TextBlock.LineStackingStrategy プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
TextBlock 内のテキストの行ごとに行ボックスを決定するメカニズムを取得または設定します。
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategyプロパティ値
TextBlock 内のテキストの行ごとに行ボックスを決定するメカニズム。 既定値は、MaxHeight です。
例
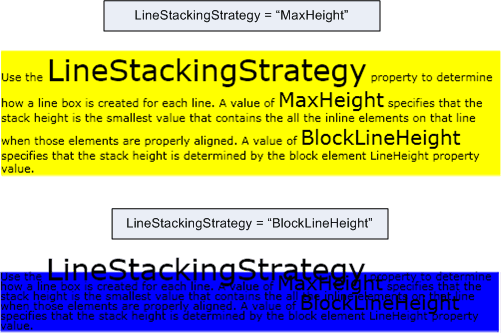
次の例では、 プロパティを使用して、 の LineStackingStrategy テキスト行に対して行ボックスを作成する方法を確認する方法を TextBlock示します。 1 つ目TextBlockの には のMaxHeightLineStackingStrategy値があり、2 つ目TextBlockの 値は ですBlockLineHeight。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
次の図は、上記のコードの結果を示しています。

注釈
この依存関係プロパティには、添付プロパティの使用法もあります。 XAML では、使用法は です <object TextBlock.LineStackingStrategy="value".../>。 object は 内 TextBlockに含まれるオブジェクト要素 (通常はフロー要素) であり、 値 は列挙体の LineStackingStrategy 文字列値です。 コードでは、添付プロパティの使用法は と SetLineStackingStrategyでGetLineStackingStrategyサポートされています。 添付プロパティの使用法は一般的ではありません。
依存プロパティ情報
| 識別子フィールド | LineStackingStrategyProperty |
に設定されたメタデータ プロパティ true |
AffectsMeasure, AffectsRender |
適用対象
.NET
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
