Controlli XAML
Le visualizzazioni sono oggetti dell'interfaccia utente, ad esempio etichette, pulsanti e dispositivi di scorrimento comunemente noti come controlli o widget in altri ambienti di programmazione grafica. Le viste supportate da Xamarin.Forms tutte derivano dalla View classe .
È possibile fare riferimento a tutte le visualizzazioni definite in Xamarin.Forms dai file XAML.
Visualizzazioni per la presentazione
| Visualizza | Esempio |
|---|---|
BoxViewVisualizza un rettangolo di un particolare colore.
|
<BoxView Color="Accent" |
EllisseVisualizza un'ellisse o un cerchio.
|
<Ellipse Fill="Red" |
ImmagineVisualizza una bitmap.
|
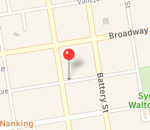
<Image Source="https://aka.ms/campus.jpg" |
EtichettaVisualizza una o più righe di testo.
|
<Label Text="Hello, Xamarin.Forms!" |
A lineeVisualizzare una linea.
|
<Riga X1="40" |
MappingVisualizza una mappa.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
PercorsoVisualizzare curve e forme complesse.
|
<Path Stroke="Black" |
PolygonVisualizzare un poligono.
|
<Poligono Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
PolilineaVisualizzare una serie di linee rette collegate.
|
<Punti polilinea="0,0 10,30, 15.0 18.60 23.30 35.30 40,0 |
RettangoloVisualizzare un rettangolo o un quadrato.
|
<Riempimento rettangolo="Rosso" |
WebViewVisualizza pagine Web o contenuto HTML.
|
<WebView Source="https://learn.microsoft.com/xamarin/" |
Visualizzazioni che avviano i comandi
| Visualizza | Esempio |
|---|---|
PulsanteVisualizza il testo in un oggetto rettangolare.
|
<Button Text="Click Me!" |
ImageButtonVisualizza un'immagine in un oggetto rettangolare.
|
<ImageButton Source="XamarinLogo.png" |
RadioButtonConsente la selezione di un'opzione da un set.
|
<RadioButton Text="Ananas" |
RefreshViewFornisce funzionalità di aggiornamento tramite trascinamento verso il basso per il contenuto scorrevole.
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
SearchBarAccetta l'input dell'utente usato per eseguire una ricerca.
|
<SearchBar Placeholder="Enter search term" |
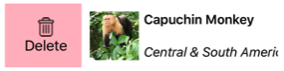
SwipeViewFornisce voci di menu di scelta rapida che vengono visualizzate da un movimento di scorrimento rapido.
|
<SwipeView> |
Visualizzazioni per impostare i valori
| Visualizza | Esempio |
|---|---|
CheckBoxConsente la selezione di unboolean valore.
|
<CheckBox IsChecked="true" |
Dispositivo di scorrimentoConsente la selezione di undouble valore da un intervallo continuo.
|
<Dispositivo di scorrimento minimo="0" |
Gestore di istruzioniConsente la selezione di undouble valore da un intervallo incrementale. Guida all'API / Guida all'API / |
<Stepper Minimum="0" |
SwitchConsente la selezione di unboolean valore.
|
<Switch IsToggled="false" |
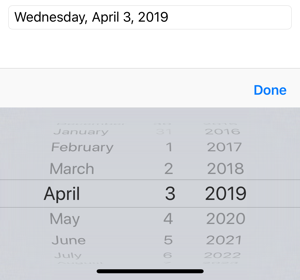
DatePickerConsente la selezione di una data.
|
<DatePicker Format="D" |
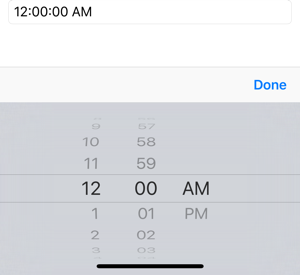
TimePickerConsente la selezione di un'ora.
|
<TimePicker Format="T" |
Visualizzazioni per modificare il testo
| Visualizza | Esempio |
|---|---|
MovimentoConsente di immettere e modificare una singola riga di testo.
|
<<Entry Keyboard="Email" |
EditorConsente di immettere e modificare più righe di testo.
|
<Editor VerticalOptions="FillAndExpand" /> |
Visualizzazioni per indicare l'attività
| Visualizza | Esempio |
|---|---|
ActivityIndicatorVisualizza un'animazione per mostrare che l'applicazione è impegnata in un'attività lunga, senza fornire alcuna indicazione dello stato di avanzamento.
|
<ActivityIndicator IsRunning="True" |
ProgressBarVisualizza un'animazione per indicare che l'applicazione sta procedendo attraverso un'attività lunga.
|
<ProgressBar Progress=".5" |
Visualizzazioni che visualizzano le raccolte
| Visualizza | Esempio |
|---|---|
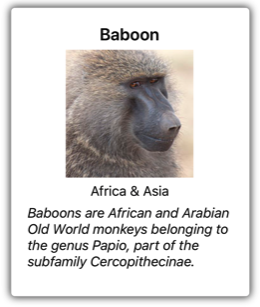
CarouselViewVisualizza un elenco scorrevole di elementi di dati.
|
<CarouselView ItemsSource="{Binding Monkeys}"> |
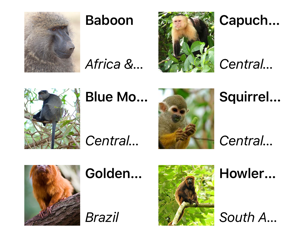
CollectionViewVisualizza un elenco scorrevole di elementi di dati selezionabili, usando specifiche di layout diverse.
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorViewVisualizza gli indicatori che rappresentano il numero di elementi in un oggettoCarouselView.
|
<IndicatorView x:Name="indicatorView" |
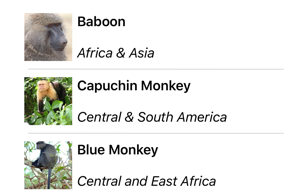
ListViewVisualizza un elenco scorrevole di elementi di dati selezionabili.
|
<ListView ItemsSource="{Binding Monkeys}"> |
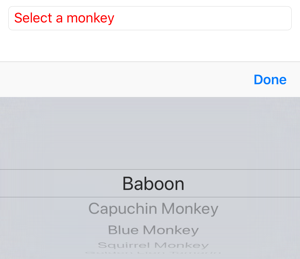
PickerVisualizza un elemento di selezione da un elenco di stringhe di testo.
|
<<Picker Title="Select a monkey" |
TableViewVisualizza un elenco di righe interattive.
|
<TableView Intent="Impostazioni"> |
 Scaricare l'esempio
Scaricare l'esempio