlatform == Device.iOS)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (Device.RuntimePlatform == Device.Android)
{
// open the maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (Device.RuntimePlatform == Device.UWP)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
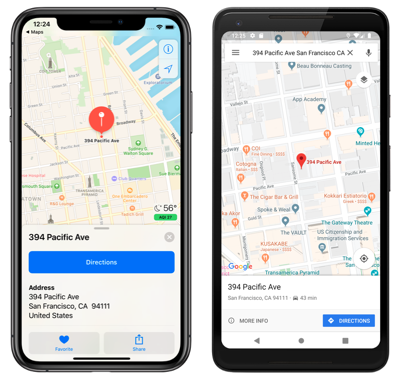
Questo codice di esempio genera l'avvio dell'app mappa nativa su ogni piattaforma, con la mappa centrata su un segnaposto che rappresenta la posizione specificata:
Avviare l'app mappa con indicazioni stradali
L'app mappe native può essere avviata visualizzando indicazioni stradali, aggiungendo parametri di query appropriati allo schema URI personalizzato per ogni app mappa:
if (Device.RuntimePlatform == Device.iOS)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (Device.RuntimePlatform == Device.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (Device.RuntimePlatform == Device.UWP)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
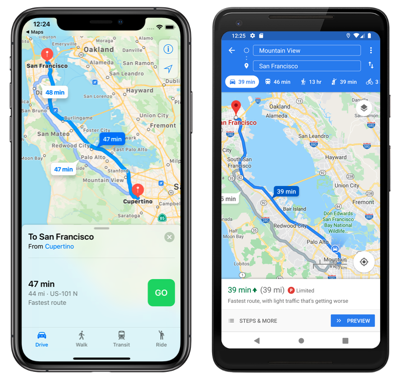
Questo codice di esempio genera l'avvio dell'app mappa nativa in ogni piattaforma, con la mappa centrata su un percorso tra le posizioni specificate:
 Scaricare l'esempio
Scaricare l'esempio